Browser Security에 대해 배웠다. 솔직히 뭐가 뭔지 감이 안잡혔다. 배운 것을 크게 세가지 키워드로 나눈다면, XSS/ CSRF/ CORS 이렇게 세가지 이다.
먼저, XSS는 저번에 배웠던 기억이 있어서 친숙했지만 조금 더 깊게 배우게 되자 바로 사이가 어색해졌다. XSS의 공격방식은 서버에 악성 스크립트를 심어서 공격하는 방식으로 사용자를 대상으로하는 공격방식이다. 어떤 코드를 넣냐에 따라서 공격의 수위가 천차만별로 나뉜다.
이번 코드스테이츠에서 진행된 스프린트로 예를 들자면,

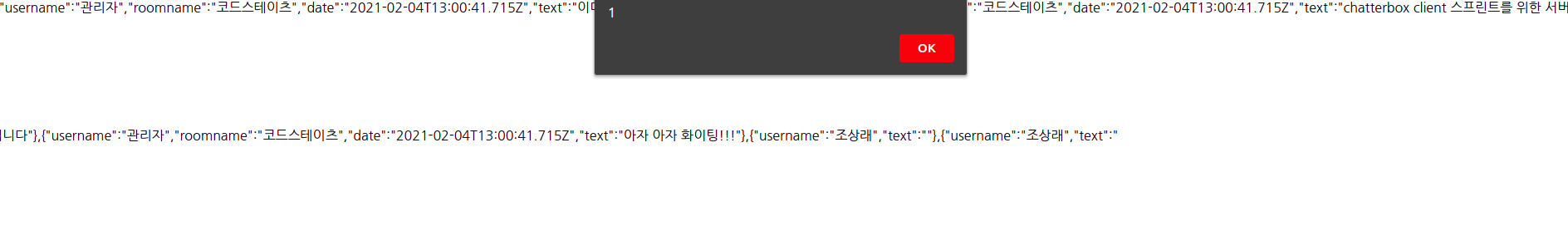
위 서버 데이터의 기반으로,

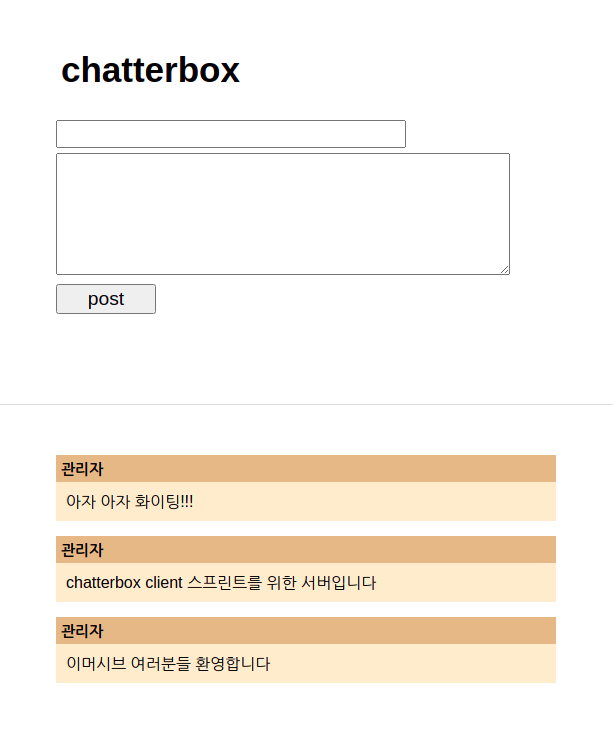
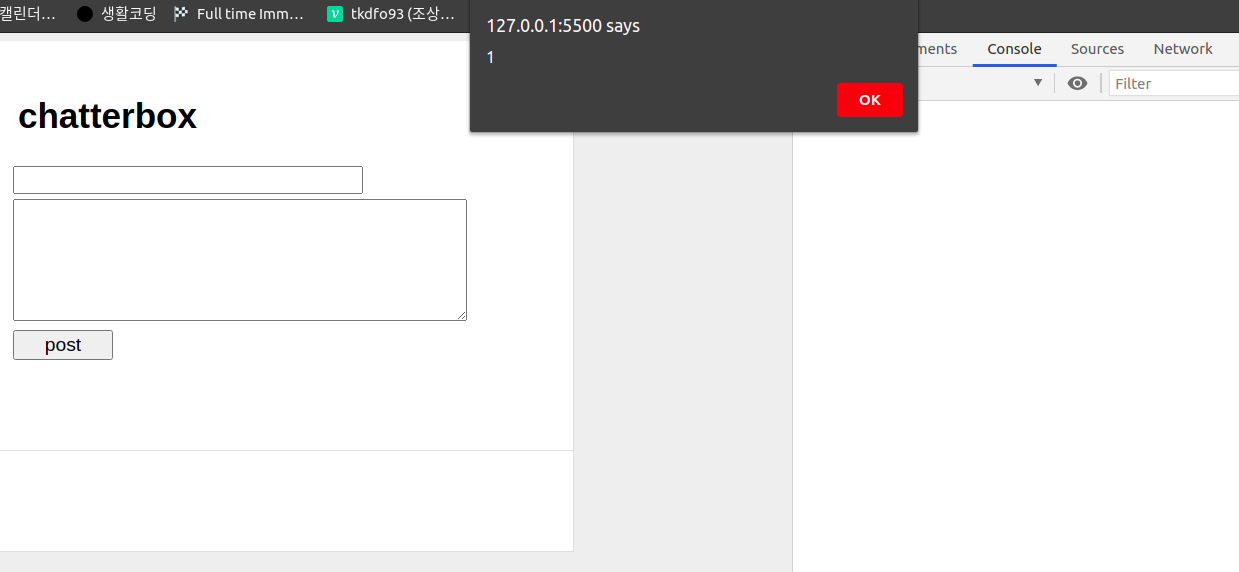
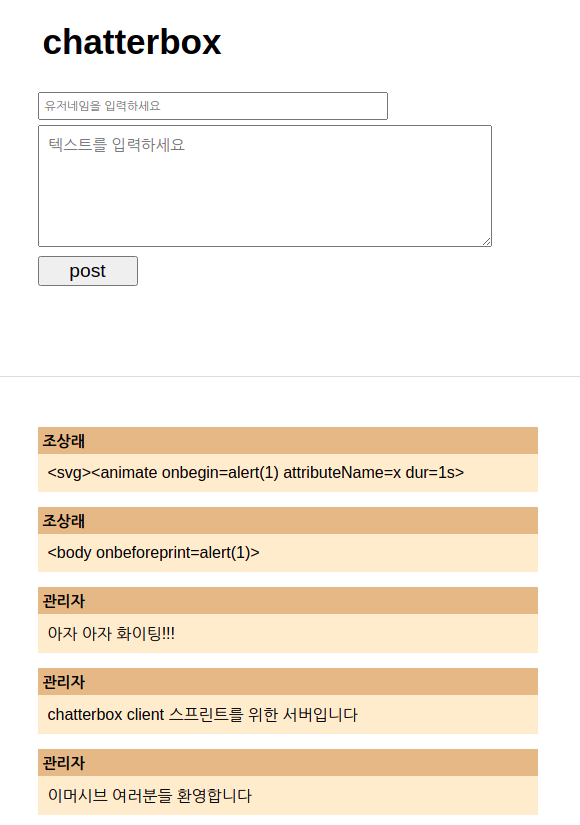
위의 앱을 만들었다. 그리고 HTTP의 메소드를 POST를 이용하여 서버에 악성 스크립트를 심어보자.

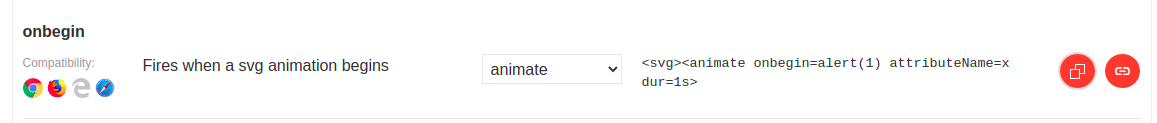
위의 사이트는 xss cheat sheet를 검색하면 나오는 사이트 중에 하나에서 가져온 코드이다. 이 사이트는 xss 공격이 가능한 코드와 브라우저를 설명해 놓았고 심지어 버전도 아주 최근이다. 나는 크롬을 쓰니까 크롬 표시가 있는 것으로 해보자.

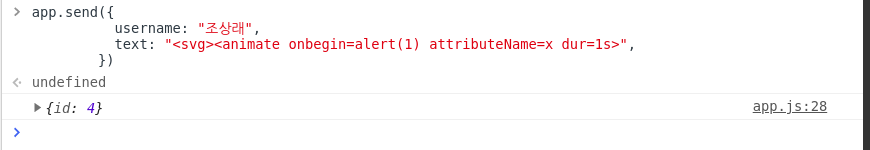
정해진 형식으로 넣고 POST 요청이 구현된 메소드로 콘솔창에 한번 찍어보자.

정신이 나가버린 모습을 볼 수 있다.
서버도 마찬가지다. 이 정도면 심각하진 않지만 엄청난 불편함을 줄 수 있으며 만약 코드가 굉장히 악의적인 무엇인가가 실행되거나 피싱링크로 연결되게 짜여진다면, 엄청난 피해를 볼 수 있다.
여담으로 마치 내가 초등학생 때 아무생각없이 들어간 사이트나 아무생각없이 받은 exe파일을 열 때 귀신얼굴이 화면에 꽉 찼던 때와 비슷한 상황이 아닐까? 여담으로 그때 너무 놀라 모니터를 강스파이크로 내려쳤지만 그땐 볼록한 유리로된 모니터라 생각보다 강력했다. 우리 아빤 아무것도 모른 상태로 컴퓨터를 켰다가 귀신얼굴에 놀라 컴퓨터에 귀신이 들렸다며 울먹이며 나에게 말씀하셨다.
그럼 왜 내가 짠 코드가 보안에 취약할까?
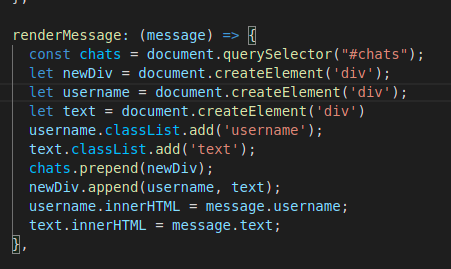
바로 앱에 DOM으로 렌더링 하는 과정에서 태그까지 모두 전달하는 innerHTML이 사용되었기 때문이다. 그러면 어떻게 하면 좋을까? 이렇게 간단히 텍스트만 렌더링 하는 경우는 그냥 textContent를 쓰면 된다.

아까 보낸 태그가 모두 텍스트로 변환되어 나와있다.
그러나 innerHTML을 부득이하게 사용하게 될 경우가 생긴다는데 그럴 땐 또 다른 방식으로 보안을 강화하면된다. (아직 난 그정도까진 알지 못했다;;;)
다음은 CSRF이다.
CSRF는 처음보는 것인데 Cross-site request forgery의 약자로 서버가 클라이언트를 너무 믿었을 때 발생하는 보안 문제이다. 이 말은 즉, 클라이언트의 인증정보를 전송하여 서버를 이용하게 되는데, 이 인증정보를 해커가 가로채 마치 유저인것 마냥 요청을 하여 서버의 정보를 빼내는 방식이다. 대충은 이해하였지만 깊게 알지는 못했다. 다음에 차근차근 알아가보자...
마지막은 CORS인데 솔직히 아직 내가 이해하기 어려운 키워드였다. MDN에서 설명한 내용은
Cross-Origin Resource Sharing의 약자로 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제입니다.
MDN의 예제로 'https://domain-a.com의 프론트 엔드 JavaScript 코드가 XMLHttpRequest를 사용하여 https://domain-b.com/data.json을 요청하는 경우. 보안 상의 이유로, 브라우저는 스크립트에서 시작한 교차 출처 HTTP 요청을 제한합니다.' 라고 나와있다.
내가 보면서 쓰고있어도 이해가 힘들다... 내가 대충 이해한 바로는 다른 출처의 리소스를 사용하기 위한 정책의 일종으로 만약 CORS를 어긴다면 그 리소스를 이용할 수 없다. 정도이다.
다음에 조금 더 보완을 하면서 정확히 알아 가도록 해야겠다. 너무나 중요한 키워드이기 때문에 대충 넘어갈 수 없다.
