input name="" 이걸로 데이터 전달하고 그런거를
리액트 실습을 해보겠다.
벨로퍼트님꺼 참고해서 따라했음
PhoneForm.js
import React, { Component } from 'react';
class PhoneForm extends Component {
state = {
name: '',
phone: '' //state에 name속성이 있어야 state.name, state.phone으로 불러올 수 있음.
}
handleChange = (e) => {
this.setState({
[e.target.name]: e.target.value //여기서 name은 name속성을 말하는 것인데,
//배열로 감싼 이유는 여러개 를 e.target.value로 넣어주려고 그런듯
})
}
handleSubmit = (e) => {
// 페이지 리로딩 방지 (원래 form에서 submit이 발생하면 페이지 리로딩이되는데,
// 그러면 우리가 지니고있는 상태값을 다 잃어버리므로 방지시킴)
e.preventDefault(); //원래 이벤트가 해야하는 작업 방지
// 상태값을 onCreate 를 통하여 부모에게 전달
this.props.onCreate(this.state);
// 상태 초기화
this.setState({
name: '',
phone: ''
})
}
render() {
return (
// onSubmit을 안써주면 말짱도루묵ㅋㅋ
<form onSubmit={this.handleSubmit}>
<input
placeholder="이름"
value={this.state.name}
onChange={this.handleChange}
name="name" //name 속성 설정 필수
/>
<input
placeholder="전화번호"
value={this.state.phone}
onChange={this.handleChange}
name="phone"
/>
<button type="submit">등록</button>
</form>
);
}
}
export default PhoneForm;
App.js
import React, { Component } from 'react';
import PhoneForm from './components/PhoneForm';
class App extends Component {
handleCreate = (data) => {
console.log(data);
}
render() {
return (
<div>
<PhoneForm onCreate={this.handleCreate} />
</div>
);
}
}
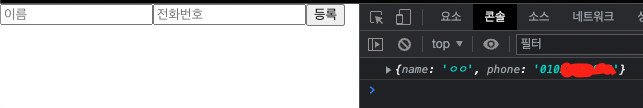
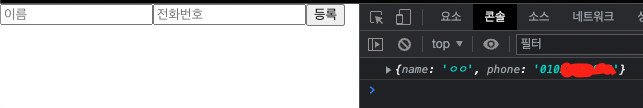
export default App;결과화면 및 설명

PhoneForm.js에서 input에 name속성을 다 설정해두었고,
input안 에 내용 변경이 있을 때마다
onChange={this.handleChange}에 의해
handleChange = (e) => {
this.setState({
[e.target.name]: e.target.value //여기서 name은 name속성을 말하는 것인데,
//배열로 감싼 이유는 여러개 를 e.target.value로 넣어주려고 그런듯
})
}key는 name속성의 이름 이고, value가 onChange에 의해 바뀐 값 을
state로 세팅 시킨다.
[name] :김뫄뫄
[phone] : 01011111111
이런식으로 되는듯
그리고 submit을 누르면, 원래 form에서 어디로 보내줄 지 정하자나
그것처럼 여기도
<form onSubmit={this.handleSubmit}>에 의해
handleSubmit = (e) => {
// 페이지 리로딩 방지 (원래 form에서 submit이 발생하면 페이지 리로딩이되는데,
// 그러면 우리가 지니고있는 상태값을 다 잃어버리므로 방지시킴)
e.preventDefault(); //원래 이벤트가 해야하는 작업 방지
// 상태값을 onCreate 를 통하여 부모에게 전달
this.props.onCreate(this.state);
// 상태 초기화
this.setState({
name: '',
phone: ''
})
}지금 이 상태를 onCreate메소드로 보내준다.
하지만 여기서 주의할 점이있다.
진짜 중요한점!!!
✴️✴️✴️✴️✴️✴️✴️✴️✴️✴️✴️✴️✴️✴️✴️✴️✴️✴️✴️
정말정말 중요한 점!!! 현업에서도 onCreate는 굉장히 많이 자주 쓰인다고 하니 꼭꼭 알아두자.
this.props.onCreate(this.state); 를 보고 나는 props는 부모가 자식에게 주는 값이고,
자식은 props를 받아오기만 하고, 받아온 props를 직접 수정할 수 없는 것으로 알고있어서
왜 자식이 다시 부모에게 값을 전달하는지 의문이었다.
하지만 애초에 부모 컴포넌트인 app에서
<PhoneForm onCreate={this.handleCreate} /> 로 PhoneForm에게 onCreate를 쓴것이다.
그렇기때문에 자식 컴포넌트인 PhoneForm은 무조건 onCreate로 뭔가 보내줘야만 하는 것이다...
무언가 보내주게 된다면, 그게 바로 {this.handleCreate} 이기 때문에 무언가 들어온 그 값이
handleCreate = (data) => {
console.log(data);
}
에 의해 data로 들어가서, 로그로 찍히는 것이다.✴️✴️✴️✴️✴️✴️✴️✴️✴️✴️✴️✴️✴️✴️✴️✴️✴️✴️✴️
그러면
class App extends Component {
handleCreate = (data) => {
console.log(data);
}
render() {
return (
<div>
<PhoneForm onCreate={this.handleCreate} />
</div>
);
}
}여기서 state가 data로 들어와서 그 data가 로그에 찍힌다.