자바스크립트의 상속은 유전과 비슷하다. 우리가 부모님의 특징을 물려 받듯이 상속 또한 객체의 속성들을 그대로 물려주는 것이다. 뿐만아니라, 어머니가 요리를 굉장히 잘하여 한식 업계에서 알아주는 사람이 될 수 있다면 우린 그 유전자를 물려받아 중식을 배워 중식 업계에서 유명한 사람이 될 수 있다. 이처럼 상속 역시 속성을 그대로 물려줄 뿐만 아니라 새로운 길로 파생이 가능하다.
객체지향에서의 비유를 가져다 쓰겠다.
직원은 승진을 했고 부하직원에게 지시를 할 수 있는 권한이 생겼다고 가정해보자.
let Employees = function(tasks) {
this.task = tasks
}
Employees.prototype.work = function () {
return this.task + ' 업무를 합니다.'
}
let Manager = function (tasks) {
Employees.call(this, tasks)
}
Manager.prototype = Object.create(Employees.prototype);
Manager.prototype.constructor = Manager;
Manager.prototype.instruct = function () {
return this.task + ' 업무를 지시합니다.'
}
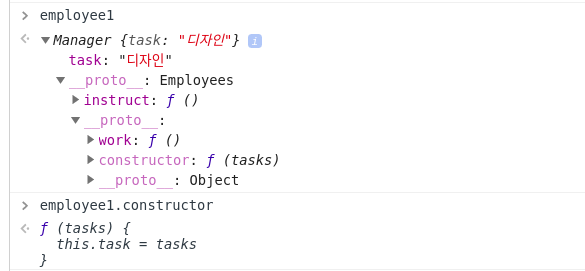
let employee1 = new Manager('디자인');
console.log(employee1) // manager { task: '디자인' }
console.log(employee1.work()) // 디자인 업무를 합니다.
console.log(employee1.instruct()) // 디자인 업무를 지시합니다.승진을 하였지만 우린 manager이기 전에 employee이다. 그래서 employee의 속성을 상속받아 manager가 되었고 우린 업무를 할 수 있고 지시도 할 수 있다.
자바스크립트 초기 설계시 OOP를 염두하지 않고 만들어졌다. 그래서 class가 나오기 전엔 위와 같은 방법(Psedoclassical)으로 상속을 구현하였다. Object.create()를 써서 객체 및 속성을 전달하였고, this를 call로 전달해 주면서, constructor도 직접 수정해 주었다.
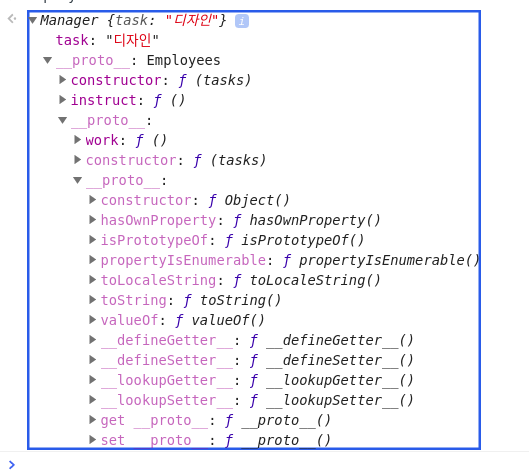
만약 constructor를 직접 지정해 주지 않으면 어떨까?

constructor가 Employees의 속성으로 지정 되어있다. 그리고 우린 위 사진에서 다른 키워드에 집중해 볼 수 있다.
바로 __proto __ 이다. 이 키워드는 원형을 찾아가는 키워드(?) 라고 보면된다.

상속을 통한 여러개의 프로토타입이 연결되는 것을 프로토타입 체인 이라고 하는데, 이 프로토타입 체인이 발생할 때 자동으로 __proto__ 라는 속성이 생성되게 설계 되어있다. 그리고 이 키워드를 써주어 직접 링크가 가능하다. 이를 이용해 상위 프로토타입을 찾아볼 수 있으며 또 그 상위 프로토타입도 가능하다.
여기서 prototype, constructor, __proto__ 이 세가지 키워드의 관계를 정리 해보자면.
prototype은 생성자의 프로토타입에 속성을 추가해 주는 역할을, constructor는 프로토타입의 속성 안에서 생성자를 명시해 주는 역할, __proto__는 상위 프로토타입을 열람할 수 있는 하위 프로토타입의 속성이다. (나의 이해를 바탕으로 설명한 것이라 아직은 확실하지 않은 정의이다.)
이제 class를 이용하여 상속을 구현해보자.
class Employees {
constructor (tasks) {
this.task = tasks
}
work() {
return this.task + ' 업무를 합니다.'
}
}
class Manager extends Employees {
constructor(name) { // 상위의 것과 중복되면 생략 가능.
super(name)
}
instruct() {
return this.task + ' 업무를 지시합니다.'
}
}
let employee1 = new Manager('디자인');
console.log(employee1) // manager { task: '디자인' }
console.log(employee1.work()) // 디자인 업무를 합니다.
console.log(employee1.instruct()) // 디자인 업무를 지시합니다.이렇게 class와 extends 이용해 심플하게 상속을 구현할 수 있다. 또 중요한 키워드 한가지는 call을 이용해 this를 지정해 줄 필요없이 super() 라는 심플한 키워드로 구현이 가능하다.
class는 자바스크립트를 더욱 객체지향적인 프로그램을 만들어 주었고 그걸 이용하는 우리 또한 더욱 편하게 프로그래밍을 할 수있다.
