
오늘은 Event Capturing & Event Bubbling에 대해 정리를 해보자!!
이벤트 핸들러 함수(addEventListener)를 많이 사용하는데 이 브라우저가 어떻게 이벤트 핸들러 함수를 처리하는지에 대해 생각을 해본 적이 없었다.
이번 기회에 이벤트함수를 더 잘 처리할 수 있지 않을까??
Event Propagation(이벤트 전파) ❓
자, 일단 매일 js공부를 통해 Javascript를 읽어주는 건 각 브라우저의 해독기(인터프리터)인 것을 알 수 있다. Javascript Engine! 그럼 이벤트 처리도 브라우저가 해주겠지라는 생각을 할 수 있다. 개발 공부는 각각이 참 잘 연결되어있어 더 흥미로운 거 같다 😀
다시 볼론으로 돌아와서 이벤트가 발생하면 브라우저는 해당 이벤트를 처리해야한다. 어떻게 처리할까?
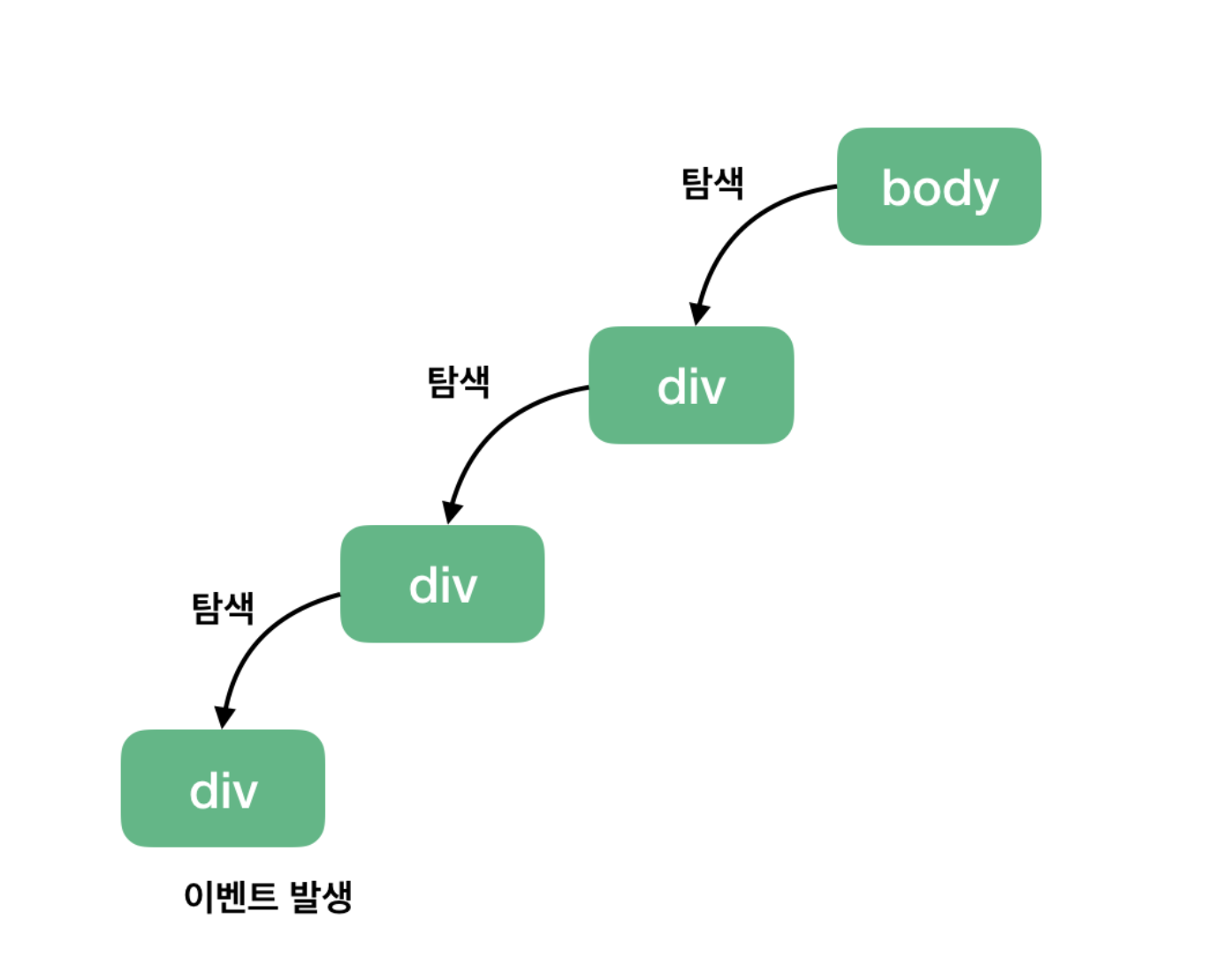
- DOM 트리를 기반으로 최상위 노드에서 이벤트가 발생한 타겟 노드까지 이벤트 핸들러를 모두 실행시킨다 => Event Capturing
- 타겟 노드에서부터 최상위 노드까지 이벤트 핸들러를 모두 실행시킨다 =>Event Bubbling
그럼 이를 총 2번의 왕복을 거쳐 이벤트를 모두 실행해버린다고??
이를 조절할 수 있는 것이 바로 addEventListener의 세 번째 인자이다.
Event Capturing (이벤트 캡쳐링) ❓
일단 이벤트가 발생하면 최상위 노드에서부터 이벤트가 발생한 타겟 노드까지 이벤트 핸들러 함수를 모두 실행 시키는 현상이 이벤트 캡쳐링이다.

그니까 최하위 div에서 버튼을 누른다면 최상위 노드부터 있는 타겟노드까지 이벤트 리스너를 모두 실행해 나가는 현상이다.
Event Bubbling (이벤트 버블링) ❓
이벤트가 발생하면 이벤트가 발생한 시점에서부터 최상위 노드로 이벤트 핸들링 함수를 모두 실행시키며 올라가는 현상이 이벤트 버블링이다.

즉, 브라우저가 이벤트를 감지하는 방법은 2가지가 있는데 이게 이벤트 캡쳐링과 이벤트 버블링이다.
그런데 나는 버블링만 일어나던데 ❓
당연하다! 왜냐하면 addEventListener API가 디폴트 값으로 버블링을 이용해 이벤트를 감지하기 때문이다.
addEventListender의 3번째 매개변수는 이벤트를 어떻게 전파할지에 대한 정보를 넣는다.
button.addEventListener("click",()=>console.log(clicked!),false)
이게 원래의 Default 값이다. 그렇기 때문에 필자는 버블링 현상만 겪을 수 있었다.
여기서 만약 false 가 아닌 true를 매개변수로 넣게된다면?
button.addEventListener("click",()=>console.log(clicked!),true)그러면 capturing 방식으로 이벤트를 감지한다.
이벤트 전파 일어나게 하고싶지 않아 ❗️❗️
그렇다면 사용할 수 있는 유용한 메서드가 있다.
function logEvent(event) {
event.stopPropagation();
}다음과 같이 선언하고 addEventListener를 사용하면 이벤트의 전파(이벤트 캡쳐링, 이벤트 버블링)이 일어나지 않고 해당 타겟 요소만 이벤트가 발생하게 할 수 있다!
이벤트 위임 ❓
이벤트 위임이란???
필자 뿐아니라 많은 분들이 사용하시는 event 등록방식이 이벤트 위임이었다..
뭔지도 모르고 사용하고 있었다니..
공동의 조상의 요소에 이벤트 핸들링함수를 등록하고 조상의 요소에서 하위 event를 관리하는 방식이다.
즉 만약 다음과 같은 코드가 있다고 생각해보자
<ul>
<li><li/>
<li><li/>
<li><li/>
<li><li/>
<ul/>li마다 이벤트 핸들러 함수를 달 수 없음으로 공동의 조상인 ul태그에 이벤트핸들러 함수를 달고 그 event의 target을 사용해 하위의 태그와 관련된 함수를 적용할 수 있다.
정리
브라우저는 Javascript의 event를 만나면 2가지 방식으로 event를 처리 또는 event를 감지한다. event capturing과 event bubbling이다.
event capturing은 최상위에서 타겟까지 event bubbling은 타겟에서 최상위까지 이벤트가 전파되며 이벤트 핸들링함수를 실행한다.
다만, addEventListener의 Default 값은 이벤트 버블링이다. 그렇기 때문에 세번쨰매개변수에 무엇을 넣느냐 true: capturing false: bubbling 이 된다.
