
✅ HTTP 통신

- HTTP는 HTML을 주고 받는 프로토콜 입니다.
- 프로토콜은 통신 규약 입니다.(양식과 규칙을 주고 받습니다.)
- 주소에 접속하는 순간 서버에 문서를 요청하여 받아옵니다.
- 쉽게 얘기하면 goole.com 에 접속하면 즉시 서버에서 문서를 받아와 사용자에게 보여줍니다.
그 뒤 로그인 버튼을 클릭하면 로그인 버튼 페이지를 서버에서 문서를 받아와 사용자에게 보여줍니다.
- 쉽게 얘기하면 goole.com 에 접속하면 즉시 서버에서 문서를 받아와 사용자에게 보여줍니다.
✅ Ajax
- 문서를 주고 받지 않고 바로 가져옵니다.(데이터 통신)
- 페이지 전환을 하지 않습니다.
- 검색창에 입력하면 아래 뜨는 추천 검색어
- 무한 스크롤(페이지 이동을 하지 않고 스크롤을 내릴때 마다 정보를 불러옴)
1️⃣ XMLHttpRequest
- 전체 페이지의 새로고침 없이도 URL로 부터 데이터를 받아올 수 있습니다.
MDN 참고
2️⃣ Fetch
- Fetch API는 네트워크 통신을 포함한 리소스 취득을 위한 인터페이스가 정의되어 있습니다.
MDN 참고
3️⃣ JSON
-
key와 value가 쌍으로 이루어진 데이터 오브젝트를 전달하기 위해 사람이 읽을 수 있는 텍스트를 사용하는 포맷입니다. (자바스크립트와 비슷합니다.)
-
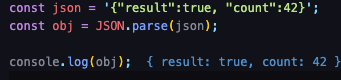
JSON에서 JS으로 변환 |
JSON.parse()

서버에서 데이터를 가져올때 사용합니다.
-
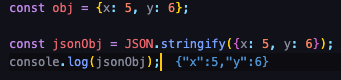
JS에서 JSON으로 변환 |
JSON.stringify()

서버로 데이터를 보낼때 사용합니다.
