
오늘은 자바스크립트는 어떤 언어인지, 그리고 Event loop는 어떻게 동작하는지를 정리해보겠다🔥 자바스크립트를 설명할 때 어떤 언어인지에 대해 생각을 해보면 단순하게 한마디로 정의하기 힘들다. 공부를 할수록 더 그런 거 같다.
이전에는 웹 페이지에 생동감을 넣어주는 프로그래밍 언어! 였다면 지금은 싱글 스레드 기반의 논블로킹 언어 혹은 프로토타입을 기반으로하는 객체지향형 언어 등 공부하면 할 수 록 그 의미가 확장되는 흥미로운 언어이다.
오늘은 싱글 스레드 논 블로킹 언어 라는 점에 포커스를 맞춰 개념을 정리해보겠다!
Javascript는 더 이상 프론트엔드만을 위한 언어가 아냐 ❓
이건 약간 이번에 학습을 하면서 알게된 것중 가장 흥미로웠던 부분이라 Event loop와 별개로 먼저 소개를 하고싶다.
Javascript는 웹 페이지의 생동감을 넣어준다 (interaction) 그런데 Javascript를 해석하는 해독기 즉, Javascript Engine은 브라우저마다 다르다. 그 중 Chrome의 Javascript Engine은 V8이다. 이를 브라우저에서 꺼내온게 ??
"Node.js"
그럼 어떤가?? 더이상 Javascript를 브라우저에서만 읽을 수 있는 것이 아니라 내 컴퓨터에서도 읽을 수 있는 환경이 구축 된 것이다!!!
그래서 Node.js를 인터넷에 검색해보면
Node.js는 Chrome V8 JavaScript 엔진으로 빌드된 오픈 소스 런타임 환경
이렇게 어렵게 나오는데 지금은 해석이 가능하다 결국
node.js는 내 컴퓨터에서도 javascript를 해석할 수 있는 도구 또는 인터페이스
node.js는 구글의 Javascript engine을 빼내온거
라고 생각하면 된다. 그렇기 때문에 express.js 라이브러리를 활용한 서버개발이 가능해진것이다. 알아보니 서버 뿐아니라 머신러닝도 가능하다고한다!
Javascript는 싱글스레드 논 블록킹 ❓
즉, Javascript는 멀티가 안되는 사람을 예시로 생각하면 된다.
어떤 사람은 공부하면서 노래듣기가 불가능하다. 또는 영화보면서 대답하는 게 불가능하다. Javascript는 한 번에 한가지 일만 할 수 있는 것이다.
그게 싱글 스레드이다.
여기서 논 블록킹은 기다려주지 않는다는 것이다.
즉, 비동기 작업을 기다려주지 않고 다음 작업을 그냥 해버리는 거다
예를 들면 기다려야하는 일은 미루고 내가 당장할 수 있는 건 먼저 한다는 것이다.
그게 논 블록킹 이다.
그럼 이를 합치면? 한 번에 한 가지 일만하고 기다려주지 않는 언어
Javascript는 어떻게 코드를 해석하나 ❓
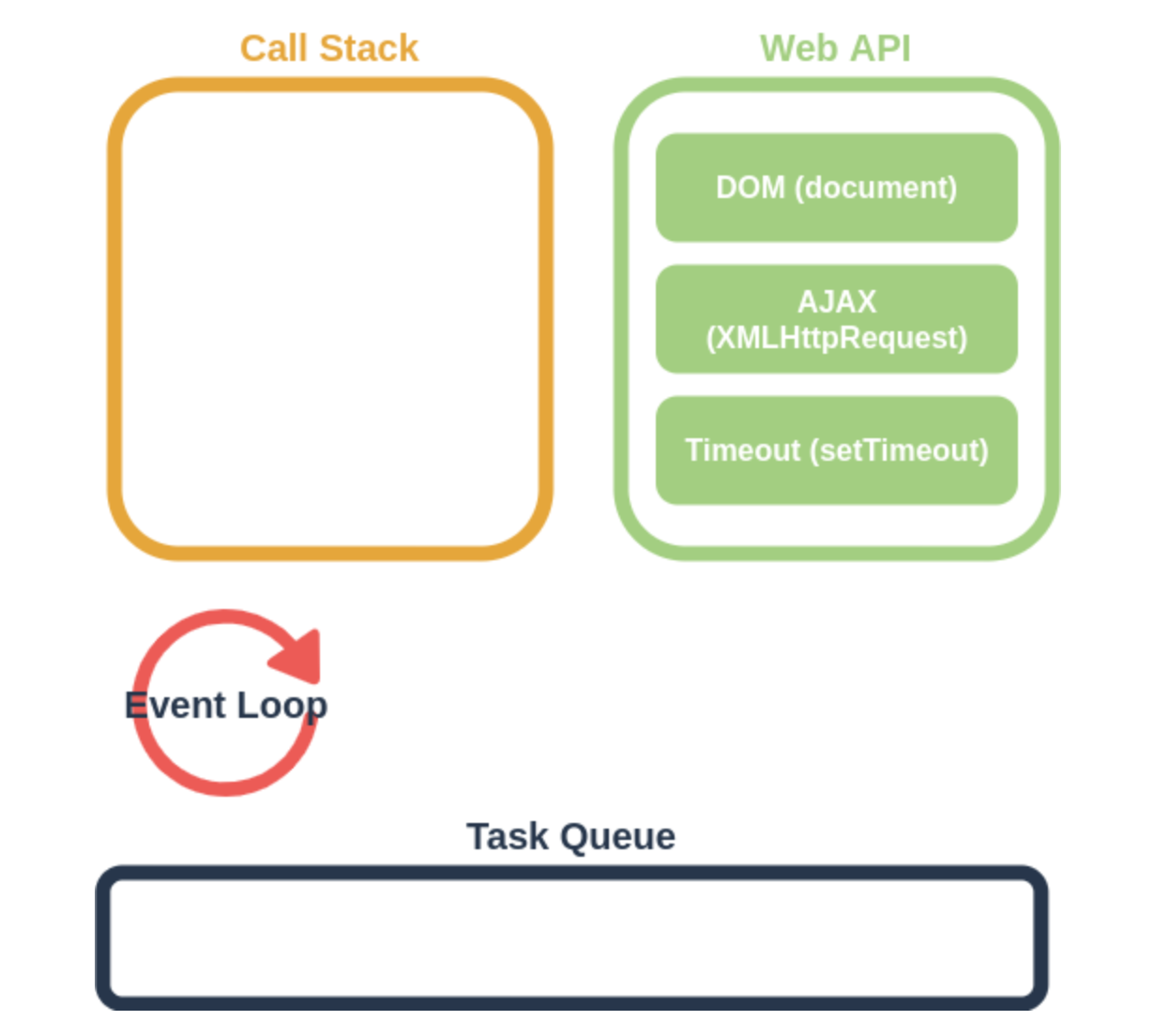
Javascript는 다음과 같은 구성요소들로 동기,비동기 함수들을 처리한다!
좋은 사진자료가 있어서 가져왔다.

일단 Javascript엔진은 사실상 동기적인 함수만 처리를 한다.
비동기적인 함수는 ?? WebAPI에게 넘겨버린다. 비동기적인 함수는 다음과 같은 함수가 있다.
비동기함수
1. DOM 조작: 웹 페이지의 HTML 요소를 추가, 수정, 삭제하거나 스타일을 변경
2. AJAX 요청: 서버와의 데이터 통신을 위한 HTTP 요청과 응답
3. timer, addeventlistener: setTimeout, setInterval과 같은 타이머 함수, 클릭 이벤트, 키보드 입력 등의 이벤트 처리
4. localstorage, cookie: 브라우저 내에 데이터를 저장하고 유지하는 작업
5. geolocation: 사용자의 위치 정보를 가져오거나 관리하는 작업
그럼 다음과 같은 방향으로 진행된다.
{
동기함수1
비동기함수1
동기함수2
동기함수3
비동기함수2
동기함수4
}
다음과 같은 순서로 한 스코프내에 함수들이 있다면
- 동기함수 1은 javascript 엔진에 의해 callstack에 담긴다.
- 비동기함수 1은 WebAPI로 보내져 이곳에서 비동기작업을 진행한다.
- 동기함수 2는 javascript 엔진에 의해 callstack에 담긴다.
- 동기함수 3은 javascript 엔진에 의해 callstack에 담긴다.
- 비동기함수2는 WebAPI로 보내져 이곳에서 비동기작업을 진행한다.
- 동기함수 4는 javascript 엔진에 의해 callstack에 담긴다.
이때, 비동기함수들이 비동기적인 작업을 마무리하면 TaskQueue에 담겨진다.
이때 FIFO(First In First Out)의 queue형태로 담긴다.
그리고 callstack이 비면 그때 차례로 callstack에 들어와 함수를 실행하고 callstack에서 빠져나가게 된다.
이때 TaskQueue에서 Callstack으로 들어가는 과정을 event loop라고한다.
event loop: CallStack을 확인하여 비어있으면, TaskQueue에 있는 작업 중 가장 앞에 있는 작업을 CallStack으로 이동시켜 실행, 만약 TaskQueue에 대기 중인 작업이 없으면 대기
Javascript는 컴파일 언어 ❌ 인터프리터 언어 ⭕️
이건 그냥 공부하면서 부수적으로 얻은 개념이다. Javascrip는 컴파일 즉, 검사하지 않는다. 그냥 바로 해석을 거치는 인터프리터 언어이기 때문에 유연하지만 오류가 발생하기 쉽다 !

싱글 스레드 ❓ 오히려 좋아 👁👁
싱글 스레드를 사용하는 Javascript는 동시성에 대한 고민을 하지 않아도 된다. 실제 멀티스레드를 사용하는 언어는 동시성에 대한 처리를 해주는데 꽤 복잡함이 있다고한다. 오히려 싱글스레드 언어인 Javascript는 더 쉽게 느껴지기도 한다.
