
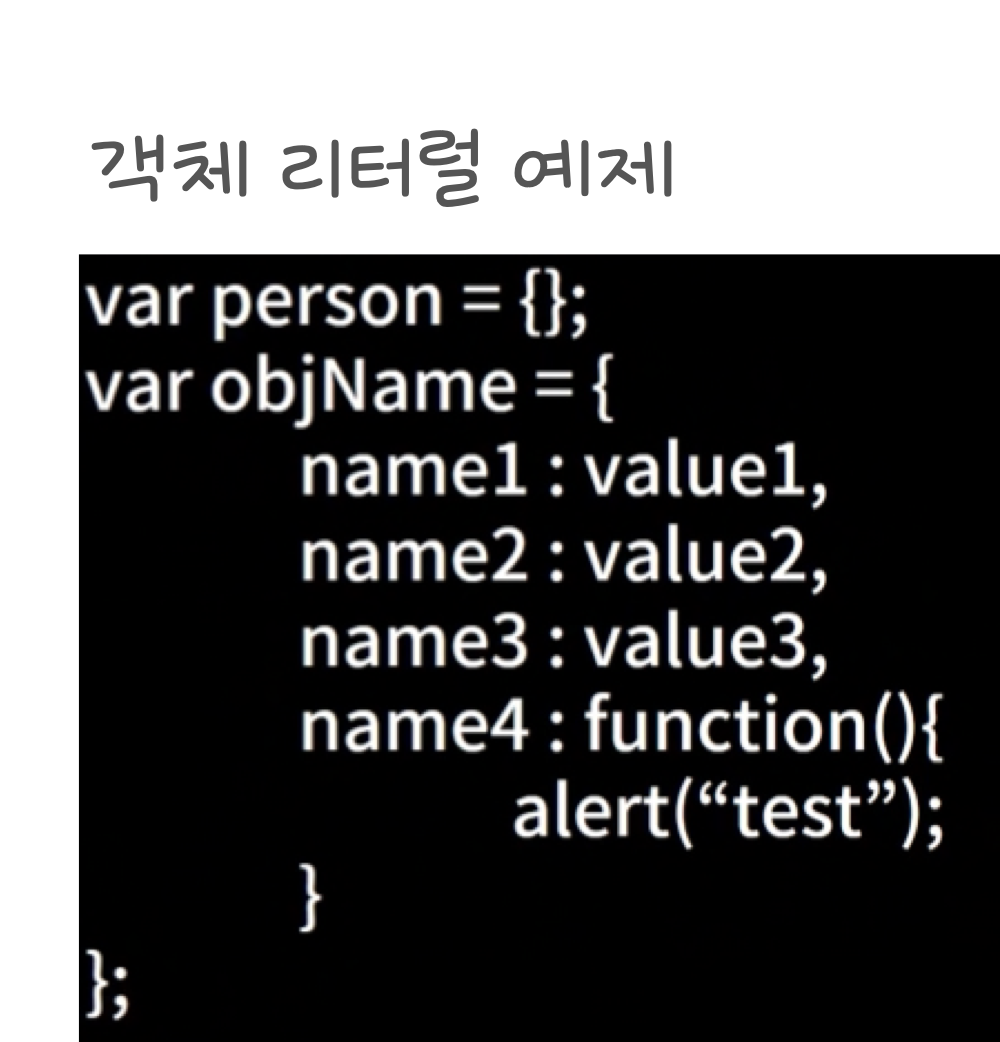
1️⃣ 객체 리터럴

- 데이터와 함수의 집합
- 프로퍼티와 메소드
2️⃣ 프로퍼티
- 객체 내부 속성 => key: value
- key
- 키, 속성명
- 문자열
- 따옴표 사용 또는 미사용
- value
- 값, 속성 값
- 문자열, 숫자, 배열, 객체, 함수 등을 사용할 수 있다.
- 프로퍼티 접근
- 점 표기법
obj.name
obj.name[index]
obj.func() - 괄호 표기법
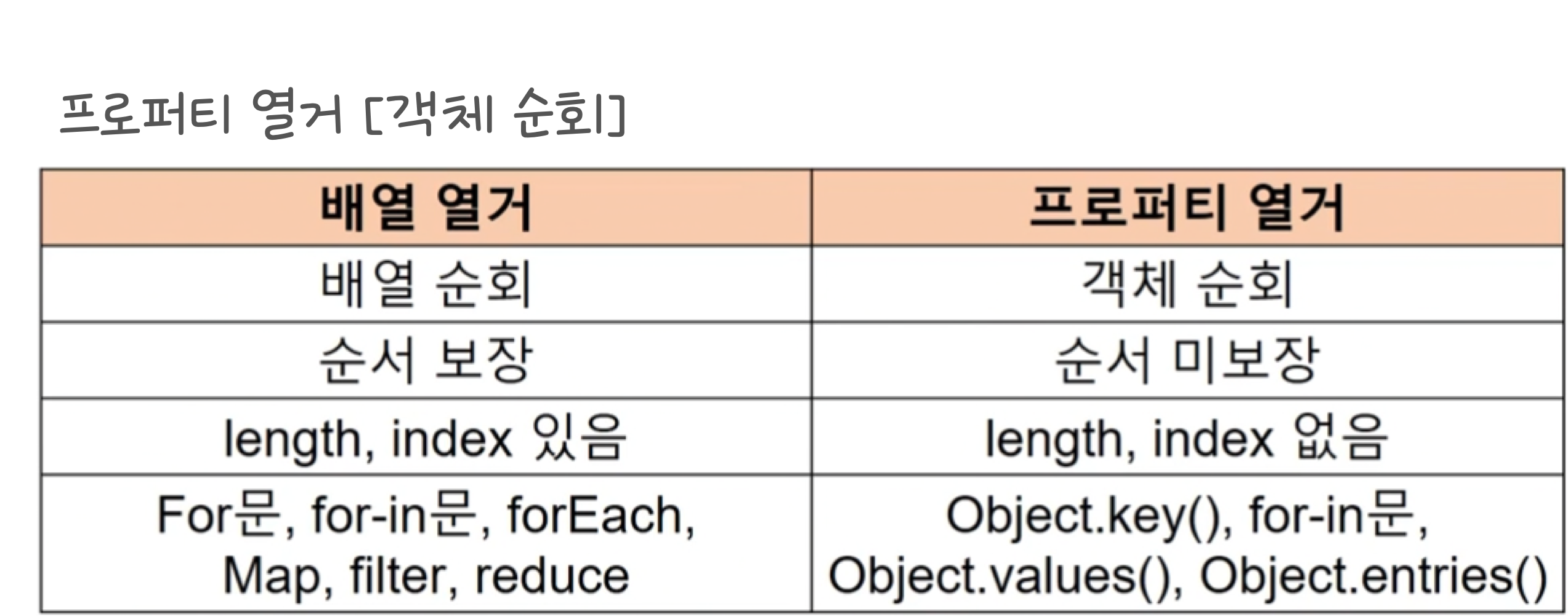
obj[‘key’]3️⃣ 프로퍼티 열거

- Object.key() - 객체에서 key를 배열로 반환
- Object.values() - 객체에서 value를 배열로 반환
- Object.entries() - 객체에서 key와 value를 한 쌍의 배열로 반환 (ex: [key, value], [key, value])
- for…in문
- 반복문인 for문과 비슷함
- ES6에서 추가됨
- 객체의 value를 배열로 반환
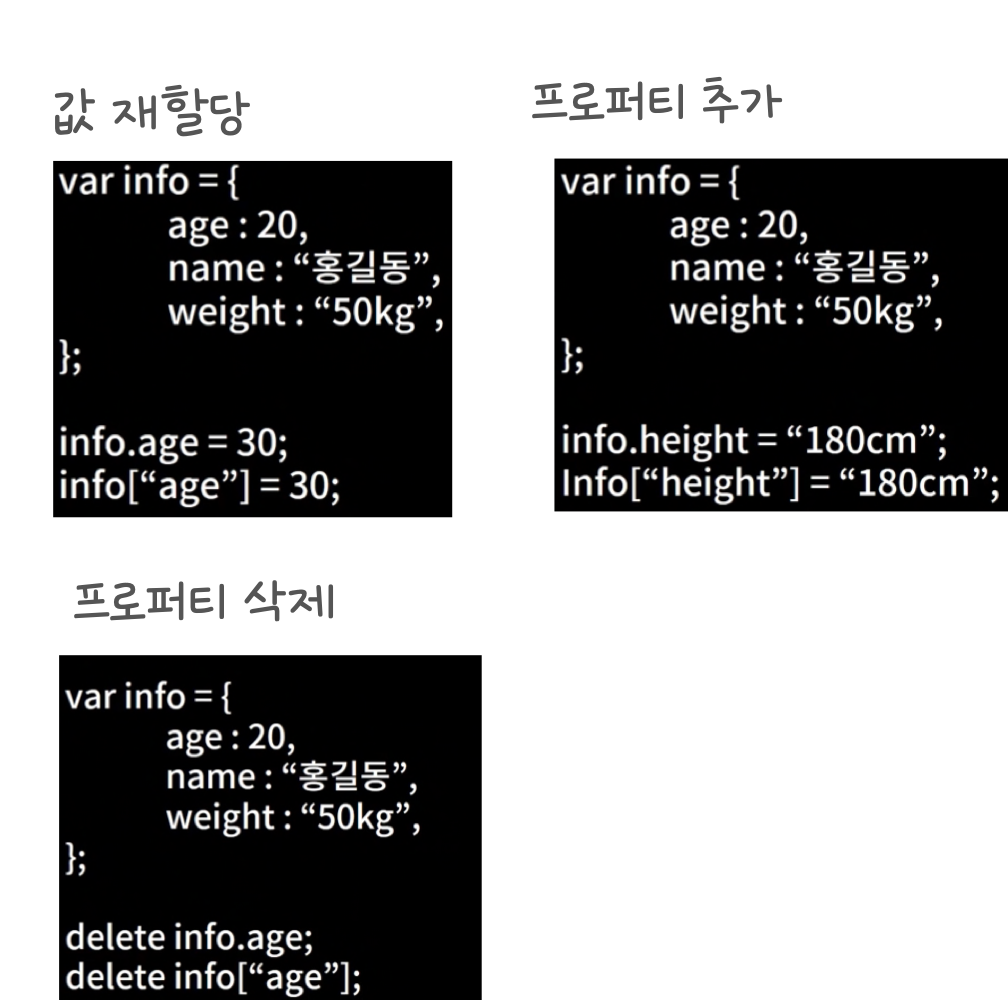
4️⃣ 프로퍼티 조작

- 값 재할당
객체 변수.키 = 재할당 값- 프로퍼티 추가
객체 변수.추가 할 키 = 추가할 값
객체 변수[‘추가할 키’] = 추가할 값- 프로퍼티 삭제
delete 객체 변수.키
delete 객체 변수[‘키’]