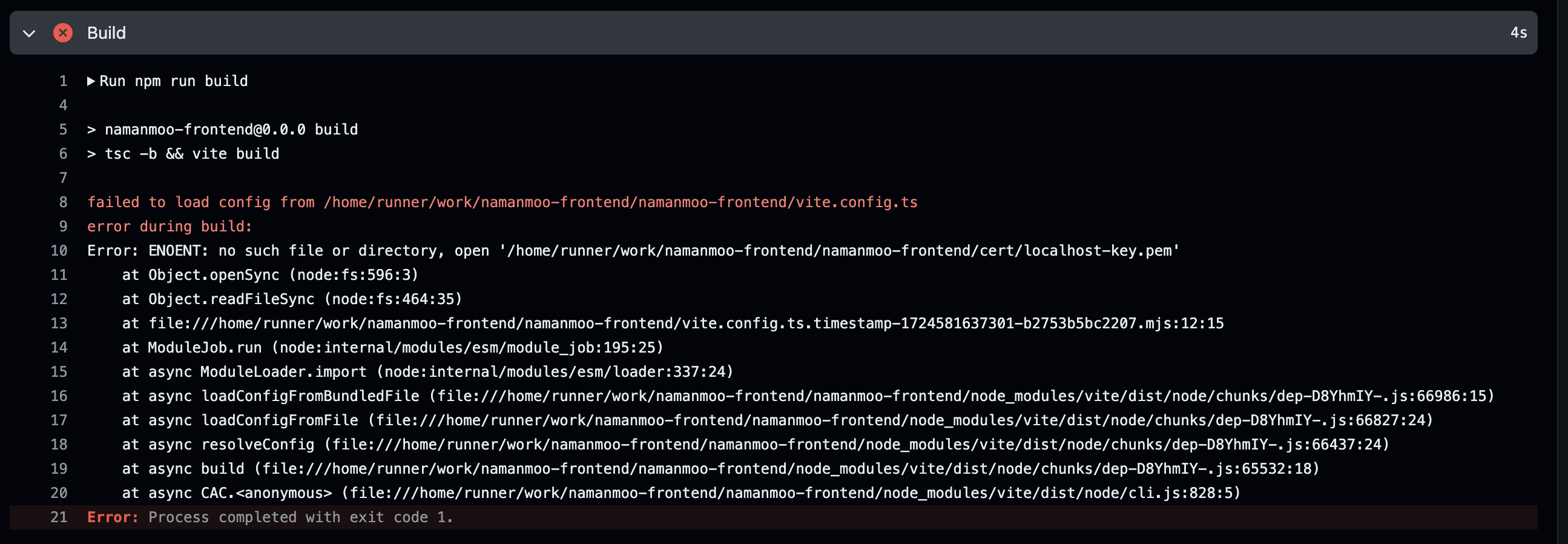
배포환경 build시 로컬 환경 설정에 의한 오류 발생

배포시 로컬 환경에서 https 환경 테스트를 위해 넣어놓은 key 파일에 의해서 빌드가 되지 않았다. vite.config.ts 내부에 설정해줄때 현재 실행 mode에 따라 해당 속성을 달리 적용해줄 필요가 있었다.
import fs from 'fs';
import path from 'path';
import react from '@vitejs/plugin-react';
import { defineConfig } from 'vite';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [react()],
server: {
host: '0.0.0.0',
port: 5173,
https:
import.meta.env.MODE == 'production'
? {}
: {
key: fs.readFileSync(path.resolve('./cert', 'localhost-key.pem')),
cert: fs.readFileSync(path.resolve('./cert', 'localhost.pem')),
},
},
define: {
global: {},
},
build: {
chunkSizeWarningLimit: 1600,
},
});위처럼 환경변수를 통해서 실행환경이 실제 배포 환경인 경우에 localhost https key 관련 pem 파일을 참조하는 코드를 확인하지 않도록 분기처리해주었다.
하지만 다시 build했을 때 오류가 발생했는데 아래와 위에서 작성해준 환경 변수 참조 코드가 잘못되었다는 것을 알았다.
import fs from 'fs';
import path from 'path';
import react from '@vitejs/plugin-react';
import { defineConfig } from 'vite';
// https://vitejs.dev/config/
export default defineConfig(({ mode }) => {
return {
plugins: [react()],
server: {
host: '0.0.0.0',
port: 5173,
https:
mode === 'production'
? {}
: {
key: fs.readFileSync(path.resolve('./cert', 'localhost-key.pem')),
cert: fs.readFileSync(path.resolve('./cert', 'localhost.pem')),
},
},
define: {
global: {},
},
build: {
chunkSizeWarningLimit: 1600,
},
};
});
위 코드처럼 mode 변수를 받아서 사용하면 실행환경을 확인할 수 있었다.
왜 다를까?
vite.config.ts는 프로젝트 빌드나 개발 서버를 정의하는 파일인데 Node.js 환경에서 실행된다. 그래서 우리가 컴포넌트나 유틸 함수 내부에서 환경 변수를 활용하는 방식(import.meta.env)와 달리 process.env를 통해서 접근해야 한다.
그리고 지금 vite.config.ts 내부에서 활용하고 있는defaultConfig의 경우 콜백함수를 받을 수도 있는데 이때 여러 매개변수를 활용할 수 있다. 자주 사용되는 매개변수는 mode(빌드 모드), command(현재 Vite 명령어), ssrBuild(SSR 빌드 플래그) 정도가 있는 것 같다.
이를 활용하면 process.env를 명시하지 않더라도 위의 코드처럼 환경변수를 vite.config.ts 파일 내부에서 활용할 수 있다.