원하는 색상을 #FFFFFF 이렇게 말고 쉽게 쓰는 방법!
Assets에서 원하는 색상 추가하기
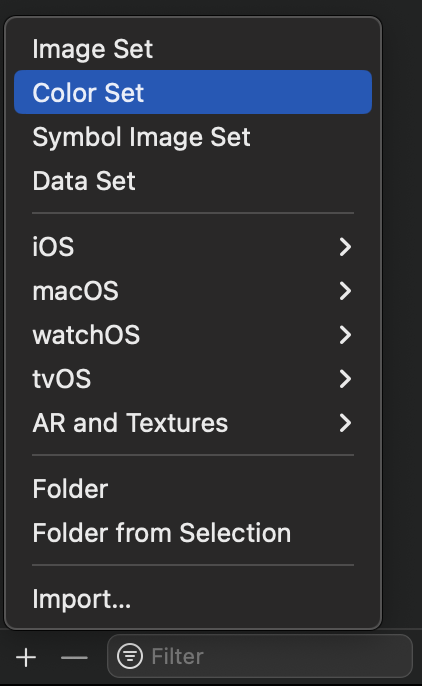
Assets에 들어가서 하단에 + 버튼을 누른다.

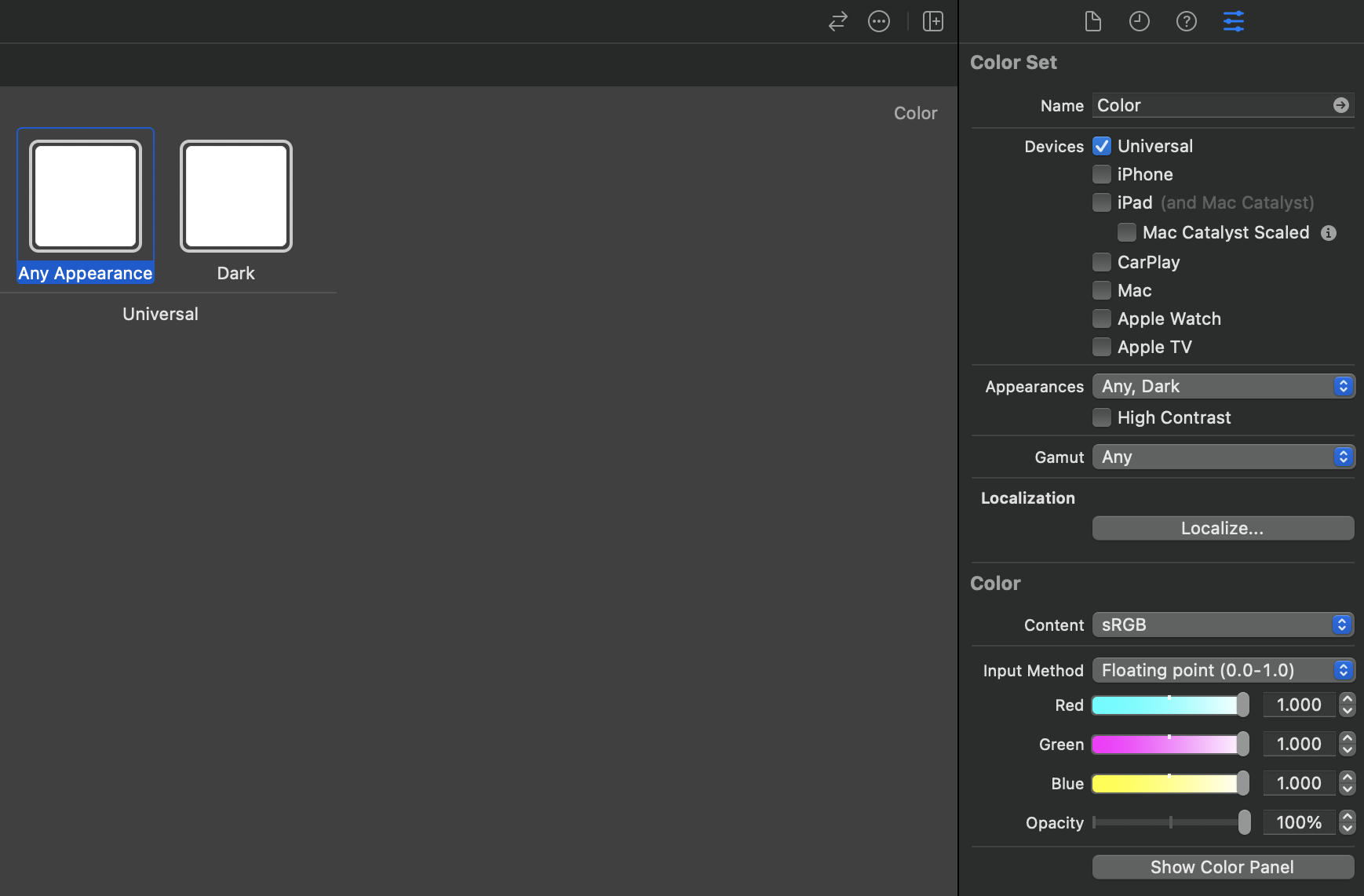
Color Set을 누른 뒤, 인스펙터 영역에서 Show Color Panel을 누른다.


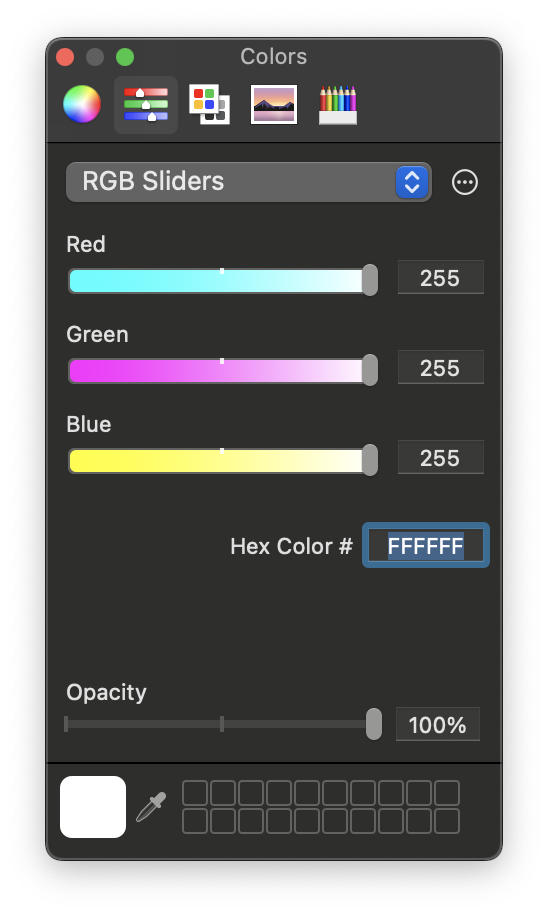
여기서 RGB Sliders로 바꿔준뒤 아래에 Hex Color를 원하는 색으로 지정후 바꿔주면된다!
Color Extension 추가하기
extension Color {
static let primaryColor = Color("PrimaryColor")
static let darkgray = Color("DarkGray")
static let lightgray = Color("LightGray")
static let grayText = Color("GrayText")
// SNS 로그인 색 지정
static let kakao = Color("Kakao")
static let email = Color("Email")
}Color("Assets에서 추가한 색상 이름") 으로 Extension 추가해준다면 선언한 변수명으로 간단하게 불러와서 사용할 수 있다.
Color 적용시켜보기!
Button(action: {
HStack {
Image("KakaoLogin")
.resizable()
.aspectRatio(contentMode: .fit)
.frame(width: 30)
Spacer()
}
Text("카카오로 시작하기")
.font(.pretendardRegular16)
.foregroundColor(.black)
}
.frame(width: 310, height: 40, alignment: .center)
}
.tint(.kakao) // 여기서 버튼 배경색을 지정한 색상으로 변경버튼의 색상을 .tint로 원하는 색상으로 바꾸었다!
결과물

카카오 색깔에 맞는 버튼이 완성되었다!!