
- 래스터 이미지
3.1. 래스터 장치
3.2. 이미지, 픽셀, 지오메트리
3.3. RGB 컬러
3.4. 알파 합성
3. 래스터 이미지
대부분 그래픽스에서는 사용자에게 이미지를 보여줄 때 래스터 디스플레이 (raster display)의 형태로 보여줌. 래스터 디스플레이는 이미지를 픽셀 (pixel)의 직사각형 배열로 표현함.

직사각형 배열을 사용하는 대표적인 예시는 평면 컴퓨터 디스플레이와 텔레비전임. 이들은 아주 작은 발광 픽셀 (light-emitting pixel)을 배열하여 각 픽셀마다 다른 색상을 조합하고, 이를 통해 이미지를 만들어냄. R, G, B 각 색상을 다른 강도로 조합하여 수많은 색상을 만들어낼 수 있음.
대부분의 레이저 프린터나 잉크젯 프린터에서 이와 같은 래스터 장치를 사용함.
또한 래스터는 이미지 입력 장치에도 많이 사용됨. 디지털 카메라는 이미지 센서를 포함하여 빛에 민감한 픽셀로 이루어진 그리드 (grid)를 구성하고, 각 그리드는 위에 비춰지는 빛의 색과 강도를 기록함. 데스크탑 스캐너는 픽셀의 선형 배열 (linear array)을 배치하여 스캔 중인 페이지를 훑고, 매 초마다 픽셀 그리드를 만들어서 측정을 진행함.
많은 디바이스에서 래스터를 사용하기 때문에 래스터 이미지 (raster image)는 이미지를 저장하고 처리하는 데 많이 쓰이는 방식임.
래스터 이미지는 각 픽셀마다 픽셀값 (pixel value)을 저장하는 2차원 배열임. 그 중 색상 (color)은 일반적으로 Red, Green, Blue의 3가지 숫자를 저장함.
저장된 이미지의 각 픽셀을 사용하여 디스플레이에 나타나는 한 픽셀의 색상을 조절하면 메모리에 저장된 래스터 이미지를 화면에 표시할 수 있음. but 항상 이런 방식으로 이미지를 표현하는 것은 아님.
이미지의 크기와 방향을 바꾸거나 색상을 변경하거나, 혹은 움직이는 3차원 표면에 이미지를 씌워야 하는 경우가 있음. 텔레비전의 경우 화면에 표시된 이미지와 정확히 같은 수의 픽셀을 가질 확률은 매우 드뭄. 이 때문에 이미지 픽셀과 디스플레이 픽셀 간의 관계가 깨지게 되는 것. 이런 경우 래스터 이미지를 표시되는 이미지에 대한 장치 독립적인 (device-independent) 표현으로, 디스플레이 장치를 "이상적인 이미지에 근사하는" 방식이라고 생각하는 것이 베스트임.
픽셀 배열을 사용하는 것 말고도 이미지를 표현하는 다른 방식이 있음.
벡터 이미지 (vector image)는 모양 (직선이나 곡선으로 둘러싸인 색상 영역)을 저장하여 나타낼 수 있음. 이 방식은 특정 픽셀 그리드를 전혀 참조하지 않음. 본질적으로 화면에 표시하기 위해 필요한 픽셀보다는 이미지를 표시하기 위한 명령을 저장하는 것에 해당되는 방식임.
벡터 이미지의 주요 장점은 해상도 독립적 (resolution independent)이라는 점과 높은 해상도를 갖는 장치에서도 이미지를 잘 표시할 수 있다는 점임. 반대로 단점은 이미지를 표시하기 전에 반드시 래스터화 (rasterize)를 거쳐야 한다는 점.
벡터 이미지는 텍스트, 그림, 기계 제도, 혹은 정확도가 중요한 어플리케이션 등에 많이 사용됨.
3.1. 래스터 장치
래스터 이미지를 간략하게 알아보기 전에 래스터 이미지를 사용하는 특정 장치의 동작에 대해 이해할 필요가 있음. 몇몇 래스터 장치들은 다음과 같은 카테고리로 나눌 수 있음.
출력 (output)
- 디스플레이
- 투과형 (transmissive): 액정 디스플레이 (Liquid Crystal Display. LCD)
- 방사형 (emissive): 발광 다이오드 (Light-Emitting Diode. LED) 디스플레이
- 하드 카피 (hard copy)
- 이진 (binary): 잉크젯 프린터
- 연속 톤 (continuous tone): 염료 승화 프린터
입력 (input)
- 2차원 배열 센서: 디지털 카메라
- 1차원 배열 센서: 평판 스캐너 (flatbed scanner)
3.1.1. 디스플레이
텔레비전이나 프로젝터, 혹은 컴퓨터의 디스플레이 및 프로젝터와 같은 현대 디스플레이들은 대부분 고정 길이를 갖는 (fixed) 픽셀 배열에 기반을 둠. 이러한 디스플레이는 조절 가능한 빛을 발생시키는 발광 디스플레이와 자체적으로 빛을 내지는 않지만 빛의 양을 조절하여 빛을 통과시킬 수 있는 투과형 디스플레이로 세분화될 수 있음.
투과형 디스플레이는 광원 (light source)이 필요함. 직접 시점 (direct-viewed) 디스플레이에서는 배열 뒤에 위치하는 백라이트 (backlight), 프로젝터에서는 배열을 통과한 뒤 스크린에 투영되는 빛을 내는 램프 (lamp)가 이에 해당함.
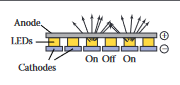
LED 디스플레이는 발광형 디스플레이의 대표적인 예임. 각 픽셀은 1개 이상의 LED로 구성되는데, 이들은 통과하는 전류에 따른 강도 (intensity)를 통해 빛을 내는 반도체 디바이스임.

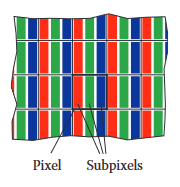
색상 디스플레이의 픽셀들은 독립적으로 조절할 수 있는 서브픽셀 (subpixel)로 나뉨. (R, G, B) 각 픽셀이 다른 색상 재료를 만들기 때문에 서로 다른 색상의 빛을 낼 수 있는 것.

디스플레이를 멀리서 보면 우리 눈은 각각의 서브픽셀을 구분할 수 없고, 인지할 수 있는 색상은 R, G, B의 혼합 색상임.
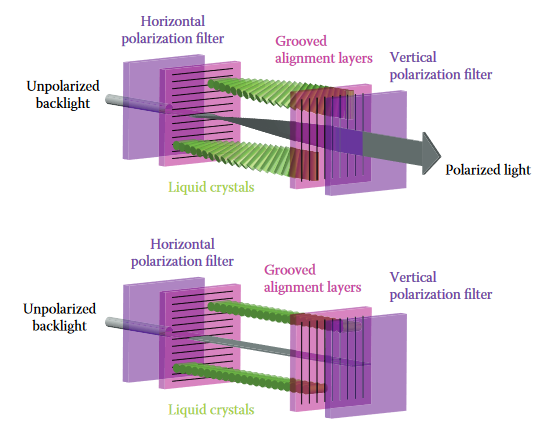
LCD 디스플레이는 투과형 디스플레이의 대표적인 예임. 액정이란 분자 구조에 의해 통과하는 빛의 편극을 회전할 수 있는 재료 (material)이고, 회전의 정도는 전압 (voltage)에 따라 달라짐. LCD 픽셀은 뒤쪽에 편광 필름 (polarizing film)을 갖고 있음.

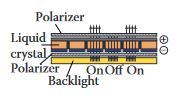
픽셀 앞쪽에 있는 편광 필름의 두 번째 층은 수직 편광만 투과하도록 방향이 정해져 있음. 전압이 정해져서 사이에 있는 액정이 편광을 바꾸지 않는다면 모든 빛은 차단되고 픽셀이 "off" 상태가 됨. 이와 달리 전압이 설정되고 액정이 편광을 90도 회전시킨다면 모든 빛이 픽셀을 따라 통과되고, 픽셀은 "on" 상태가 됨. (빛의 강도는 최대) 전압이 중간 세기로 지정되면 편광은 부분적으로 회전하고 빛이 일부분만 통과하는 상태가 되어 빛의 세기 또한 중간 정도로 맞춰짐.

고정 길이 픽셀 그리드를 갖는 모든 디스플레이는 그리드의 크기에 따른 고정 해상도 (resolution)를 가짐. 디스플레이 및 이미지에서는 해상도가 픽셀 그리드의 차원을 의미함.
예를 들어 데스크탑 모니터가 1920x1200 픽셀의 해상도라면, 그 말인즉슨 세로 1920개, 가로 1200개의 픽셀 배열, 즉 1920x1200=2,304,000 개의 픽셀이 포함된다는 뜻임.
3.1.2. 하드카피 장치
이미지를 종이에 영구적으로 기록하는 과정에는 많은 제약이 따름. 인쇄의 경우 색소 (pigment)는 종이나 다른 매체 위에 올라가 빛이 반사되어 보일 수 있도록 함. 프린터는 디스플레이와 같은 래스터 장치이지만, 대다수의 프린터들은 이진 이미지 (binary image)만 출력할 수 있음. 즉 색소는 그리드의 각 위치마다 "있거나, 없거나"이고, 중간값은 없음.
잉크젯 프린터는 스캐닝을 통해 래스터 이미지를 얻는 장치 중 하나임.

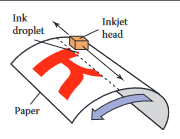
잉크젯 헤드는 색소를 운반하는 액체 잉크를 포함하며, 전자 제어 하에 매우 작은 방울로 분사할 수 있음. 헤드는 종이를 따라 이동하며 잉크가 떨어져야 하는 특정 그리드 위치에 왔을 때 잉크가 떨어지게 됨. 잉크가 필요하지 않은 영역에는 절대 잉크를 떨어뜨리지 않음.
이 과정을 거치면서 종이는 점점 앞으로 이동하고, 한 줄에서 모두 이동하게 되면 그리드의 다음 줄로 넘어가 이 과정을 반복함. 컬러 프린트는 여러 개의 헤드로 구성되어 각 헤드는 서로 다른 색소를 뿌리며, 때문에 그리드의 각 위치는 다른 색 잉크가 떨어지면서 혼합될 수 있음.
잉크젯 프린터는 이진 이미지만 출력할 수 있음. 각 점에 잉크가 떨어졌는지, 떨어지지 않았는지로 나뉨. (중간값 없음)
잉크젯 프린터에는 물리적인 픽셀 배열이 없음. 때문에 이미지의 해상도는 물방울의 크기가 얼마나 작은지와 종이가 한번에 얼만큼 이동할 수 있는지에 따라 결정됨. 많은 잉크젯 프린터는 헤드에 여러 개의 노즐 (nozzle)을 가지기 때문에 한 번에 여러 번 스윕 (sweep)이 가능하지만 결과적으로 행 (row)의 간격을 조절하는 것은 노즐의 간격이 아닌 "종이가 이동할 수 있는 거리"임.
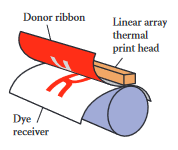
열염료 전달 (thermal dye transfer) 과정은 연속 톤 출력 과정 중 하나이고, 다양한 양의 염료가 각 픽셀에 붙을 수 있음. 따라서 잉크젯 프린터의 경우처럼 "있거나 없거나" 방식이 아님.

색상 염료를 포함하는 donor ribbon은 종이 (또는 염료 리시버)와 헤드 사이에 눌려 있음. 이때 헤드는 발열체의 선형 배열을 포함함. 종이와 리본이 헤드를 지나가면서 발열체 (heating element)는 염료가 필요한 영역에 있는 리본을 뜨겁게 만들기 위해 전원을 켜거나 끔. 이 때문에 염료가 리본에서 종이로 퍼질 수 있는 것. 온도가 높으면 염료가 더 많이 전달되기 때문에 그리드의 각 위치에 있는 염료의 양을 조절할 수 있고, 이 때문에 색상의 연속적인 범위가 만들어질 수 있음. 헤드에 있는 발열체의 수는 해상도를 결정하지만, 페이지에 따른 해상도는 용지 속도 대비 발열 및 냉각 속도에 따라 결정됨.
디스플레이와는 달리 프린터의 해상도는 픽셀의 총 개수가 아닌 픽셀의 밀도로 판단함. 따라서 헤드에 "인치 당 300개의 발열체"가 있는 열염료 전달 프린터의 경우 해상도는 300 ppi (pixels per inch)임.
인치당 1200개의 그리드 점을 갖는 잉크젯 프린터의 경우 해상도를 1200 dpi (dots per inch)로 표현함. 잉크젯 프린터가 이진 장치 (binary device)이기 때문에 더욱 미세한 그리드가 필요함. 경계선 (edge)는 매우 굴곡진 흑/백의 경계이기 때문에 stair-stepping, 앨리어싱 (aliasing)과 같은 문제가 발생하지 않도록 하려면 매우 높은 해상도를 지원해야 함. 또한 연속 톤 이미지가 출력되면 하프톤 (halftone)이라는 도트의 패턴을 출력하여 중간 색상을 시뮬레이션하기 위해 고해상도가 필요함.
3.1.3. 입력 장치
알고리즘에 의해 연산되지 않는 이미지는 카메라나 스캐너와 같은 래스터 입력 장치 (raster input device)에 의해 연산되어야 함. 래스터 입력 장치는 각 픽셀마다 빛을 측정할 수 있어야 하고, 보통 센서의 배열로 이루어져야 함.
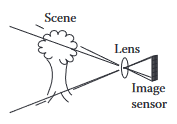
디지털 카메라는 2차원 배열 입력 장치 중 하나임. 카메라의 이미지 센서는 빛에 민감한 픽셀의 그리드를 지원하는 반도체 장치임. 많이 쓰이는 이미지 센서는 CCD (Charge-Coupled Device)와 CMOS (Complimentary Metal-Oxide-Semiconductor) 센서임. 카메라 렌즈는 이미지 센서에 찍힌 장면을 투영하고, 각 픽셀은 빛 에너지를 측정함. 결과적으로 다음 그림과 같은 이미지가 나오게 됨.

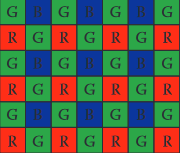
컬러 디스플레이와 마찬가지로 대부분의 컬러 카메라는 컬러 필터 배열 (color filter array)이나 모자이크 (mosaic)를 사용하여 각 픽셀이 R, G, B 색상만 나타낼 수 있도록 함. 이미지 처리 소프트웨어는 디모자이킹 (demosaicking)이라는 방법을 사용하여 잃어버린 값을 채움.

다른 카메라는 3개의 배열을 사용하거나 한 배열 안에서 3개의 레이어를 사용하여 각 픽셀마다 독립적인 R, G, B 값을 측정하고, 추가 처리 과정 없이 컬러 이미지를 만들어냄. 카메라의 해상도는 배열에 있는 픽셀 수에 의해 결정됨. 예를 들어 3000개의 열과 2000개의 행을 갖는 경우 해상도는 3000x2000이고, 총 픽셀 수는 6,000,000개임. 이를 6 메가픽셀 (MP)이라고 부름. 모자이크 센서는 완전한 컬러 이미지를 측정하지 않기 때문에 R, G, B를 독립적으로 측정하는 카메라는 더 많은 정보를 기록할 수 있음.
평판 스캐너 (flatbed scanner) 또한 픽셀 그리드 각각에 대해 R, G, B 값을 측정하지만, 열염료 전달 프린터에서처럼 페이지를 스윕하는 1차원 배열을 사용함.
3.2. 이미지, 픽셀, 지오메트리
래스터 이미지는 픽셀로 구성된 큰 배열이며, 각 픽셀에는 그 점에 있는 이미지의 색상 정보가 저장됨. 컴퓨터 연산의 경우 특정 장치에 독립적인 추상화가 필요한데, 이를 위해서는 이미지에 저장된 값을 어떻게 만들거나 번역할 수 있을지에 대한 답을 찾아야 함.
이미지를 측정하거나 재생산할 때 빛 에너지의 2차원 분산을 사용함. 모니터에서 나오는 빛은 디스플레이 표면의 위치 함수로, 카메라의 이미지 센서에 들어오는 빛은 센서 평면을 가로지르는 위치 함수로, 반사율, 즉 반사되는 빛의 비율은 종이의 특정 위치 함수로 사용함.
물리적인 세계에서 이미지는 2차원 영역 이상에서 정의된 함수임. 따라서 이미지를 다음 함수롳 ㅜ상화할 수있음.
이때 은 사각형 영역이고 는 가능한 픽셀 값의 집합임. 가장 간단한 예시는 그레이스케일 (grayscale) 이미지로, 사각형의 각 점은 명도 (brightness)만을 가짐. 일반적으로 임. (0이 아닌 실수) 각 픽셀마다 R, G, B 값을 갖는 컬러 이미지의 경우 임.
카메라나 스캐너의 픽셀은 픽셀 주변의 작은 영역에 걸쳐 이미지의 평균 색상을 측정하는 것임. R, G, B 서브픽셀을 갖는 디스플레이 픽셀의 경우 픽셀 위에 있는 이미지의 평균 색상이 이에 대응하는 래스터 이미지의 픽셀 값에 따라 조절되도록 설계되었음. 이러한 경우 픽셀 값은 이미지 색상의 로컬 평균이며, 포인트 샘플 (point sample)이라고 부름. 픽셀에서 값을 찾을 때 "해당 그리드 점 근방에 있는 이미지의 값은 이다."라고 해석할 수 있음.
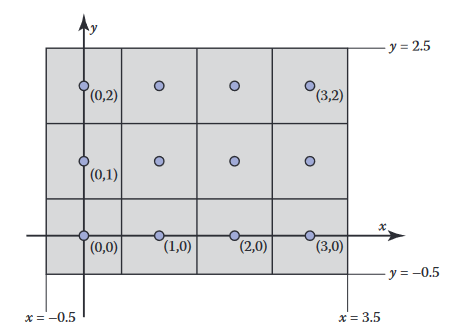
중요한 문제 중 하나는 "픽셀이 2차원 공간에서 어디에 위치하는가"임. 래스터 이미지는 순서쌍 에 의해 인덱싱됨. 는 행을, 는 열을 의미하고, 좌측 하단에서부터 세어나감. 이미지의 픽셀이 개의 행과 개의 열을 갖는다면 좌측 하단 픽셀은 , 우측 상단 픽셀은 임. 픽셀의 위치를 표시하기 위해서는 2차원 스크린 좌표가 필요함. 픽셀의 샘플 포인트들을 정수 좌표에 놓을 수 있음.

이미지의 사각형 영역은 너비 와 높이 를 가지며 그리드에 중심이 맞춰져 있음. 때문에 픽셀의 지난 샘플 포인트보다 0.5픽셀 정도 커질 수 있음. 이미지의 영역은 다음과 같음.
3.2.1. 픽셀 값
지금까지 다룬 픽셀의 값은 실수의 배열로 가정해왔음. (흰색/검은색의 그레이스케일이나 RGB 색상 등)
이러한 방식은 값의 정밀도나 범위가 필요할 때 가끔 쓰이지만, 이미지는 많은 픽셀과 메모리, 대역폭을 사용하여 큰 용량의 이미지를 저장하고 전송함.
화면에 직접 표시되어야 하는 이미지는 더 적은 범위를 사용함. 빛의 세기는 무한한 범위를 갖지만 주어진 장치는 유한한 세기를 가짐. 이 때문에 픽셀에 유한한 범위를 주는 것이 효율적이고, 간단하게 을 많이 씀. 예를 들어 8비트 이미지는 의 값을 가질 수 있음. 부동소수점 숫자로 저장된 이미지를 high dynamic range (HDR) 이미지라고 하며, 정수로 저장되는 low dynamic range (LDR)과 구별됨.
일반적으로 사용하는 픽셀 포맷은 다음과 같음.
- 1비트 그레이스케일: 중간 값을 갖는 그레이 색상이 필요하지 않을 때 사용함. (단, 고해상도가 필요함)
- 8비트 RGB 고정범위 색상 (픽셀당 총 24비트): 웹이나 이메일 어플리케이션, 소비자 사진 등에 사용됨.
- 8비트 / 10비트 고정범위 RGB (픽셀당 총 24/30비트): 컴퓨터 디스플레이의 인터페이스에 사용됨.
- 12~14비트 고정범위 RGB (픽셀당 총 36~42비트): 보다 전문적인 사진 기술을 위해 카메라의 원시 이미지에 사용됨.
- 16비트 고정범위 RGB (픽셀당 총 48비트): 전문적인 사진 촬영이나 프린트에 사용되며, 고정범위 이미지에 대한 중간 형태의 이미지 처리 방식임.
- 16비트 고정범위 그레이스케일 (픽셀당 16비트): 방사선 및 의학 관련 이미지에 사용됨.
- 16비트 "절반 정밀도" 부동소수점 RGB: 실시간 렌더링을 위한 중간 포맷이며, HDR 이미지에 사용됨.
- 32비트 부동소수점 RGB: HDR 이미지의 소프트웨어적인 렌더링 및 처리를 위한 "범용" 중간 포맷임.
픽셀 저장에 사용되는 비트 수를 줄이면 두 가지 종류의 아티팩트 (artifact)가 발생하거나 이미지에 결함이 생길 수도 있음.
첫째, 고정 범위로 이미지를 인코딩하면 클리핑 (clipping) 문제가 발생할 수 있음. 이는 최대값보다 더 밝은 픽셀이 설정될 때 발생함.
이미지 클리핑: 이미지가 표현할 수 있는 최대 세기보다 큰 빛을 담고 있을 때 해당 정보가 손실되는 현상
예를 들어 맑은 날 찍은 사진에는 흰색 표면보다 훨씬 밝은 빛 반사가 포함되어 있음. 이 이미지가 고정범위로 변환되어 표시될 때 클리핑이 발생함.
둘째, 제한된 정밀도로 이미지를 인코딩하면 양자화 (quantization), 혹은 밴딩 (banding)이라는 아티팩트가 발생할 수 있음. 픽셀 값을 표현 가능한 가까운 값으로 반올림해야 할 때 빛의 세기나 색상 등이 점프 (jump)하는 현상이 발생하는 것.
3.2.2. 모니터 강도와 감마
모든 현대 모니터는 디지털 입력을 통해 픽셀 값을 받고 이를 강도 레벨 (intensity level)로 변환함. 스크린이 약간의 빛을 반사하기 때문에 모니터의 전원이 꺼져있을 때 0이 아닌 강도를 가짐. 개념을 간단하게 하기 위해 앞으로 모니터가 완전히 꺼진 것을 "검은색", 완전히 켜진 것을 "흰색"으로 지칭함. 또한 픽셀의 색상을 0~1까지의 숫자로 가정함. (검은색은 0, 흰색은 1, 중간값인 회색은 0.5) 단, 중간값은 시각적으로 보이는 정도가 아닌 "물리적 강도"로 판별함.
두 가지 중요한 것은 정확한 이미지를 모니터에 표시하는 것임.
첫번째는 모니터가 입력에 대해 비선형적이어야 한다는 것. 예를 들어 입력으로 0, 0.5, 1.0의 세 픽셀이 들어오면 강도는 0, 0.25, 1.0이 될 것. (OFF, 만 ON, 완전히 ON) 이러한 비선형적인 특성을 표현하기 위해 모니터를 값으로 특정화함. 이 값은 다음 공식에서의 자유도를 뜻함.
화면에 표시되는 강도 = (최대 강도)
이때 는 0~1의 값을 갖는 입력 픽셀 값임. 예를 들어, 모니터의 감마가 2.0이고 입력으로 가 들어왔다면 표시되는 강도는 가 됨. (최대 강도의 )
이라면 감마에 상관 없이 항상 최소 강도를 가질 것이고, 반대로 인 경우 항상 최대 강도를 가짐. 를 사용하여 디스플레이의 비선형성을 확인하는 것은 단지 근사치에 불과하며, 디바이스마다 다른 값을 정확히 알 필요는 없음. 비선형성을 측정하는 시각적인 방법은 어떤 값이 검은색/흰색의 중간 강도를 도출하는지 찾는 것. 즉
이때 값을 찾기 위해 양변에 로그를 취해주면
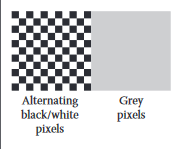
입력 를 갖는 회색 픽셀과 흑/백 픽셀을 갖는 "체커판"을 활용하여 시각적으로 를 찾을 수 있음.

사용자에게 슬라이더를 주고 "밝기가 비슷해질 때까지" 값을 움직이라고 할 수 있음. 가 흑/백의 중간 정도의 강도로 맞춰지면, 위 이미지를 멀리서 봤을 때 두 픽셀은 거의 비슷하게 보일 것. 흐릿한 체커판에서는 짝수 개의 흑/백 픽셀이 섞여서 보이기 때문에 결과적으로 흑/백의 중간 강도를 갖는 균일한 색상으로 보임.
값을 알아냈다면 입력에 감마 보정 (gamma correct)을 적용하여 값 를 화면에 표시하여 흑/백의 중간 강도를 표현할 수 있음. 이러한 변환의 결과는 다음과 같음.
이 식을 위에서 봤던 "화면에 표시되는 강도 공식"에 적용하면
화면에 표시되는 강도 = (최대 강도)
= (최대 강도)
디스플레이의 또다른 중요한 특징은 양자화된 (quantized) 입력값을 받는다는 것. 이 때문에 강도는 범위의 실수로 조정할 수 있지만 모니터의 세부적인 입력은 고정 크기 정수로 한정됨. 일반적으로 8비트 저장 공간에 담을 수 있는 0~255의 정수 범위를 많이 사용함. 즉 가 가질 수 있는 값은 다음과 같음.
가능한 값에 따라 강도는 다음과 같음. (은 최대 강도)
정확한 강도 값을 제어해야 하는 어플리케이션의 경우 256가지의 강도를 측정할 수 있어야 하며, 스크린의 각 점들마다 강도가 다를 수 있음. (CRT 스크린은 더더욱) 강도는 또한 시야각 (viewing angle)에 따라 달라짐.
3.3. RGB 컬러
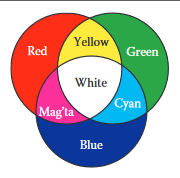
대부분 그래픽스에서는 이미지를 RGB 컬러로 정의함. RGB 컬러란 컴퓨터 스크린에 대한 컨트롤로 쉽게 변환할 수 있게 해주는 공간을 말함. RGB 컬러 공간의 기본 개념은 색이 빨간색 (RED), 초록색 (GREEN), 파란색 (BLUE)의 3가지 기본적인 빛의 혼합으로 보여진다는 것임. 빛의 혼합은 가산 규칙 (additive manner)으로 이루어짐.
RED + GREEN = YELLOW
GREEN + BLUE = CYAN
BLUE + RED = MAGENTA
RED + GREEN + BLUE = WHITE

(CYAN은 청록색, MAGENTA는 보라색을 말함.)
기본 빛을 완전히 껐다가 (픽셀 값 0) 완전히 켤 수 있는 경우 (픽셀 값 1), RGB 모니터에 보이는 모든 색상을 만들 수 있음. R, G, B 픽셀 값을 축으로 지정하면 3차원 RGB 컬러 큐브를 만들 수 있음. 각 축의 좌표 범위는 0~1임.

이때 색상별 좌표는 다음과 같음.
BLACK = (0, 0, 0)
RED = (1, 0, 0)
GREEN = (0, 1, 0)
BLUE = (0, 0, 1)
YELLOW = (1, 1, 0)
MAGENTA = (1, 0, 1)
CYAN = (0, 1, 1)
WHITE = (1, 1, 1)
실제로 RGB 레벨은 그레이스케일과 같은 양자화된 형태로 주어지며, 각 요소는 정수임. 일반적으로 이러한 정수의 크기는 각각 1바이트이며, 따라서 RGB의 세 가지 요소는 0~255의 정수임. 즉 모든 RGB의 정수는 3바이트 (24비트)를 차지함. 이를 "24비트 컬러"라고 함. 감마 보정은 RGB의 요소에 각각 적용됨.
3.4. 알파 합성
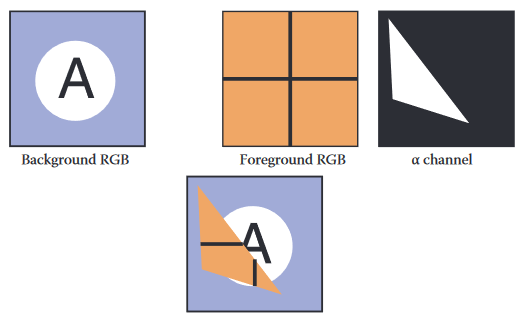
픽셀의 내용을 부분적으로 덮어써야 하는 경우가 있음. 이는 보통 합성 (compositing)에서 발생함. 주로 배경 위에 전경 (foreground)을 덮어쓰는 것이 이에 해당함. 전경에 있는 픽셀이 불투명할 경우 배경 픽셀만 교체하고, 전경 픽셀이 완전히 투명할 경우 배경 픽셀은 교체하지 않음. 단 부분적으로 투명한 픽셀의 경우 약간의 주의가 필요함. 부분적으로 투명한 픽셀은 유리 (glass)처럼 부분적으로 투명한 오브젝트가 있는 경우 발생함.
전경과 배경을 합성해야 하는 대부분의 경우는 전경 오브젝트 (foreground object)의 가장자리에서 부분적으로 픽셀을 덮거나 "멀리 있는 나무의 잎들"처럼 중간중간 서브픽셀 구멍 (sub-pixel hole)이 있는 경우임.
전경 오브젝트를 배경 오브젝트와 합성하기 위해 가장 필요한 정보는 픽셀 커버리지 (pixel coverage)로, 전경 레이어에 의해 덮인 픽셀의 비율을 나타냄. 이 비율을 라고 칭함.
전경색 를 배경색 와 합성하려고 하고 전경에 의해 덮인 픽셀의 비율이 라면 다음 식을 사용할 수 있음.
불투명한 전경 레이어를 사용하는 경우, "전경 오브젝트가 픽셀 사각형 내부의 영역 를 덮고 배경 오브젝트가 나머지 영역 을 덮는다."라고 해석할 수 있음.
투명 레이어를 사용하는 경우 "전경 레이어가 배경으로부터 들어오는 빛을 만큼 차단하고, 제거된 빛을 대체하기 위해 만큼의 고유 색상을 사용한다."라고 해석할 수 있음.

이미지의 모든 픽셀에 대한 값은 알파 마스크 (alpha mask), 투명 마스크 (transparency mask)라고 부르는 별도의 그레이스케일 이미지에 저장되거나 알파 채널 (alpha channel)이라고 부르는 RGB 이미지의 4번째 채널에 저장될 수 있음. (알파 채널을 사용하는 경우 RGBA 이미지라고 함)
8비트 이미지에서 각 픽셀은 32비트를 차지함. 이는 많은 컴퓨터 아키텍처에서 편하게 관리할 수 있는 크기의 청크 (chunk)임.
위 방정식이 많이 사용되기는 하지만, 를 다르게 사용해야 하는 상황이 존재함.
3.4.1. 이미지 스토리지
대부분의 RGB 이미지 포맷은 R, G, B 채널 당 8비트를 사용함. 그 결과 백만 화소 (single million-pixel) 이미지에 대해 약 3MB의 원시 정보 (raw information)가 생성됨. 스토리지 요구량을 줄이기 위해 대부분의 이미지 포맷은 압축 기술을 활용함. 고수준 (high-level)에서 이러한 압축은 무손실 (lossless) 또는 손실 (lossy)임. 무손실 압축에서는 정보가 손실되지 않지만, 손실 압축에서는 몇몇 정보가 회복할 수 없을 정도로 손실됨.
유명한 이미지 저장 포맷은 다음과 같음.
jpeg: 인간의 시각 기관에서의 임계값 (threshold)을 기반으로 이미지 블록을 압축하는 손실 압축 포맷. 주로 자연 이미지에서 잘 동작함.tiff: 바이너리 이미지나 무손실 압축된 8/16비트 RGB 저장에 주로 사용되는 포맷.ppm: 주로 8비트 RGB 이미지를 위해 사용하는 무손실, 무압축 포맷.png: 좋은 오픈소스 관리 도구 모음을 갖춘 무손실 포맷.
압축 및 변형으로 인해 이미지에 대한 입/출력 루틴이 포함될 수 있음. 표준 파일 포맷을 읽거나 쓸 때 라이브러리 루틴을 사용할 수 있음.
효율성보다 단순함을 중요시하는 빠르고 간편한 (quick-and-dirty) 어플리케이션의 경우 원시 ppm 파일을 사용하여 메모리에 저장되는 이미지가 담긴 배열을 파일에 올리고 적절한 헤더를 명시할 수 있음.