
오늘은 헬스장 고정 휴무인 관계로 휴식~
오늘도 강남역 스터디룸에서 오후 한시 도착해서 공부했다..
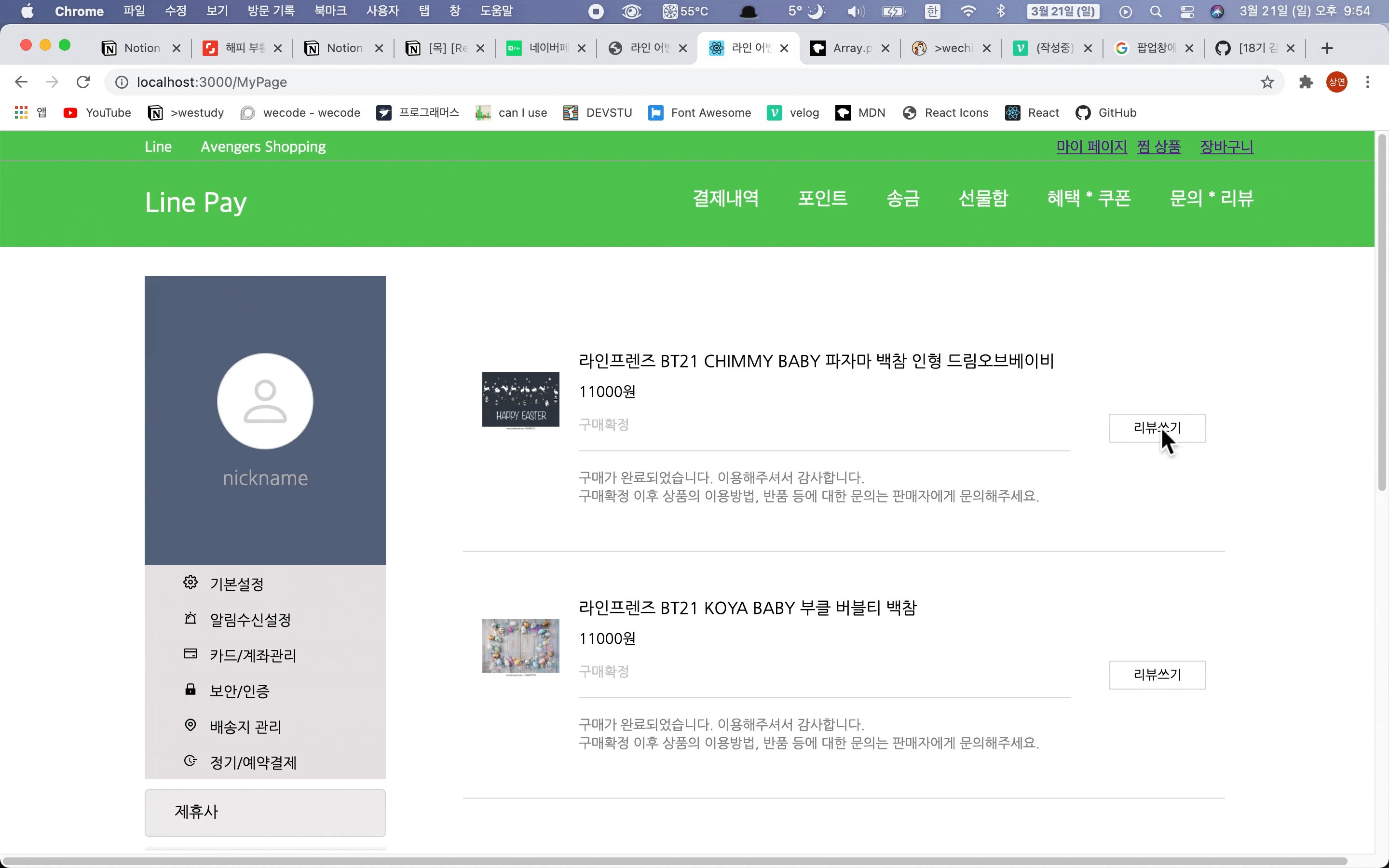
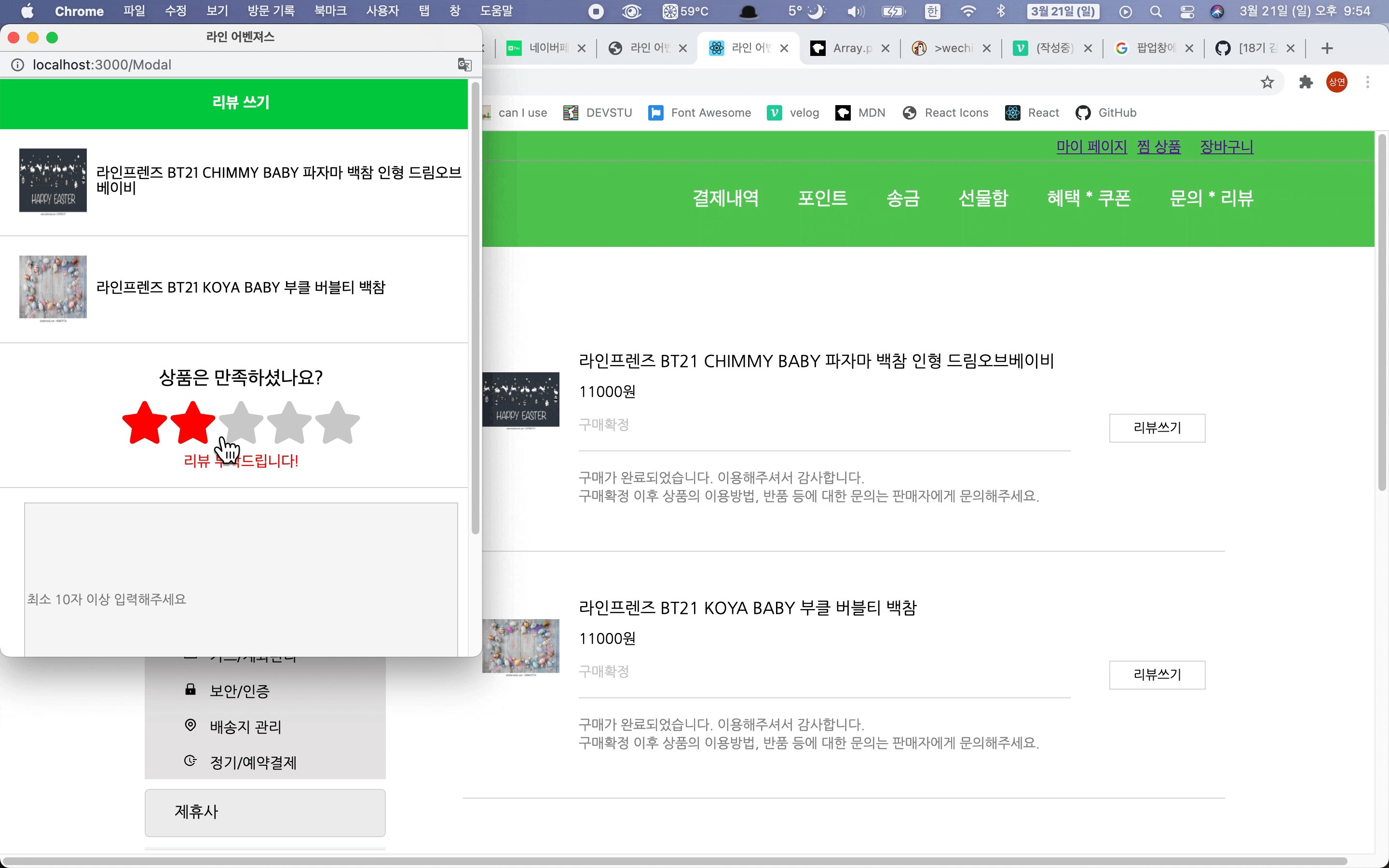
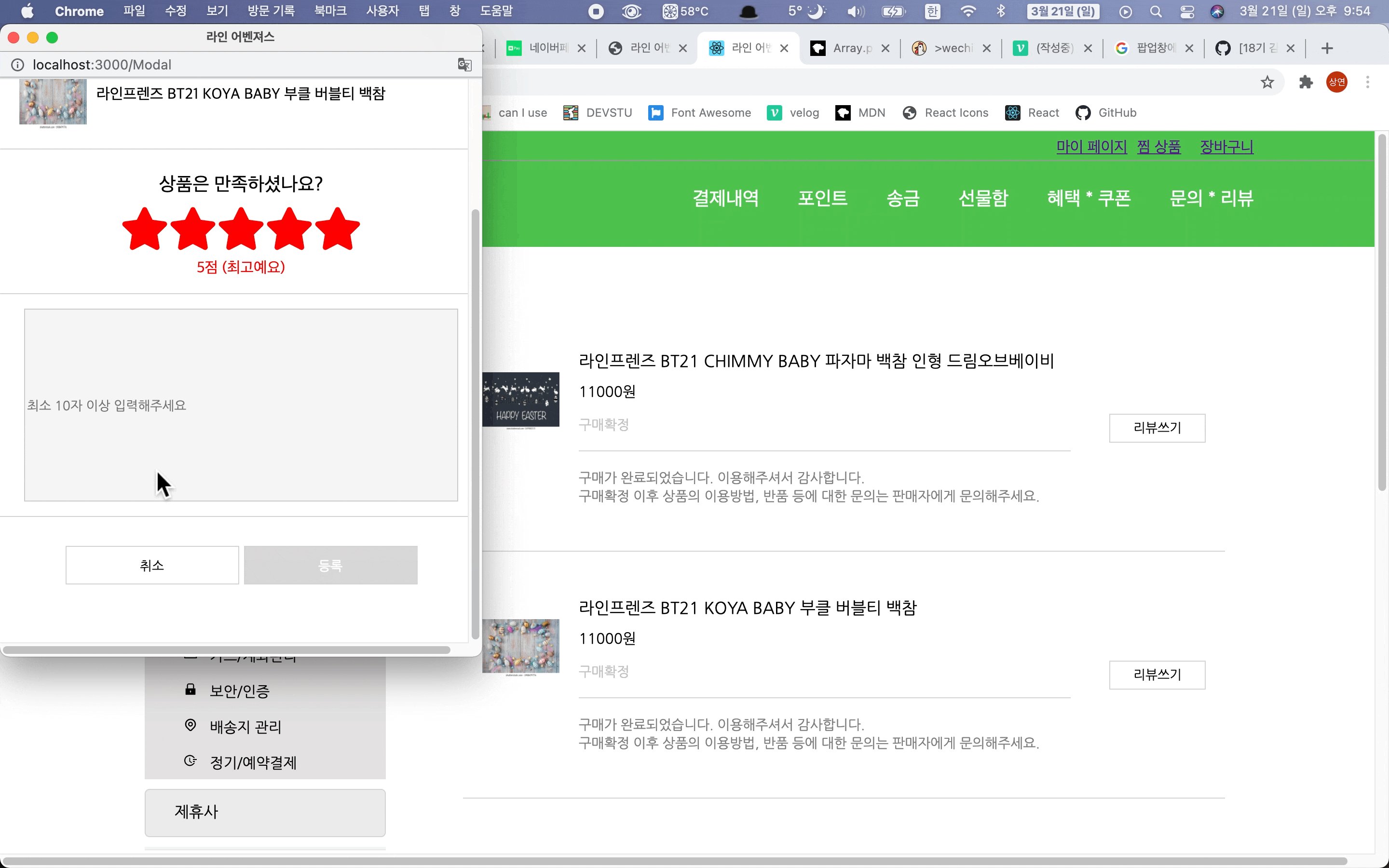
오늘은 리뷰쓰기 팝업창을 구현했다.
어제는 대충 레이아웃만 만들고 오늘 별점 표시 기능 구현과 팝업창 구현 완료했다.


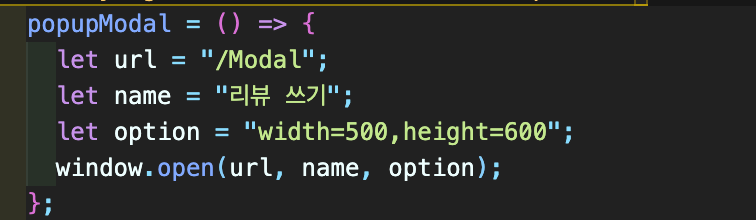
팝업창은 모달창과는 조금 다르다. 새로운 페이지가 생성되는데 window.open(url주소, 이름, 팝업창 옵션)으로 구현

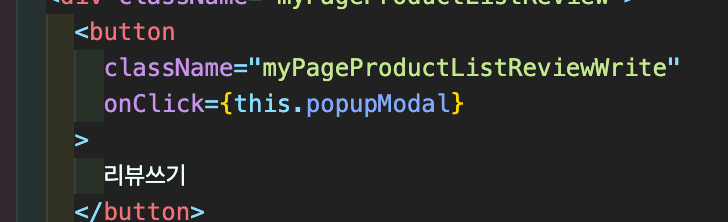
리뷰쓰기 버튼 Onclick에 이 함수를 넣어서 버튼을 누르면 새로운 창이 뜨게 했다.

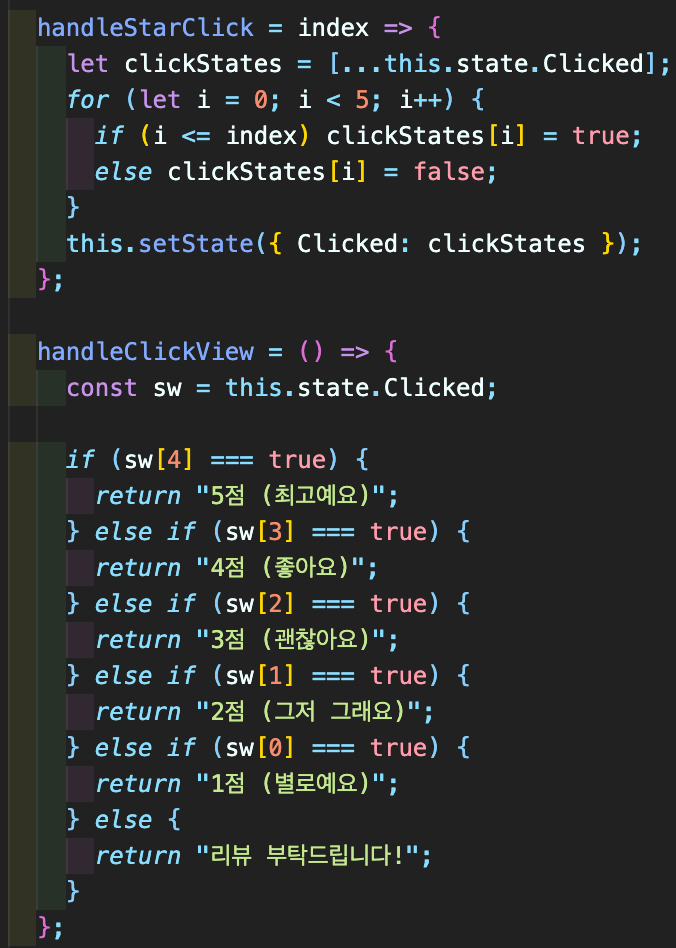
handleStarClick이라는 함수 안에 클릭을 할 때마다 그 별이 하나가 빨간색으로 바꾸게 하기 위해 for문을 돌려서 state 안에 Clicked : [false, false, false, false, false] 이렇게 고정값을 줘서 하나가 클릭되면 그 값이 true로 바뀌게 했다.
그리고 별이 몇 개가 선택되느냐에 따라 밑에 나오는 글씨를 바꾸게 하기 위해서 처음에는 switch문을 썼는데 render가 되지 않아서 if문을 이용해 작성했다.

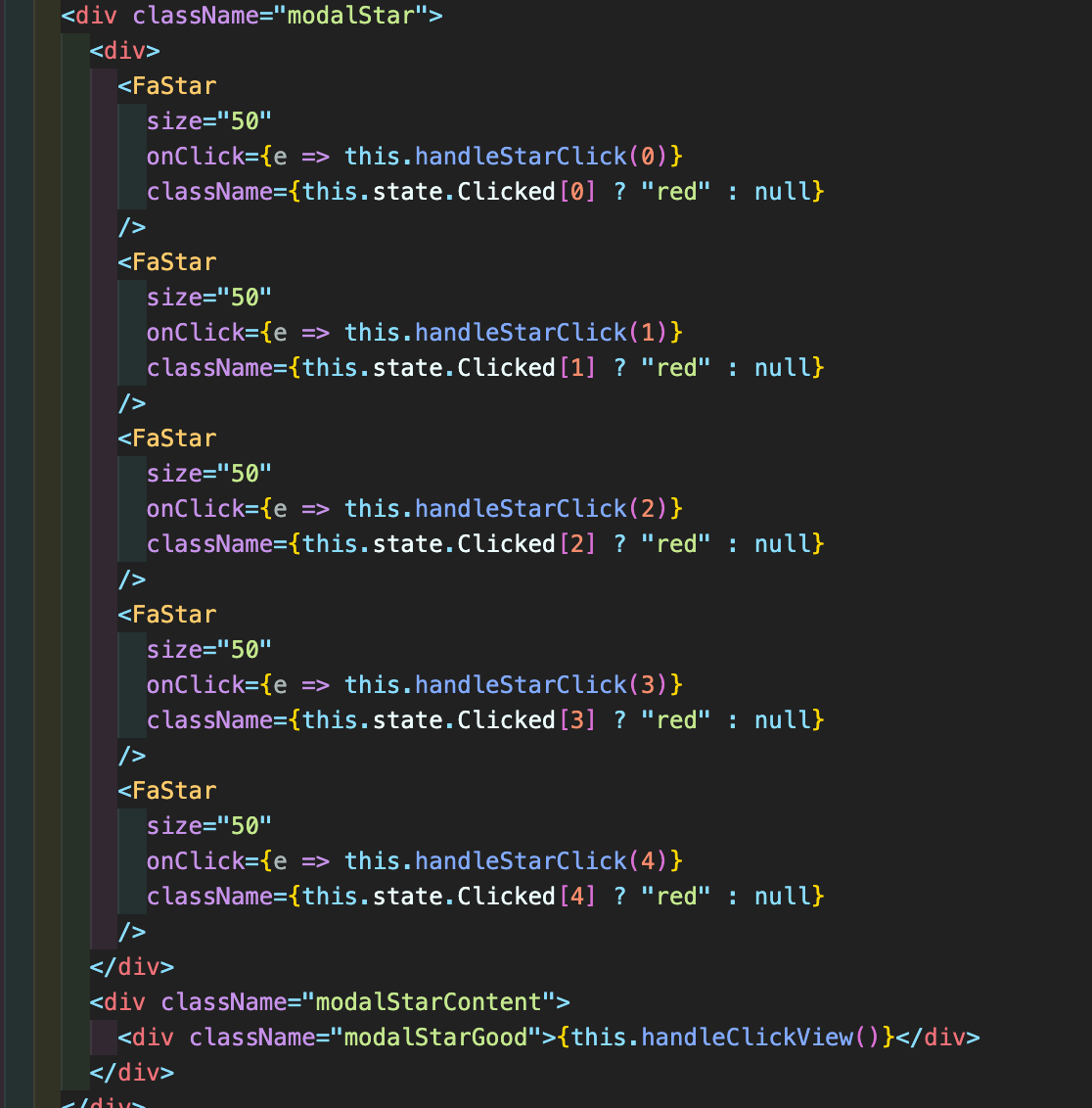
react icon을 사용해 별 아이콘을 가져왔고 누를때마다 handleStarkClick을 실행시키게 했다. 안에 색깔도 바꾸기 위해 삼항 연산자를 사용하여 눌렸을 때 빨간색으로 만들고 안누른 곳은 원래 색깔을 유지시키게 null을 사용.

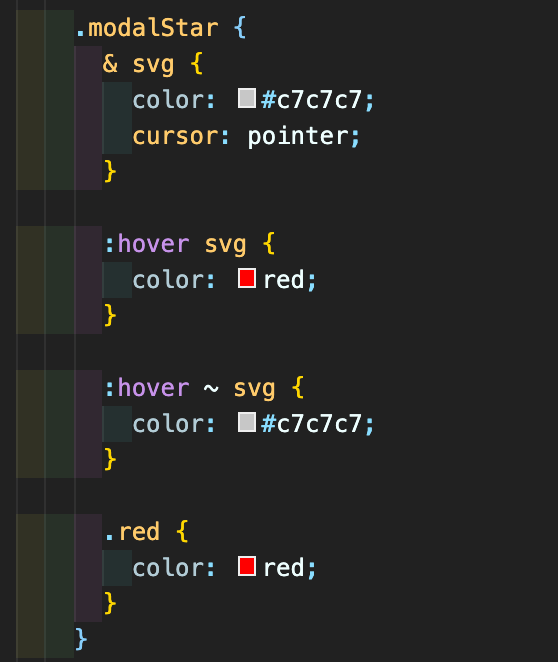
아이콘에 hover를 할 때마다 색깔이 들어오게 하는게 너무 어려워서 구글링을 해봤더니 아이콘은 svg로 표현시켜서 간단히 짜게 하는 방법을 알았다.
