
매일 cs/js를 정리하려고 했지만.. 핑계아닌 핑계로 KT 에이블스쿨을 준비하느라(인적성..)
오전 시간을 할애했다. 어제 시험을 마치고 이제 다시 꾸준히 cs/js를 정리해나가는 습관을 길들여야겠다.
오늘은 !! CSR과 SSR을 정리해볼 것이다. 그 이유는 KT 에이블스쿨 톡방에 3기 분들께서 SSR이 대세다. 뭐 서버리스가 어떻다 이런 말들을 하셨는데 필자도 궁금해졌기 때문에 블로그 포스팅을 하면서 필자도 학습을 진행하였다.
SPA , MPA ❓
먼저 SPA와 MPA에 대해 정리를 하겠다.
SPA: single page application
MPA: multiple page application
즉, SPA 는 페이지가 한개. html파일이 한개이고 이 위에 js 파일에 따라 동적으로 DOM을 생성해 그려나갈 수 있다. 이러한 방식이 CSR방식이다.
MPA는 페이지가 여러개. html 파일이 여러개이고 이 html파일은 서버에서 가져올 수 있다. 이때 html 파일은 렌더링이 바로 가능한 상태이다. 이러한 방식이 SSR방식이다.
사실 위 CSR, SSR 방식에 대한 설명은 아주 일부분에 불과하다. 디테일하게 다시 정리해보자.
일단 이 문단에서 중요한건 SPA는 html이 1개, MPA는 html이 여러개
CSR, SSR ❓
CSR

SSR

유튜브-우테콘-신세한탄님의 CSR,SSR강의
CSR ( Client Side Rendering )
이는 리액트의 rendering 방식을 떠올리면된다.
일단은 SPA에 적합한 웹페이지를 만들 수 있는 rendering 방식이다.
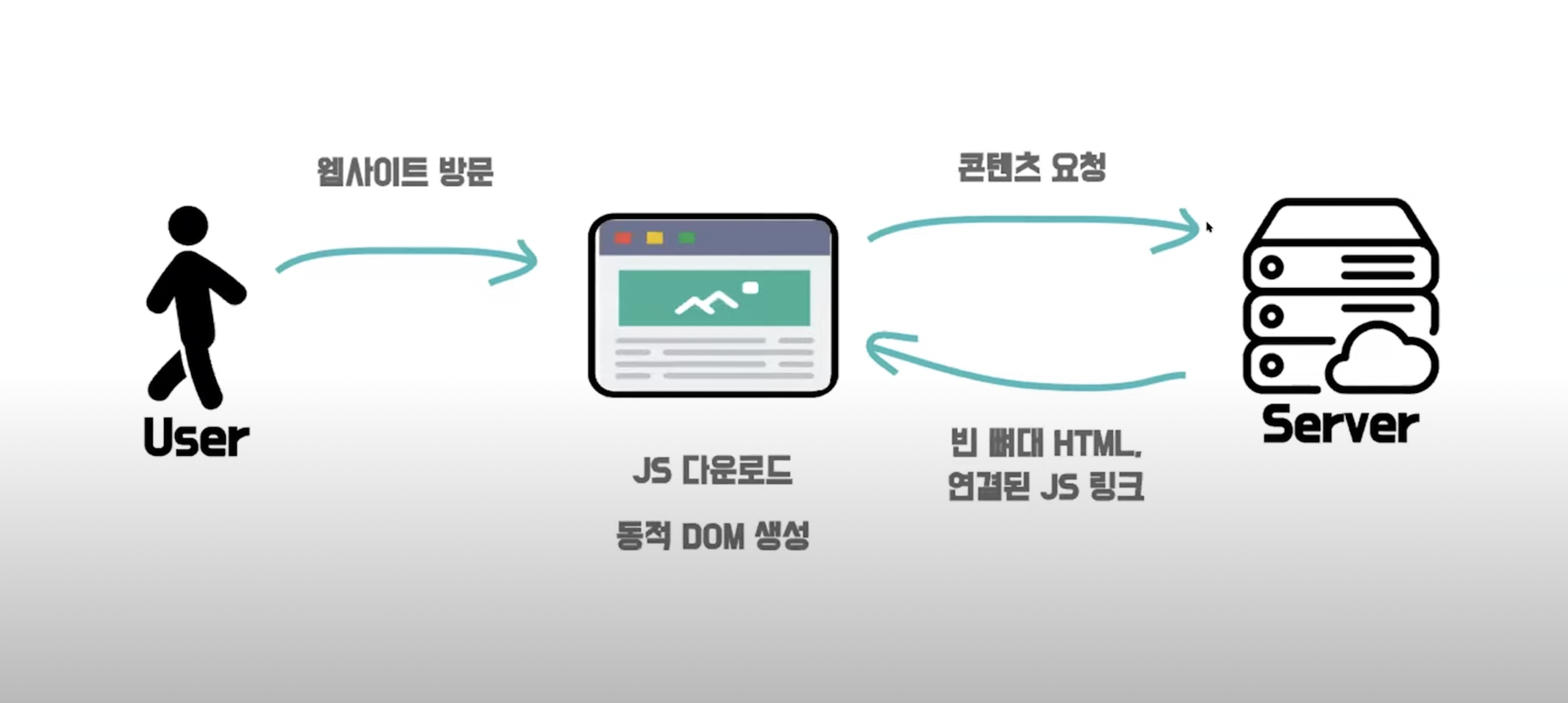
과정은 다음과 같다.
유저가 웹사이트에 요청을하면 =>
클라이언트는 CDN으로부터 html, js파일을 다운로드 받는다.=>
이때 html 파일은 뼈대만 있는 html 파일이다.=>
다운로드 받은 js파일은 기반으로 DOM이 동적으로 html을 그려내기 시작한다.
핵심은 뼈대만 있는 html 파일과 js파일을 다운받은 후 클라이언트에서 이를 그려낸다는 점이다.
그럼 처음 로딩 속도가 어떻겠는가?? 꽤 오래걸리지 않을까?
다운로드받고 그리기까지 해야한다니!! 대신 이미 다운로드를 받아놓는다면
그리는 건 금방금방 그리기 때문에 페이지 전환이 매우 매끄러운 특징이 있다.
SSR ( Server Side Rendering )
이는 MPA에 적합한 웹페이지 렌더링 방식이다.
유저가 웹사이트에 요청한다.=>
server는 렌더링은 가능한 html 파일을 만든다. =>
server는 즉시 렌더링이 가능한 html 파일을 보내준다.=>
클라이언트에 전달된 순간 유저는 즉시 화면을 볼 수 있다.
=> 하지만 아직 interaction은 일어나지 않는다. =>
js파일은 클라이언트에서 다운받고 컴파일되면 상호작용이 가능하다.
핵심은 이미 다 그려진 html 파일을 받는다는 점이다.
그럼 처음 로딩 속도는 ? 별로 오래 걸리지 않을 것이다. 이미 다 그려진 html 파일을 받는 것이기 때문에 부담이 없다. js는 이후에 연결해주면된다.
그 시간 사이에 약간의 ux의 불편함이 있을 수 있다. 왜냐하면 아직 js는 연결되지 않았는데 페이지는 보이기 때문이다.
그리고 서버와의 통신이 더 많은 편이다. 원하는 페이지로 이동시 상황에 맞는 다른 html 파일을 보여줘야하기 때문이다. 그럼 페이지의 리로딩이 일어나 페이지 전환시에 시간이 꽤 걸릴 수 있다.
CSR vs SSR ❗️
웹페이지로딩
첫 페이지를 로딩하는 시간
누가 더 빠를까? CSR은 html파일과 모든 js파일을 다운로드해야한다. 아직 보여주지 않아도 되는 js파일의 부분까지 다운로드한다. 반면 SSR은 필요한 html파일과 js파일만 가져오면 된다.
그렇기 떄문에 첫 페이지를 로딩하는 시간은 SSR이 CSR보다 빠르다.
페이지를 전환하는 시간
누가 더 빠를까? CSR은 페이지를 전환할 때 해당 js파일만 읽어서 dom을 형성하여 동적으로 필요한 부분만 Rerendering하면된다. 반면 SSR방식은 첫 페이지를 로딩하는 것처럼 상황에 맞는 html 파일과 js파일을 모두 Rerendering해야함으로 시간이 더 걸린다.
SEO
누가 더 SEO( 검색엔진최적화 )에 유리할까?
자, 검색엔진은 기본적으로 html 파일을 읽는다. 무슨 말이냐면 html 파일을 읽고 이를 기초로 검색어를 유추하고 비슷한 검색어가 등장하면 상단으로 노출시켜준다. 그런데 CSR 방식은 html이 부실하다. 뼈대만있다. 그리고 js로 동적으로 그려가는 방식이다. SSR방식은? 이미 완성된 html을 클라이언트에 보내준다. 그렇기 때문에 SEO는
SSR이 CSR보다 유리하다.
서버자원사용
이건 SSR이다. ServerSideRendering 이름에 답이있다. 웹페이지에서 요청할 때마다 서버와 통신하며 필요한 html파일과 js파일을 보내주어야 하기 때문에 서버자원사용은 SSR이 더 많다.
막 정리 🔥
CSR은 ? 뼈대의 html에 js의 설계도를 다운받아, js에 따라 직접 DOM을 형성하여 그려주는 방식
SSR은 ? 이미 최종적으로 그려진 html 파일을 server에서 가져와서 보여주는 방식
