주말인 관계로 18:30 ~ 20:00 까지 헬스
state와 props의 개념에 대해 조금 더 확실히 알게됐다.

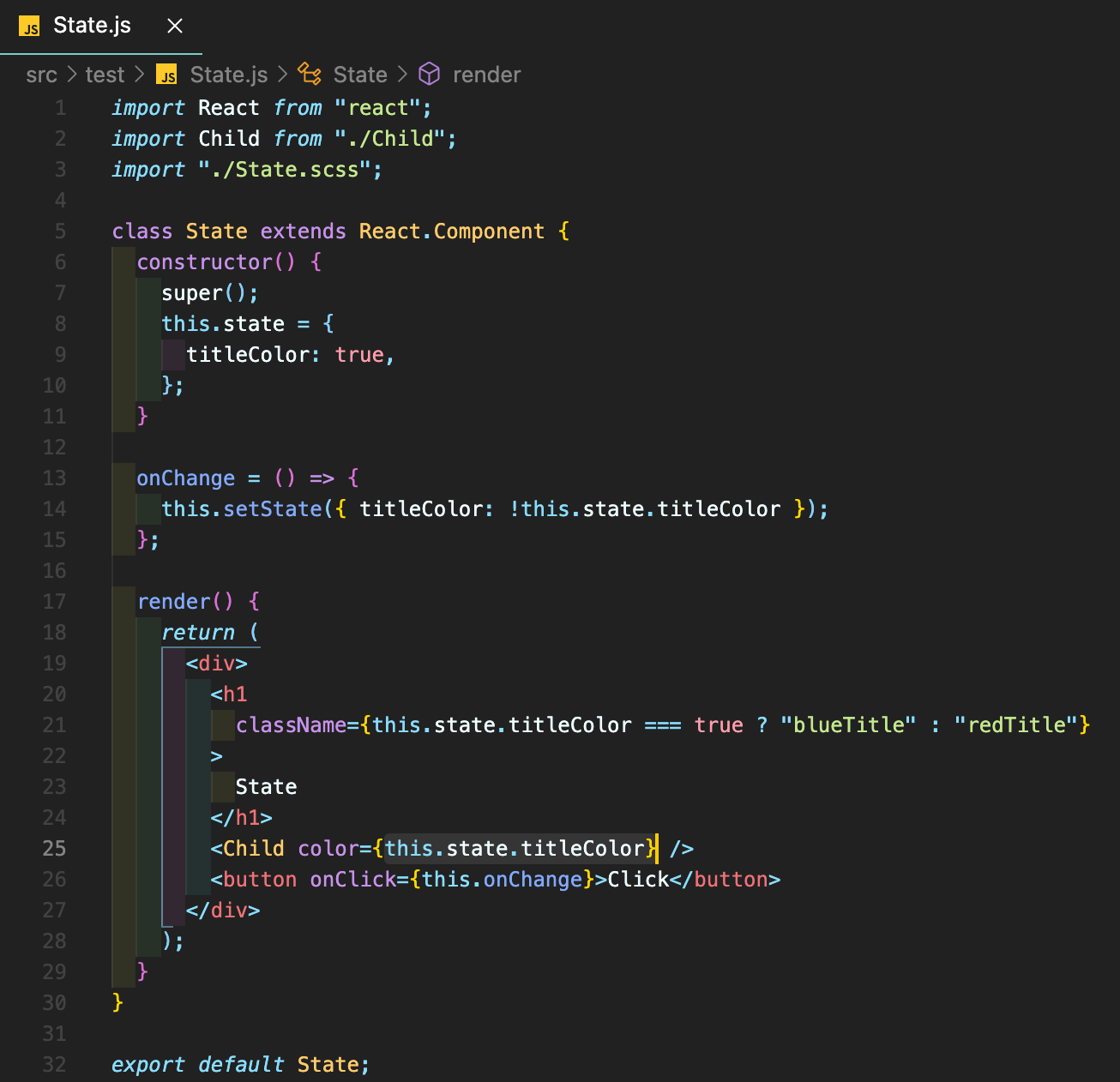
- this.state = { titleColor: true } titleColor는 true로 설정
- onChange 함수안에 this.setState로 위의 state 값을 재설정, 함수를 실행하면 titleColor value값에 !를 붙여서 반대로 설정시켰다.
- render에서 h1태그 안의 State를 삼항연산자를 사용하여 바뀌게 설정.
- button onClick을 누르면 onChange함수를 실행하게 함.
<Child />는 자식 컴포넌트를 불러오면서 그 안에 color를 this.state.titleColor로 설정.

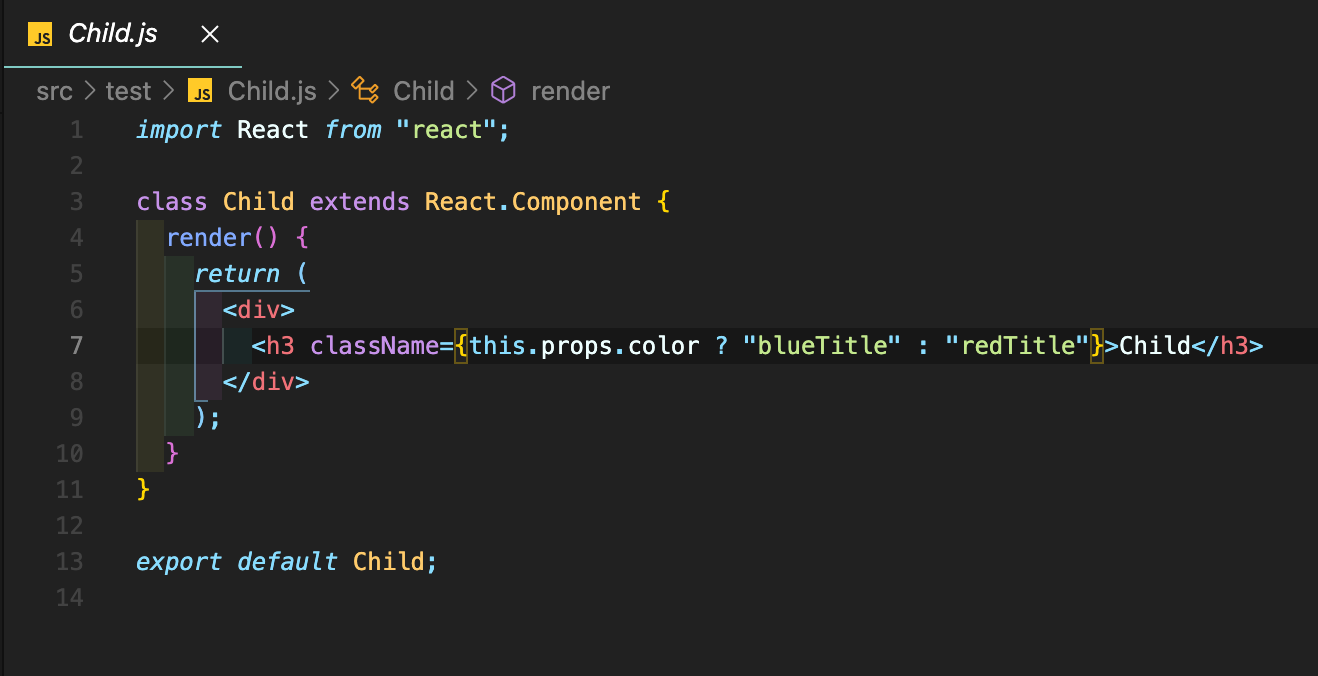
- 자식 컴포넌트는 위의 부모 컴포넌트의 값을 받아서 this.props는 받아오면서 위에서 설정한 color값을 갖고 온다.

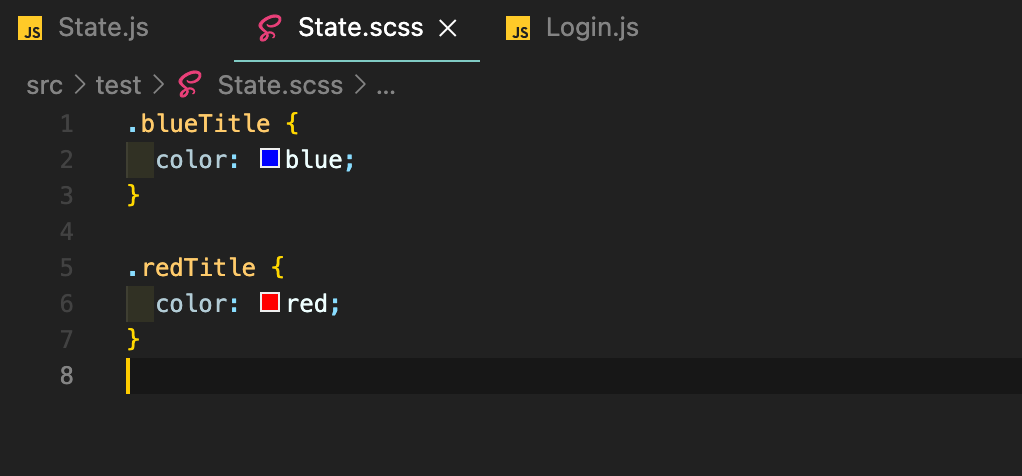
- scss파일.
조금 더 공부를 해서 확실히 다시 한번 봐야될듯 싶다
