TextField 커스텀하기!
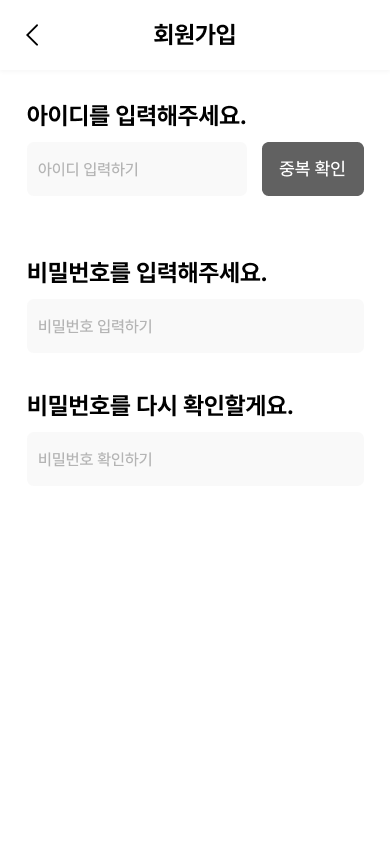
로그인, 회원가입 UI

로그인, 회원가입 화면에서 TextField 쓰는 경우가 많다.
내가 원하는 텍스트필드를 디자인해두고 원할때마다 그 디자인을 적용시키고 싶어서 찾아봤다!
ViewModifier 프로토콜
SwiftUI에서는 커스텀하는 방법 중 하나가 Modifier를 활용하는 것이다.
ViewModifier 프로토콜을 채택하는 Custom Modifier를 만들어준다
struct LoginTextFieldModifier: ViewModifier {
var width: CGFloat
var height: CGFloat
func body(content: Content) -> some View {
content
.font(.system(size: 16))
.padding()
.textInputAutocapitalization(.never) // 처음 문자 자동으로 대문자로 바꿔주는 기능 막기
.frame(width: width, height: height)
.background {
RoundedRectangle(cornerRadius: 7)
.foregroundColor(.lightgray)
.frame(width: width, height: height)
}
}
}modifier() 사용하여 적용
이런식으로 ViewModifier를 만들어주고, 아래와 같이 사용할 수 있다.
TextField("아이디 입력하기", text: $id)
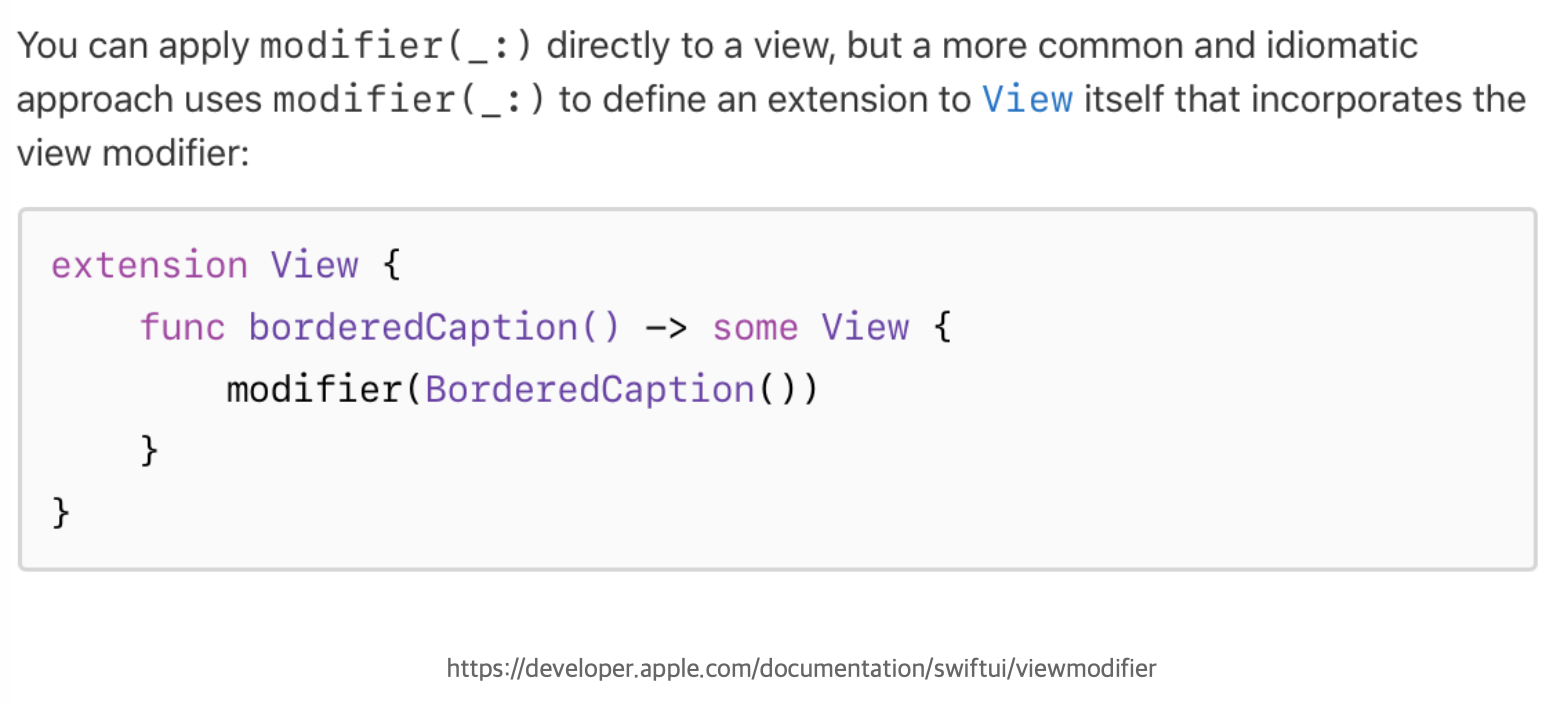
.modifier(LoginTextFieldModifier(width: 220, height: 54))위의 방식은 modifier를 직접 써주는 방식이지만 애플 공식 문서에서는 위에 만들어둔 Modifier를 View에 Extension 해주는 것이 더 common하다고 한다.

View에 Extension하여 사용
따라서, 아래와 같이 View에 Extension 해주었다.
extension View {
// MARK: - 로그인, 회원가입 텍스트필드 Modifier
func loginTextFieldModifier(width: CGFloat, height: CGFloat) -> some View {
modifier(LoginTextFieldModifier(width: width, height: height))
}
}난 텍스트필드의 가로와 세로 높이를 사용할 때마다 다르게 하기 위해서 매개변수로 넣어줬다.
이렇게 View에 Extension을 한다면, 아래와 같이 바로 내가 커스텀한 텍스트필드로 꾸밀 수 있다.
TextField("아이디 입력하기", text: $id)
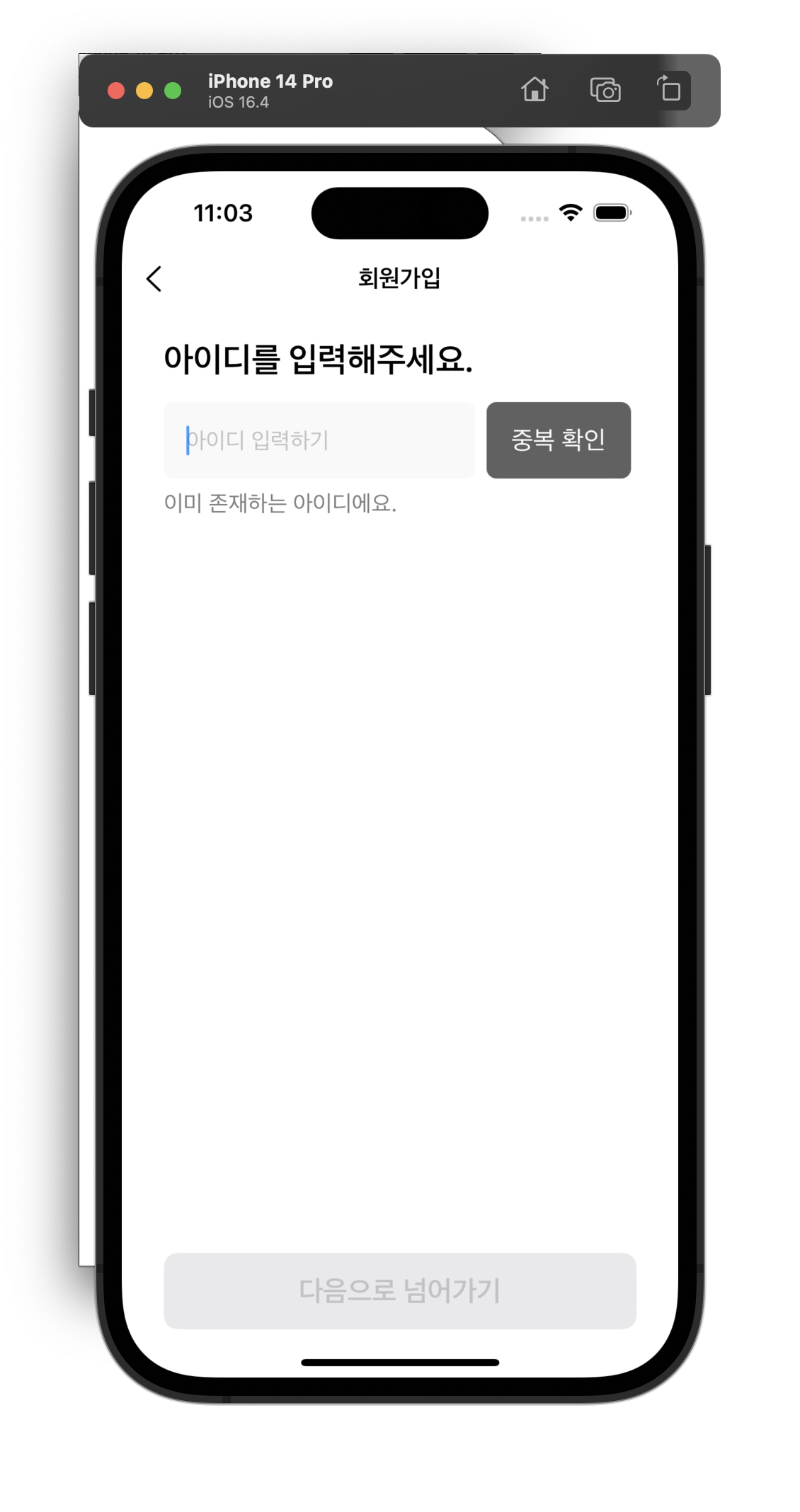
.loginTextFieldModifier(width: 220, height: 54)맨 위의 텍스트필드를 생성하는데 성공!
버튼 커스텀하기!
버튼도 마찬가지로 modifier를 사용하여 커스텀 할 수 있다.
struct CheckButtonModifier: ViewModifier {
var width: CGFloat
var height: CGFloat
func body(content: Content) -> some View {
ZStack {
RoundedRectangle(cornerRadius: 7)
.frame(width: width, height: height)
.tint(.darkgray)
content
.font(.system(size: 18))
.foregroundColor(.primary) // 기본 색상: Black, 다크모드에 따라 흰색으로 바뀜
.colorInvert() // primary color를 흰색으로 바꿔줌
}
}
}ZStack안에 RoundedRectangle로 버튼의 크기 및 배경색을 지정해주고 content에 폰트에 대한 설정을 해주면 된다.
extension View {
func checkButtonModifier(width: CGFloat, height: CGFloat) -> some View {
modifier(CheckButtonModifier(width: width, height: height))
}
}위에서 한것과 똑같이 View에 Extension 해주고 사용해주면된다.
여기서 주의할 점은 Button에 커스텀 디자인을 해줄땐, Button의 label 아래에 해주어야 한다.
Button {
print("dd")
} label: {
Text("중복 확인")
.checkButtonModifier(width: 102, height: 54)
}이러면 아래 같이 완성이 된다!!!
결과물

앞으로 텍스트필드와 버튼 외에도 커스텀할 때, Modifier를 잘 활용해야겠다!