
SEO와 성능
리액트 , 앵귤러, 뷰 같은 프레임워크가 UI를 훨씬 쉽고 간단하게 구현할 수 있는 환경을 제공해 주었으나
검색 엔진으로 웹 사이트 검색 결과와 색인 정보를 수집하는 도구는 오히려 원활하게 작동하기 어려워짐.
→ 사용자와 상호 작용을 통해 자바스크립트로 렌더링되는 경우가 많아 웹사이트 정보를 수집하는 봇은 대부분의 콘텐츠를 볼 수 없음
Next.js는 어떤 페이지를 정적으로 만들고 서버에서 렌더링할지와 어떤 컴포넌트를 클라이언트에서만 렌더링할지를 정할 수 있다
SEO와 성능 관점에서의 렌더링 전략
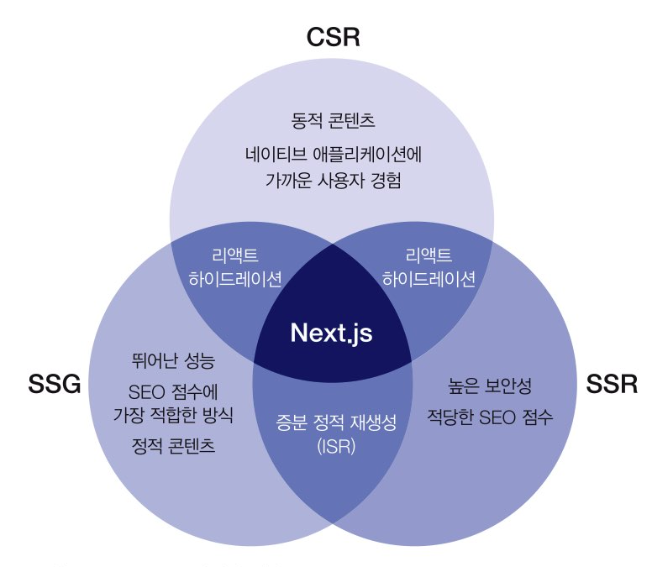
Next.js는 웹 애플리케이션의 각 페이지에 알맞은 렌더링 전략을 고르면 된다.
CSR
- 장점
- 렌더링과 관련된 모든 연사이 클라이언트에서 이루어지므로 성능이 매우 훌륭
- 네이티브 앱처럼 작동하기 때문에 사용자 경험이 좋음
- 단점
- 검색 엔진 봇이 애플리케이션을 렌더링하고 분석하기 어려워 SEO 점수가 낮음
SSR
- 장점
- SEO 점수를 높이기 유리한 콘텐츠는 서버에서 렌더링, 그 외는 클라이언트에서 렌더링 가능
- 민감한 API 호출을 숨길 수 있어 보안 측면에서 좋다
- 단점
- 서버 비용이 증가
- 유지 보수가 어려워짐
SSG
- 장점
- 가장 뛰어난 성능을 보임
- SEO 점수가 눈에 띄게 향상
- 단점
- 콘텐츠가 자주 바뀐다면 웹사이트를 여러번 다시 빌드해야함
- 민감한 API 호출이나 연산이 노출될 수 있음
Next.js를 사용하면 세 가지 렌더링 전략을 한꺼번에 쓸 수 있음.

SEO 다루기
SEO를 향상시키기 위한 지표
- SEO 친화적인 라우팅 구조를 만든다
myblog.com/posts/1 과 같은 URL보다는 myblog.com/posts/how-to-deal-with-seo와 같은 형태의 파악하기 쉬운 URL - 페이지에서 정확하고 완성된 메타데이터를 제공한다
- 이미지를 최적화한다
→ Next.js에서 제공하는 내장 이미지 컴포넌트 사용 - 적절한 사이트맵을 만든다
Next.js는 내장 사이트맵 관련 기능을 제공하지는 않지만 nextjs-sitemap-generator같은 라이브러리 사용 가능 - 올바른 HTML 태그를 사용한다
⇒ 적절한 시맨틱 HTML 태그 사용
성능 다루기
성능은 SEO 점수에도 영향을 줄 수 있다.
애플리케이션을 어디에 배포하는지에 따라 성능이 향상되고 저하될 수 있음.
정적 웹 사이트를 Cloudflare나 AWS Cloudfront와 같은 CDN에 배포하면 최상의 성능
SSR 애플리케이션을 저렴한 서버에 배포하면 나쁜성능 + 서버 확장필요
Next.js 10부터는 페이지에서 사용할 수 있는 내장 함수인 reportWebVitals를 제공
→ 프론트엔드 성능 측정에 중요한 정보를 수집
- 최대 콘텐츠풀 페인트 (LCP)
→ 불러오기 성능을 측정 - 최초 입력 지연 (FID)
→ 페이지와의 상호 작용이 가능한 상태까지 도달하는 시간 - 누적 레이아웃 이동
시각적 안정성을 나타내는 지표
Vercel에서는 배포한 애플리케이션들을 관찰하고 새로 추가한 기능이 전체 웹사이트 성능에 어떤 영향을 미치는지 대시보드를 제공