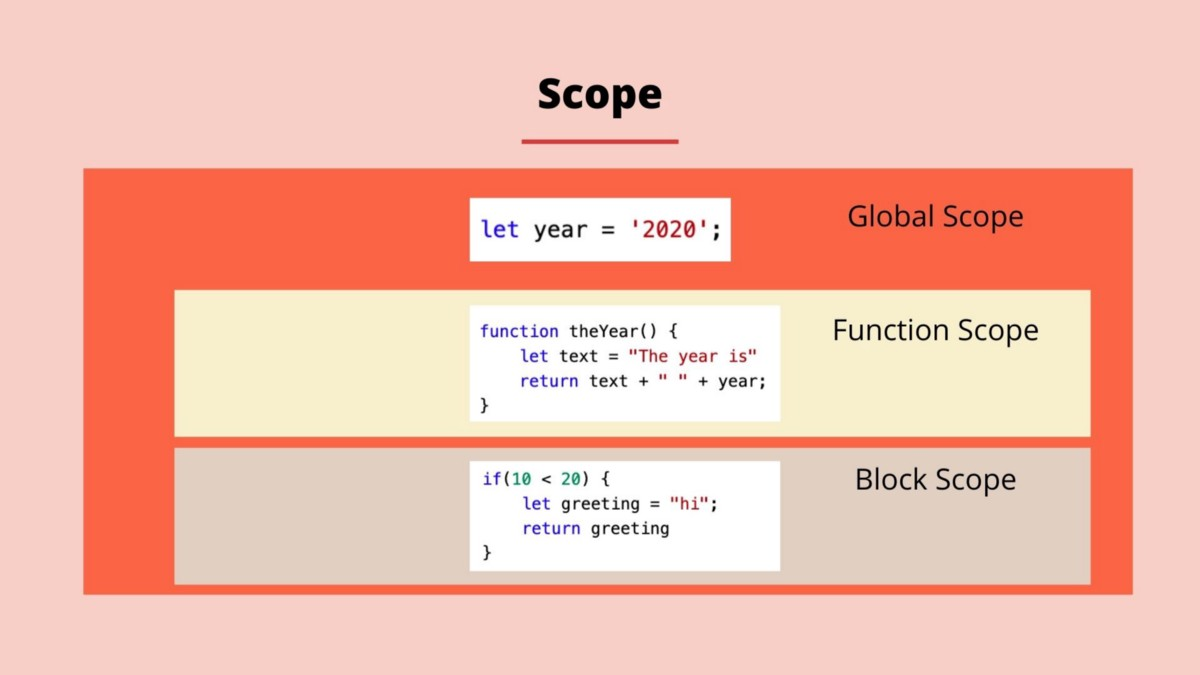
📕 Scope (스코프)
변수에 접근할 수 있는 범위입니다.
📌 화살표 함수(arrow function)는 블록 스코프로 취급 됩니다.

✅ 스코프 규칙
1️⃣ 안쪽 스코프에서 바깥쪽 스코프로 접근할 수 있지만 반대는 불가능합니다.
- 바깥쪽 스코프에서 선언한 식별자는 안쪽 스코프에서 사용 가능
- 안쪽에서 선언한 식별자는 바깥쪽 스코프에서 사용 불가능
2️⃣ 스코프는 중첩이 가능하다.
- 스코프는 중첩된 울타리와 같습니다.
3️⃣ 전역 스코프와 지역 스코프
- 가장 바깥쪽 스코프를 전역 스코프(Global Scope)라고 부릅니다.
- 전역이 아닌 다른 스코프는 전부 지역 스코프(Local Scope)라고 부릅니다.
4️⃣ 지역 변수는 전역 변수보다 우선순위가 높습니다.
- 전역 스코프에서 선언한 변수는 전역 변수
- 지역 스코프에서 선언한 변수는 지역 변수
- 지역 변수는 전역 변수보다 더 높은 우선순위를 가집니다.
✅ 지역 변수와 전역 변수의 차이
- 지역변수
- 중괄호’{}’로 감싼 코드를 블록문이라고 불립니다.
- 이 안에 선언된 변수를 지역변수(Local variable)입니다.
- 전역변수
- 블록 밖에서 선언한 변수
- 블록 안에서도 사용 가능합니다.
- 전역 변수는 코드를 작성할 수 있는 파일 어디서나 사용 가능합니다.
🚫 블록문 내부에 있는 지역변수가 우선으로 확인되고 있으며 지역변수가 없을 경우에 전역변수를 사용합니다.
🚫 전역 변수로 사용하면 복사 된 후 지역변수로 사용 되기 때문에 전체 서비스에서 공통으로 바라보고 사용해야하는 변수가 아닐 경우 지역변수로 하용하는 것이 가장 좋습니다.
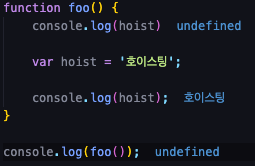
📙 호이스팅 (hoisting)

위 예제를 보시면 함수 아래에 있는
hoist는 잘 출력이 되고 있지만 상단에 있는hoist는 출력이 되지 않고 있습니다. 하지만 전혀 오류는 나지 않고 있습니다.
이유는 호이스팅 때문입니다.
- 호이스팅이 일어나는 이유는 변수를 선언하면 최상단으로 끌어 올립니다.
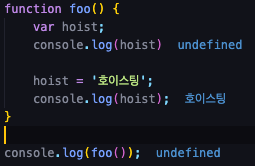
- 위 예제를 풀어서 쓴것을 한번 보겠습니다.

우리 눈에 보이지는 않지만 위 예제처럼 작동하고 있습니다.
그렇기 때문에 위에 있는 console.log에는 undefined가 출력됩니다.
- 호이스팅이 일어나지 않으려면 let과 const를 사용하면 됩니다.
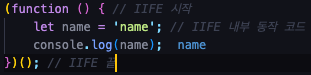
📗 IIFE (즉시 실행 함수 표현)
- 함수를 괄호안에 넣으면 바로 실행됩니다.
- 블럭 스코프를 흉내내는 새로운 스코프를 만들어 냅니다.
- 다른 즉시 실행 함수랑 붙게 되면 오류가 나기 때문에 함수 끝에 꼭
;세미콜론을 넣어줘야 합니다.