프로그래머스 데브코스
1.프로그래머스 데브코스 🖥

취업을 준비하면서 개인 프로젝트인 "짝발란스" 웹 서비스를 개선하고 있었다. 그런데 개선을 하면 할수록 힘이 빠지는 느낌을 받았다.. 왜 그런지 고민했는데 흠 뭔가 더 개선을 하고 싶은데 그 실력에 내가 못미치는 느낌이었다. 물론 스스로 독학하며 계속 나아갈 수 있지만
2.프로그래머스 데브코스 1일차(OT)

오늘 프로그래머스 데브코스 풀 스택 과정의 OT가 있었다. 10시에 시작을 했고 정확히 60명의 동기분들과 운영을 도와주시는 운영진분들 3분이 계셨다. 그리고 추가적으로 해당 데브코스에서 교육을 해주실 강사분들도 와주셨다. 여기서 놀랐던 부분은 OT임에도 모든 강사분들
3.프로그래머스 데브코스 2일차(Git)

어제는 버전이란 무엇인지, MarkDown이 무엇인지 배울 수 있었다.특히 필자는 버전에 대한 궁금증과 배우고자 하는 욕심이 있었다. 취업을 준비하면서 Git에 대한 이해를 필수사항이나 우대사항으로 추가해놓은 기업이 거의 대부분이었다. 필자도 Git과 Github를 사
4.프로그래머스 데브코스 3일차(Git 실습)

Git (실습) 저번 시간에 CLI로 컴퓨터와 소통하는 기본적인 방법 몇가지를 배울 수있었다. >ls: 폴더 내부 파일 확인 ls -a: 폴더 내부 파일 확인(숨겨진거포함) cd: 해당 폴더로 이동 cd ..: 이전 폴더로 이동 mkdir: 폴더 생성 이젠 이러한
5.프로그래머스 데브코스 4일차(Git &GitHub 연동)

오늘은 GitHub를 협업에서 어떻게 사용이 될 수 있는지 그 기본을 배웠다.3일차에는 Git을 통해 주로 local에서 버전을 관리하는 방법인git addgit commitgit push origin maingit status git log등을 배웠다면 오늘은 git
6.프로그래머스 데브코스 5일차 (Branch, Merge)

Branch (나뭇가지 🪵) 사실 4일차에 Branch에 대해 학습을 하였다. 이는 기본적인 개념만 먼저 학습을 하고 그 느낌을? 배우는 시간이었다. >Branch란 먼저 프로젝트를 복사해서 나누어 개발이 가능하게 한다. 이게 무슨 말이냐면 최종 version
7.프로그래머스 데브코스 6일차(웹의 이해)

어느덧 2주차가 되었다. Git에 대한 강의는 111%만족을 했다!!이제 두 번째 Chater인 웹을 들어가게 된다. 사실 필자는 웹에 대한 공부를 특히 프론트에 대한 공부를 1년 6개월동안 했지만스스로 공부를 하다보니 분명 구멍이 꽤 많이 있었다. 솔직히는 작동원리나
8.프로그래머스 데브코스 7일차(CSS,JS)

오늘은 HTML에 이어 CSS, JS에 대해 학습을 하였다. 사실 Git&Github를 주제로하는 강의에 비해서는집중도가 떨어졌다.그 이유는 강의에 대한 퀄리티가 아닌 필자의 집중력 문제였다. 지금까지 많이 해왔던 부분들을 다시 듣다보니 오히려 집중력이 떨어지고있을음
9.프로그래머스 데브코스 8일차(backend, server)

이번 시간에는 backend를 맛볼 수 있었다. 개인 프로젝트를 진행하며 사실 백엔드를 개발해본 경험이 있지만 단순 그것은 "코딩애플"님의 코드를 따라 쳤었다.그리고 간단한 API를 만드는 수준이었고..이번 시간에 node.js로 서버를 만드는 과정을 보니 많이 부족한
10.프로그래머스 데브코스 9일차(웹 서버, DB)

사실 9일차는 DB에 대한 학습이 주를 이루지만 필자는 DB도 물론 이해하기 좋았지만 더 관심이 가고 더욱 스스로 학습을 했던 부분은 웹 서버 개발이다.일단 해당 DB에 Table을 생성하고 해당 Column에 값을 집어넣는 과정 후 (이따 배울것)해당 DB를 첫 Fr
11.프로그래머스 데브코스 10일차(DB)

필자는 DB를 사용해본 경험이 있다. NoSQL DBMS인 Mongodb를 사용해본 경험이있다.SQL을 사용하지 않는 DB를 선택한 이유는 필자가 SQL을 사용할줄모르고 다른 DBMS를 사용하는방법을 몰랐기 때문이다.사실 어떤 툴이든 라이브러리든 그 이유를 명확히 알고
12.프로그래머스 데브코스 11일차(REST API, HTTP)

3일간의 복습 방학 이후 다시 수업이 재개되었다. 이것저것 할 일(개발 외의..)들이 많아서 이를 처리하느라많은 시간을 사용했다. 그래서 오랜만에 개발에 집중할 수 있는 시간이 소중하게 느껴졌다.다시 쭉 달려보자 🏃자 전체적인 웹의 흐름이 어떻게 되었는지 기억이 나는
13.프로그래머스 데브코스 12일차(client-web server-was)

웹이 사용자에게 보여지려면 위 구조를 통과해야한다.Client, Web Server, Was 여기에 추가로 DB까지 구조와 어떤 정보들이 어떻게 오가는지정리를 해보고자 한다.먼저 Client는 브라우저를 통해 http 요청을 보낸다.여기서 HTTP는 ?HTTP는 컴퓨터
14.프로그래머스 데브코스 13일차(node.js, npm)

이번 데브코스에서는 Node.js를 이용해서 서버를 개발한다. 즉 front, back 모두 javascript를 사용한다. 그럼 이제 Node.js가 무엇인지 알아보자.Node.js는 그냥 javascript로 개발을 가능하게 해주는 공간이다.본래 javascript
15.프로그래머스 데브코스 14일차(express, json)

express.js를 배우기 전에는 어떻게 서버를 개발했었나??(node.js로)http라는 Node.js가 가지고 있는 내장 모듈을 통해 서버를 개발할 수 있었다.다음과 같이 개발이 가능하다.http 내장 모듈로 개발이 가능하지만 Express.js 프레임워크를 사용
16.프로그래머스 15일차(HTTP,CDN)

http: 클라이언트 서버 간 통신규약(형식)API를 설계하는 수업 중GET method는 URL로 데이터를 전달해줄 수 있지만POST method는 body로 데이터를 전달해준다.이 부분을 더 이해하게 위해 학습하였다.method가 뭘까API = URL +
17.프로그래머스 데브코스 37일차(실행컨텍스트, 호이스팅)

Slack의 학습소통에서 다른 수강생분의 이러한 질문에서 다시 한번 실행컨텍스트를 정리하고그 안에서 호이스팅이 어떻게 진행되는지를 정리해보고자 합니다.Javascript는 browser마다 다른 Javascript엔진에 의해 해석된다.그럼 어떤 방식으로 해석을 하게
18.프로그래머스 데브코스 38일차(promise,async-await)

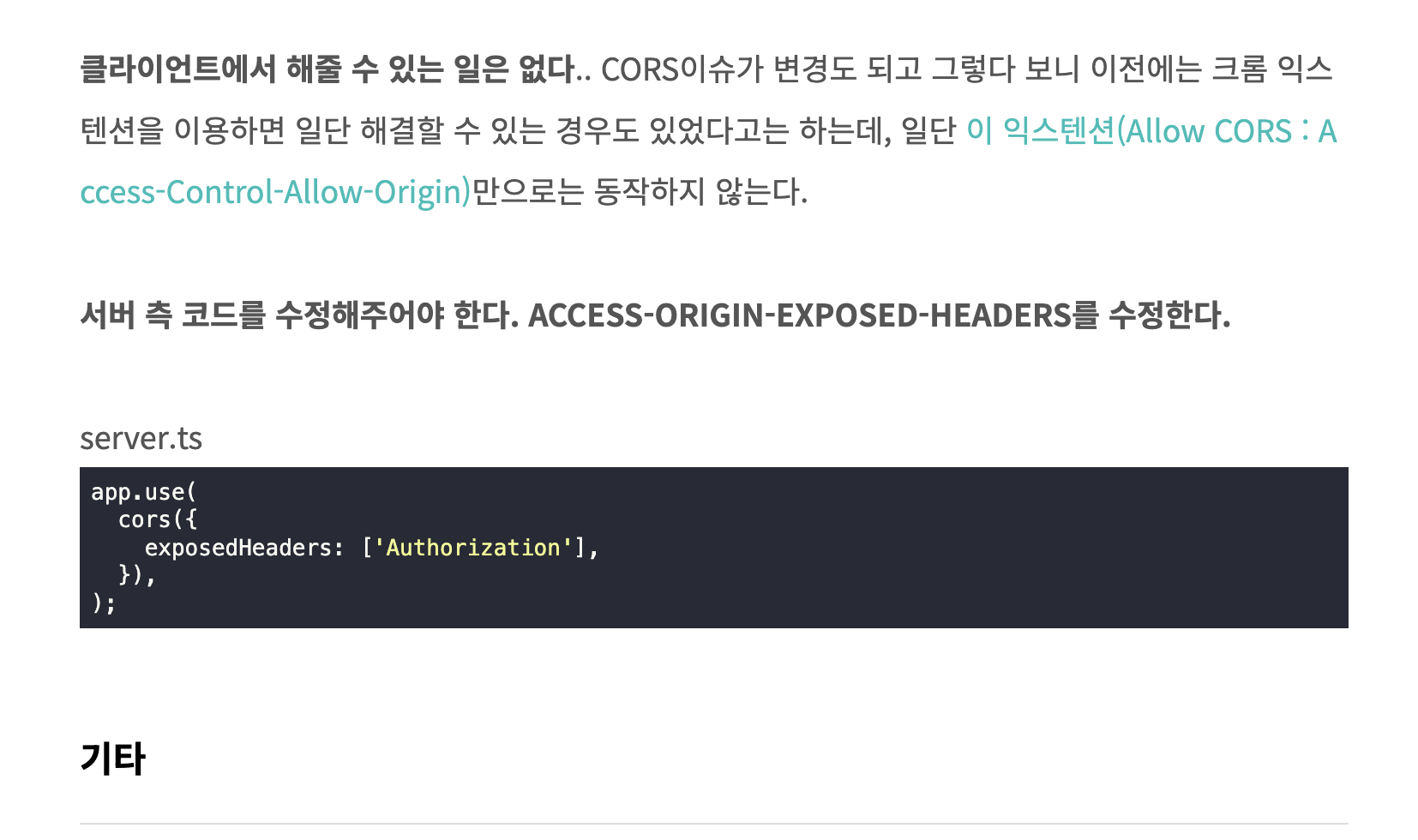
수업에서 API를 설계하며 만들어가는 실습을 스스로 해보는 과정을 겪고있다. 수업에서는 프론트단이 있다고 가정하고 Postman 프로그램을 이용해서 API를 호출해보지만 스스로 프론트단을 만들어보고 만들어진 프론트에서 요청을 보내보는 연습중이다. cors, header
19.프로그래머스 데브코스 43일차(Cookie,Session,JWT 간단정리)

로그인 방식에는 크게 3가지가 있다고 한다.Cookie(사실 브라우저의 저장소임), Session, JWT 이 세가지 방법에 대한 기초적인 개념을 정리해보자 딥한 내용은 실습과 앞으로의 수업을 통해 더욱 심화된 내용을 포스팅해보겠다내가만든쿠키~그런데 쿠키는 기본적으로
20.프로그래머스 데브코스 44일차(compile vs transpile)

멘토링시간에 면접질문에 대한 리스트를 받아볼 수 있었다.그 중 눈에 띄였던 compiler와 transpiler의 차이점에 대해 정리를 해보고자한다. 컴파일(compile)=> 한 언어로 작성된 코드를 다른 언어로 변환하는 것예를 들어서 C언어를 기계어로 옮기는 것이
21.프로그래머스 데브코스 70일차(Frontend 첫 시간)

프로그래밍의 원리를 먼저 알아보네?? 코드의 문법과 방법론이 아닌 내부 동작원리를 알아야 어떤 문제에 봉착했을 때 해결할 수 있는 힘이 생긴다. 그러니 기능 코드를 한번에 해석을 해서 실행할 수 있는 파일로 변환시켜줌 interpreter언어 -> 코드를 한 라인씩
22.프로그래머스 데브코스 70일차: 다시 Hoisting

호이스팅 포스팅은 벌써 4번째인가 쓰는 거 같은데 쓸 때마다 새롭게 무언가 알게된다. 텍스트로만 보았을때는"변수와 함수가 맨 위로 올라온 거 같은현상"이로 이해가 됐는데 프로그래밍을 공부 할 수록 깊이가 있는 현상임을 깨닫는다.그래서 회사의 단골면접질문인가?!자, 먼저
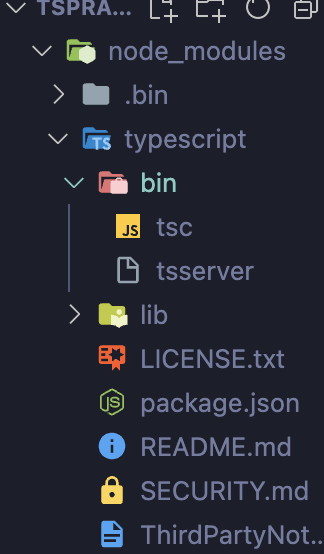
23.프로그래머스 데브코스: 타입스크립트

왜 타입스크립트를 사용할까?코드의 스케일이 커지면(여러사람들이 개발하면) 코드 관리가 힘들다.자바스크립트보다 버그를 줄일 수 있다.(타입을 작성해주니 애매한 코드들이 많이 걷어내진다.)유지보수가 쉽다.강력한 높은 퀄리티의 코드를 생산할 수 있다.타입스크립트 = 자바스크
24.프로그래머스 데브코스: Interface

함수의 타입을 명시해줄때의 예시를 한번보자. (저번 포스팅에서 했었음)이런식으로 함수의 반환내에서 사용하는 타입이 다양하면 이렇게 객체의 형태로 타입을 명시해줄 수 있다.즉 위코드는 객체를 Return하는 함수이고 Optional 즉, ?:로 해당 데이터 타입을 정의하
25.프로그래머스 데브코스: class, getter/setter

먼저 타입스크립트에서 class를 사용하는 법을 알아보자.자, 이렇게 하면 특별한 메소드가 없는 프로퍼티만 갖는 object를 생성할 수 있다.자 그럼 Class를 조금 더 세밀하게 봐보자이게뭘까?constructor는 생성자 라는 뜻이다.즉, 클래스 내에서 객체를 생
26.프로그래머스 데브코스: 리액트

리액트 리액트의 동작원리 리액트의 동작은 크게 4단계로 나누어져 진행된다. > 1. 초기랜더링 가상 DOM 변경 재조정 실제 DOM 업데이트 사실 리액트는 더블버퍼링과 비슷한 원리로 수행한다. 더블 버퍼링이란? 주로 컴퓨터 그래픽에서 사용되는 용어로 비디오
27.프로그래머스 데브코스:img는 Public에

설 연휴에 푹 쉬었으니 다시 공부 해보자ㅎㅎ필자는 img파일을 src폴더 안에 넣고 import를 하는 방식을 사용했었다.그런데 오늘 강사님께서 img는 보통 Public 파일에 넣는다고 하셨다.아하..! 필자의 코드에 이미지가 많이지는 일이 있을때 Import문이 너
28.프로그래머스 스프린트3

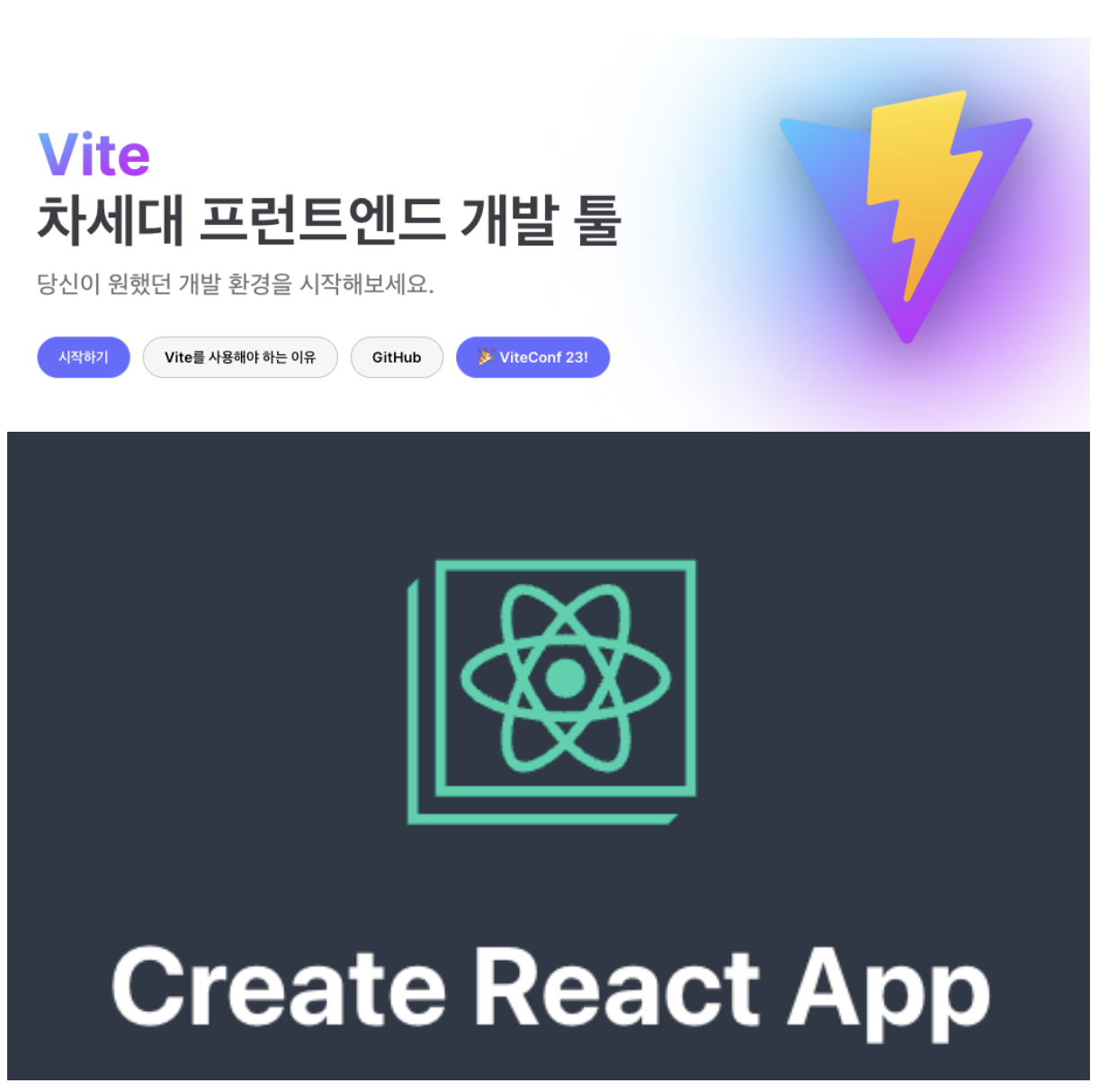
스프린트3가 시작되었다! 그 첫 시간은 리액트 앱을 생성하는 것 부터 시작이다.먼저, 가장 유명한 프로젝트 생성 방법인 CRA와 Vite를 비교해보자CRAReact팀이 추천하는 공식 보일러 플레이트빌드툴-webpack(made by node.js)express serv
29.프로그래머스 스프린트 3: 디렉토리 구조 분석

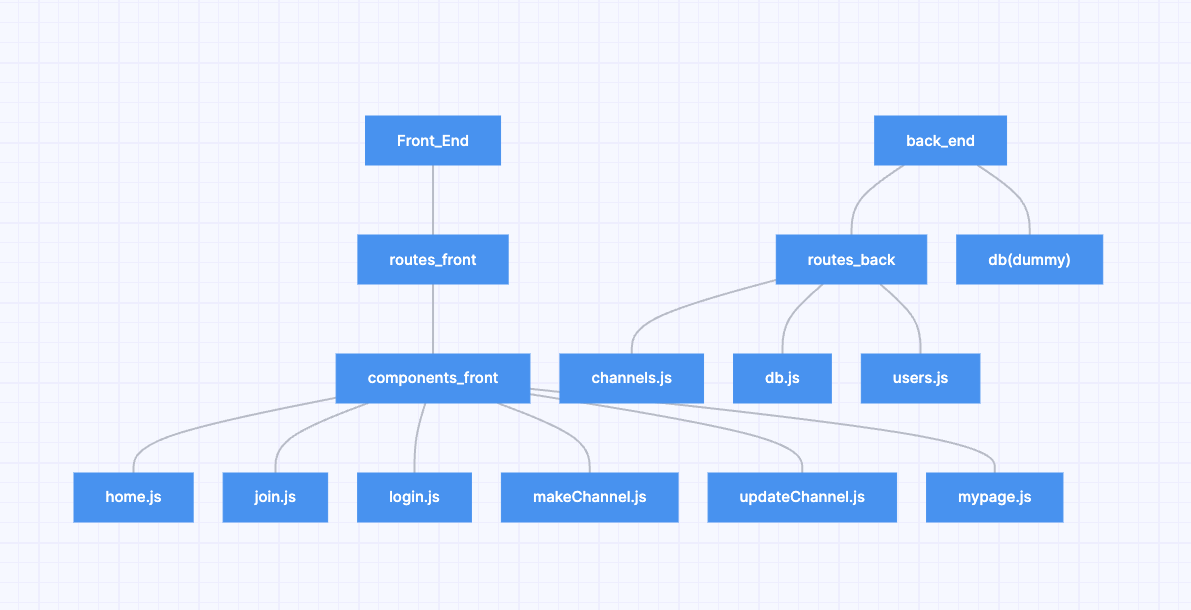
물론 모든 강사님이 좋았지만 스프린트3의 강사님은 좀 더 실무에 가까운 (필자에게는 조금 더 어려운,, 그렇지만 배울 게 좀 더 많은) 교육을 해주시고 계신다. 아, 실무를 안해봐서 실무에 가까운지는 잘 모르겠지만 뭔가 저렇게 코드를 짜면 유지보수에 용이하겠다는 생각
30.프로그래머스 스프린트: react-hook-form

필자는 스프린트3를 시작하며 아직 1주차 강의에 멈춰있다.부족한 점이 많아서인 이유도 있고 모르는 부분을 꼭 집고 넘어가고 싶어서이다.(그러려고 노력중)그 중 막혔던 부분은 React-Hook-Form이다.이 전에도 React 실습을 진행하며 사용을 해보았었다. 그런데
31.프로그래머스 스프린트3: query string

백엔드 코드를 작성한 후 다시 프론트엔드 강사님의 강의를 이어듣고있다.강의에서 query string을 통해 데이터를 제한하고 Theme(css)를 변경하고 또, 라우팅하는 경험을 할 수 있었다.그래서 그 과정을 정리하고자 한다! 우리는 백엔드 API를 개발할 때 qu
32.프로그래머스 팀프로젝트: 주제 설명 ✨

한 달간 팀 프로젝트를 수행하면서 잠시 글을 작성하는 시간을 갖지 못했다.이제 팀 프로젝트가 마무리 되면서 팀 프로젝트에서 배웠던 점과 그 과정을 작성해보자! 👍우리 ypg2조(이유는 아직까지 모른다)는 주제를 정할 때 다양한 의견을 나누었고 하나로 모아진 의견은 강
33.프로그래머스 팀프로젝트: 로그인✨

우리 조는 JWT를 사용하여 개발을 하기로 결정했다. 많은 이유가 있었지만 이를 선택한 이유는 1 . stateless2\. 간편한 클라이언트 인증3\. 수업에서 배운 점을 적용다른 팀원 분들은 아마 또 JWT를 선택한 이유가 더 있을 수 있다.선택 후 따로 이야기를
34.프로그래머스 팀프로젝트: 데이터페칭(query string)✨

필자가 맡은 기능 중 하나는 Lectures List를 불러와 화면에 렌더링하는 부분이 있었다.Lectures List는 백엔드단에서 Fake.js를 활용하여 만든 더미데이터였고 이를 클라이언트단에서 불러와야했다.ypg2조는 처음 기획을 할 때 인프런의 강의를 참고하였
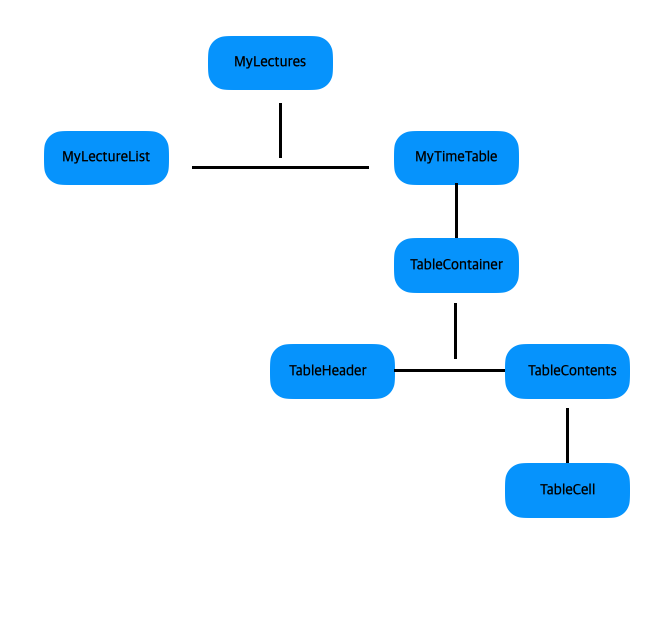
35.프로그래머스 팀프로젝트: Drag and Drop ✨

Drag and Drop은 팀 프로젝트 주제를 선정할 때 나온 아이디어이다.강의에 대한 스케줄링을 시간표를 이용한다면 더 나은 UI/UX를 위해 어떤 기능을 추가하면 좋을까고민을 했고 그 결과 우리 팀은 Drag and Drop을 통해 시간표의 수정/삭제를 구현하기로