
1️⃣ HTTP 통신
- Hyper Text Transfer Protocol의 줄임말
- HTML, 데이터(동영상, 음성, 파일) 등을 주고 받기 위한 규약이다.
💁🏻♀️ HTTPS는 HTTP를 SSL로 암호화 한 것
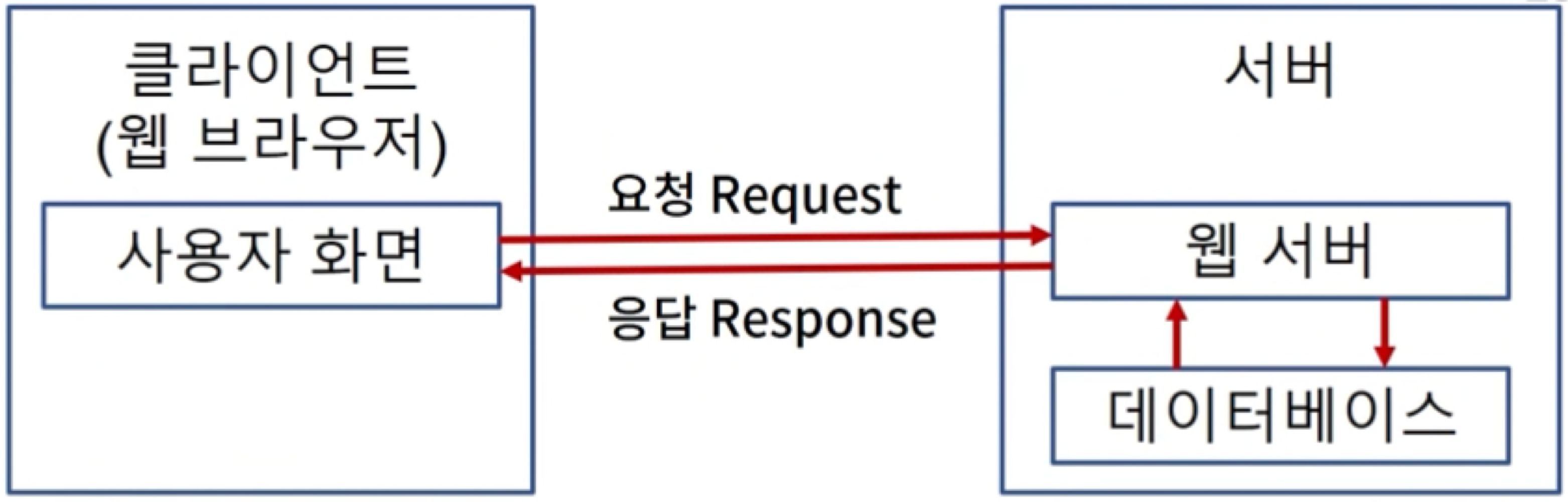
2️⃣ 웹 동작 원리

(1) 사용자에 의한 이벤트 발생
(2) 서버의 웹 서버로 요청
(3) 데이터베이스에서 데이터 조회
(4) 요청 결과 응답 생성
(5) 웹 페이지 로드
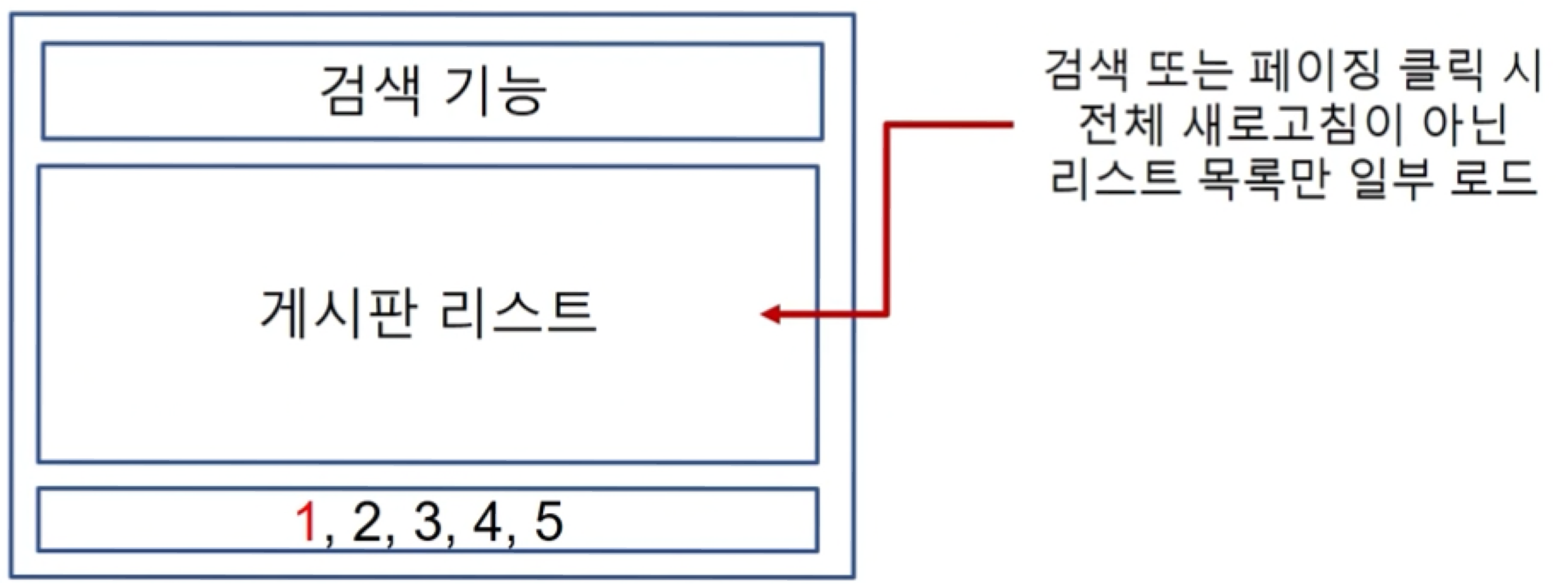
3️⃣ Ajax 개념 및 동작 원리
- Asynchronous JavaScript and XML의 줄임말
- 전체 새로고침이 아닌 일부만 로드하면 방법(비동기 처리)
4️⃣ Ajax 사용하는 이유

- 전체 로딩이 아닌 일부 로딩이므로 자원 낭비와 시간낭비를 하지 않음(속도 향상)
- 코드의 양이 줄어든다.
- 다양한 UI 구현이 가능하다.
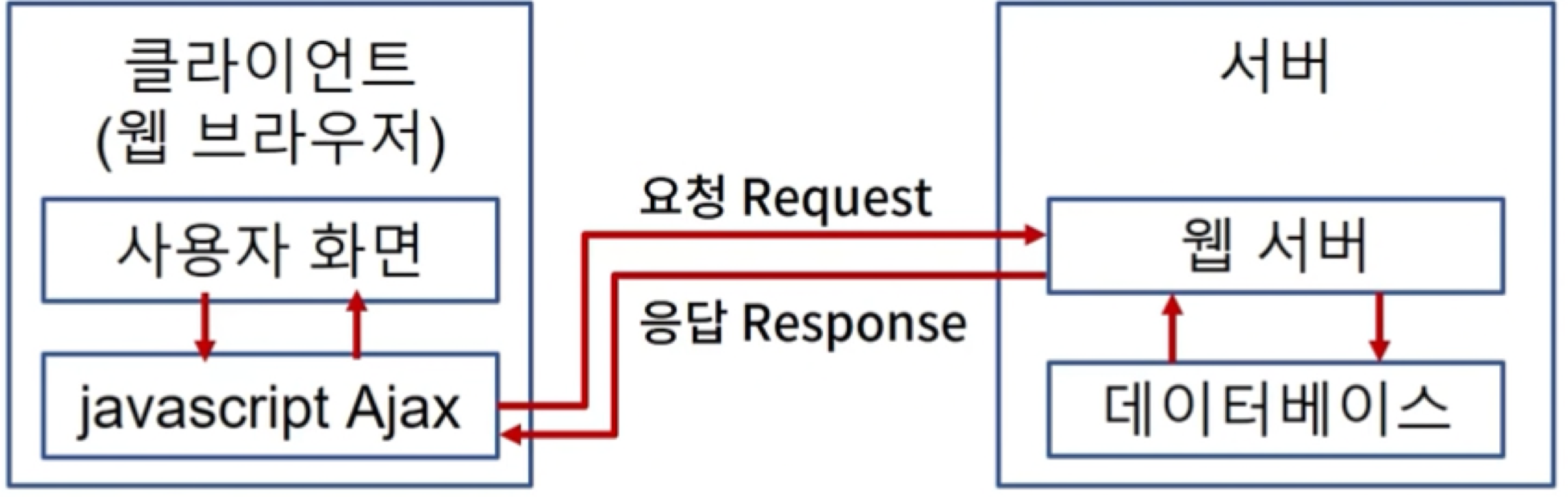
5️⃣ Ajax 동작 원리

(1) 사용자에 의한 이벤트 발생
(2) JavaScriptAjax 호출
(3) 서버의 웹 서버로 요청 처리(XmlHttpRequest)
(4) 데이터베이스에서 데이터 조회
(5) 요청 결과 응답 생성
(6) JavaScript Ajax를 통해 데이터를 응답 받음
(7) 웹 페이지 일부만 다시 로드
6️⃣ XMLHttpRequest 객체
- Ajax의 핵심이다.
- 서버와 데이터를 주고 받을 때 사용함
- W3C표준으로 정의 (주요 웹 브라우저에 내장되어 있음)
- IE5, IE6 => ActiveXObject를 이용함
사용 방법
var 변수명 = new XMLHttpRequest();
// IE5, IE6
var 변수명 = new ActiveXObject(‘Microsoft.XMLHTTP’)7️⃣ Fetch
- promise 기반으로 구성되어 있고, 비동기 방식이다. JS의 기본 기능으로 제공한다.
사용 방법
fetch(url, option)
.then(res => res.text())
.then(text => console.log(text))
- url: 요청할 url
- option : http메서드, headers, body 정의, 생략 가능(생략 시 Get 방식이 디폴트)
8️⃣ JSON
- 자바스크립트 객체 문법이며, 문자열 형태이고 따옴표 표시로 구분한다.
- 구조화된 데이터 표현을 위한 표준 양식이고 데이터 전송 시 사용
{}로 JS 객체와 구분한다.
JSON 내장 객체
(1) JSON.parse() : JSON > JS 객체로 변환
(2) JSON.stringify() : JS객체 > JSON으로 변환
