
✅ 모듈
- 프로그램의 기능을 독립적인 부품으로 분리한 것
동시에 여러 다른 모듈과 함께 조합하여 재사용할 수 있습니다. (ex: 부품 조립) - 자바스크립트에서 모듈이란
index.html에a.js,b.js,c.js를 연결 시켰을 때, 코드가 하나로 합쳐지면 어떤 이팩트가 생기는 지를 뜻합니다.
1️⃣ commonJS
- commonJS는 자바스크립트의 하나의 모듈 시스템입니다.
- Node.js에서도 commonJS를 사용합니다.

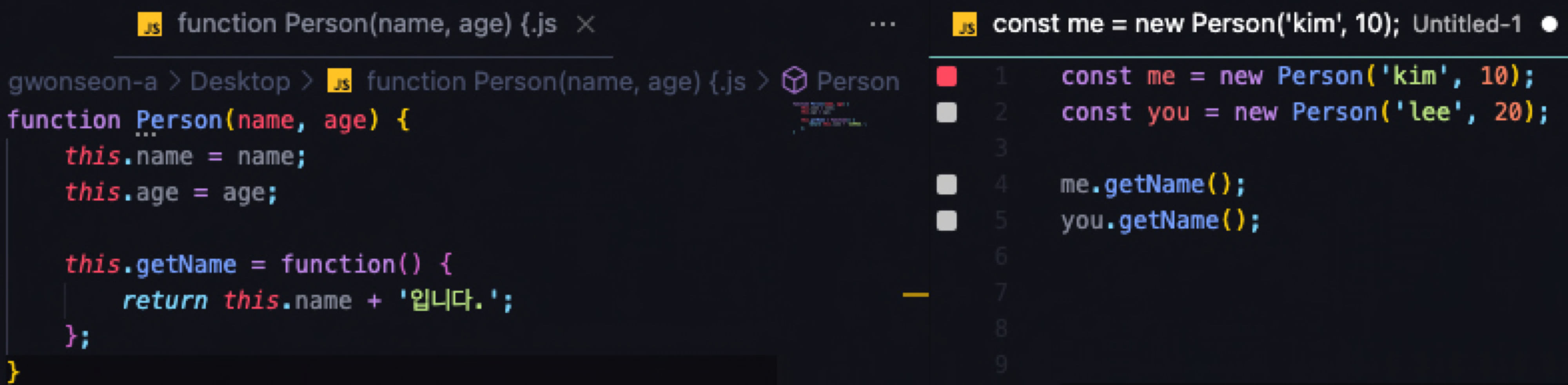
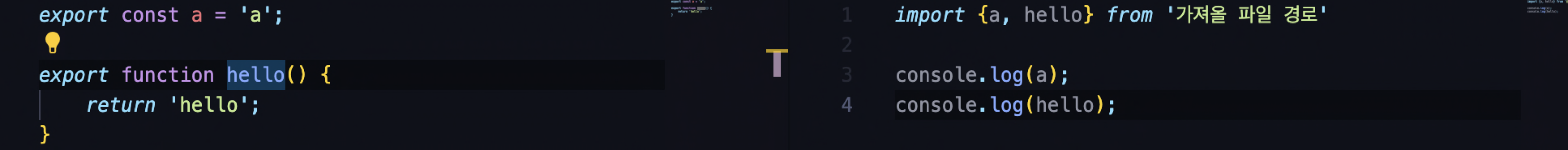
두가지의 js파일을 보시면 오른쪽 코드는 동작하지 못합니다.
왼쪽에 있는 코드와 함께 실행시키고 싶을 때commonJS를 사용합니다.
사용법

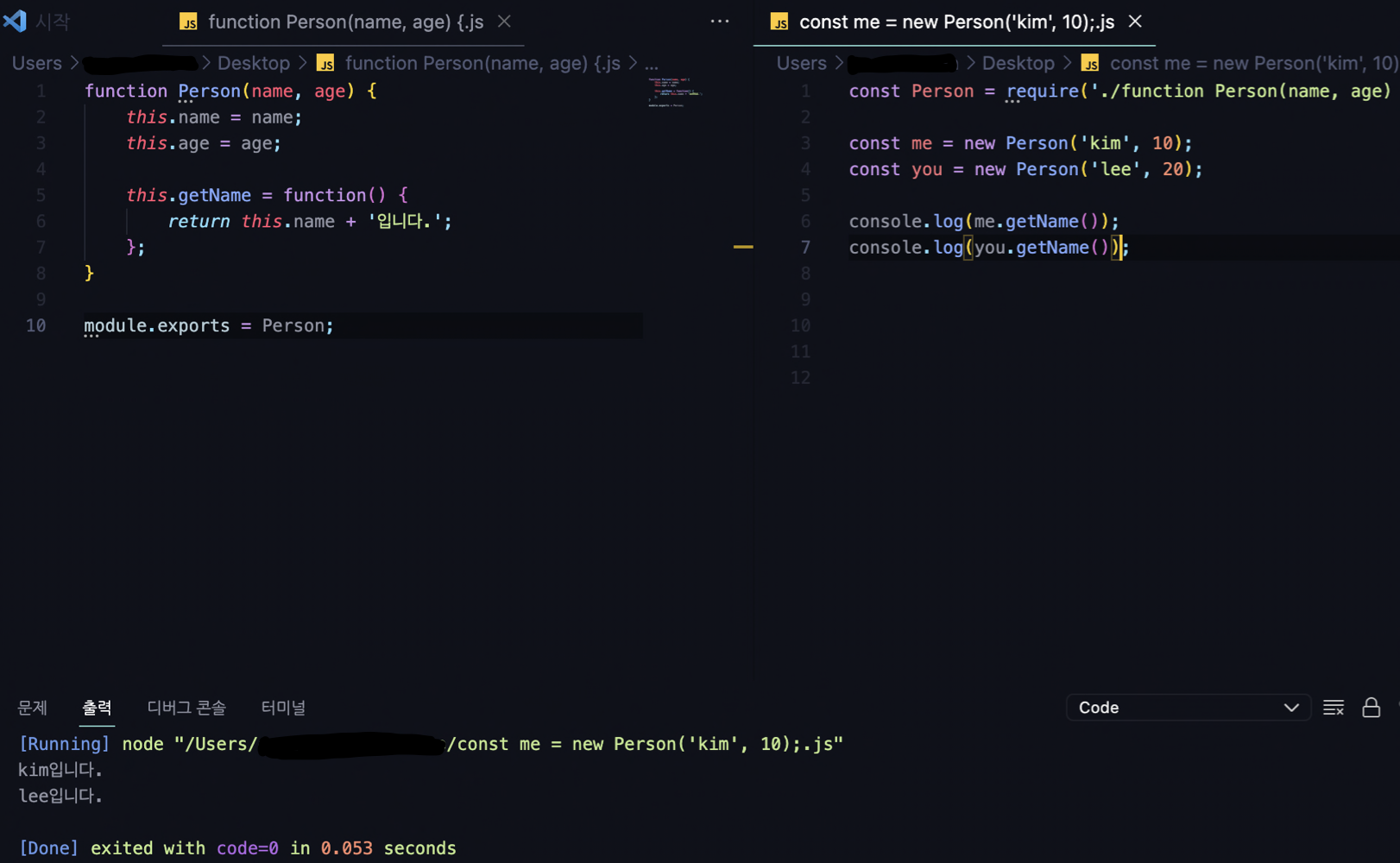
- 내보내는 파일과 가져오는 파일을 선택한다.
- 내보내는 파일에
module.exports=넘길코드명을 작성한다. (중괄호를 이용하여 여러개 넘기기 가능) - 가져오는 파일에
require('가져올 파일 경로')를 작성합니다. (변수에 할당)
잘 작동되는 것을 확인할 수 있습니다.
다양한 객체나 함수, 변수를 내보낼수도 가져올 수도 있습니다.
2️⃣ AMD
- commonJS와는 다른 장단점이 있습니다.
- 모듈을 선언하면서 의존하고 있는 모듈을 함께 명시하고, 비동기적으로 의존 모듈을 불러옵니다.
- 브라우저에서 비동기적으로 모듈을 관리하기 위해 생긴 모듈 시스템입니다.
문법
define(['module'], function(module) {
return function() {
}
});❗️ 많이 사용하지 않으니 참고만 할 것
3️⃣ UMD
- AMD와 commonJS 두 방식을 모두 지원합니다. (클라이언트, 서버 어디에서든 작동합니다.)
❗️ 많이 사용하지 않으니 참고만 할 것
4️⃣ es-module
- 최근 가장 많이 사용하는 모듈입니다.
- 최신 브라우저에서 기본적으로 모듈 시스템을 지원합니다. (I는 지원 안함)
사용법

가져오는 측에서
as라는 키워드를 사용하여 이름을 자유롭게 변경할 수 있습니다.
export default로 내보내면 기본값이기 때문에 import에서 이름을 마음대로 변경할 수 있습니다.
export 내보낼 코드명을 입력해도 내보내기가 가능합니다.
- 브라우저 사용
- HTML문서에서
<script type="module">을 사용합니다. - 위에서 부터 작성한 순서대로 가져옵니다.
- async를 넣으면 예측이 불가능합니다. (비동기 로딩)
- HTML문서에서
✅ 예외처리
- 특정문 실행시 에러가 발생된다면, 나머지 코드를 계속 실행 하는 것은 의미가 없습니다.
그렇기 때문에 사용자에게 일부로 에러를 보여주는 것을 예외처리라고 합니다. (404 에러와는 별개)
*예시 : 아이디 틀림, 글 작성중 다른 페이지로 이동 시 경고창
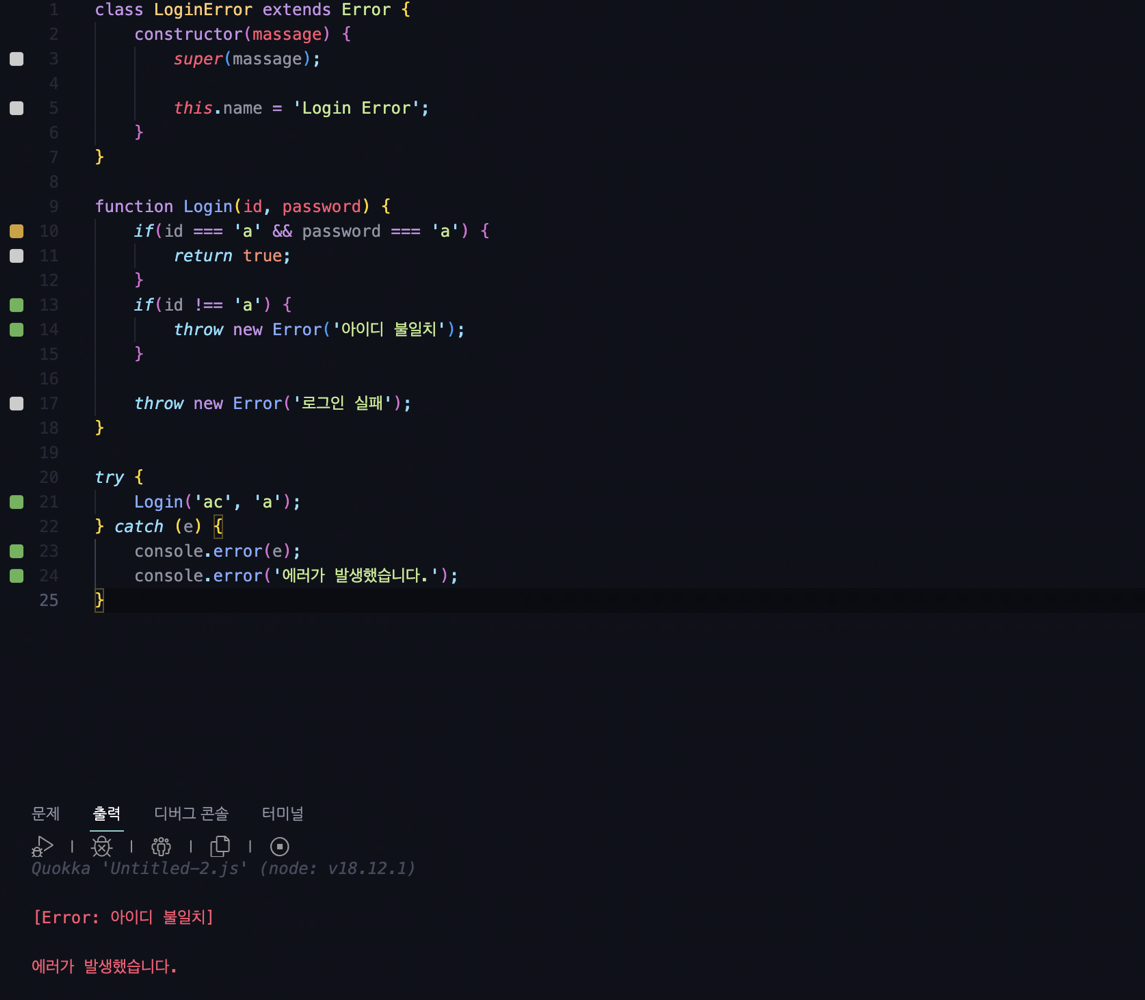
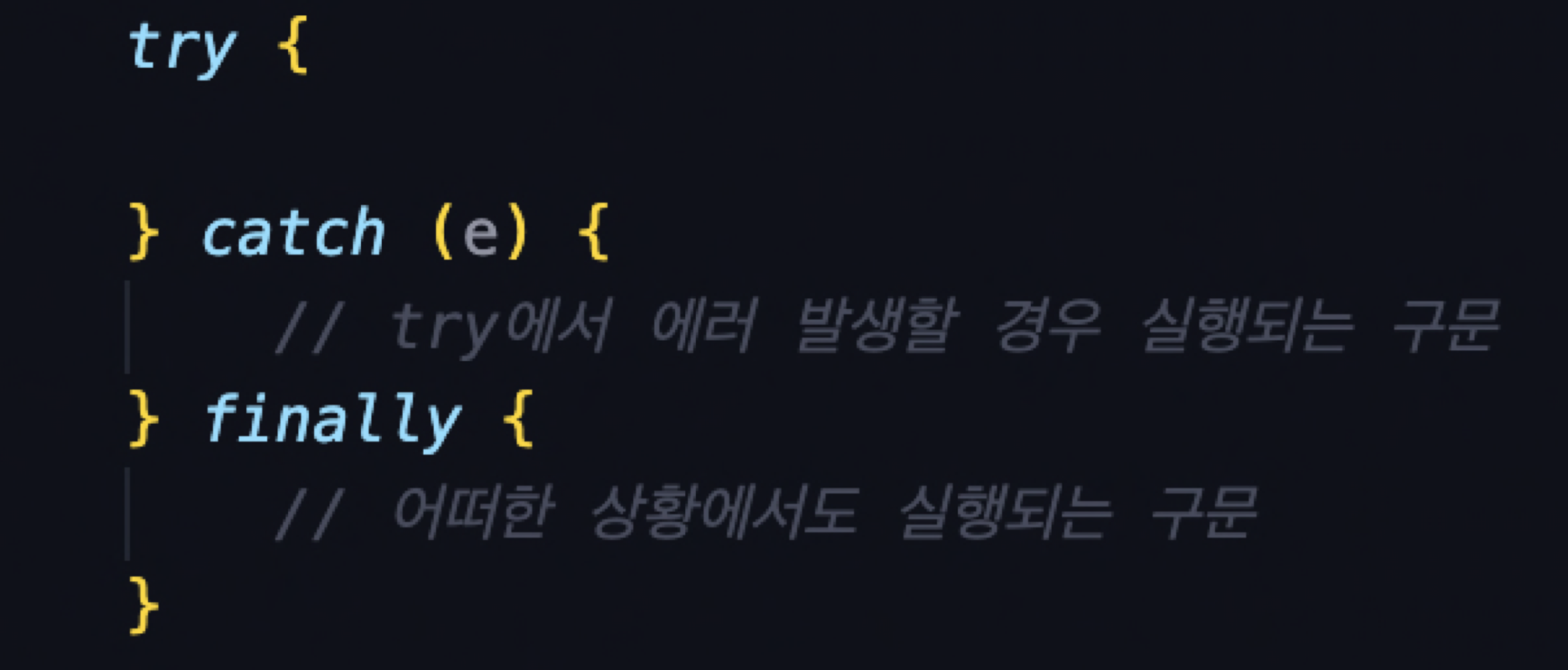
1️⃣ try-catch
문법

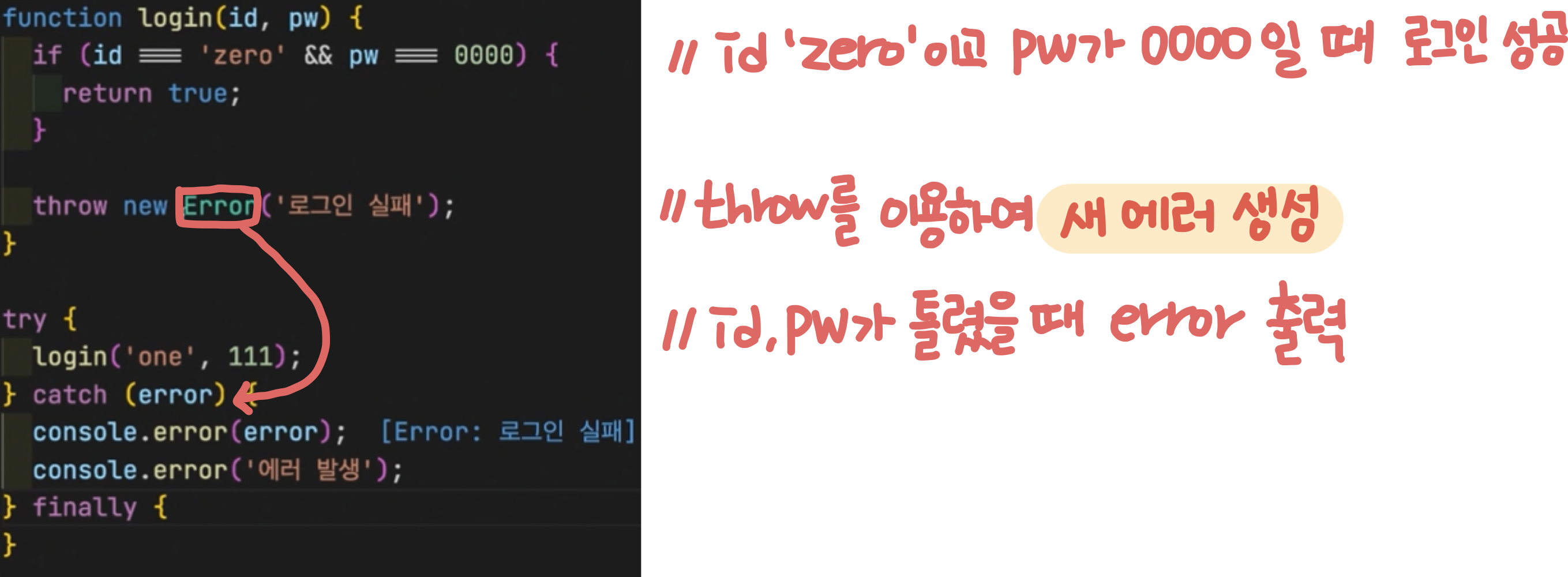
2️⃣ 에러 던지기

사용자에게 보여주고 싶을 때는
window.alert(error)를 사용하면 됩니다.
3️⃣ 스택 - 추적
stack을 이용하면 어디서부터 에러가 났는지 스택형식으로 보여줍니다.

4️⃣ 커스텀 에러
- 직접 에러를 만들 수 있습니다.