로그인 방식 🎯
로그인 방식에는 크게 3가지가 있다고 한다.
Cookie(사실 브라우저의 저장소임), Session, JWT
이 세가지 방법에 대한 기초적인 개념을 정리해보자
딥한 내용은 실습과 앞으로의 수업을 통해 더욱 심화된 내용을 포스팅해보겠다
Cookie

내가만든쿠키~
그런데 쿠키는 기본적으로 브라우저의 저장공간 중 하나이다.
그런데 쿠키방식의 로그인은 다음과 같은 과정을 통해 작동된다.
- 클라이언트에서 로그인 => 서버가 쿠키를 구워준다 (서버가만든쿠키~)
- 서버는 http통신을 통해 만든 cookie를 클라이언트에게 보내준다.
- 사용자가 무언가 서버로 요청하게되면 해당 cookie를 보여주게된다.
즉, 계속해서 쿠키 핑퐁이 이루어진다.
장점으로는 서버가 직접적으로 데이터를 저장하지 않는다. 쿠키만 만들어주니까!
그래서 Stateless하다고 볼 수 있다. RESTAPI의 조건 중
서버는 상태를 저장하지 않는다. 즉 ,Stateless 해야한다.
단점으로는 보안에 취약하다. 클라이언트에서 서버로 요청할 때마다 정보가 담긴 cookie는 핑퐁을 하는데 이때
중간에서 이를 낚아 챈 나쁜놈의 해커자식이 있다면 보안적을 위함하다고 볼 수 있다.
Session
세션 방식은 SessionId를 통해 유저의 로그인 정보를 직접적으로 저장하지 않는다.
즉, 유저에 대한 정보는 서버의 비밀금고에 넣어두고 해당 금고의 비밀번호만 클라이언트에게 보내준다.
보통 해당 비밀번호를 보내줄 때는 cookie를 통해 보내준다.
- 클라이언트에서 로그인 => 서버가 세션을 생성하고 해당 SessionID를 클라이언트에게 보내준다.
- 이때 보통 쿠키를 통해 SessionID를 보내주게된다.
- 클라이언트는 서버에 요청을 할 때 마다 cookie에 담긴 SessionID를 보여주고 인가를 받는다.
장점으로는 보안이 더 나아져있다. 왜냐하면 직접적인 유저에 대한 정보를 cookie에 담는 것이 아닌 Session에 대한 ID를 보내주기때문에 보안적으로 더 났다고 볼 수 있다.
단점으로는 서버에 SessionID가 저장되어 상태에 대한 정보를 저장하기 때문에 Stateless하다고볼 수 없다.
JWT(JSON Web Token)
JWT방식은 입장가능한 통행권을 발행한다고 보면된다.
- 클라이언트에서 로그인 => 서버는 JWT토큰을 발행한다 (이때 유효기간을 설정할 수 있다.)
- 보통 Cookie로 전송받은 JWT를 클라이언트는 서버에 요청할 때마다 cookie에 담긴 JWT를 보여준다.
- 그럼 서버는 해당 JWT에 대해 유효성을 검사하고 인가한다.
장점으로는 보안적으로 더 났다고 볼 수 있다. JWT는 인코딩된 스트링의 형태를 갖는다. 그래서 해커가 탈취를 하더라고 이를 디코딩하기 힘들고 유저의 직접적인 정보가 담겨있지 않아 유리하다. 또한 서버의 부담을 줄여줄 수 있다. 서버에서 따로 상태에 대한 정보를 저장하지 않기 때문에 Stateless하다.
단점으로는 한번 발급된 토큰을 컨트롤하기 힘들다는 점이다. 만약 유효기간이 1년인 토큰이 있다면 해당 토큰을 탈취하는데 성공한 해커는 해당 토큰을 1년동안 사용이 가능하다. 이를 추적하기 힘들다. (왜냐하면 해당 토큰에 대한 정보를 따로 저장하지 않기 때문) 또, 인코딩된 스트링을 디코딩하게 되면 또 보안적으로 안좋은 상황에 직면할 수 있다.
JWT 구조
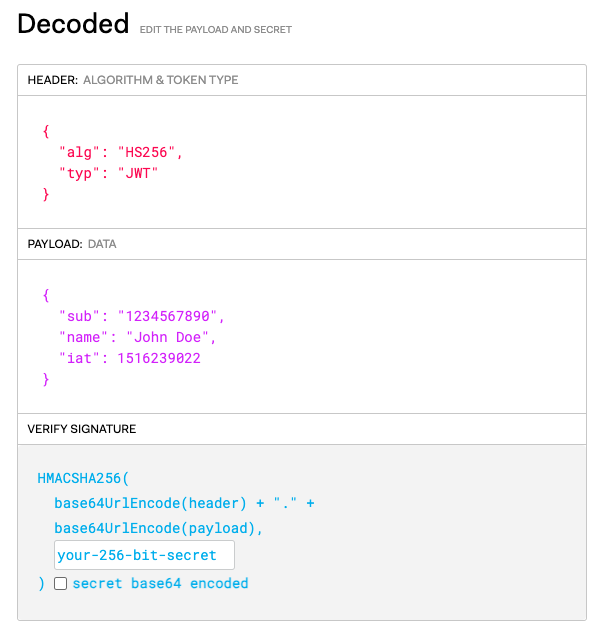
jwt.io에 들어가면 JWT의 구조를 볼 수 있다. JWT는 다음과 같은 구조를 갖는다.

Header: 알고리즘, 토큰타입 등에 대한 정보가 들어있다.
PayLoad: 데이터가 들어가는 곳
Signature: header, payload등 총체적으로 해당 데이터가 들어있다.
이때 특별한 점은 PayLoad의 값이 바뀌게 되면 Signature의 값도 변경된다는 점이다.
즉, JWT에 대한 사인을 해주는데 이 사인은 값이 변경되면 새롭게 값이 변경된다.
그러면 이제 JWT를 어떻게 사용할 수 있을까?
JWT 발행 (jsonwebtoken 라이브러리)
JWT발행을 위해서 jsonwebtoken이라는 라이브러리를 사용할 수 있다.
npm사이트
위 사이트를 보면 jsonwebtoken 라이브러리에 대한 설명이 잘 적혀있다.

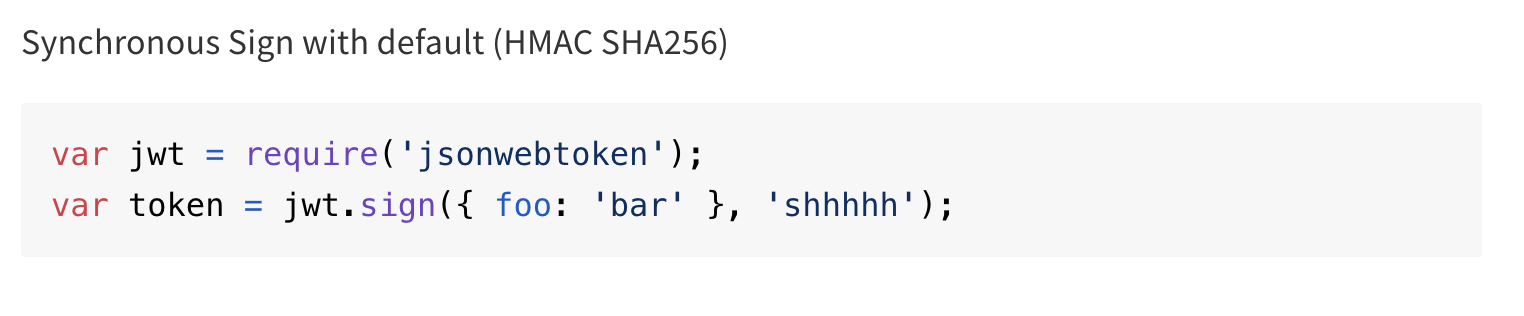
되게 간단하다. 이렇게 require내장메서드를 통해 외부의 jsonwebtoken 라이브러리를 가져와서
token에 저장한 후 sign 메서드를 사용해서 해당 값을 넣어주면된다.
즉,
const jwt = require('jsonwebtoken')
const token = jwt.sign({데이터값}, 'PRIVATE KET')
이런식이다 그런데 이뿐만 아니라 특별히 옵션을 직접 수정해서 더 세밀한 json web token을 발행할 수 있다.
const privateKey =~~~
const token = jwt.sign(데이터,privateKey,{algorithm:'RS256'})
과 같이 말이다.
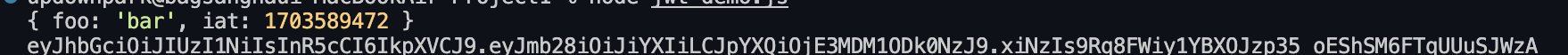
이렇게하면 토큰이 생성이 되어 
다음과 같은 아주 긴 스트링형태의 토큰을 발행하게된다.
Private를 더 Private하게: .env
.env는 환경변수 (Private_Key, Port_Num)등 "Git"이나 "오픈소스"에서 알리고 싶지 않은 내용의 데이터를 담는 파일의 확장자명이다.
민감한 데이터는 위 .env의 파일에 넣어주면된다.
이때 주의해야하는 점이 있다.
.env파일은 해당 프로젝트의 최상단 패키지에 존재해야한다. 즉, package.json이 있는 수준에 파일을 생성해야한다.
이러한 .env파일을 읽어주고 안에 있는 비밀데이터를 가져와주는 라이브러리가 있다.
(모듈화해서 가져온다면 보안상 좋지않으니까)
dotenv 라이브러리
npm dotenv
const dotenv = require("dotenv")
dotenv.config();
// 나이제 env사용할거야
그러면 이제 process라는 Object에 해당 env 파일에 있는 정보를 가져오게 된다.
이렇게 사용이 가능하다.
const token = jwt.sign({foo:"bar"},process.env.PRIVATE_KEY
JWT를 cookie에 담아 보낸다.
JWT는 보통 Cookie로 담아 보내진다. 그럼 어떻게 cookie에 해당 jwt를 보낼수 있을까?
이는 express.js의 내장모듈에서 제공해준다.
res.cookie("토큰명",JWT명)을 보내면된다.
위 코드를 참고하면 다음과 같이 Res를 cookie로 보낼 수 있다.
res.cookie("token",token)
이때 만약 req로 들어온 cookie의 정보를 받아오고싶다면??
cookie-parser라는 라이브러리를 사용해서 받아올 수 있다.
JWT의 유효기간 설정
유효기간을 따로 설정해주지 않는다면 JWT의 유효기간은 영구적일 수 있다.
다음과 같이 유효기간을 설정해줄 수 있다.
const token = jwt.sign({
email:data.email,
name:data.name,
content:data.content
},process.env.PRIVATE_KEY,
expireIn:"20m" )
다음과같이 jwt.sign은 3번째 매개변수로 옵션을 받는데 해당 옵션 매개변수중 exireIn이라는 옵션값이 있다. 이를 20m 20s 20h등 시간의 단위로 해당 토큰의 유효기간을 설정해줄수있다.
정리
오늘은 간단한 로그인 3가지 유형을 살펴보았다.
이제 첫 시간이라서 많은 내용을 담지는 않았지만 오히려 더 기본을 잡고가는 기분이 들어좋았다.
해당 데브코스를 듣는 이유중 하나인 로그인 방식에 대한 지식을 쌓을 수 있어 좋다.
끝까지 더 열심히 해보자 🔥
