
✅ 이벤트 - 루프
- 잘 모르고 지나가면 오해가 생길 수 있으니, 꼭 알아두시는 것을 추천합니다.
- 예제 코드를 통해 설명 드리겠습니다.

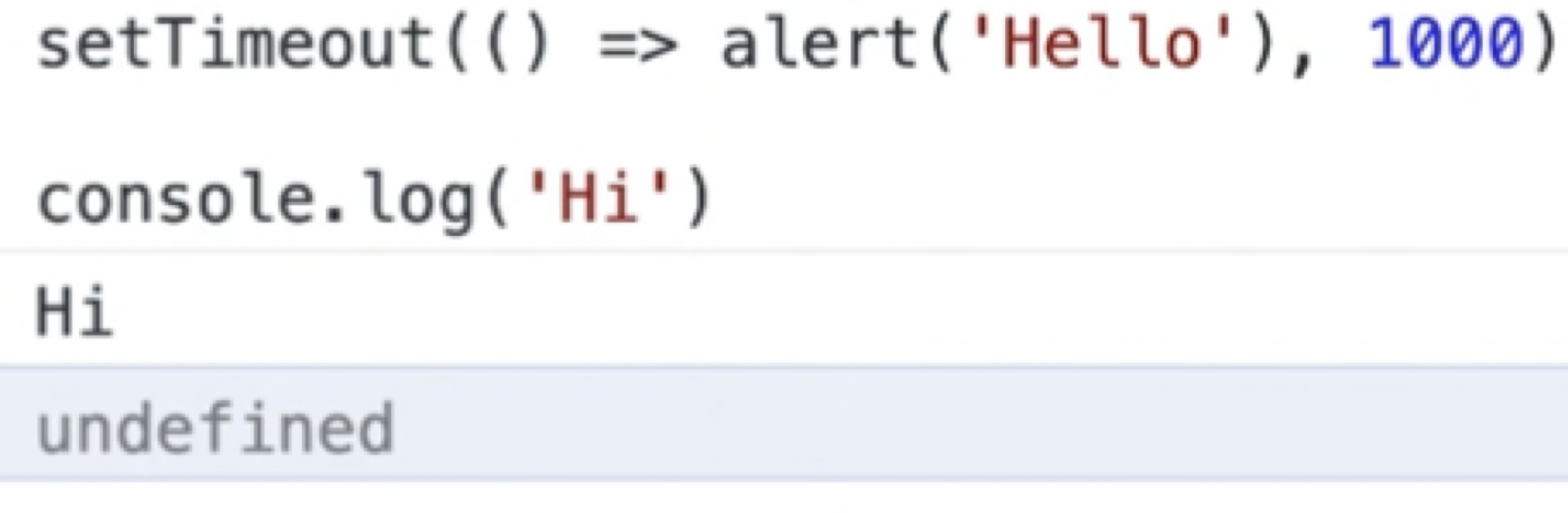
위 코드를 실행시키면 Hi가 먼저 출력된 후 alert창이 뜹니다.
생각했던 것과는 다르게 작동 되었네요.
- 이유가 뭘까요?
이벤트 루프때문입니다.
자바스크립트에서 이벤트 루프는 비동기 방식으로 동시성을 지원합니다.
즉, 싱글 스레드 언어이기 때문에 한번에 하나의 코드만 실행하게 됩니다.
하지만 사용자의 환경에서는 많은 작업이 들어오기 때문에 비동기 방식으로 작동하게 끔 만들어졌는데,
그것이 바로 이벤트 루프 입니다.
💡 이벤트 루프를 배우기 전에 꼭 알아야 하는 것
- 프로세스 : 프로그램을 메모리에 할당
- 스레드 : 프로세스 내의 실행 단위

- 스택 : Last In First Out
- 나중에 들어온게 먼저 나갑니다. (ex: 모바일 뒤로가기)
- 큐 : First In first Out
- 먼저 들어온게 먼저 나갑니다.(ex: 자판기)
💡 자바스크립트 엔진
- Heap : 구조화 되어 있지 않은 단순한 영역
- Call Stack : 함수 처리를 저장하는 영역
- WEB API : 웹을 만들 때, 사용할 수 있는 모든 인터페이스
- Task Queue : WEB API에서 비동기 작업들이 실행된 후 호출되는 콜백 함수들이 대기하는 영역
💁🏻♀️ 예제를 통해 알아보기
위 예제 이미지가 저렇게 작동된 이유는 WEB API에서 Task Queue로 넘긴 setTimeout이 Call Stack의 처리를 기다린 후 Call Stack으로 넘어가서 작동 되었기 때문입니다.
동작 확인 하기
✅ 실행 - 컨텍스트
- 자바스크립트가 실행되는 방식을 담고 있는 핵심 원리입니다.
- 자세히 설명하자면, 자바스크립트는 코드를 읽어내는데, 그 코드를 읽고 실행에 필요한 정보를 모아서 종류와 단계에 따라 구분합니다.
- 종류
- 전역 컨텍스트(GEC) : this가 바인딩 되는 값, 객체, 선언
- 함수 컨텍스트(FEC) : 상위 실행 컨텍스트, 함수의 this, 매게변수, argument
- eval : 사용 안함
- 단계
- 생성 단계(Creation phase)
- JS엔진이 함수를 호출 했지만, 실행이 되지 않은 단계
- 전역 객체 생성 ➡️ 변수 생성 ➡️ 변수를 undefined로 초기화 ➡️ 함수는 메모리에 위치
- 실행 단계(Execution phase)
- 전역 변수의 값 할당이 발생하며, 코드를 실행 하는 단계
- 함수 호출 시 함수 실행 컨텍스트 생성 ➡️ arguments 접근 가능 ➡️ GEC에서 생성된 환경에 접근 가능 ➡️ 새로운 함수의 실행 컨텍스트 생성(반복)
- 생성 단계(Creation phase)
💁🏻♀️ 호이스팅도 생성 단계와 실행 단계가 나뉘면서 발생됩니다.
