Semantic Web
시맨틱 웹(Semantic Web)은 '의미론적인 웹'이라는 뜻으로,현재의 인터넷과 같은 분산환경에서 리소스(웹 문서, 각종 화일, 서비스 등)에 대한 정보와 자원 사이의 관계-의미 정보(Semanteme)를 기계(컴퓨터)가 처리할 수 있는 온톨로지 형태로 표현하고, 이를 자동화된 기계(컴퓨터)가 처리하도록 하는 프레임워크이자 기술이다. 웹의 창시자인 팀 버너스리가 1998년 제안했고 현재 W3C에 의해 표준화 작업이 진행 중이다.
위 문단에서 설명하는 것 처럼,
시맨틱 웹은 의미론적인 웹이라는 뜻이다. 즉 컴퓨터가 방대한 정보를 자동으로 해석해서 사용자가 원하는 값을 돌려주는 것이 시맨틱 웹의 목표이다.
Semantic Element
검색엔진은 Robot 이라는 프로그램을 통해 정보를 수집할 때, 웹페이지들의 HTML 코드를 수집한다. 이 때 Robot은 해당 HTML 코드 속의 시맨틱 요소(Semantic Element)를 해석하여 코드를 의미론적으로 분석한다.
따라서 시맨틱 요소로 짜여진 웹페이지의 장점은 다음과 같다.
- 검색엔진에 의미론적인 정보를 전달할 수 있다. 이는 메타데이터 형식 (특정 목적을 가지고 만든 정보)과 연관이 있다.
- 검색엔진 또한 시맨틱 요소를 이용하여 효과적인 인덱싱과 크롤링을 수행 할 수 있다.
--> 시맨틱 요소로 구성된 시맨틱 웹을 만들기 위해 생겨난 것이 바로 다음에서 설명할 시맨틱 태그(Semantic Tags)이다.
Semantic Tags
HTML5 에서의 Semantic Web
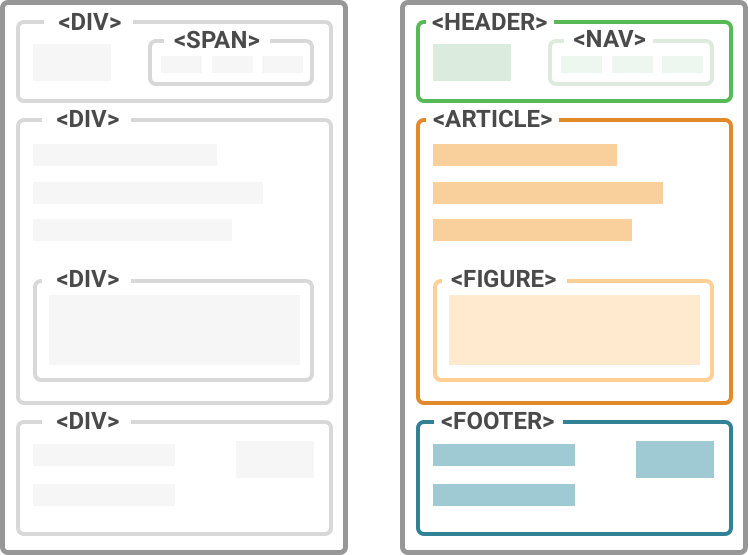
앞서 설명한 것 처럼 보다 의미론적인 웹 페이지, 즉 시맨틱 웹의 구축을 위해 HTML5 부터는 시맨틱 태그가 생겨났다. 다음 이미지를 보자

이미지 출처: https://www.jungledisk.com/blog/2017/12/04/should-i-bother-with-semantic-html/
이전의 HTML 에서는 대부분의 element가 <div> 태그로 둘러쌓여져 있어서 태그의 종류에 따른 구분이 모호했다.
이전에는 <div class="header">This is header</div>
이렇게 div 태그의 class에 header라는 값을 부여했지만
HTML5 부터는 <header>This is header</header> 그저 header 라는 시맨틱 태그를 사용함으로써, 특정 태그와 해당 content의 의미와 관계를 보다 명확하게 전달할 수 있다.
다음은 HTML5에 추가된 시맨틱 태그들이다.
- header 헤더
- nav 내비게이션
- aside 사이드에 위치하는 공간
- section 본문의 여러 내용(article)을 포함하는 공간
- article 분문의 주내용이 들어가는 공간
- footer 푸터
정리: Semantic Web, Semantic Tags의 의미
-
즉, 시맨틱 태그란 브라우저, 검색엔진, 개발자 모두에게 콘텐츠의 의미를 명확히 설명하는 역할을 한다. 시맨틱 태그에 의해 컴퓨터가 HTML 요소의 의미를 보다 명확히 해석하고 그 데이터를 활용할 수 있는 시맨틱 웹이 실현될 수 있다.
-
결론적으로 시맨틱 웹이란, 웹에 존재하는 수많은 웹페이지들에 메타데이터를 부여하여, 기존의 잡다한 데이터 집합이었던 웹페이지를 ‘의미’와 ‘관련성’을 가지는 거대한 데이터베이스로 구축하고자 하는 발상이다.
-
시맨틱 태그를 사용한 웹페이지와 그렇지 않은 웹페이지는
보이는 것은 결국 똑같지만 검색 엔진 최적화(SEO)를 달성하는데 중요한 역할을 하기 때문에 검색결과에서 상단에 노출되기 위해서도 신경써야 할 부분이다.
"사이트에 이미지를 넣는 방법은 두 가지가 있습니다.
<img>태그를 사용하는 것과<div>태그에 background-image 속성을 추가하는 것.
두 가지 방법의 차이점과 각각 어떠한 경우에 사용하면 좋은지 설명해보세요."
따라서 다음 물음에 대한 최종 답은
- 검색엔진 상단 노출에 유리하고
- 시맨틱 한 웹페이지의 구축을 위해서
<img> 태그를 사용하는 것이 더 좋다.
Reference
시맨틱 요소와 검색엔진 https://poiemaweb.com/html5-semantic-web
