
📕 객체
✅ 객체 생성
- 객체를 생성하는 방법은 싱글 리터럴, 생성자 함수 객체, Object.create로 생성이 가능합니다.
싱글 리터럴
const obj = {
key: value
}- 콜론
:기준으로 key와 value로 나뉩니다. - 바구니 처럼 사용합니다.
- 값이 함수일 때는 메서드라고 합니다.
생성자 함수 객체
function newObj(name) {
this.name = name;
} // this는 함수가 생성할 인스턴스를 가르킵니다.(newObj)- 파스칼 케이스로 만듭니다.
- new와 조합을 해야지 생성할 수 있습니다.
- 값이 함수일 경우 메서드라고 합니다.
Object.create
const name = Object.create(프로토타입, 객체 서술자)- 객체 서술자는 객체의 전체적인 생김새를 정의합니다.
- 객체와 속성을 가져오고, 새로운 객체를 생성합니다.
예제
const person = Object.create(Object.prototype, {
name: {
value: 'kim',
writable: true, // 덮어쓰기가 가능한지
enumberable: true, // 열거가 가능한지
configurable: true, // 객체 서술자를 수정할 수 있는지
}
}
});생성한 객체의 프로토 타입을 정의하여 만들 수 있습니다.
✅ 프로퍼티 열거
const obj = {
prop1: 'value',
prop2: 'value',
prop3: 'value',
prop4: 'value',
}위 예제를 이용하여 열거하는 방법에 대해 알아보겠습니다.
- for in 문을 이용하여 열거하기
const obj = {
prop1: 'value',
prop2: 'value',
prop3: 'value',
prop4: 'value',
}
for (const key in obj) { // key는 obj안에서 key를 열거, obj는 열거하고 싶은 대상의 객체명
console.log(key);
}출력 결과

-
객체의 value를 가져오는 방법
- 단연산자
name.key
- 각괄호
name['key']
- 각괄호는 표현식으로도 사용 가능합니다.
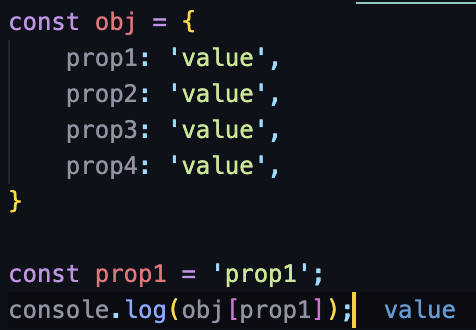
- 단연산자
-
각괄호 표현식

-
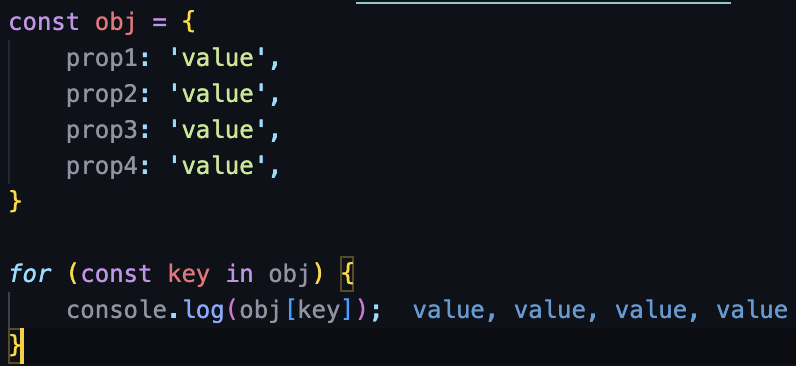
for in문에 각괄호 표현식 사용하기

💡 체이닝
- 스코프에서는 외부에 찾는 값이 없으면 위로 계속 올라갑니다.
{
const value = 1;
{
const value = 2;
{
const value = 3;
}
console.log(value);
}
}위 예제에서 최종 출력 값은 3이지만 3이 없다면 2가 출력되고, 2가 없다면 1이 출력됩니다.
이런 현상을 체이닝이라고 부릅니다.
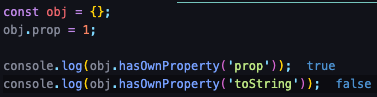
- 객체도 자신의 prototype에 없으면 체이닝을 하게 되는데, 이를 방지하고자 사용하는 메서드가 있습니다.
hasOwnProperty()를 사용하게 되면, 특정 프로퍼티를 가지고 있는지를 불리언 값으로 반환합니다.
예시

✅ 프로퍼티 조작
- 객체의 속성을 수정할때 어떤 방법이 있는지 알아보겠습니다.
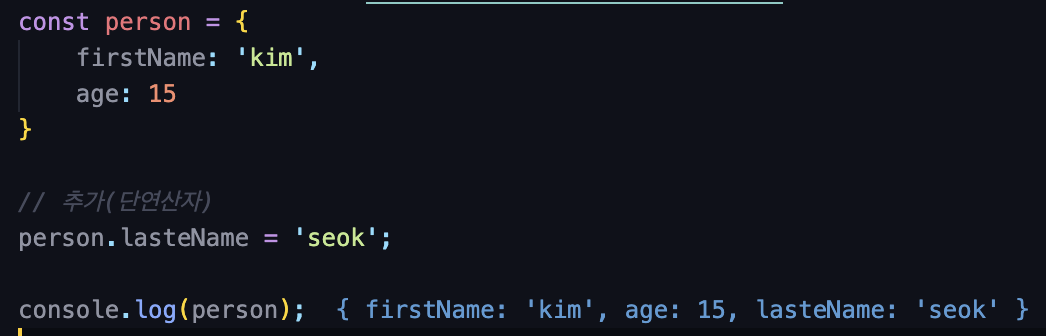
추가

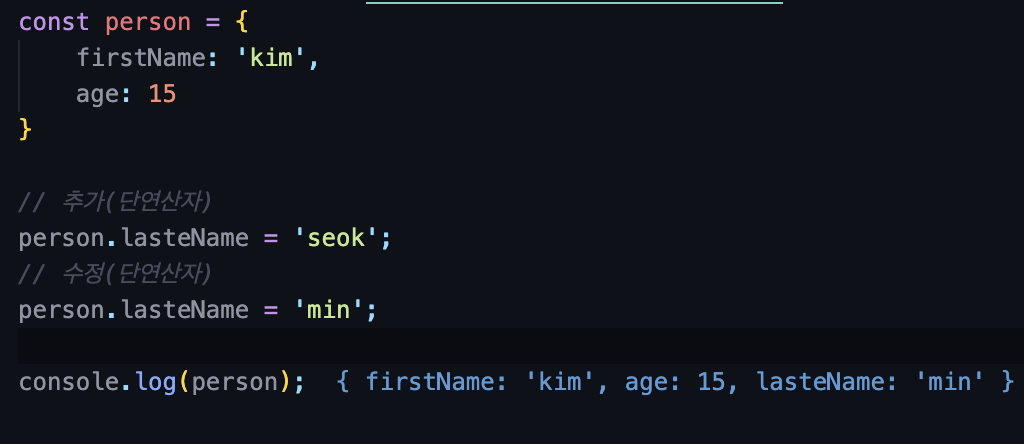
수정

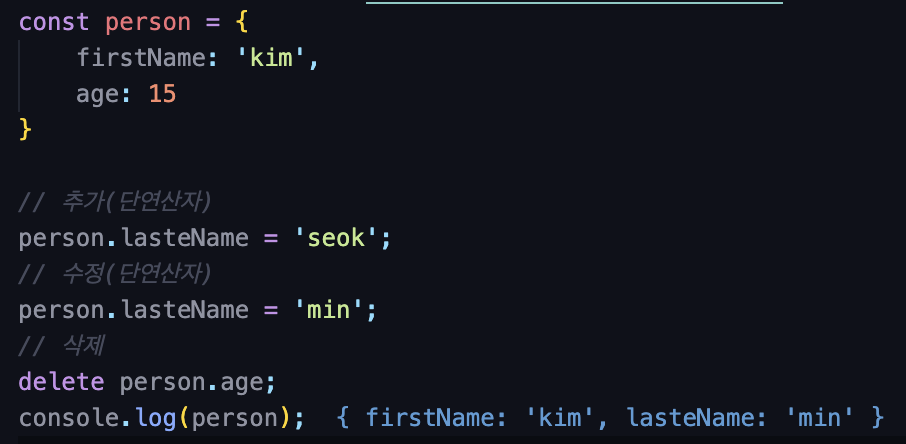
삭제

✅ 프로퍼티 접근자(getter, setter)
-
getter(획득자), setter(설정자)로 표현합니다.
-
객체에 일관적으로 안전하게 접근할 때 사용합니다.
-
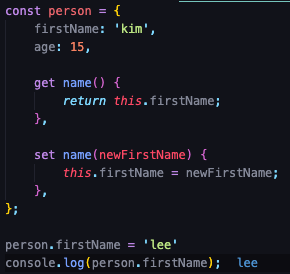
예제를 통해 이해해 보겠습니다.

-
get : firstName을 실행할 때 사용되는 코드
-
set : firstName의 값을 수정할 때 사용되는 코드
✅ 인스턴스
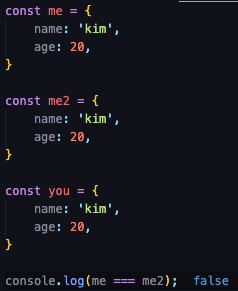
- 유일한 객체라고 생각하면 이해하기 쉽습니다.
- ex) 사람은 다 같은 사람이지만, 각자 다른 주민등록 번호를 가지고 있기 때문에, 동명이인도 구별이 가능합니다.
- 예제를 통해 이해해 보겠습니다.

console.log를 보면 me와 me2의 키와 값이 같지만 false가 나왔습니다.
그 이유는 메모리 주소가 다르기 때문입니다.
✅ 생성자
- 구조가 같은 객체를 여러개 생성할 때 사용합니다.

- 위 예제처럼 같은 구조의 코드를 여러개 사용하고 싶을 때, 하나하나 생성하게 되면 너무 귀찮은 일입니다.
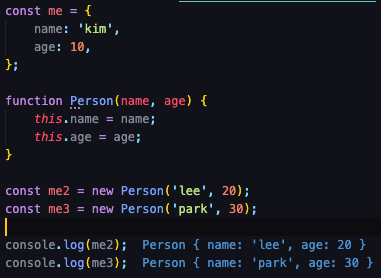
이럴 경우에 사용할 수 있는것이 바로 생성자 함수 입니다. - 생성자 함수는 파스칼케이스로 생성이 가능합니다.

제일 상단에 기본 구조로 사용할 템플릿을 작성한 뒤, 생성자 함수로 객체에 받을 값을 작성해 줍니다.
(생성자 함수에 있는 this는 생성될 인스턴스. 즉, me2와 me3을 가르킵니다.)
그 뒤const me2, me3으로 생성하면 됩니다.
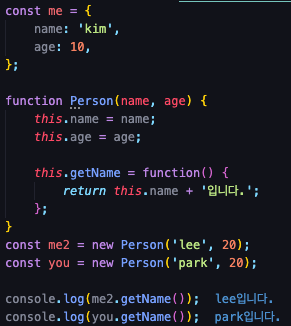
아래 콘솔을 보시면 잘 출력되고 있는 모습을 보실 수 있습니다. - 생성자 함수는 메서드 생성이 가능합니다.

ES2015부터는 class가 생겨 생성자 함수를 잘 사용하지 않습니다.
