1. position
1-1. relative
-
position: relative;자체로는 특별한 의미가 없다. -
하나만 있을 땐 어느 특정한 위치로 이동하지는 않는다.
-
위치를 이동시켜주는
top, right, bottom, left프로퍼티가 있어야 원래의 위치에서 이동할 수 있다. -
top, right, bottom, left은position이라는 프로퍼티가 있을 때만 적용되는 프로퍼티이다.
.relative {
position: relative;
}
.move-relative {
top: -10px;
left: 10px;
}div.relative.move-relative는 div.relative로 부터 위로 10만큼, 왼쪽으로 -10만큼의 위치에 있다.
1-2. absolute
-
position: absolute;는 절대적인 위치에 둘 수 있다. -
특정 부모에 대해 절대적으로 이동한다.
-
부모 중에
position이relative, fixed, absolute하나라도 있으면 그 부모에 대해 절대적으로 움직인다. 참고로position이static이면 안된다. -
일반적으로
absolute를 쓸 경우, 절대적으로 움직이고 싶은 부모에게position: relative;를 부여하면 된다.
.parent-relative {
position: relative;
}
.child-absolute {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}parent-relative 의 자식 엘리먼트인 child-absolute 는 parent 와 같은 위치에 같은 크기로 표시된다.
1-3. fixed
-
position을fixed로 지정하면 해당 엘리먼트의 위치를 사용자의 브라우저를 기준으로 설정할 수 있다. -
Apple 홈페이지의
nav바를 생각해보자. 스크롤을 내려도 항상 같은 곳에 위치하는nav바는fixed를 활용한 것이다. -
이를 위해서
top, bottom, left, right등으로 위치를 지정하고width와height로 엘리먼트 사이즈를 조정한다.
.nav-bar {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 50px;
}2. display
- Display 는 엘리먼트를 어떻게 화면에 보여줄 것인지를 정한다. 대표적인 프로퍼티로는
none, block, inline, inline-block네 가지가 주로 쓰인다.
2-1. block
- 기본적으로 가로 영역을 모두 채우며,
block속성을 지닌 엘리먼트 다음에 등장하는 태그는 줄바꿈이 된 것처럼 보인다. - 뒤에 등장하는 태그는 항상 다음 줄에 표시된다.
width, height프로퍼티를 지정 할 수 있다.- 대표적으로
<p>, <div>태그가 있다.
2-2. inline
block과 달리 줄 바꿈이 되지 않는다.width와height지정이 불가하다.inline속성을 지닌 엘리먼트 뒤에 나오는 태그는 줄 바꿈 없이 바로 오른쪽에 표시된다.
2-3. inline-block
block과inline의 중간형태, 줄 바꿈 없이 사이즈만 변경 가능.
3. float
-
float는 주로 이미지 주변에 텍스트를 감싸기 위해 만들어진 프로퍼티이다. -
요즘에는
flex프로퍼티를 기반으로 레이아웃을 잡는 추세이지만 여전히float는 중요하다.
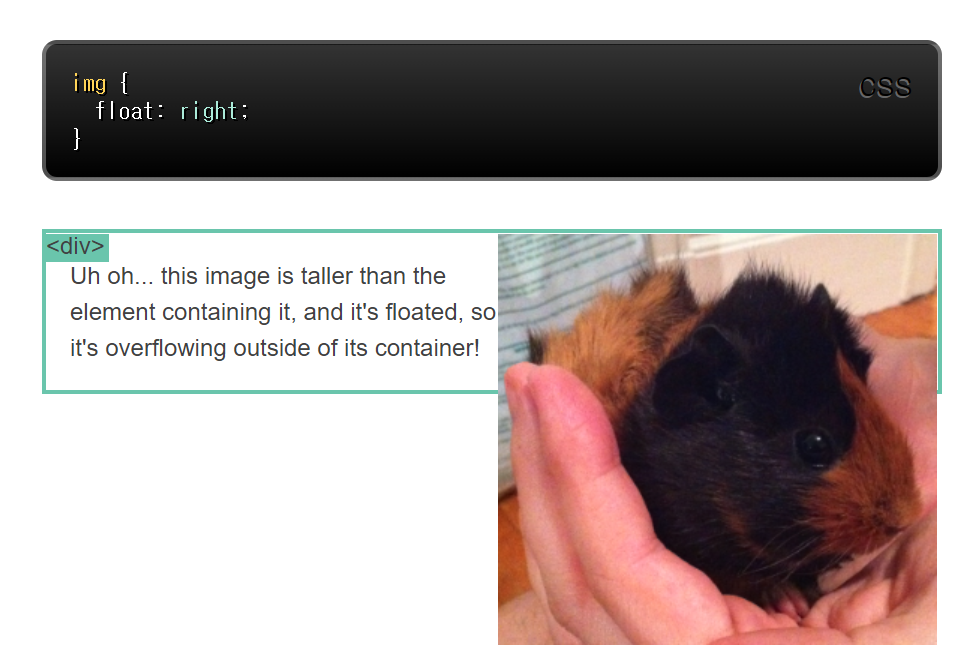
float 사용 예시
float 속성에는 left, right, none 가운데 하나를 값으로 줄 수 있다.

위 예시를 보면 float: right; 를 사용하여 이미지를 텍스트 상자 오른쪽으로 배열했다.
하지만 float 를 사용하면 이미지가 부모 엘리먼트의 높이를 인식하지 못해서 이미지가 컨테이너 밖으로 넘친다. 이를 clearfix hack 이라고 한다.
이를 해결하기 위한 방법이 몇가지가 있다.
float 해제 방법 1 : clearfix, clear
clear 프로퍼티의 대표적인 value 값 3가지
-
left: 왼쪽에 floating 된 요소를 지정 해제 -
right: 오른쪽에 floating 된 요소를 지정 해제 -
both: 왼쪽 오른쪽 모두 floating 된 요소를 지정 해제 -
float
clear: both;예시 :
<div class="float-container">
<img src="/images/attach/earth.jpg">
<p>This is first line with floating image.</p>
<p style="clear: both">This is second line with cleared property.</p>
</div>float 해제 방법 2 : 부모 div 박스에 overflow 적용하기
overflow: hidden;
참고자료
float 속성 https://ofcourse.kr/css-course/float-%EC%86%8D%EC%84%B1
clear 속성 https://ofcourse.kr/css-course/clear-%EC%86%8D%EC%84%B1
