오늘은 헬스를 가려했는데 첫 프로젝트 주말이라 그런지 이상하게 너무 피곤했다.
팀원들과 만나서 모각코를 하기로 해서 열한시에 강남역 도착!
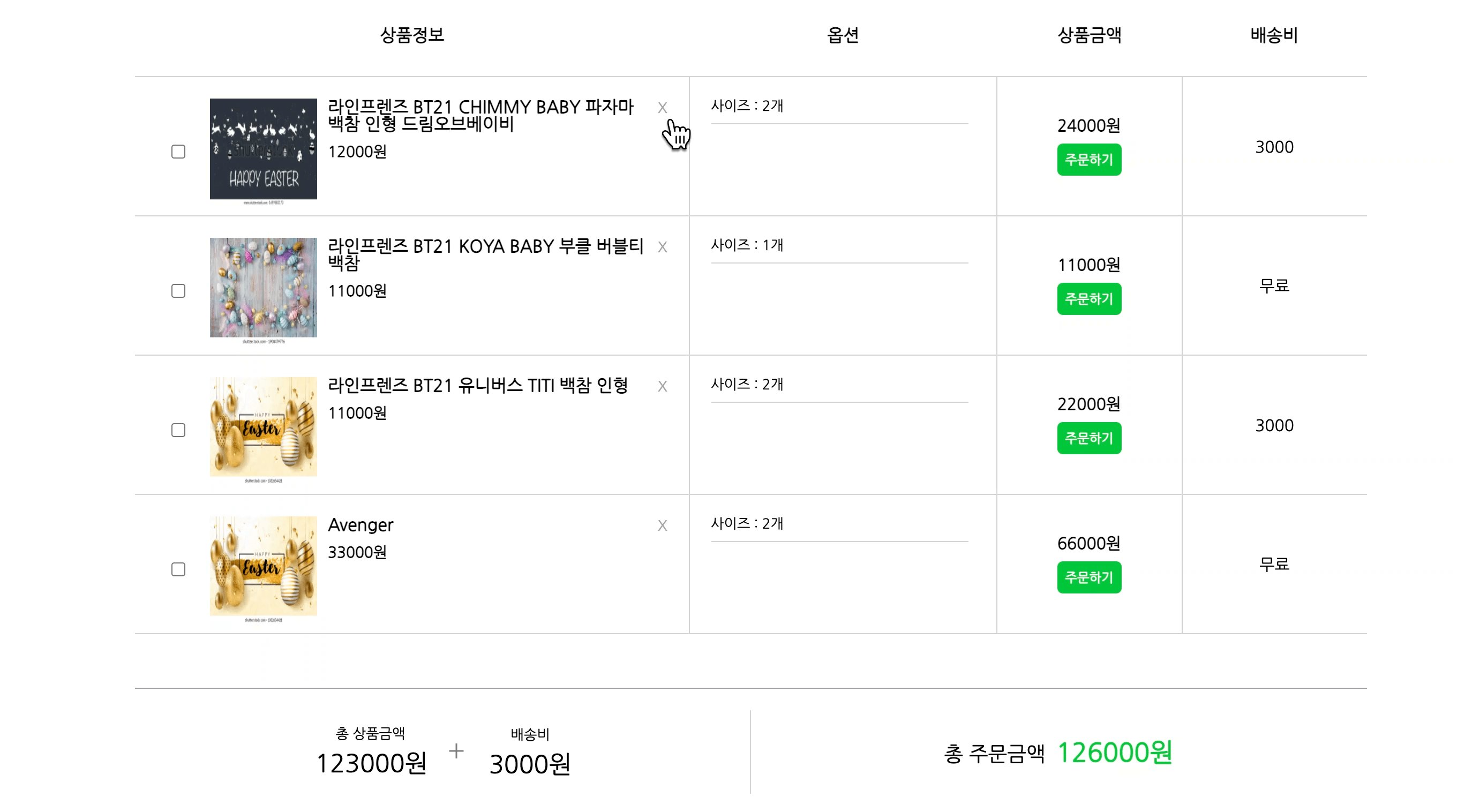
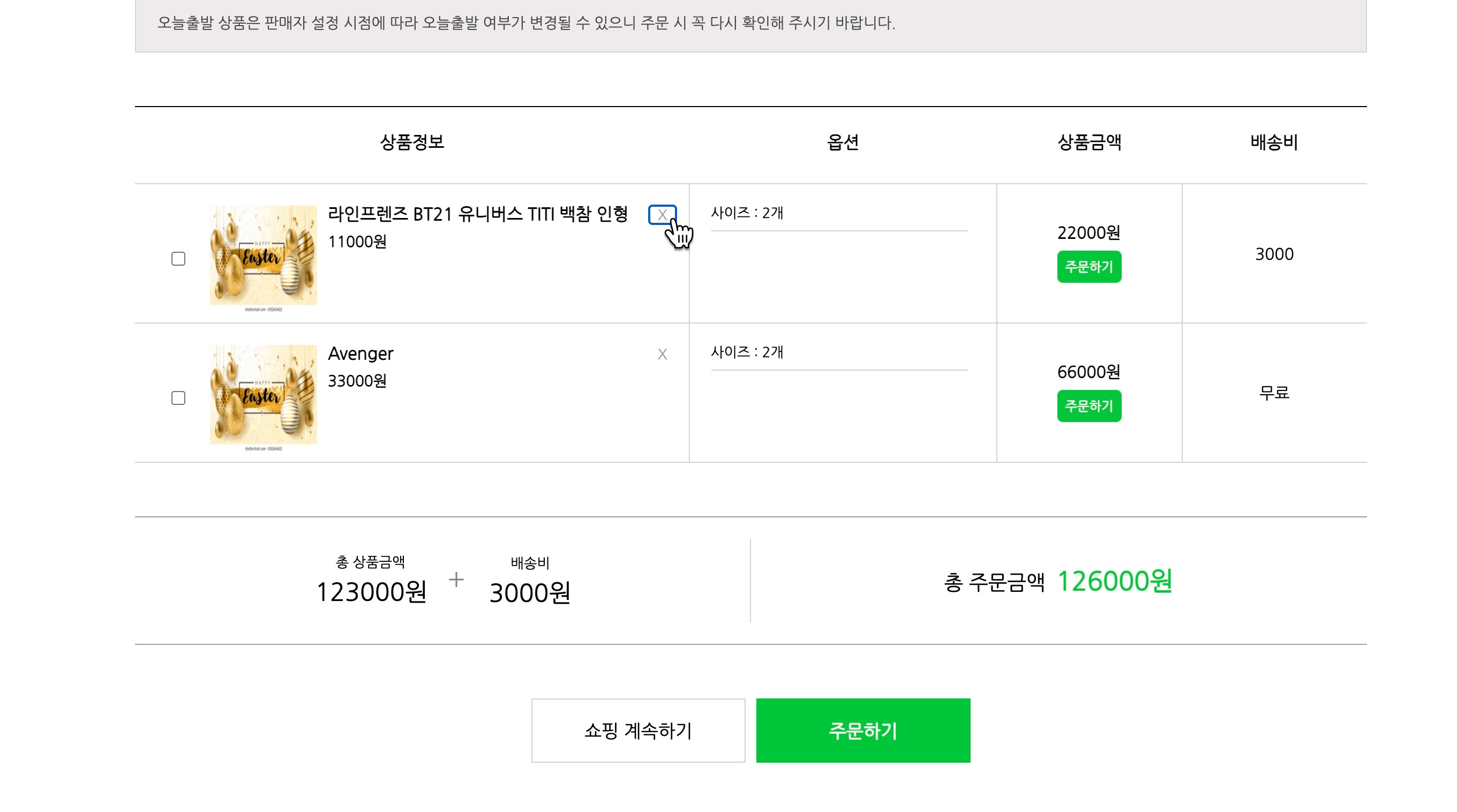
오늘은 물품 삭제버튼을 구현하고 찜 목록 페이지도 하나 더 만들었다.

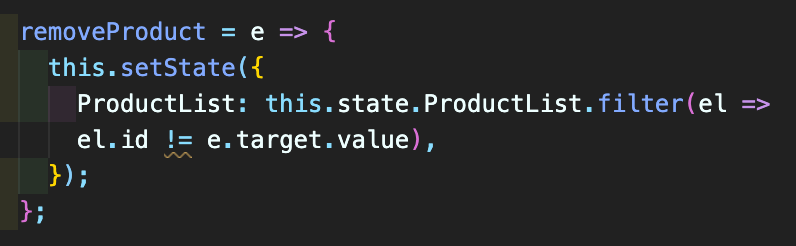
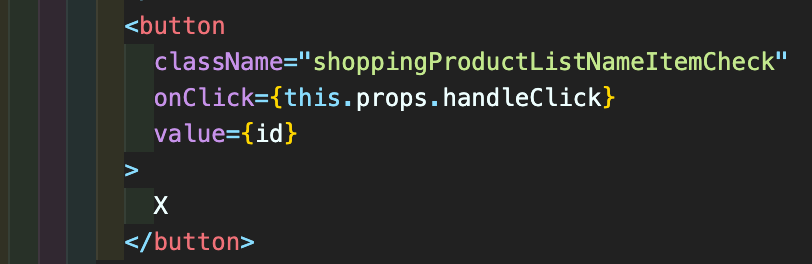
버튼이 있는 파일의 상위 파일에 함수를 구현.
this.state안의 ProductList 안에 목데이터로 물품 데이터를 받는다.
함수를 실행하면 ProductList안에 배열을 filter 메서드로 아이디와 내가 삭제 버튼을 누른 물품을 뺀 나머지 물품들만 나오게 만들었다.

그리고 인식할 수 있게 value안에 id값을 넣어서 버튼을 누르면 바로 삭제하게 구현.

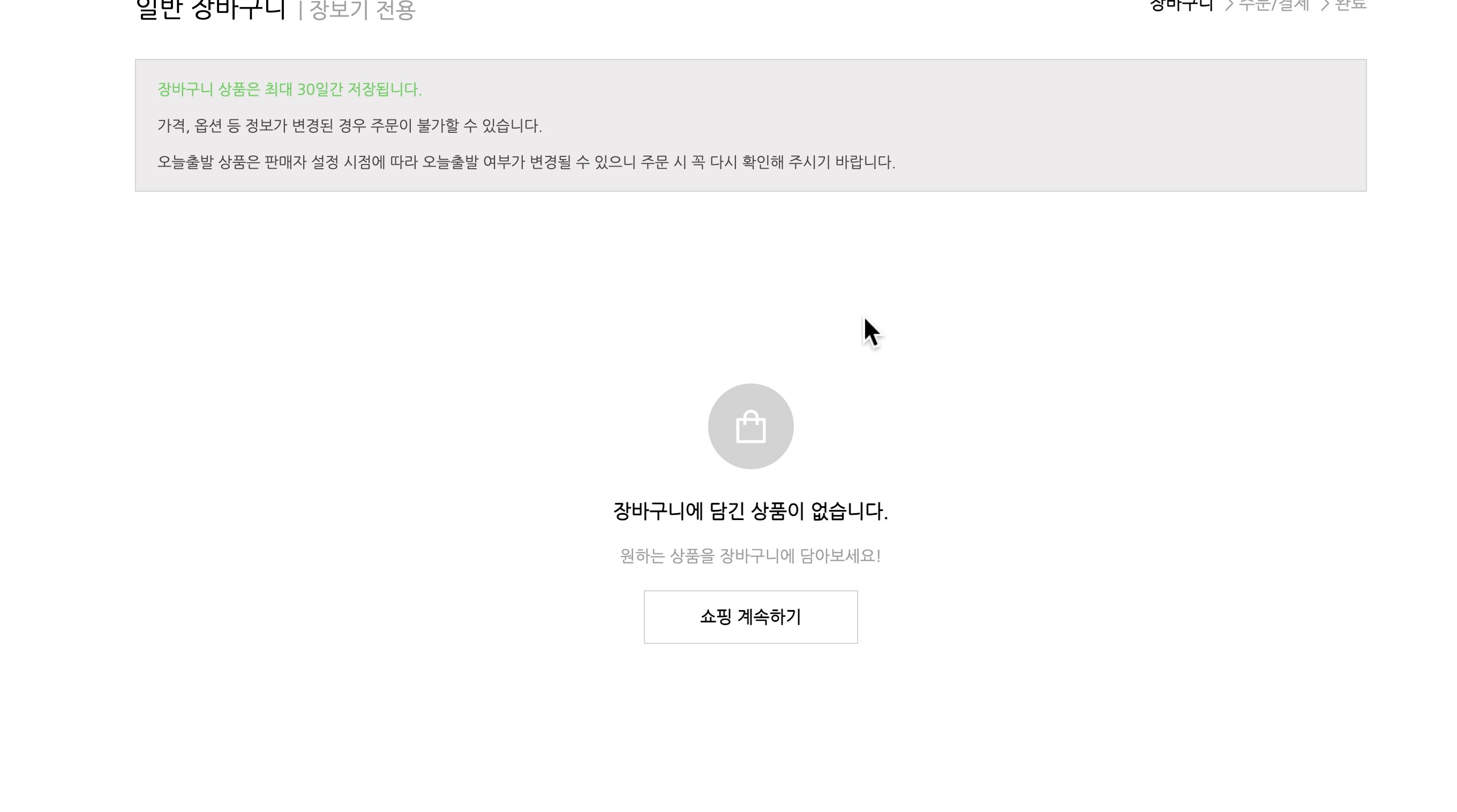
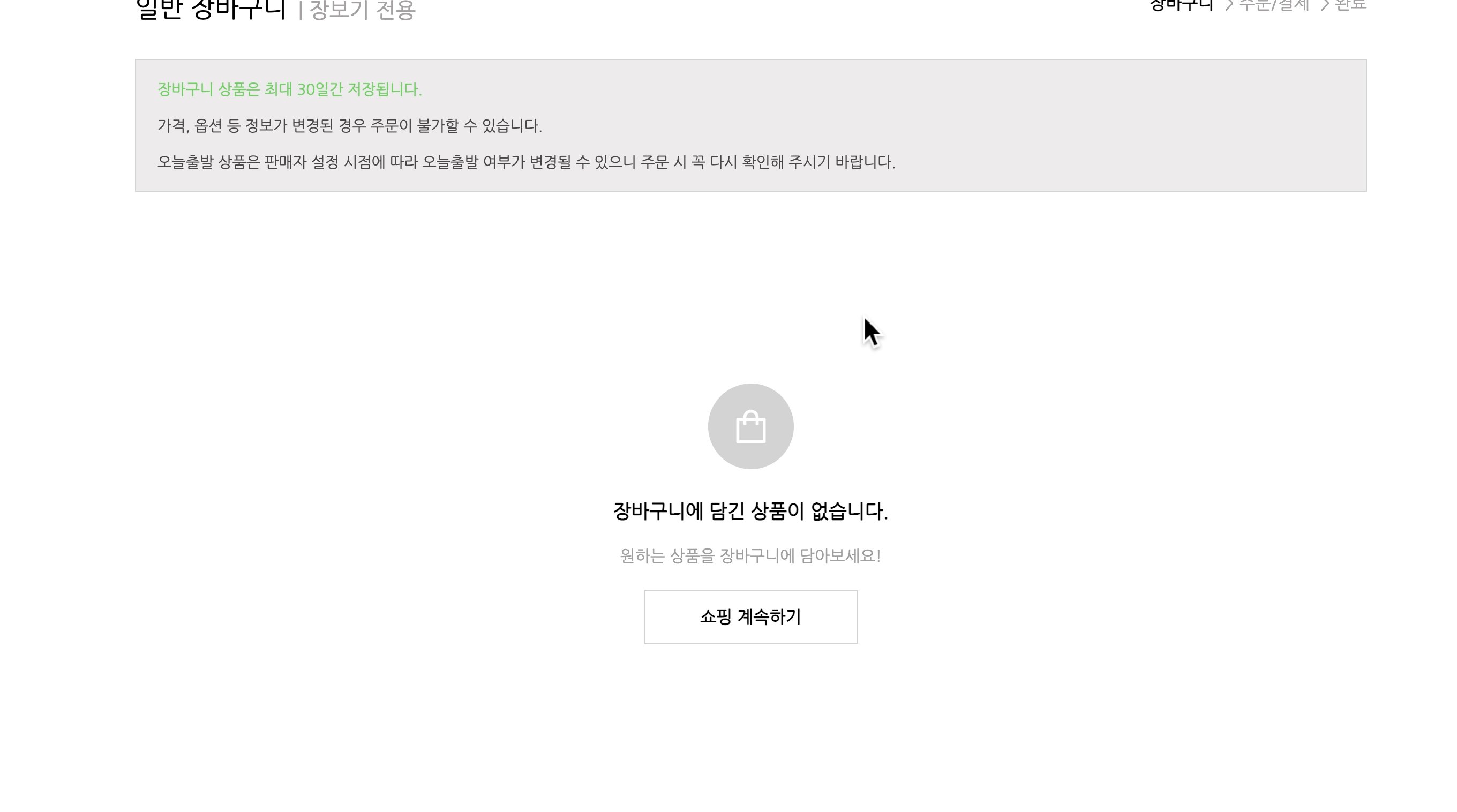
삭제를 다하면 장바구니에 담긴 상품이 없다는 레이아웃도 제작해서 다 삭제하면 나오게 했다. 아쉬운 점은 금액이 바뀌지 않는데 이유는 금액관련부분은 받아오는 데이터를 바라보고 있어서 조금 더 수정을 해야할 듯 싶다.

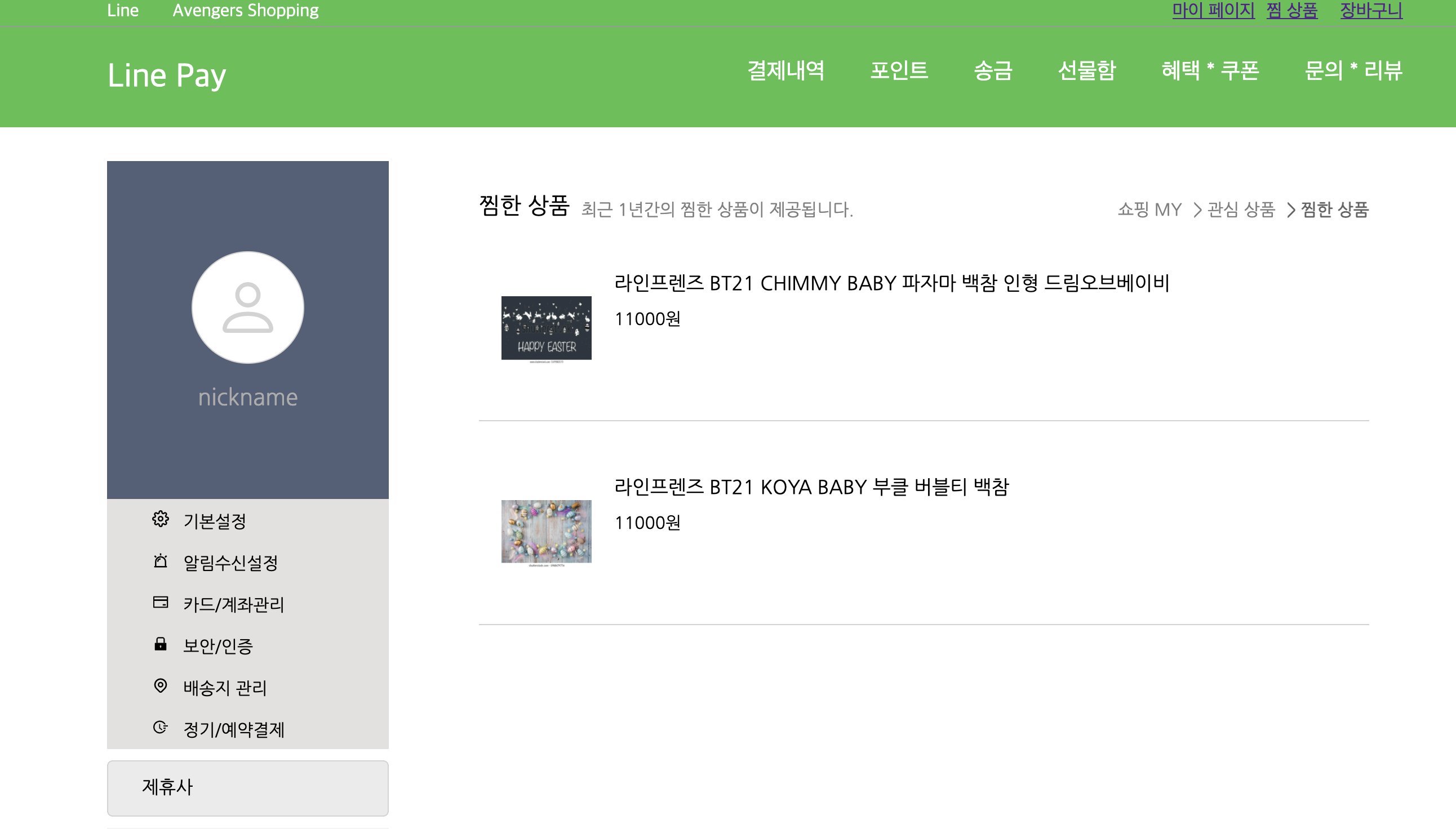
그리고 생각지도 못한 찜 상품도 물품페이지를 만들고 있는 승옥님이 구현중이시길래 급하게 만들었다.
원래 마이페이지의 Nav바와 side바는 그대로 쓰고 물품 쪽 레이아웃만 수정한 후 서버에서 데이터를 받아오면 map함수로 나오게 구현완료!
