
오랜만에 포스팅을 작성한다!! 그 동안 바람이 많아 차있었다. 꼭 취업을 할 수 있겠다. 혹은 빨리 취업해야지.. 라는 어떤 희망이나 기대감이 헛 바람만 잔뜩 들었던 거 같다. 결과적으로 아직 부족하다. 실제 면접의 기회도 있었지만 면접이라는 상황을 맞닿드려보니 내 cs지식이 얼마나 부족한지, 또 내가 내세울 수 있는 무기가 무엇인지 다시 한번 생각해 볼 수 있는 기회가 되었다.
내 무기는 진취적이고 독립적으로 내 스스로의 길을 개척해왔다는 점이다! 코딩을 독학하기로 마음먹고 결코 다른 길로 세어본 적은 없다. 계속 나만의 방법을 찾아가며 나아가고자 했다. 이 블로그도 그에 해당한다. 그럼 내 무기를 갈고 닦으려면 더욱 더 뚜렷한 성과가 있어야한다. 꾸준한 블로그 포스팅도 성과에 해당할 것이다.
앞으로 개발자로서 취업과 성장을 위해 스스로를 채찍질해가며 또 나아가야겠다. 잠시 멈춰있었던 거 같다. 그렇다고 계속 멈춰 극적인 기회만을 좇기에는 시간이 너무 아쉽다. 맘 졸이며 시간을 보내지 말고 계속 나아가보자!
브라우저 렌더링 원리 ❓
오늘은 브라우저의 렌더링 원리에 대해 한번 포스팅 해보겠다.
면접을 대비하면서 필수 질문으로 답변을 준비했었는데 정확하게 포스팅하면서 이해해보는 경험이 필요할 거 같아 이 주제를 선택했다.
브라우저란 무엇인가 ❓
브라우저는 그냥 인터넷상에서 웹 페이지를 검색하고 표시하는 소프트웨어 어플리케이션이다. 즉, 우리가 흔히 사용하는 chrome,safari, IE 등이 이에 해당한다.
그냥 서버로부터 원하는 자원을 받아와서 유저에게 보여주는 것이다.
이러한 브라우저는 어떻게 서버로부터 자원을 받고 또 보여줄 수 있는 것일까?
브러우저에 따라 다른 Rendering engine
브라우저는 chrome, safari, firefox가 대표적이다. 각 브러우저에 따라 다른 Rendering Engine을 가지고 있다.
Chrome =>Blink
Safari => Webkit
Firefox => Gecko
이렇게 모든 브라우저가 렌더링 엔진이 다르기 때문에 개발자는 Cross Browsing을 적용해야한다.
렌더링 엔진이 모두 다 다르기 때문에 사용자의 환경이 어떻든 사용자는 무리없이 원하는 정보를 렌더링 받아야함으로 최대한 사용자가 많이 이용하는 브라우저와 OS에 맞춰서 개발을 해야한다.
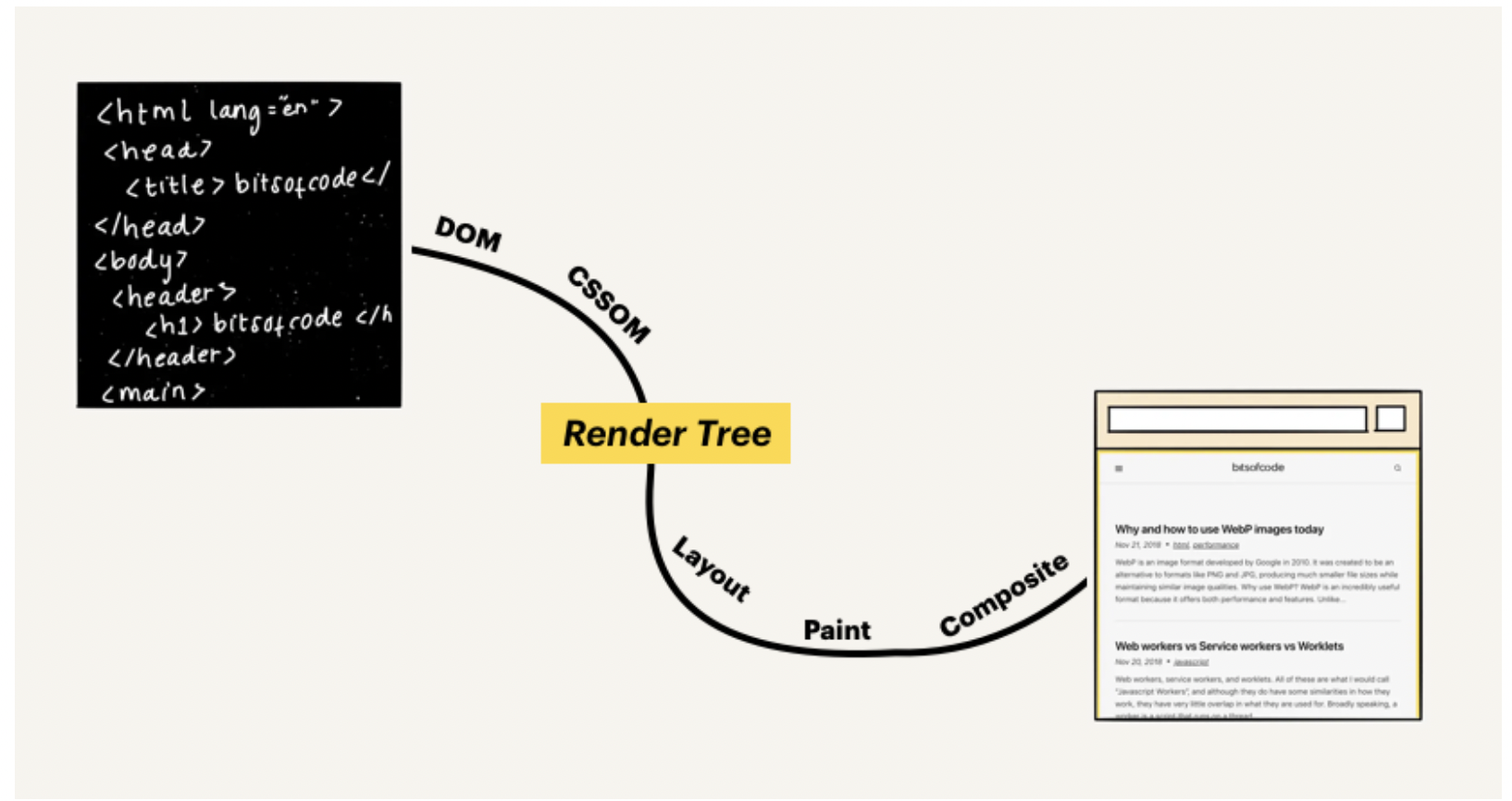
브라우저의 렌더링 동작과정(Critical Path Rendering) ❓

- HTML파일을 파싱하여 DOM 트리를 구축한다.
- CSS 파일을 파싱하여 CSSOM 트리를 구축한다.
- Javascript 실행
- 각 DOM 트리와 CSSOM 트리를 조합하여 Rendering 트리를 구축한다.
- 이 Rendering 트리는 각 노드의 위치와 크기를 계산하여 Layout이라는 과정을 거친다.
- 그 후 Rendering 트리는 Layout에서 계산된 위치와 크기에 따라 화면상에 보여준다. 이를 Paint과정이라고 한다.
각 과정을 더 자세하게 살펴보자
파싱(Parsing)이란❓
브라우저가 페이지를 렌더링 하려면 가장 먼저, 받아온 HTML 파일을 해석해야한다. 쉽게말해
HTML Parsing 단계는 HTML파일을 해석하여 DOM Tree를 구성하는 단계이다.
HTML 해석단계 중 HTML에 CSS가 포함되어 있다면 CSSOM Tree를 구성하는 작업도 함께 진행한다.
DOM ❓
HTML 요소들의 구조화된 표현
즉 DOM은 HTML을 구조화시킨 표현이다. 그럼 브라우저는 HTML을 어떻게 구조화 시켰을까?
DOM은 원본 HTML 문서의 객체 기반 표현 방식입니다. 즉, HTML을 객체를 기반으로 표현한 것
이는 꼭 나무 처럼 구조화되어 "노드 트리"로 표현된다.

그렇다면?? DOM은 html을 노드 트리와 시킨것인데 JS를 통해 DOM을 수정하게 되면 어떤 일이 벌어질까?
DOM이 수정되면서 Layout의 작업이 늘어나게되어 브라우저가 많은 부담을 느낄 수 있다.
즉, DOM은 HTML 문서에 대한 인터페이스라고 보면된다. HTML파일을 구조화 시킨 것이기 때문, 그리고 그 구조화된 HTML 파일은 Node tree의 형태를 보여 이를 기반으로 어떤 것을 렌더링할지 어디에 렌더링 할지가 결정된다.
DOM이 수정되면 Layout이 다시 발생 (Reflow)❓
이렇게 DOM이 수정되는 경우가 발생할 수 있다. 예를 들어
const input = document.createElement("input")과 같이 DOM을 수정하는 JS코드를 만나면 DOM 트리가 수정되면서 Layout이 다시 발생한다. 이를
"Reflow" 라고한다!

이렇게 유용한 정보를 공유해주셔서 감사합니다.