프로젝트 기간
2021.03.01 ~ 2021.03.11 까지 인스타그램 클론 백엔드 부분을 구현하였다.
물론 초기 프로젝트라 아직 구현하지 못한 것들이 있지만 큼지막한 기능들은 구현을 마쳤다.
적용한 기술
- Python
- Django
- Git
- JWT
구현한 기능
- 회원가입
- 로그인
- 게시물 등록
- 게시물에 댓글 등록
- 게시물 좋아요 기능
- 다른 계정 팔로우/언팔로우 기능
- 게시물 및 댓글 삭제 기능
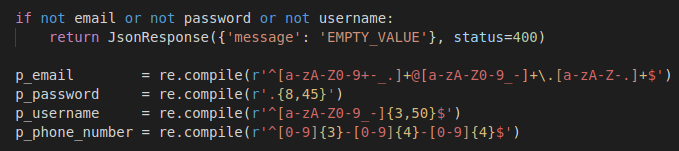
1. 회원가입
- username, email, phone number, password 정규표현식 RegEx 로 유효성을 체크했다.

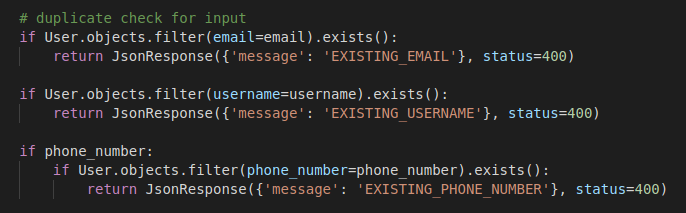
- password 를 제외한 모든 input 값은 db와 비교하여 중복을 체크했다.

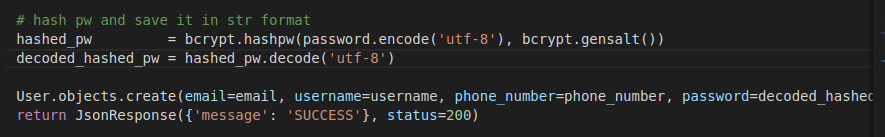
- bcrypt 를 이용하여 랜덤으로 생성된 salt 로 암호화를 하고 그 값을 utf-8 string 으로 decoding 하여 db에 저장했다. db에 bytes 가 아닌 문자열로 저장하는 것이 나중에 헷갈리지 않고 관리할 수 있을 것 같아서 decoding 하였다.

2. 회원가입
-
username, email, phone number 중 하나만 입력 받아서 로그인 할 수 있도록 했다.
-
db 에서 셋 중 하나의 input 으로 user instance 를 가져온 뒤 해당 인스턴스에서 해싱되어 저장된 암호를 가져왔다.
그 뒤 입력된 password 를 bcrypt.checkpw() 메소드로 서로 비교해서 입력된 로그인 유효성을 검사했다. -
유저의 로그인 인증을 완료하면 Json Web Token 으로 'user_id' 값을 payload 에 담아 JsonResponse 의 body 값으로 리턴한다.
-
이 과정에서 코드가 github 에 노출되면 안되기 때문에 SECRET_KEY 와 algorithm 방식을 .gitignore 파일에 담아 tracking 하지 못하도록 했다.

3. 게시물 등록
-
포스팅을 할 때 포스팅의 기본정보 (게시시각, 게시내용, 올린 유저) 를 담는 Posting 이라는 모델과 이미지를 담는 PostingImage 모델을 만들어서 Posting 모델을 참조하도록 했다.
-
이미지는 여러개가 들어갈 수 있기 때문에 모델을 나누었다.
-
게시물 등록 view 에서는 프론트에서 넘겨주는 토큰의 payload 에서 user_id 를 가져와서 게시물을 등록한다.
-
그리고 프론트에게 등록된 게시물의 id 를 넘겨줌으로써 다음에 이 게시물에 관련된 권한을 요청할 때 이 id 값 같이 첨부해서 요청하도록 했다.
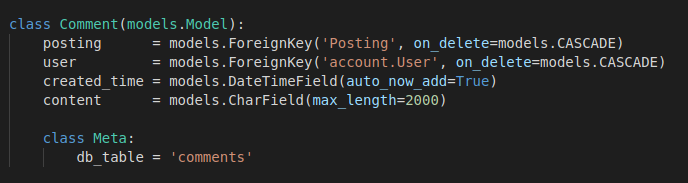
4. 게시물에 댓글 달기
- Comment 라는 모델을 만들어서 Posting 모델을 참조하도록 했다.
- 게시물과 연관은 있지만 게시물에 직접적으로 연관이 없을 뿐 더러 댓글은 여러개가 달리는 것이 일반적이기 때문이다.