IM 3일차.
오늘 배운 것은 ESLint라는 것이다.
ESLint는 코드의 띄어쓰기나 줄바꿈 등의 규칙들을 맞추는데 도움이 되는 툴이다.
코드스테이츠 강의 문서상 위처럼 간단하게 적혀있었다. 써보기전엔 '아주 좋은 툴 이구나 ~' 하면서 감은 오지 않지만 뭔가 좋은 것 같아 설렜다. 그리고 설치와 적용을 위해 공식 문서를 참고하는 순간 멀미가 나기 시작했다. 초등학교 시절부터 쭉 영어를 배워왔고 대학시절엔 교환학생 그리고 미국에서 인턴까지 한 나지만, 아직도 영어는 낯설다. 정신 나갈것 같았지만 다시 정신줄을 부여잡고 차근차근 읽어보았다.
공식 문서엔 대충 이렇게 나와있다.
ECMAScrpit 또는 JavaScrpit 코드에 근거한 패턴을 식별하고 보고하여 코드를 일관 되게하고 버그를 없애는 툴이다.
나의 해석 실력이니 크게 믿지 않는게 좋다.
그래... 솔직히 감이 안온다.. 뭐냐?
직접 해보자! 설치 후 코드스테이츠의 강의 문서를 길라잡이 삼아 따라갔다. 먼저 코드스테이츠에서 제공한 레파지토리를 검사해 보겠다.
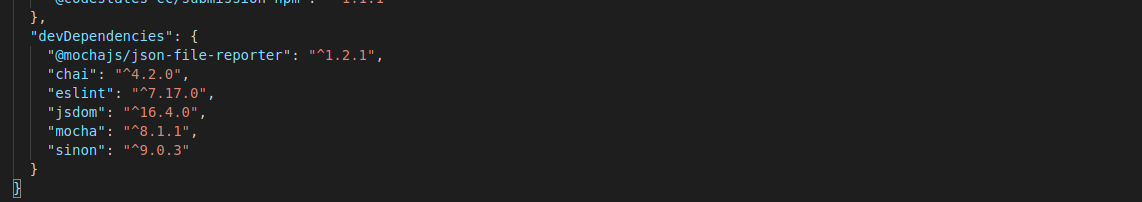
그전에 ! 점검해야할 한가지. package.json 파일의 devDependencies 항목에 eslint가 추가 되어 있는지 확인 해야한다.

아주 잘 되어있다. 그러면 이제 한번 돌려볼까?
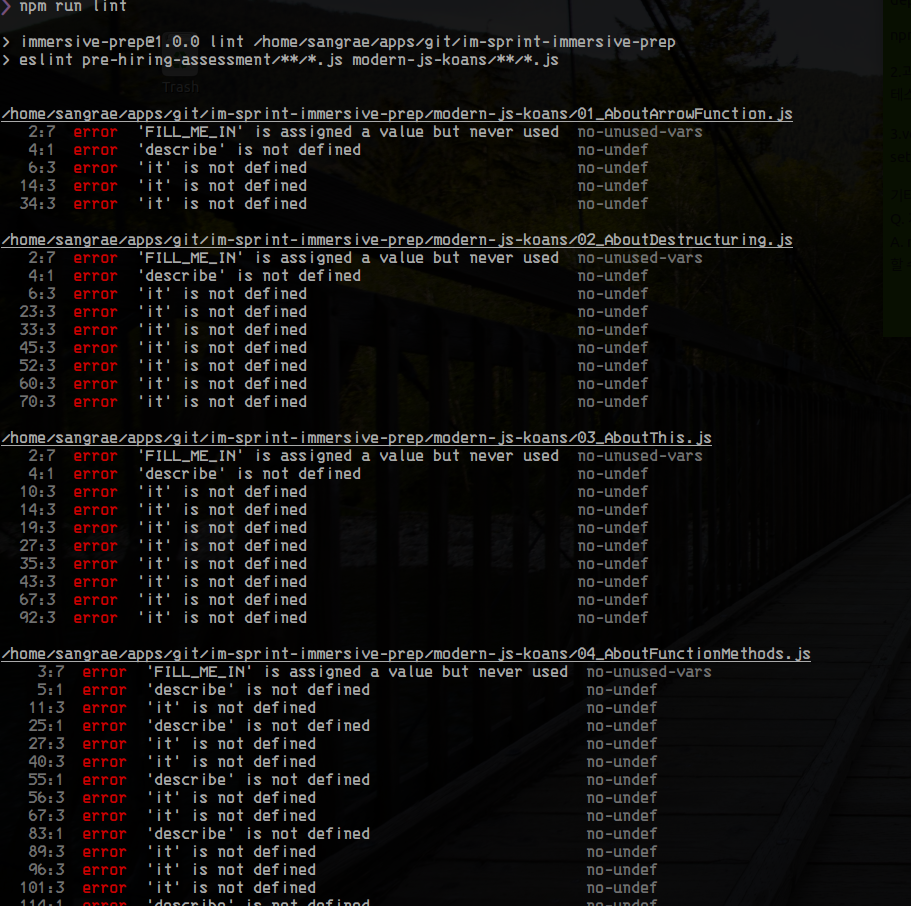
$npm run lint터미널에 명령어를 넣고...

어마어마한 에러에 또 정신이 나갔다. 저기에서 대부분의 에러는 mocha를 사용하는데 있어서 나는 에러라고 한다. 'describe'/ 'it'등의 거기에 해당되고 에러명은 'no-undef'이다. 쉽게 생각하면 쟤들이 있는데 정의되지 않았으니 에러이다. 그러나 'describe'/ 'it'은 mocha를 위한 요소들이니, 우리에겐 에러가 아니다. 그러니 lint에게 알려주자 에러가 아니라고.
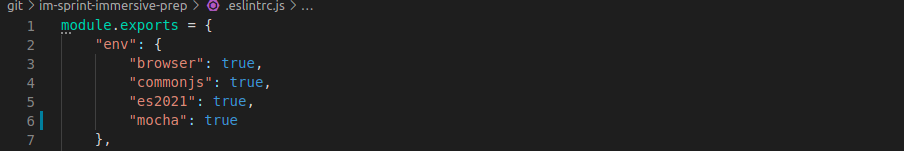
방법은 eslint 설정 파일을 찾아 "env" 즉 환경(environments)에 명단을 추가해 주는것

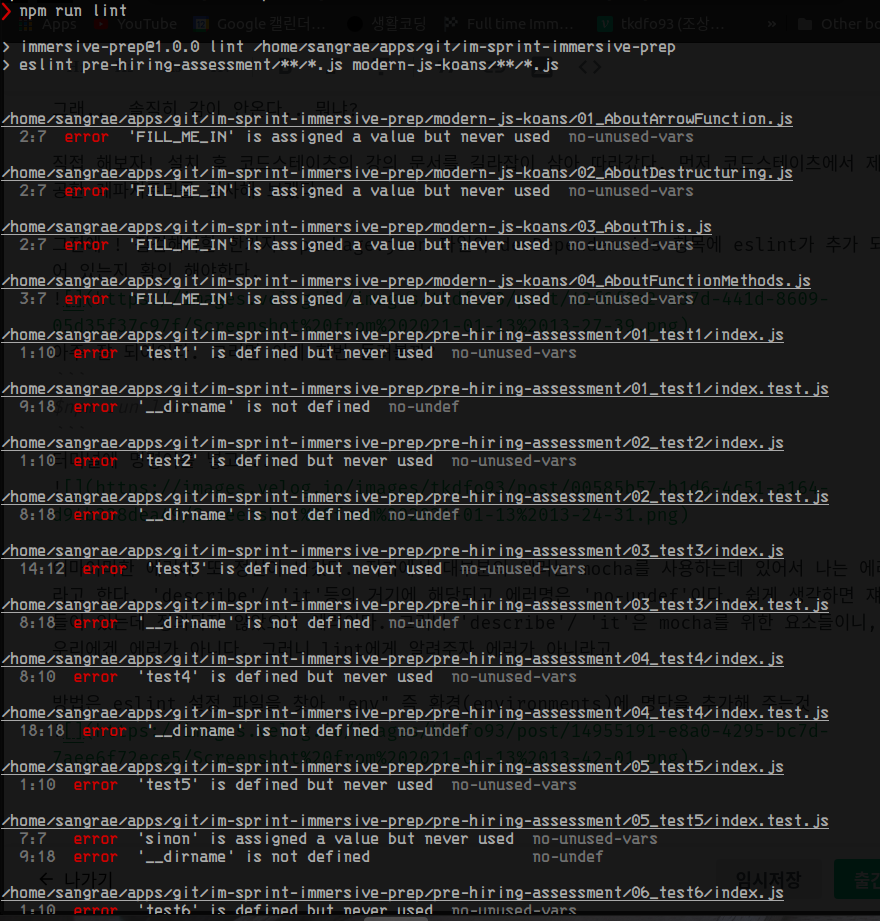
다시 명령어로 검사해보자.

확실히 에러가 적어진 모습 이제 우리가 뭘 잘못했는지 뭐가 규칙에 안맞는지 더욱 편하게 식별이 가능하다.
여기서 ESLint의 한가지 특징이자 장점 알 수 있다. 바로 설정 파일을 건드려 더욱 유연하게 검사를 할 수 있고 또 규칙을 정하여 에러를 완전히 무시하거나 규칙에 맞게 바꾸는 것도 가능하다.
그러면 이게 어디에 어떻게 활용이 되는가?? 코드를 규칙에 맞게 만드는 것이 왜? 라는 생각을 할 수 있는데. 이게 협업 프로젝트 할 때 모두가 각자의 코딩 스타일을 가지고 있을 것이다. 이 사람 저 사람 왔다 갔다 하다보면 분명 코딩 스타일이 뒤죽박죽으로 되어 있을것이다. 이것은 가독성을 떨어뜨리고 헷갈리게 만든다. 이런 문제를 해결하기 위해 아주 유용하다. 그리고 처음에 언급했듯이 잠재적인 버그도 해결이 가능하다.
오늘의 페어 과제는 ESLint로 HA에서 내가 짠 코드를 넣고 검사를 해보기 였다.. 생각보다 에러는 많이 없었다...;; 그래서 그런지 오늘 페어가 아주 일찍 끝이 나버렸다. 남은 시간은 이전부터 궁금했던 ES6의 유용한 문법 몇가지를 공부했다. 그 중 삼항조건연산자가 아주 매력있었다. 몇 십 줄이 넘던 코드를 단 몇 줄로 바꿔주었다.
예를들면,
let list = [
{ firstName: 'Sangrae', lastName: 'Cho', age: 29, gender: 'male' },
{ lastName: 'Lee', age: 40, gender: 'female' },
{ firstName: 'Steve', age: 42, gender: 'male' }
]배열이 하나 있고 여기서 이름만 따로 꺼내어 새로운 배열에 정리해 주고싶다. 만약 firstName과 lastName이 모두 존재하면 'Sangrae Cho'의 형식으로 나오고 둘 중 하나만 존재하면 그 하나만 배열에 넣는 것이다.
그러면 이렇게 코드를 만들어 볼 수있다.
let newList = list.map(el => {
if (el.firstName === undefined) {
return el.lastName;
} else if (el.lastName === undefined) {
return el.firstName;
} else {
return el.firstName + ' ' + el.lastName
}
});
console.log(newList) // [ 'Sangrae Cho', 'Lee', 'Steve' ]한눈에 보기에도 중복이 많고 비슷한 조건의 조건문이 조금 보기가 싫다. 쉽게 정리하는 방법은 바로 삼항 연산자를 이용하는 방법인데.
let newList = list.map(el => {
return el.firstName && el.lastName ? el.firstName + ' ' + el.lastName : el.firstName ? el.firstName : el.lastName;
});
console.log(newList) // [ 'Sangrae Cho', 'Lee', 'Steve' ]7줄이 무려 1줄로 줄어버렸다! 너무 편하고 좋은 기능이다. 먼훗날엔 더 편한 기능이 나오겠지? 욕심인가?
