고차함수 지옥에서 빠져나온지 하루도 안돼 알고리즘을 시작했다. 머리가 매우매우 아팠지만 Basic이다. 고작 20문제인데 왜 이렇게 시간을 많이 줬을까? 생각을 했었는데 풀어보니 왜 그런지 알았다. 생각보다 쉽게 풀린게 있었다면 한 시간이 걸린 것도 있었다. 결국 레퍼런스를 참고했고 나는 생각의 폭을 조금 더 넓혀야겠다 라고 생각했다.
그럼 한 문제만 다시보자 내가 어떻게 생각했는지 돌아보는 것도 중요한 것 같다. 나의 약점을 찾아 보고 고쳐 나갈수 있기 때문이다.
가장 짧은 문자/ 가장 긴 문자를 제거한 배열
let arr1 = ['a', 'b', 'c', 'abc']; // ['a', 'b']
let arr2 = ['bts', 'snsd', 'tvxq', 'uv']; // ['bts', 'snad']
let arr3 = ['', '', '', 'tv', 'computer', 'radio'];// ['', '', 'tv', 'radio']위와 같이 함수에 차례대로 적용 했을 때 옆의 결괏값이 나오면 된다. 주의사항은 같은 짧거나 긴 문자열의 길이가 같은 요소가 있다면 가장 뒤에 나오는 걸 제거 하는 것! 처음 한 생각은 reduce를 이용해 가장 짧은 그리고 긴 문자를 뽑아 filter로 제거하여 리턴 하는 것;
function removeLongestShortestEl(arr) {
let newArr = arr.filter(function (n) { //가장 긴 요소를 찾아 필터
return n !== arr.reduce(function (acc, cur) {
if (acc.length >= cur.length) {
return acc;
}
return cur;
});
});
return newArr.filter(function (n){
return n !== newArr.reduce(function (acc, cur) { //가장 짧은 요소를 찾아 필터
if (acc.length >= cur.length) {
return cur;
}
return acc;
});
});
}결과는

위 두 배열은 성공했으나 문제는 빈 문자열을 가진 배열은 어떻게 할 것이냐였다. 빈 문자열이 중복 되면 필터할 때 모두 필터 되버려서이다 ...
어떻게 해결을 할까 한 시간 고민하다. 눈물 찔끔하면서 결국 레퍼런스를 봤다.
function removeLongestShortestEl(arr) {
let shortestLen = 20;
let longestLen = 0;
let shortestIdx = 0;
let longestIdx =0;
for (let n =0 ; n < arr.length; n += 1) {
if (arr[n].length >= longestLen) {
longestLen = arr[n].length;
longestIdx = n;
}
if (arr[n].length <= shortestLen) {
shortestLen = arr[n].length;
shortestIdx = n;
}
}
let result = [];
for (let n = 0; n < arr.length; n += 1) {
if (n !== longestIdx && n !==shortestIdx) {
result.push(arr[n]);
}
}
return result;
}
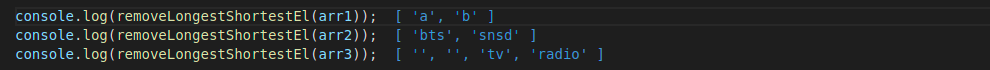
해결법은 인덱스를 따로 변수에 할당하여 for문을 이용해 제거해 주는 것! 왜 이런 생각을 못할까 많이 좌절했다.
느낀점
변수를 선언하여 활용하는 능력이 많이 부족한 것 같다. 제한적인 사고로 자바스크립트를 하다보니 응용력이 많이 떨어진다. 재능이 없기 때문에 많은 복습과 경험이 중요하다. 같은 문제를 다른 방법으로 해결해 볼 생각을 하는 것도 좋은 것 같다!