몸이 피곤해서 헬스장 못갔다..
10시 위코드 도착
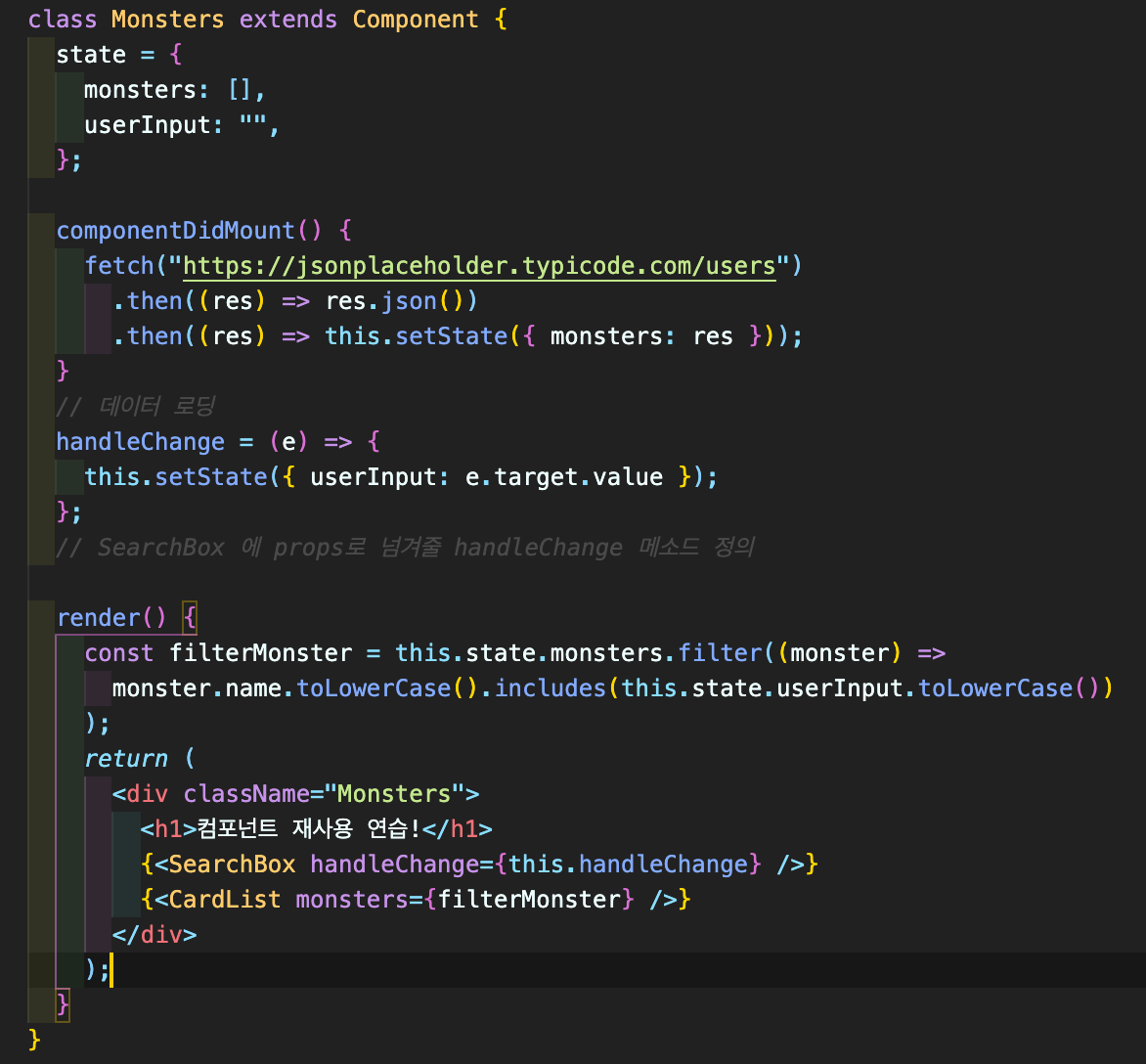
오늘의 react 과제는 monsters 과제였다.
지금까지 배운 state, props를 활용해서 하는 문제였다.

map함수 사용하기
-
fetch함수로 받아온 url 주소에는 텍스트로 된 값이 온다. 그것을 json파일로 변환한 후 monsters라는 배열안에 넣어준다.
-
<CardList monsters={this.state.monsters}를 사용해서 monsters의 값을 자식 컴포넌트에게 넘겨준다.

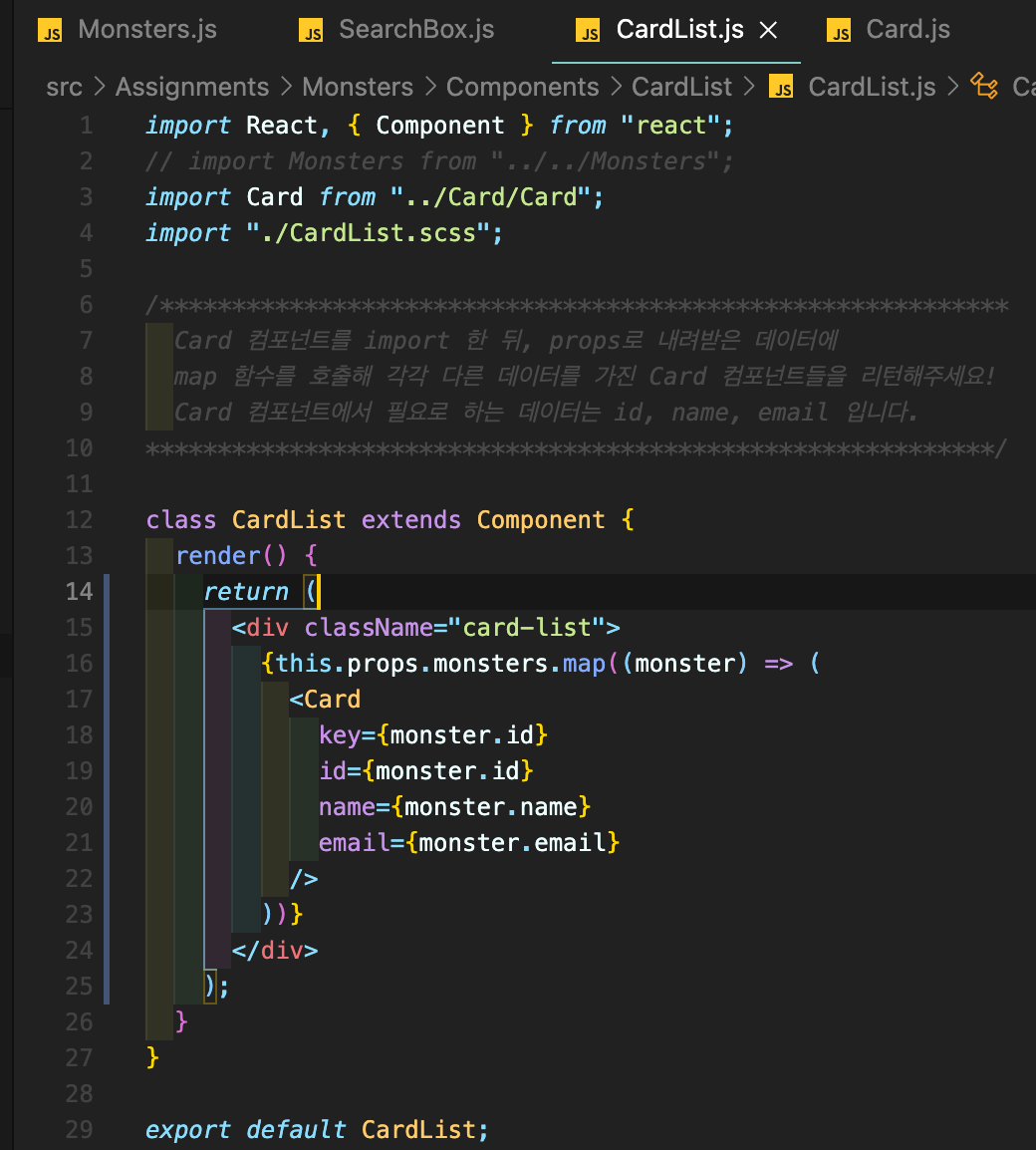
- map 함수를 사용해서 fetch 함수로 받은 값들을 같은 틀로 전부 뿌려주는 역할을 한다. Card 컴포넌트를 import한 후 Card 컴포넌트에 있는 틀을 이용해 id, name, email 값들을 지정해준다.

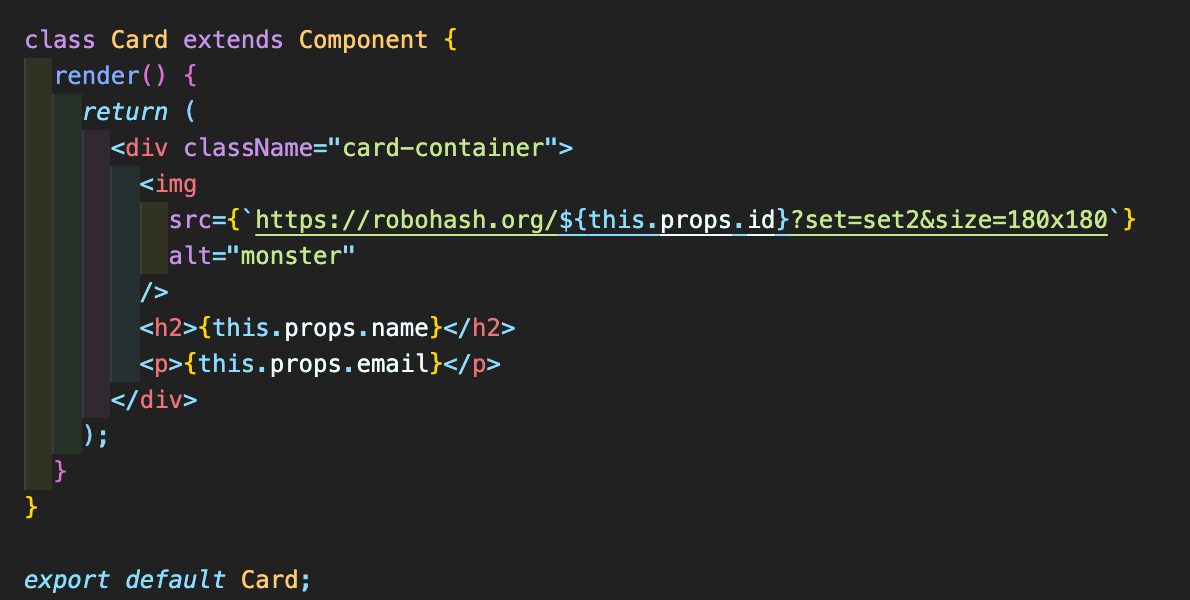
- 양식을 작성한 후 CardList 컴포넌트에서 id, name, email 값들을 받아온다. image는 특정 주소를 이용해 받아온다.
기본적으로 map 함수를 숙달하면서도 state와 props와 컴포넌트의 관계를 명확히 이해하고 있어야 한다.
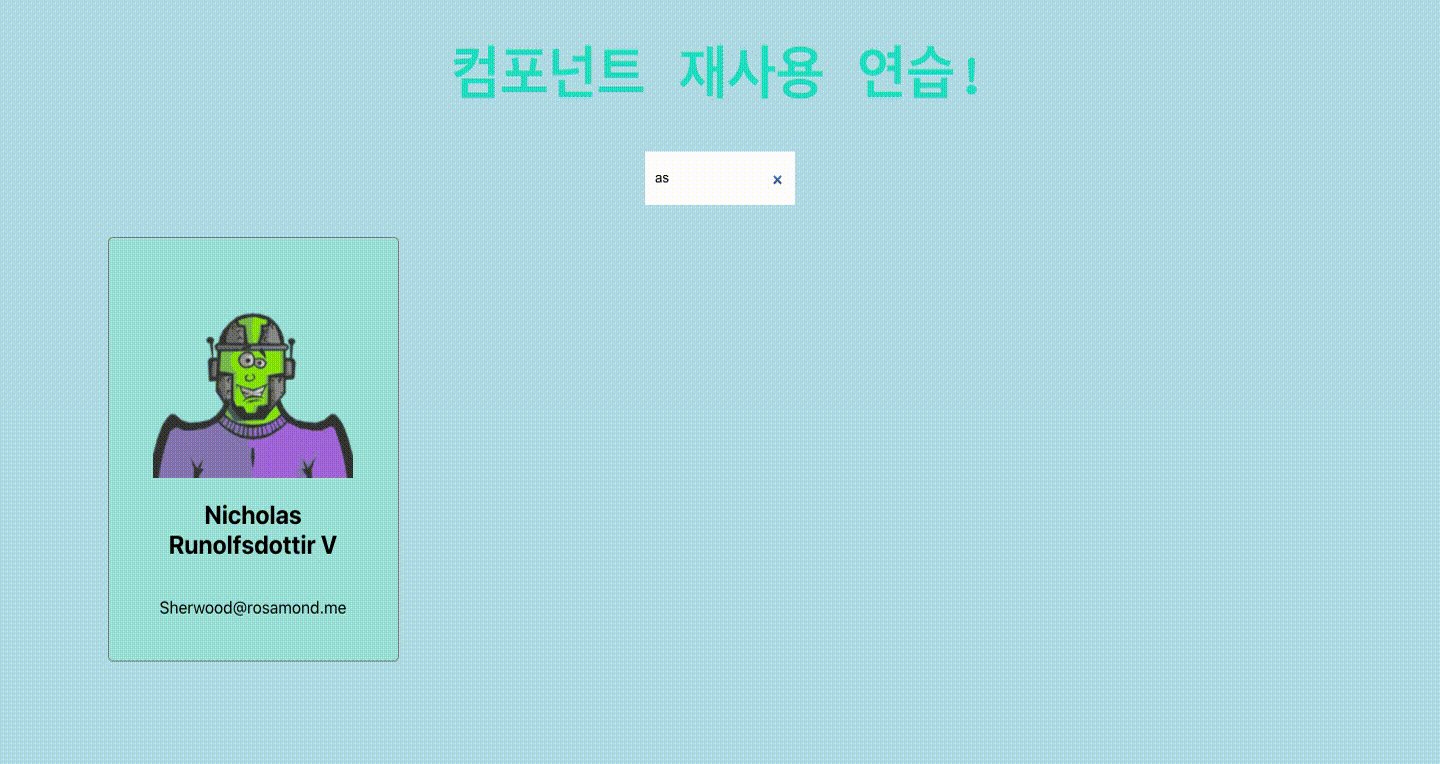
검색기능 구현
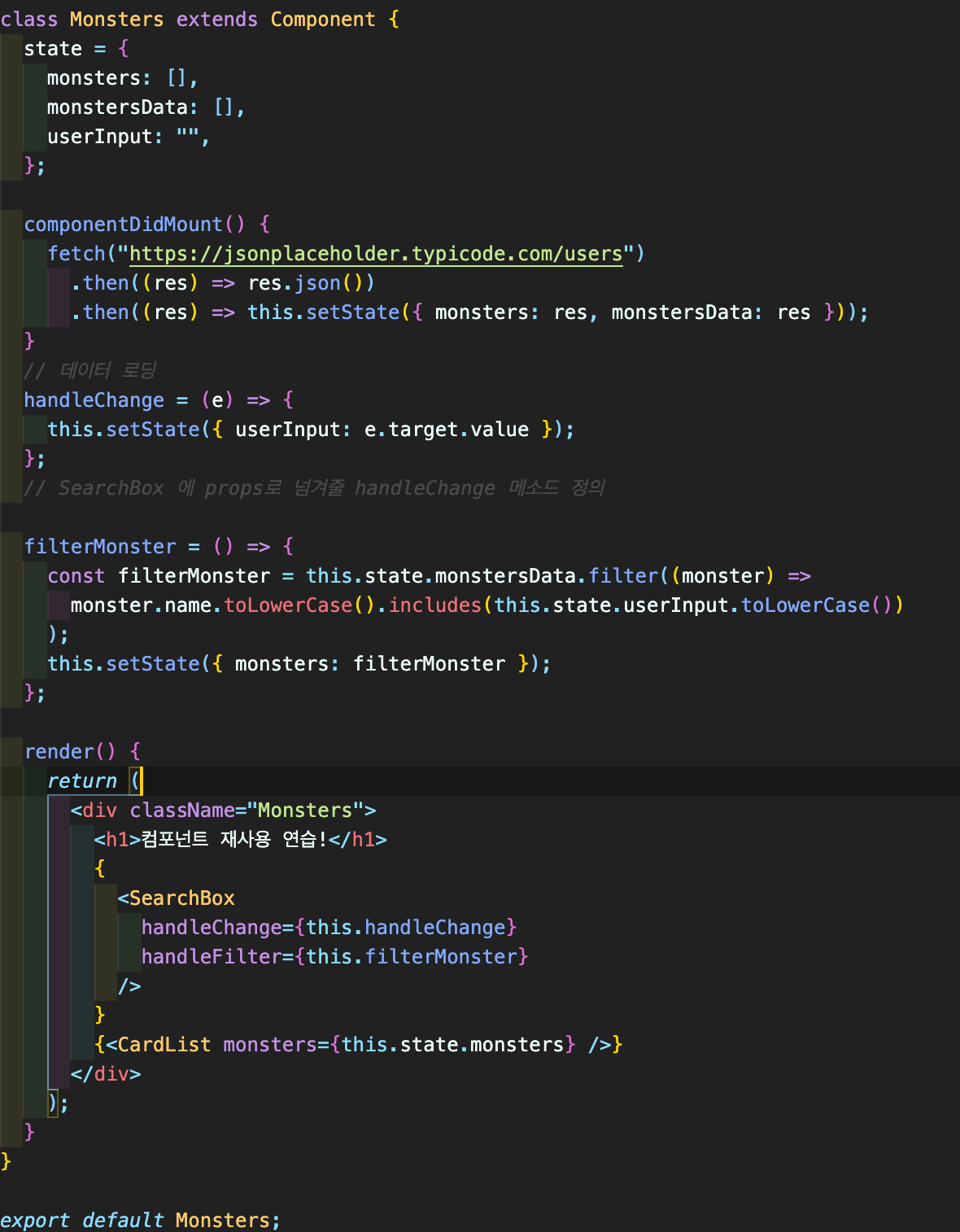
추가적으로 검색 기능도 구현화하였다. 두 가지 방법이 있는데 하나는 render내에서 변수 선언을 해서 그 변수를 그대로 넘겨주는 방법도 있지만 state를 하나 더 선언해줘서 함수화시킨 것을 하나 더 넘겨주는 방법이 있다.

- state 내에 새로운 빈 배열을 선언해준 후, filterMonster라는 함수를 생성, monstersData를 필터링 해서 monsters에 그 값을 넣고 자식 컴포넌트에게 넘겨주는 것이다. filter는 새로운 배열로 반환하므로 새로운 빈 배열을 생성해 주는 것이다. 정확한 정보는 아니지만 내가 이해한 바로는 그렇고 좀 더 공부를 해봐야 할 것 같다.
완성본