LifeCycle이란
- 컴포넌트가 브라우저에 생길때
- props나 state가 바꼈을 때(update될 때)
props : 속성 , state : 상태 - 컴포넌트가 브라우저에서 사라질 때
이렇게 총 4개의 상황에서 각 사이사이 상황에 무언가 하고싶다면
Life Cycle API를 이용해야 한다.
lifeCycle 순서

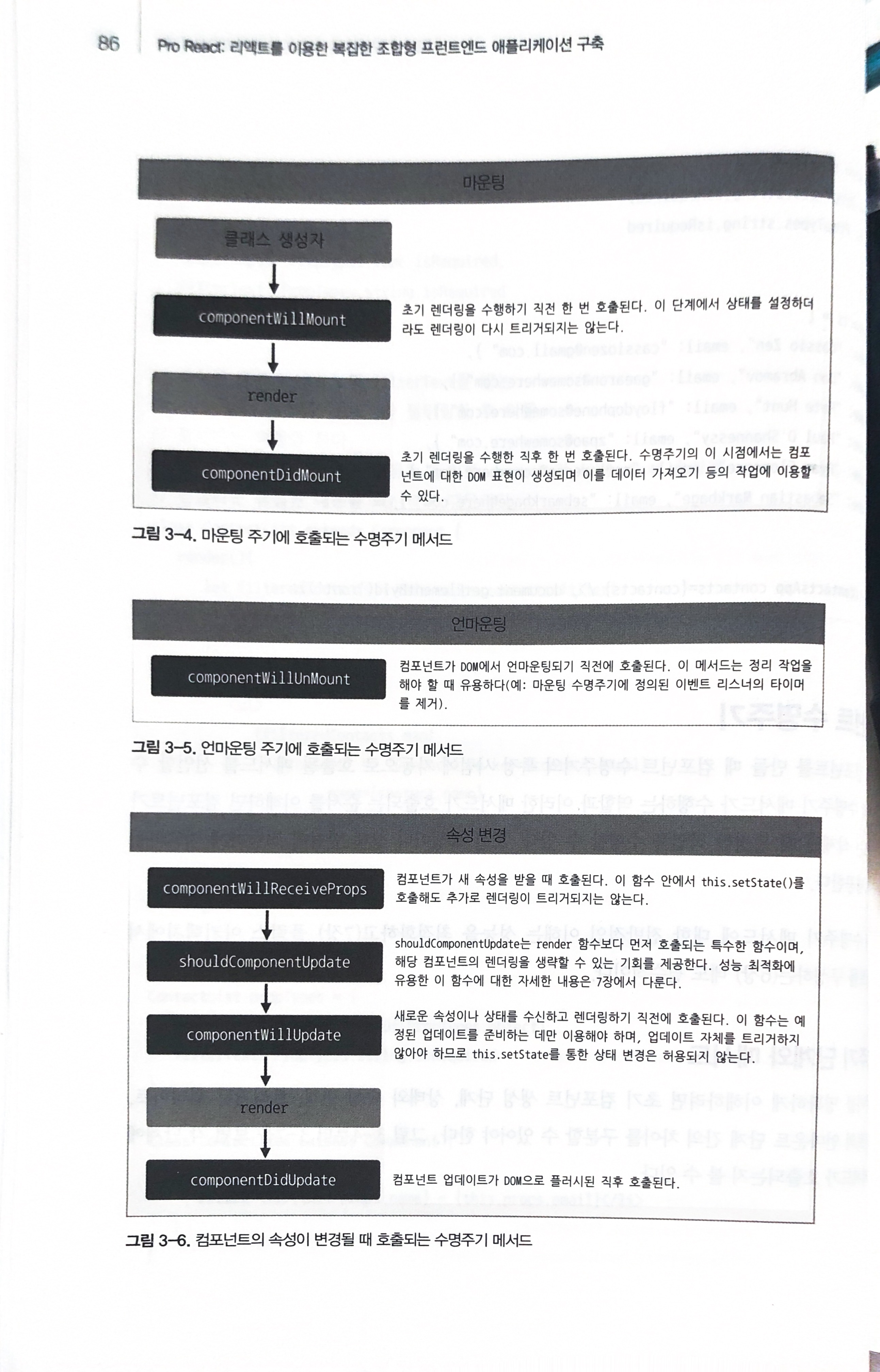
출처 : 프로리액트(최민석 옮김, 위키북스, 86p)
에 그림이 아주 잘 나와있다.

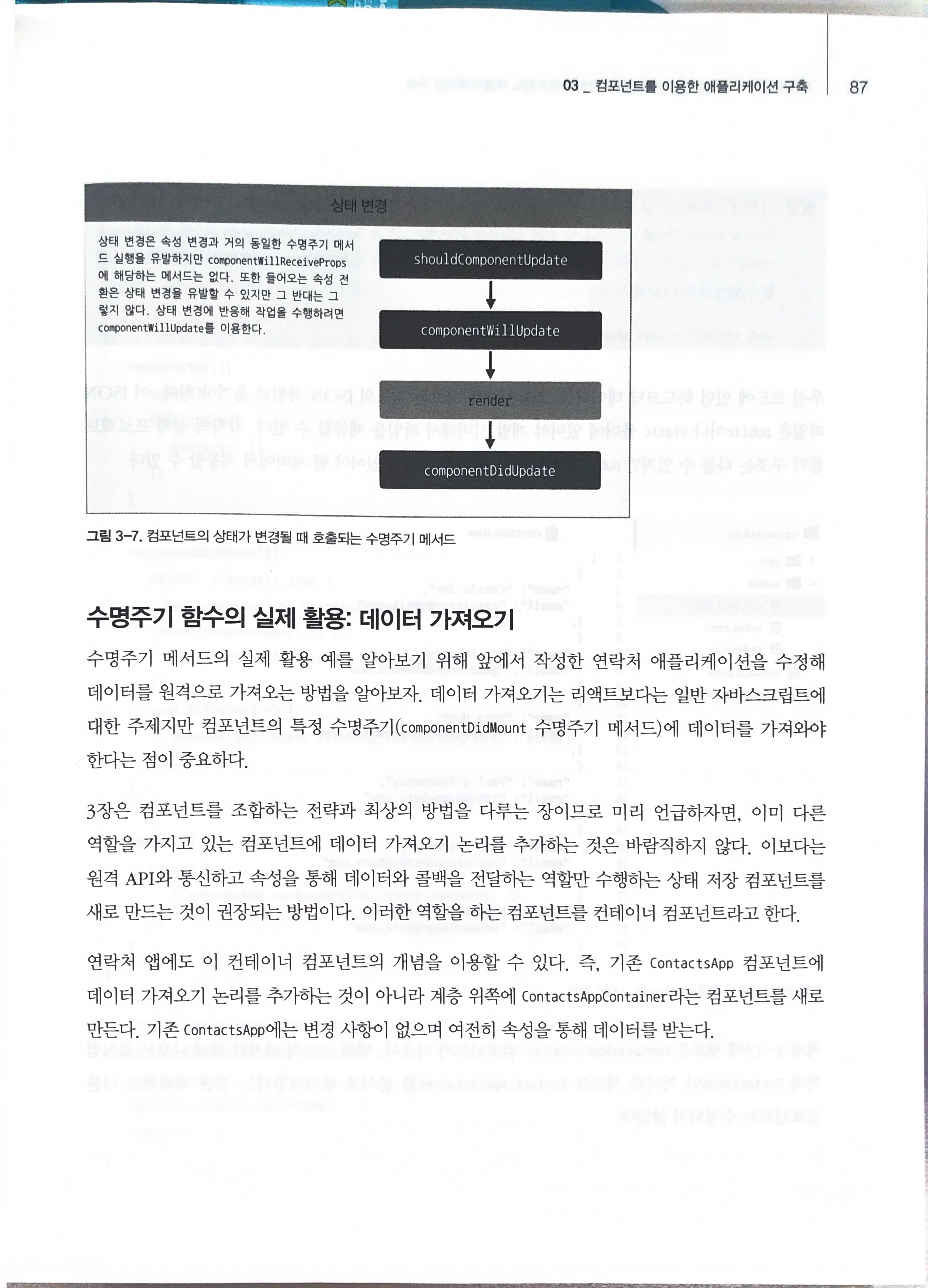
출처 : 프로리액트(최민석 옮김, 위키북스, 87p)
위 두 개의 그림을 보면 렌더링 되는 순서들에 대해 알 수 있는데,
리액트 생명주기 설명 블로그 에 아주 설명이 잘 나와있다.
나는 벨로퍼트님 블로그를 보며 실습했다.
LifeCycle 실습
Counter.js
import React, { Component } from 'react';
class Counter extends Component {
state = { // class fileds
number: 0 //클래스 필드는 constructor이랑 비슷한 역할을 하지만,
} // 같이 사용된다면 class field -> constructor 순으로 실행됨
constructor(props) {
super(props);
console.log('constructor');
}
componentWillMount() {
console.log('componentWillMount (deprecated)');
}
componentDidMount() {
console.log('componentDidMount');
}
shouldComponentUpdate(nextProps, nextState) {
// 5 의 배수라면 리렌더링 하지 않음 -> 때문에 다른건 상태값 변경할 때 마다
// shouldComponentUpdate -> componentWillUpdate -> render -> componentDidUpdate
// 뜨던거를 shoudComponentUpdate 하나만 뜨게 함
console.log('shouldComponentUpdate');
if (nextState.number % 5 === 0) return false;
return true;
}
componentWillUpdate(nextProps, nextState) {
console.log('componentWillUpdate');
}
componentDidUpdate(prevProps, prevState) {
console.log('componentDidUpdate');
}
handleIncrease = () => { //화살표 있는 형태가 효율적임 (this가 풀리지 않기 때문)
const { number } = this.state;
this.setState({
number: number + 1
});
}
handleDecrease = () => {
this.setState(
({ number }) => ({
number: number - 1
})
);
}
render() {
console.log('render');
return (
<div>
<h1>카운터</h1>
<div>값: {this.state.number}</div>
<button onClick={this.handleIncrease}>+</button>
<button onClick={this.handleDecrease}>-</button>
</div>
);
}
}
export default Counter;이 코드는 console.log로 어떤 순서로 실행되는지 볼 수 있게 적어둔 코드이다
App.js
import React, { Component } from 'react';
import Counter from './Counter';
class App extends Component {
render() {
return (
<Counter/>
);
}
}
export default App;app.js에서 counter를 불러준다.
index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
//import List from './List';
import reportWebVitals from './reportWebVitals';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
app을 index.js에서 부른다.
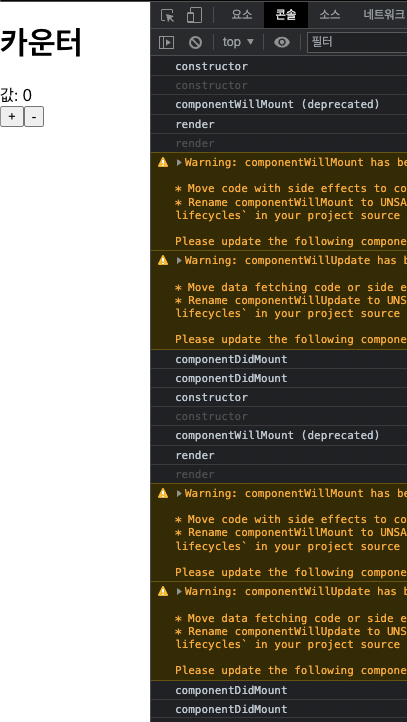
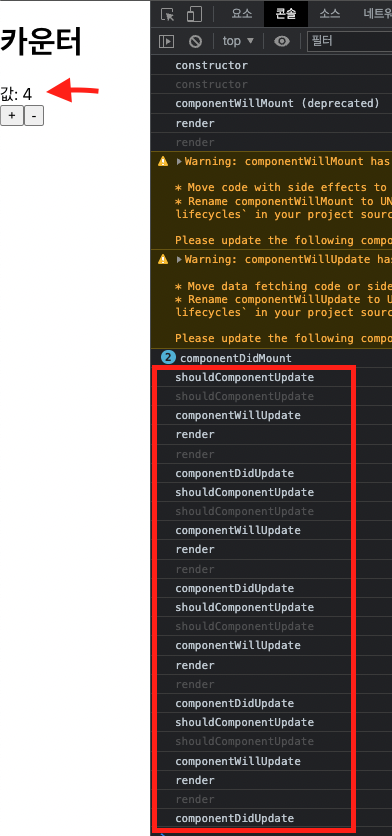
결과 화면
이렇게 하면,
처음 컴포넌트가 실행될 때에는 마운팅이 될 것이다.

콘솔에 뜬 warning은 무시해주삼.
처음에 생성자가 가장 먼저 실행이되고,
componentWillMount가 실행이된다.
그 후 렌더링 되고,
mounting이 끝날 때에 componentDidMount로 끝난다.
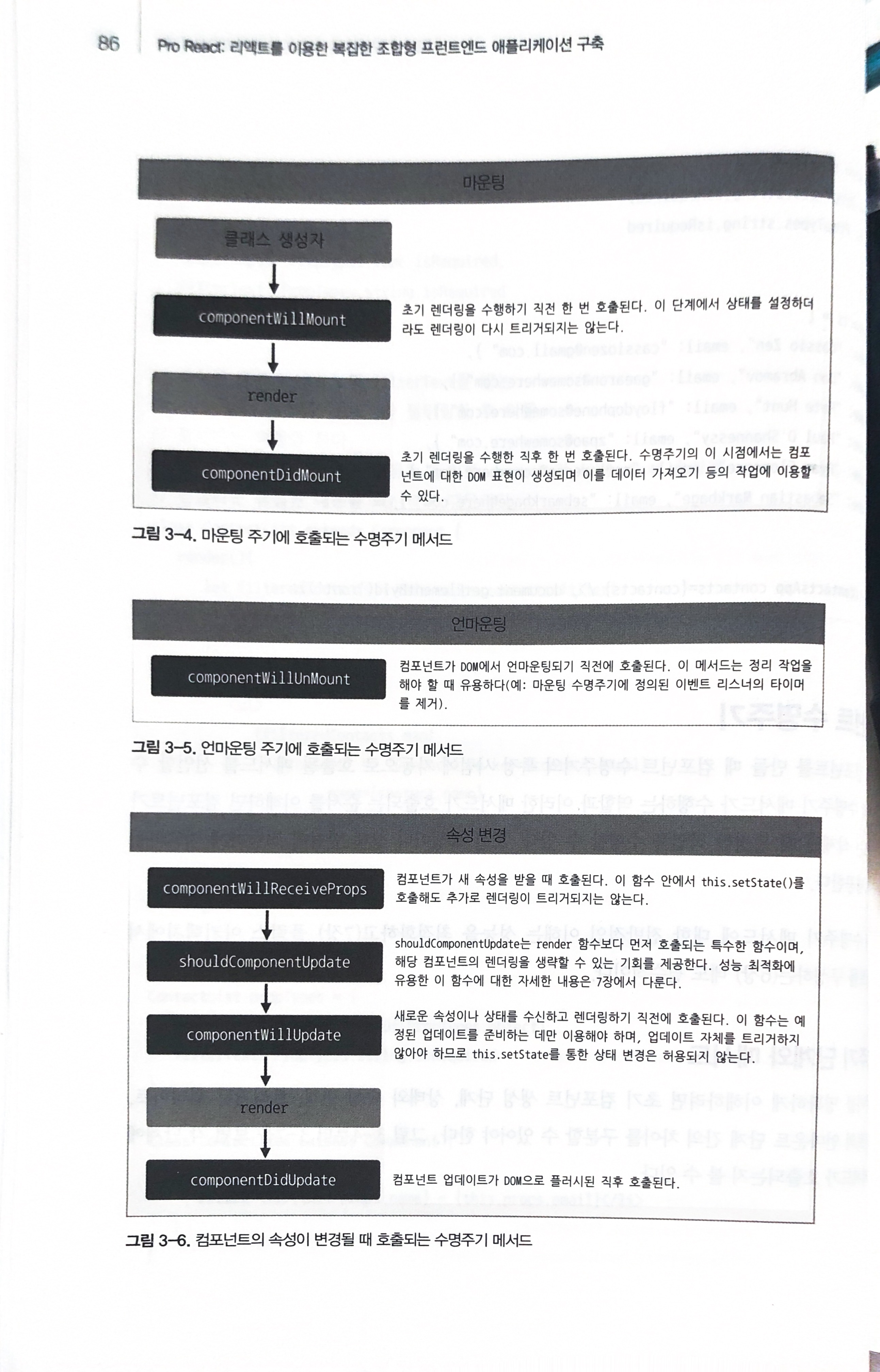
기억이 안난다면 밑의 그림을 한번 더 보라.

출처 : 프로리액트(최민석 옮김, 위키북스, 86p)
이제 카운터의 + , - 버튼을 눌러서 상태를 update시켜 볼 것이다.

버튼 한번 클릭할 때마다 상태가 update 되었기 때문에
상태변경 lifeCycle API에 의해
shouldComponentUpdate -> componentWillUpdate -> render -> componentDidUpdate 가 된다.
근데 코드 상에서 5의 배수가 되면 rerendering 안하게 하겠다고 했다.
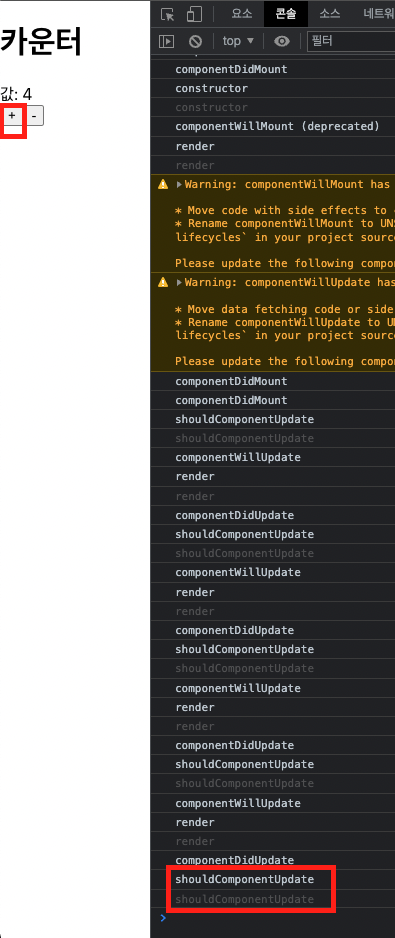
이제 한번 더 +버튼을 눌러 값을 5로 만들어보겠다.

값은 안변하고, console에만 shouldComponentUpdate가 찍히는 모습을 볼 수 있다.
shouldComponentUpdate(nextProps, nextState) {
// 5 의 배수라면 리렌더링 하지 않음 -> 때문에 다른건 상태값 변경할 때 마다
// shouldComponentUpdate -> componentWillUpdate -> render -> componentDidUpdate
// 뜨던거를 shoudComponentUpdate 하나만 뜨게 함
console.log('shouldComponentUpdate');
if (nextState.number % 5 === 0) return false;
return true;
}Counter.js 코드에서 값이 5가 되면 return false를 하기 때문에
그 다음 state가 전달이 안되서 끊기고, 5는 ui상 보이지 않게 되는 것이다.
출처
도서 : 프로리액트(최민석 옮김, 위키북스, 86p,87p)
벨로퍼트님 리액트 5편
리액트 생명주기 잘 정리된 블로그
