원하는 Font를 추가하고 커스텀해보자!
Xcode에 폰트 추가하기 (!!주의!!)

네비게이터 안에 그룹을 생성하고 그 안에 원하는 폰트들을 드래그해서 넣어준다.
(+)
본인 현재 폰트 세팅 다해놓고 40분 넘게 폰트 적용 안되서 Info.plist 파일까지 확인해보고 온갖 구글링을 다해보다가 충격에 빠짐
왜 충격에 빠졌는가.
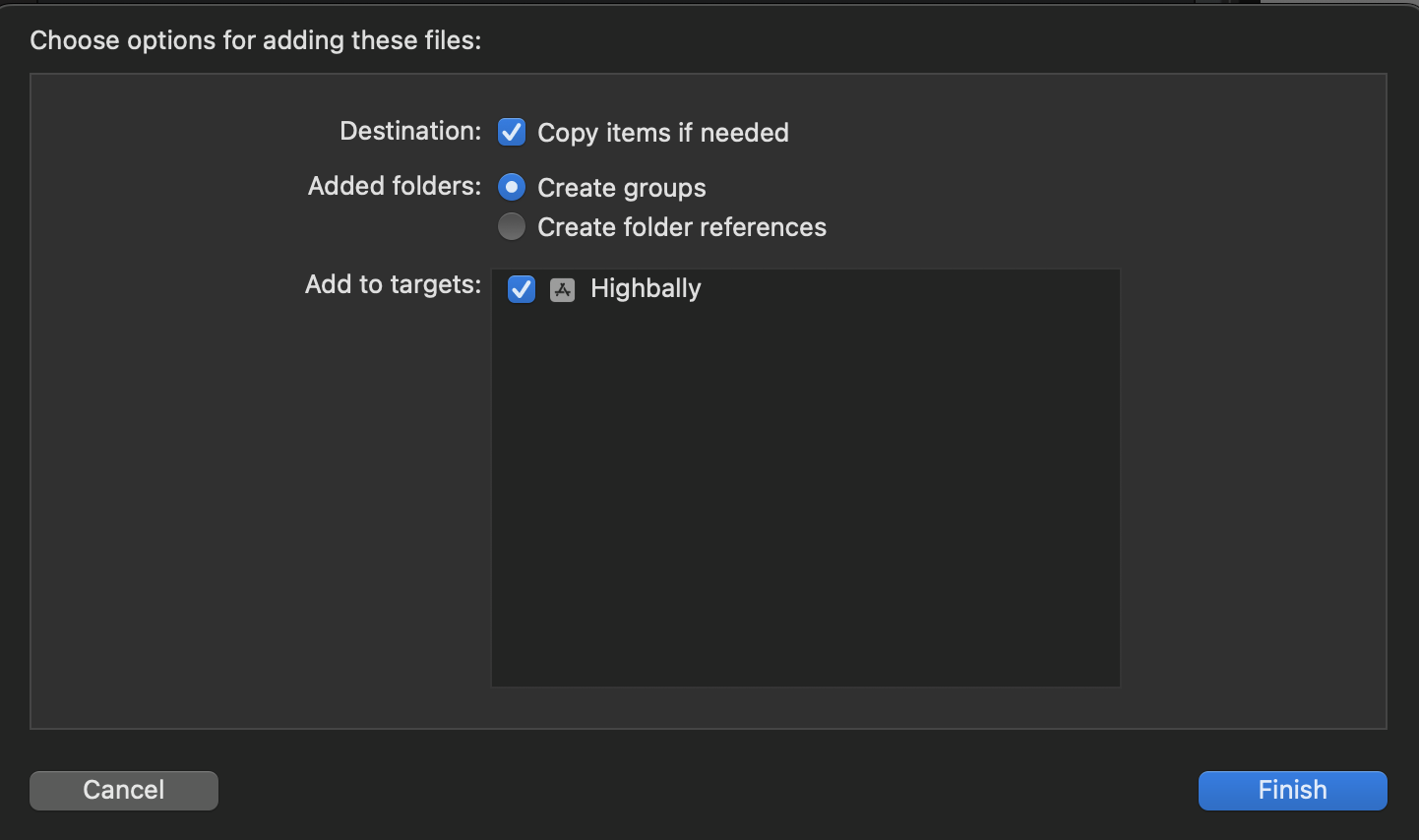
..... 드래그해서 추가할때.. Add to targets 해야함.......
이거 안해서 Xcode가 폰트 추가한걸 인식을 못했다.... 왜 이거 아무도 안알려주는거지...
https://plcprogrammer-dy.tistory.com/65
이분 아니였으면 2시간은 더 삽질할뻔했다...ㅠ
target 설정을 하지 않으면 추가한 Custom Font를 프로젝트에서 인식하지 못하기 때문에 꼭 체크해주어야한다고 한다... 여러분들은 삽질하지마세요..

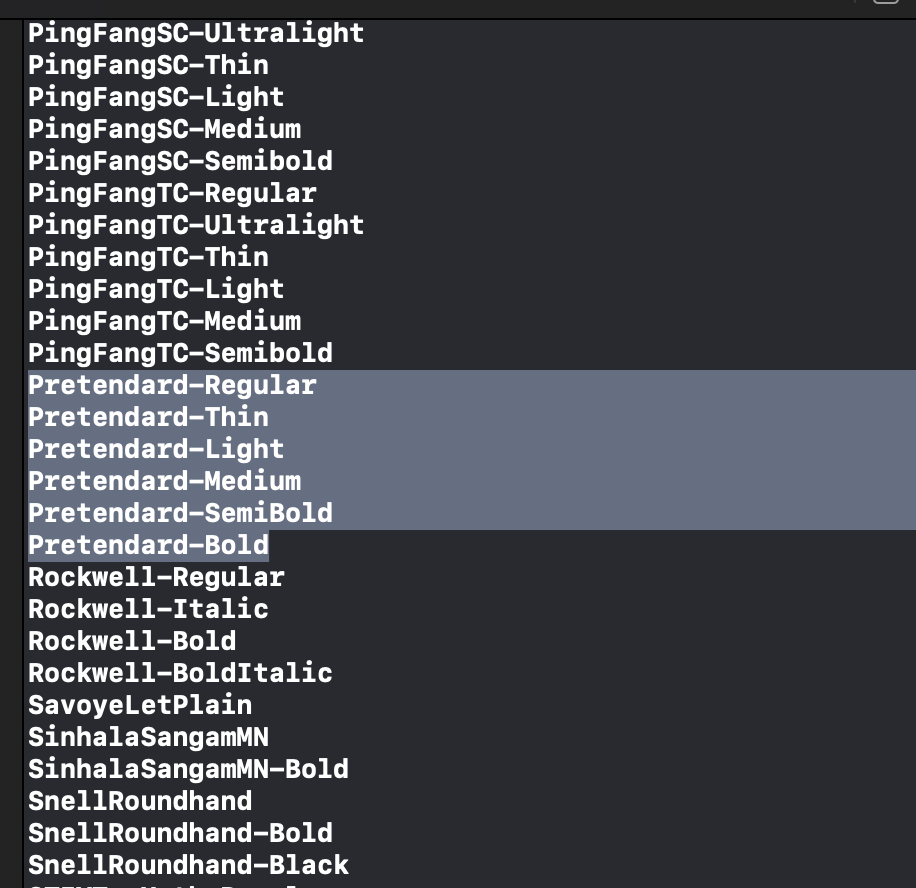
(+) 추가로 폰트가 잘 적용이 되었는지 확인할 수 있는 함수
for fontFamily in UIFont.familyNames {
for fontName in UIFont.fontNames(forFamilyName: fontFamily) {
print(fontName)
}
} 다행히 이번엔 잘 추가가 되었다....
다행히 이번엔 잘 추가가 되었다....
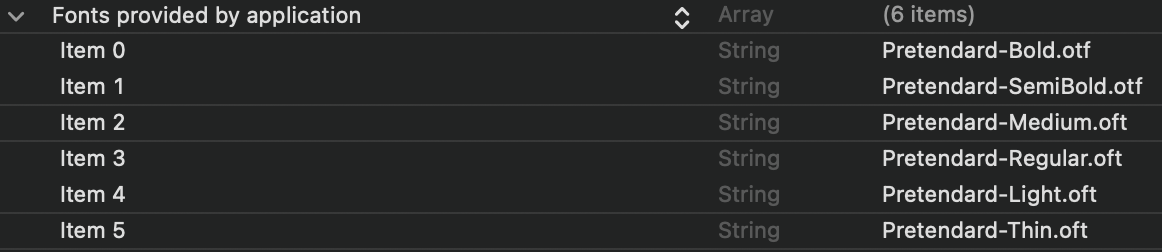
프로젝트 Target 설정

Project 말고 Target에 들어간 후, Info에서 "Fonts provided by application"를 추가해주고, 위 사진과 같이 내가 추가한 폰트들을 타이핑해준다.
Font에 Extension으로 추가
extension Font {
// Bold
static let pretendardBold28: Font = .custom("Pretendard-Bold", size: 28)
static let pretendardBold24: Font = .custom("Pretendard-Bold", size: 24)
static let pretendardBold18: Font = .custom("Pretendard-Bold", size: 18)
static let pretendardBold14: Font = .custom("Pretendard-Bold", size: 14)
// SemiBold
static let pretendardSemiBold16: Font = .custom("Pretendard-SemiBold", size: 16)
// Medium
static let pretendardMedium18: Font = .custom("Pretendard-Medium", size: 18)
static let pretendardMedium16: Font = .custom("Pretendard-Medium", size: 16)
// Regular
static let pretendardRegular14: Font = .custom("Pretendard-Regular", size: 14)
static let pretendardRegular16: Font = .custom("Pretendard-Regular", size: 16)
}글씨체의 두께와 크기에 따라 한번에 지정해주었다.
하나하나 글씨체의 크기를 입력해주기 귀찮아서 한눈에 알아볼수 있도록 지정해두었다!
폰트 적용시키기!
VStack(alignment: .leading) {
Text("하이볼리를")
Text("시작해보세요!")
}
.font(.pretendardBold28)원하는 텍스트 아래에 이렇게 적용시키면?!

이쁘게 적용 완료!!!
마무리...
초반에 Add to target 만 해주었다면 10분도 안되서 적용을 했을텐데...
슬프지만 이렇게 삽질 한번해주면 나중엔 절대 안까먹으니까.. 좋아좋아..
아무튼!! 이제 폰트 마스터!!!


감사합니다ㅏㅏㅏ!!!!
프리텐다드 넘 이쁘죠