script 태그에서 Async 와 Defer 의 차이
일반적으로 html 파일을 파싱하는 과정에서 script 태그를 만나면 html 파싱해서 dom을 생성하는 과정이 중단된다. script의 크기가 큰 경우에 사용자의 화면에는 아무것도 보이지 않는 시간이 길어지기 때문에 일반적으로 아래와 같이 body 태그의 마지막에 위치시켜서 최대한 dom 생성을 방해하지 않도록 한다.
<html>
<head>
</head>
<body>
...
<script src='...' />
<script src='...' />
</body>
</html>하지만 script의 크기가 커서 사용자가 scirpt 다운로드 완료 이전에 상호작용을 한다면 아무 동작이 일어나지 않을 수 있다. 이러한 시간 차이를 줄이기 위해서 async, defer와 같은 키워드를 script 태그와 함께 사용한다.
- Async의 경우 Html 파싱 과정에서 async script를 만났을 때 스크립트 다운로드를 실행한다. html 파싱과 별개로 script 다운로드가 수행되고 다운로드가 끝났을 때 스크립트가 실행된다. 실행되는 순간에는 html 파싱이 중지되고, 실행이 끝나는 대로 다시 파싱을 시작한다.
- Defer의 경우, 동일하게 html 파싱과정에서 script 코드를 만났을때 동시에 html 파싱과 script 다운로드를 수행한다. 다운로드 완료된 scipt는 html 파싱이 끝날때 까지 대기하고, 파싱이 완료된 시점에 해당 script를 실행한다.
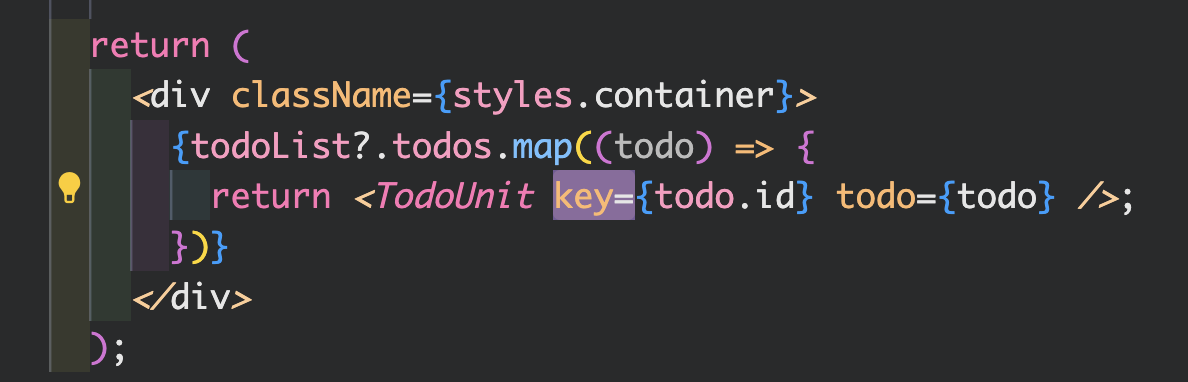
key property

key property는 배열 형태의 데이터를 통해서 반복적인 컴포넌트를 만들때 각 컴포넌트를 구분해주기 위해서 사용한다.
컴포넌트가 리랜더링 될 때 가상 DOM을 통해서 변경 사항이 있는 컴포넌트의 수정사항만 실제 DOM에 반영한다. 이때 반복 요소에 대해서는 Key를 통해서 특정 컴포넌트의 수정 여부를 판단한다.
key가 없거나, 올바른 값을 적용되어 있지 않으면 리랜더링 부분에서 불필요한 DOM 업데이트가 발생할 수 있다.
그렇다고 unique한 값을 사용하기만 하면 안된다.
-
랜덤 값
랜덤 값을 사용하면 각 컴포넌트가 구분 되지만 리랜더링 상황에서 매번 key 값이 바뀌기 때문에 Key를 통해 컴포넌트의 수정여부를 판단하기 위한 목적자체가 충족되지 않기 때문에 랜덤 값은 key 값으로서 의미가 없다.
-
index
index를 통해서 구분이 가능하지만, 만약 배열 내무에 값이 추가되거나 삭제되는 경우, 배열 내 index값이 변경된다. 그렇게 되면 변경이 발생된 index 다음의 요소들은 모두 재조정의 대상이 되기 때문에 비효율적이다.