
Branch (나뭇가지 🪵)
사실 4일차에 Branch에 대해 학습을 하였다.
이는 기본적인 개념만 먼저 학습을 하고 그 느낌을? 배우는 시간이었다.
Branch란 먼저 프로젝트를 복사해서 나누어 개발이 가능하게 한다.
이게 무슨 말이냐면 최종 version의 프로젝트의 상태가 있다면 해당 Version을 복사하여
(실제로 복사하는 것은 아니다!) 그 시점부터 가지 뻗어나가듯이 개발이 가능하다.
와닿지 않는다면 기능을 개발하는 개발자 입장에서 한번 설명을 해보겠다.
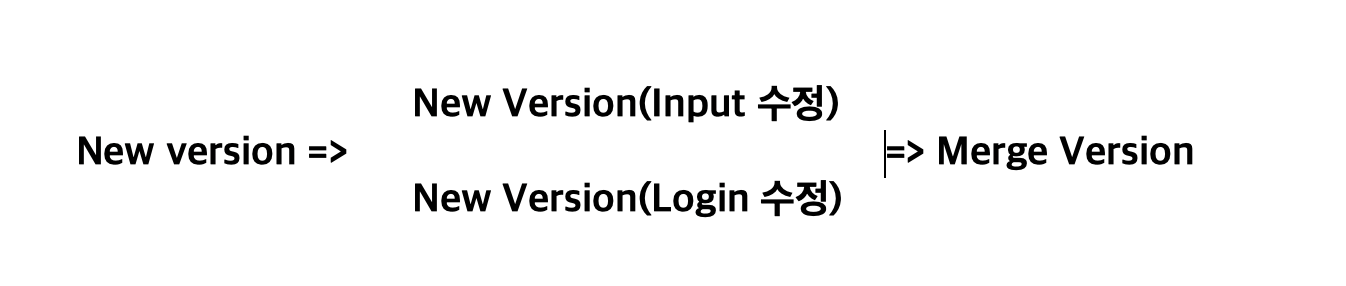
만약 우리가 Input과 Login을 수정하고자 한다고 가정해보자.
그럼 Input에 대한 커밋을 2일동안하고 또 갑자기 Login에 대한 수정 2일한다면 커밋이 뒤죽박죽된 git log를 살펴볼 수 있다.
그렇지 않고 Input은 Input 만의 Version을 관리하고
Login은 Login만의 Version을 관리한다면 어떨까?
더 깔끔하게 개발이 가능하지 않을까?
결국 나중엔 합치면 된다. 이를 Merge라고한다.
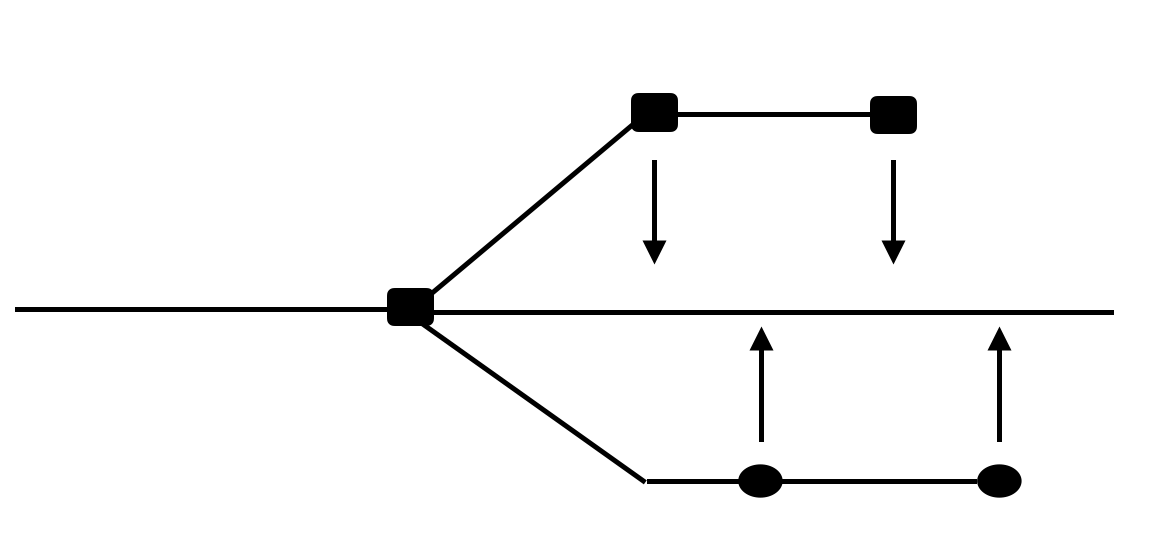
아래 그림과 같다.

느낌을 알았으니 Branch를 만드는 과정을 알아보자
먼저 Branch는 따로 건들지 않는 이상 처음은 Main Branch에 존재한다.
즉 이 Main Branch에서 가지들을 만들어 최종 버전을 복사해서 가지뻗기식의 개발이 가능하다.
자, 먼저 내 local 컴퓨터에 몇개의 branch가 있는지 먼저 확인해보자
아!
git의 Branch와 github의 Branch는 각각이다👣
자 먼저 내 컴퓨터 안의 Branch를 확인해보자

git status를 통해 현재 Branch가 어디를 향하고 있는지를 보니 main Branch임을 볼 수 있다.
그 다음
git branch를 통해 branch가 몇개나 있는지 볼 수 있다
보면 dev, main이라는 branch가 있고 *를 가지고 있는 main은 현재 내가 어떤 branch에 있는지 표시해준다.
branch 만들기
git branch 브랜치네임굉장히 쉽다 ㅎㅎ
git branch에 원하는 브랜치 이름을 작성해주면 브랜치가 생성이 된다.

branch 중 another를 생성한 모습을 확인할 수 있다.
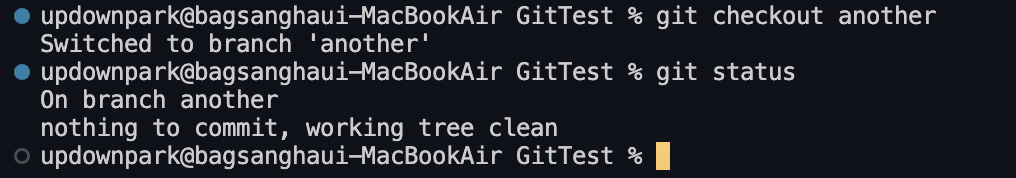
branch 이동
branch를 생성했다면 이제 이동할 수 있어야 한다.
branch checkout 브랜치네임이를 통해 branch를 이동해 개발을 이어갈 수 있다.

이때 중요한 점은 Branch를 생성한다면 해당 가장 최신의 Version을 그대로 가져온다는 점이다.

Branch를 왜 사용할까 👀
Branch를 왜 사용하는지 사실 감이 제대로 안왔다.
직접 실습도 해보고 남은 강의들을 소화하면서 그 이유를 좀 더 알 수 있게 됐다.
가장 큰 이유는
협업을 위해서
라고 생각이든다. Branch를 나누게 되면 개발자간 협업에 더 이로움을 가져다 준다.
Branch를 나눠 본인이 맡은 기능을 Branch로 나누어 개발하게 되면 깔끔하게 중복을 최대한 피해서
개발을 할 수 있다.
물론 중복은 발생할 수 있다. (Merge의 과정에서) 하지만 이번 Git수업에서 해당 Merge에서 중복이 일어났을 때
파훼법도 배울 수 있었다. 😁
그리고 좀 더 기능별로 나눠서 Branch를 사용하는 이유를 파악해보면 다음과 같다.
- 기능 개발
- 해당 기능을 나누어서 개발하게 되면 Branch를 이용해 워크 플로우를 짤 수 있다.
- 출시 준비
- 출시 준비에 앞서 해당 베타 버전을 개발하는 용도로 사용할 수 있다.
- 긴급 수정
- 서비스 후 사용중에 긴급 수정사항 (hotfix)가 발생하면 해당 branch를 사용할 수 있다.
좀 더 세밀하게 살펴보자
기능 개발 🧩
자, 만약 개발자 A가 login을 담당하고 개발자 B가 board를 담당한다고 예를 들어보자
그럼 branch를 main에서 login과 board로 나누어 개발이 가능하다.
그리고 최종적으로 main으로 merge하게 되면 하나의 온전한Web을 개발할 수 있는 것이다.
feature/login
feature/board출시 준비 🧩
게임을 예로 들어서 1.2v을 서비스하기전에 branch를 만들어 1.2.1v, 1.2.2v등을 감안하여 최종적으로 1.2 버전을 출시 할 수 있도록 돕는다.
release-1.3
release-1.4긴급 수정 🧩
뭔가 멋있는 부분같다. 물론 이 긴급 수정을 하게되는 일이 없을 수록 좋겠지만 그럼에도 뭔가 비상상황에 대처하는
개발자의 모습은 뭔가 멋있는 거 같다. 아무튼 이러한 긴급한 버그가 발생하게 되면
"hot fix"라는 이름의 branch를 만들어 오류를 수정 후 다시 릴리즈 한다.
hotfix - 1.2.1실습을 통한 Branch 익히기 🍳
직접 해보는게 가장 좋다.
git과 친해져보자!
나의 가정음 다음과 같다.
먼저 개발자 1이 Login을 담당할 것이고
개발자 2는 board를 담당할 것이다.
이때 각각 login, board branch를 만들어 서로 관리한 후 merge까지 해보자

commit 수는 무시해도 괜찮다. 이미 많은 연습이 쌓인..commit이지 이제 commit이 1개라고 생각하자

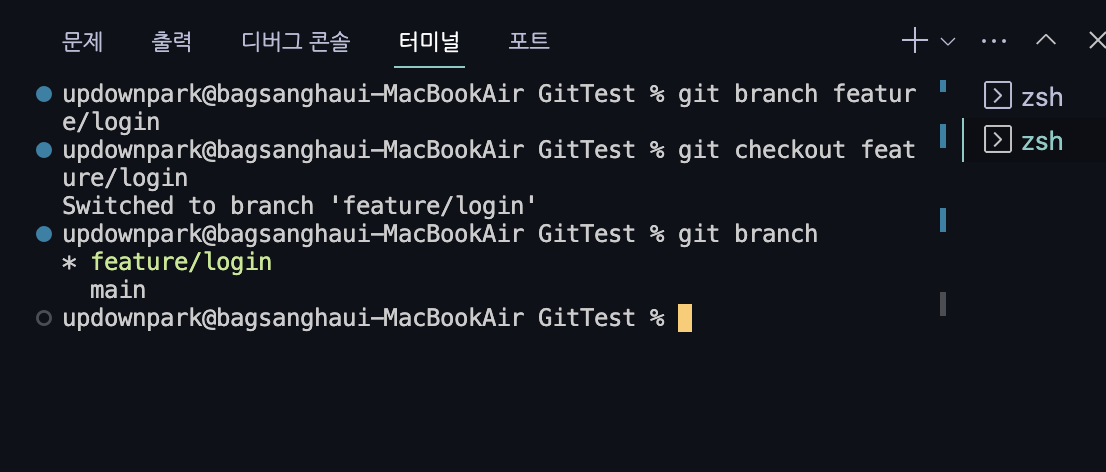
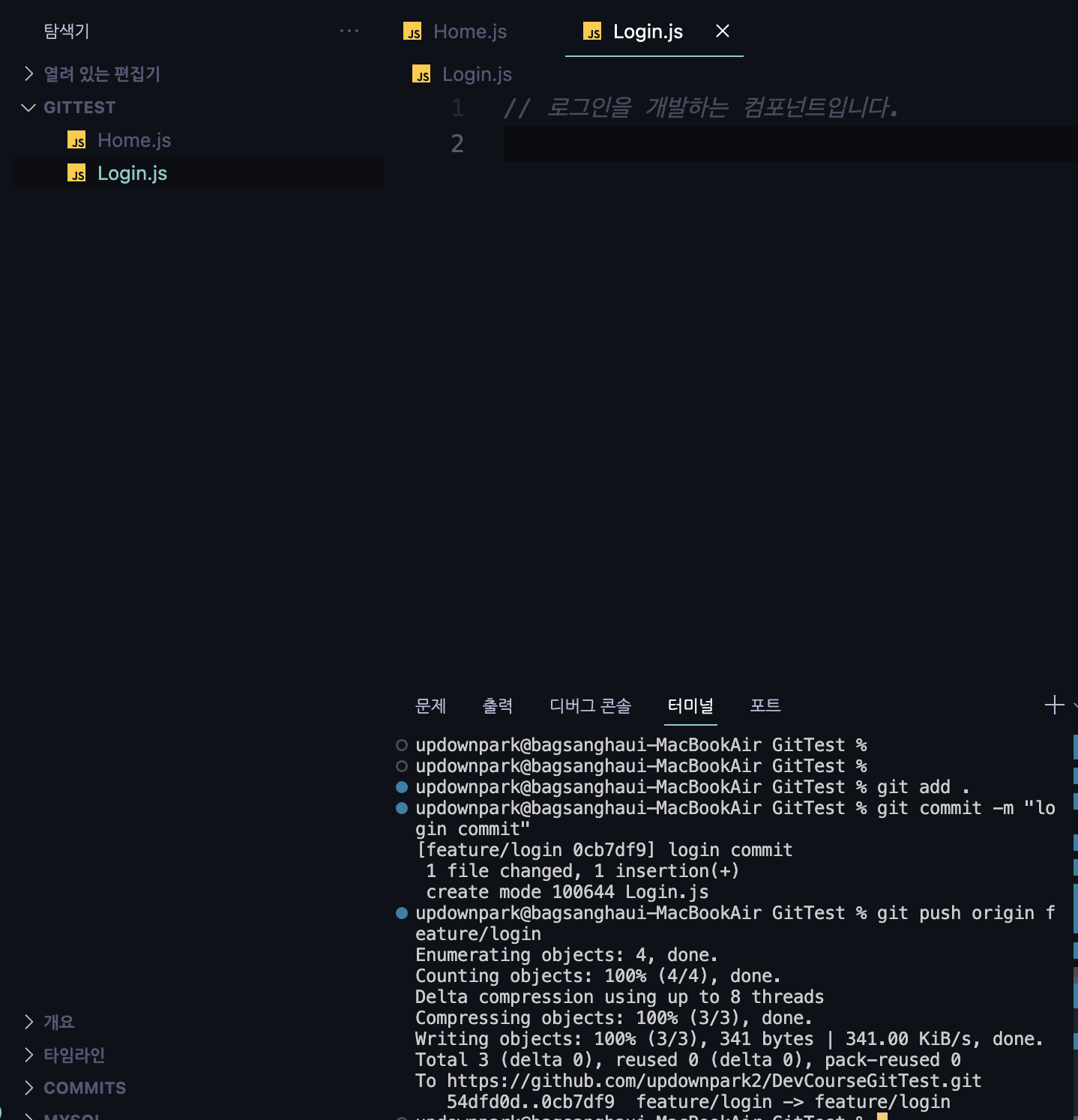
자, 개발자 1의 터미널을 보면 CLI를 통해 git branch feature/login
을 생성한 것을 볼 수 있다. 여기서 이제 git branch -r 을 통해 github의 branch를 알아볼 수 있다.

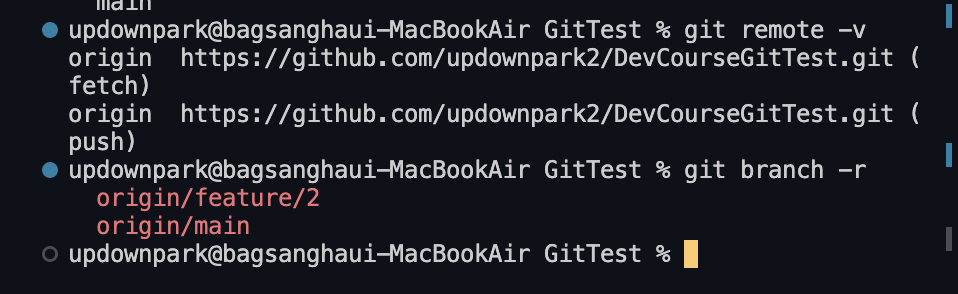
git remote -v를 통해 git이 github와 연결이 잘 되어있는지를 확인하고 그 후 연결이 되어 있으니 이제 github의 branch를 살펴보자
git branch -r근데 결과는 ?? feature/2??
사실 실습을 계속해서 하면서 이전의 github의 branch를 동기화하지 않았다.
동기화?? git의 branch github의 branch?
Git branch와 GitHub의 branch는 각각 🤼
그냥 Version에 대한 관리도 그렇고 Branch도 그렇고 Git 과 Github는 서로 업로드하지 않는 이상 각각이다.
git의 branch는 방금전에 feature/login 으로 만들어 줬지만 GitHub는 Branch를 아직 만들어주지 않았다.
그럼 저기 위에 있는 feature/2 는뭐냐? 라고 물을 수 있다.
이는 필자가 실습을 하고 지웠지만 Branch의 동기화를 하지 않은 상태이다.
Branch의 동기화 ❓
자, GitHub의 Branch가 있었다가 삭제했다면 Git에서 그 사실을 알아 차릴수있을까?(자동으로?)
아니다 이미 한번 GitHub에 대한 Branch 정보를 가지고 있게된다. 그렇기 때문에 GitHub의 Branch에 변경이 생긴다면 이를 동기화 시켜주어야한다.
주의할점은 Git의 Branch가 아닌 GitHub의 Branch를 Git에서 알아본다는 의미이다.
자, 그 명령어는
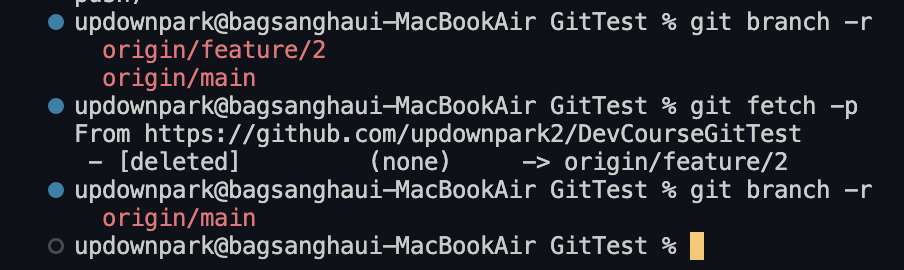
git fetch -p이다 그럼 한번 해당 명령어를 작성해보자 .


그렇게 작성하고 나니 feature/2가 삭제가 된것을 알 수 있다.
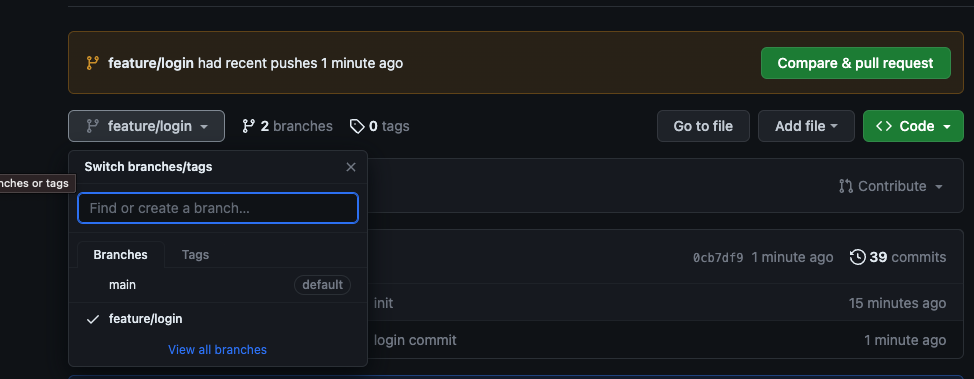
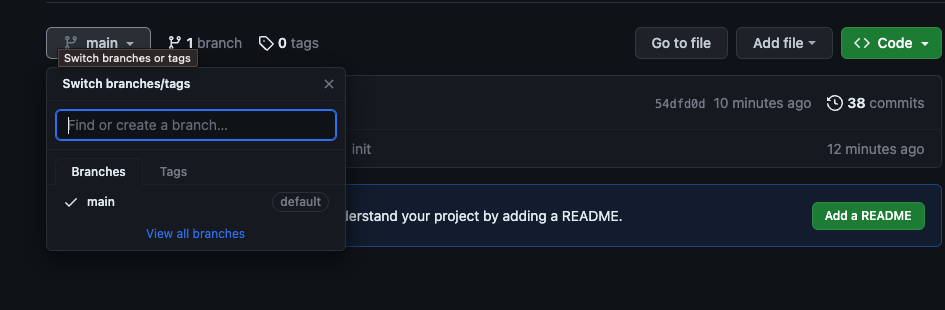
그럼 이제 GitHub에서 Branch를 생성해보자.

그냥 해당 탭에서 만들면된다!
다시 실습으로 😁

자 해당github의 branch에 잘 업로드가 되었는지 확인해보자

잘 됐다. 원하는 branch에 원하는 개발을 한 결과값을 업로드할 수 있게되었다 main에 직접 개발하는 것이 아닌
feature/login Branch에서 해당 개발을 이어나갔다.
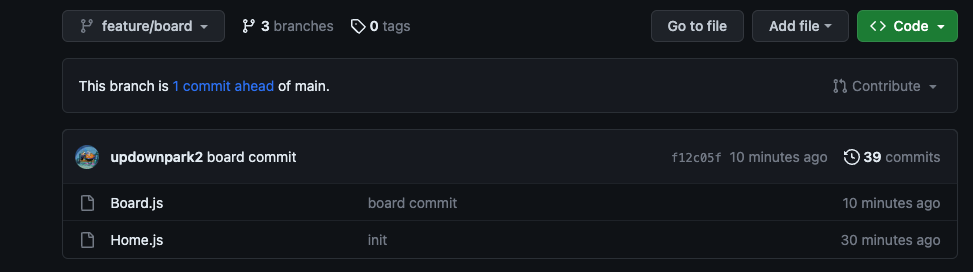
그럼 다음과 같은 방법으로 feature/board branch에서 개발을 이어나가는 시뮬레이션을 해보겠다.

다음과 같이 feature/board가 만들어질 수 있다.
이렇게 협업을 하는거구나!! 싶다
사실 팀프로젝트에 자신이 없었던 이유는 이러한 Version 관리 툴에 익숙치않아서 그게 많이 두려웠던 거 같다.🥲 이제 한단계 더 나아간 느낌이 든다.
이제 각 브랜치 전략을 알아보자 (사실 이미 알고있을지도)
그 후 merge를 해보고
그리고 직접 충돌을 일으켜 이를 해결하는 과정을 배워보자
깃 브랜치 전략 🧐
깃 브랜치가 전략을 왜 알아야할까?
사실 브랜치를 어떻게 짜나갈지를 고려하는 것은 협업의 방향성을 정하는 것과 같다.
이는 어떻게 워크 플로우를 짤거냐는 의미와 동일하다
깃 브랜치 전략으로는 크게 2가지가 있다.
- fast-forward
- 3-way
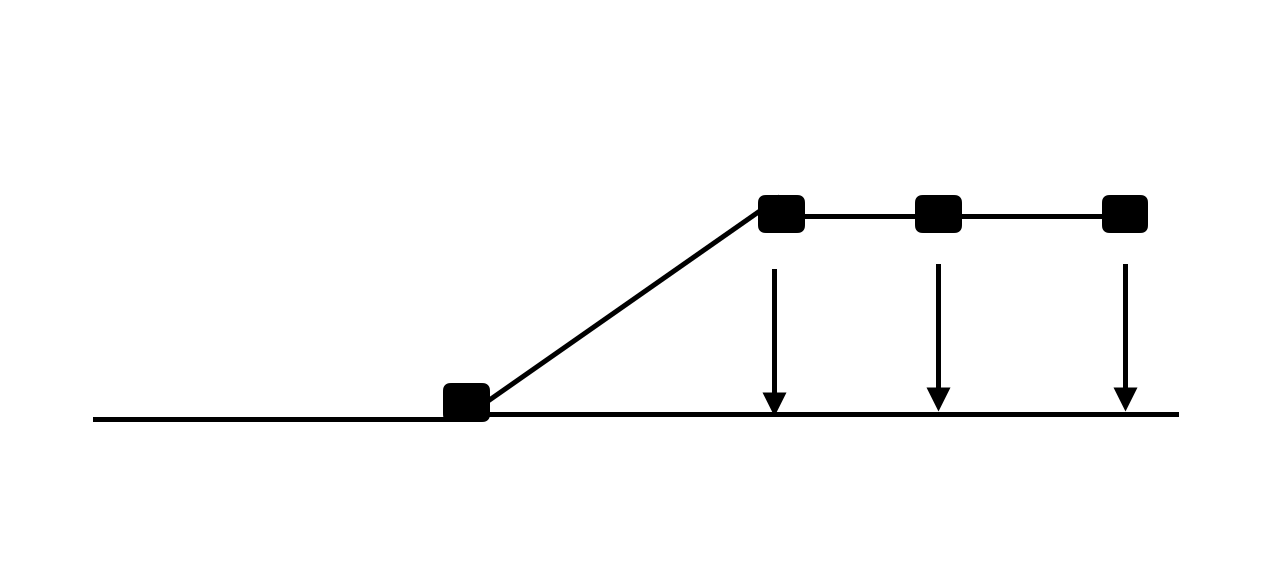
fast-forward
A개발자와 B개발자가 있을 때 A개발자가 Main에서 Branchg 하나를 생성해 개발을 하는동안
B개발자는 아무것도 하지 않는 것이다. A개발자가 원하는 개발을 마치고 merge를 하게되면
Main은 아무 수정사항이 없기 때문에 그대로 A개발자가 개발한 Commit 내역을 가져와
Main에 이어붙이게 된다.

다음과 같이 이해할 수 있다.
3-way
A개발자와 B개발자가 있을 때 A가 project1 을 맡고 B가 project2를 맡아 최종적으로 project_V
를 만든다고 할때 main branch에서 각각 A,B가 branch를 생성하여 각자 개발을 한 후 최종적으로 main에 merge하는 방법을 말한다.
그럼 결과적으로 굉장히 효율적으로 높은 개발능력을 보일 수 있다. 하지만 Main에 merge를 할 때 충돌의 위험이 있을 수 있다.

다음과 같이 이해할 수 있다.
Merge 🙌🏻
드디어 ! 대망의 LastDance Merge이다! 마지막 단계니 집중해보자
개발자들은 기본적으로 보통 3-way의 브랜치 전략을 선택한다고한다.(그게 가장 좋아보인다ㅎ)
그럼 일단 실습을 통해 알아보자 어떻게 merge를 하는걸까????
사실 Branch를 나눈것은 Merge를 하기위해 나눈것이라 봐도된다.
결국 합쳐야하니까!
자 이제 합쳐보자
합치려면 먼저 Pull request를 해야한다.
pull request 🙏🏻
Pull request를 해야 merge 할 수 있다.
pull request는 병합을 해주는 입장해서 당겨주는 걸 요청한다.
즉, 나 병합가능해? 를 물어보는 것과 같다.
이때 병합을 하면서 해당 병합하는 기능에 대한 메세지를 작성할 수 있는데 이것은 꽤 중요하다.
실습으로알아보자

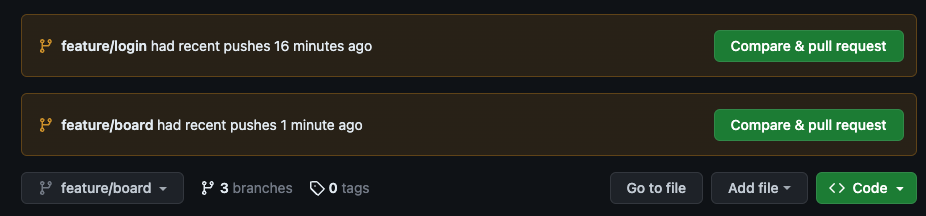
이렇게 branch를 github에 생성하고 git에서 push origin branch name을 하면 이제 pull request할 것인지를 똑똑한 github가 물어봐준다.
그럼 이제 merge가 가능한지 compare & pull request를 해보자

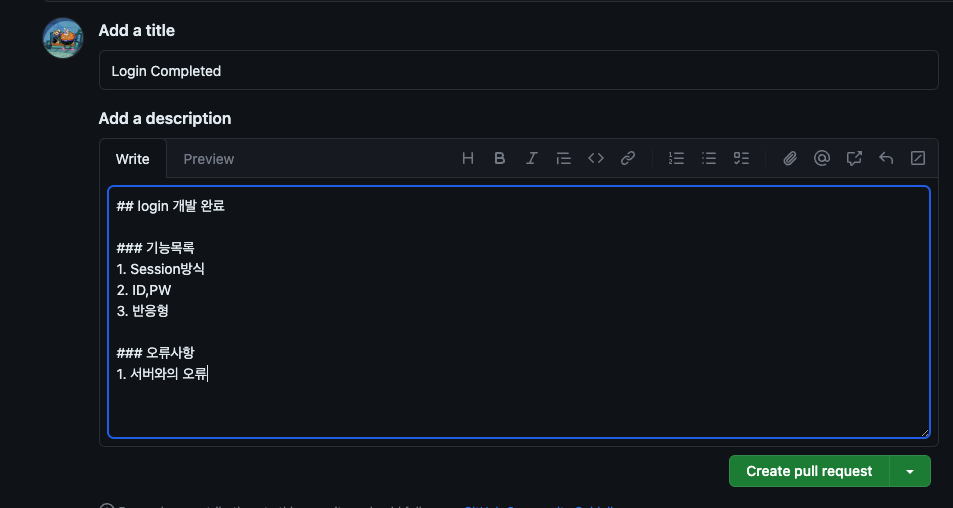
그럼 다음과 같은 messege창이 나오게되는데 이를 꼭 신경써서 작성하자.
이는 개발을 함께하는 팀원들이 같이 보고 merge의 정체성을 파악할 수 있기 떄문에 항상 신경을 써주어야한다.

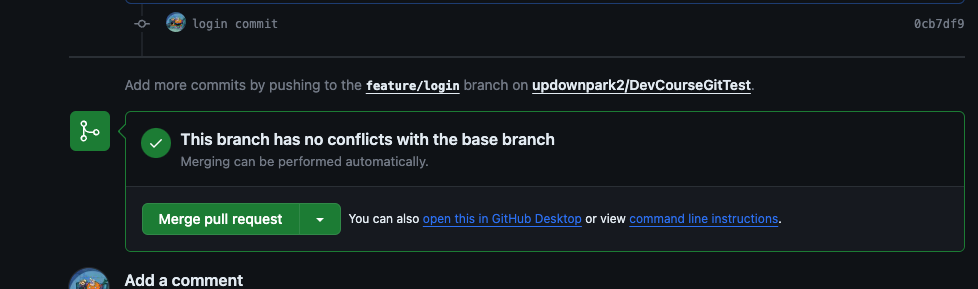
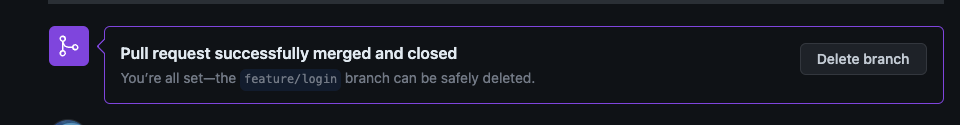
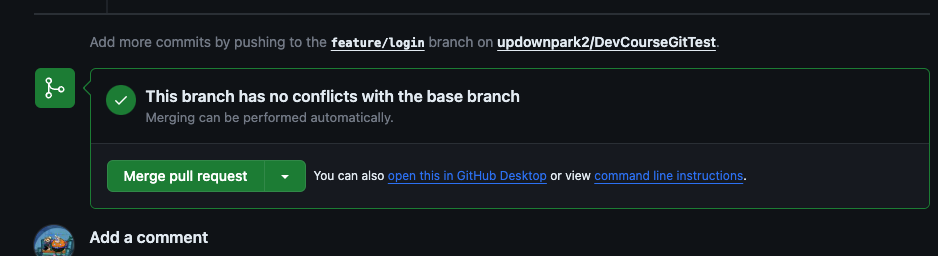
그리고 다음과 같이 Pull request를 하게되면 아래에 합격시에 Merge pull request라고 나온다.
그럼 이를 클릭하면 이제 ?? Merge가 되지않을까?

성공적으로 Merge 됐다고 한다. 그리고 delete branch가 보인다면 꼭 누르자
Merge한 후에는 Github의 branch든 git의 branch든 모두 제거해주어야한다.

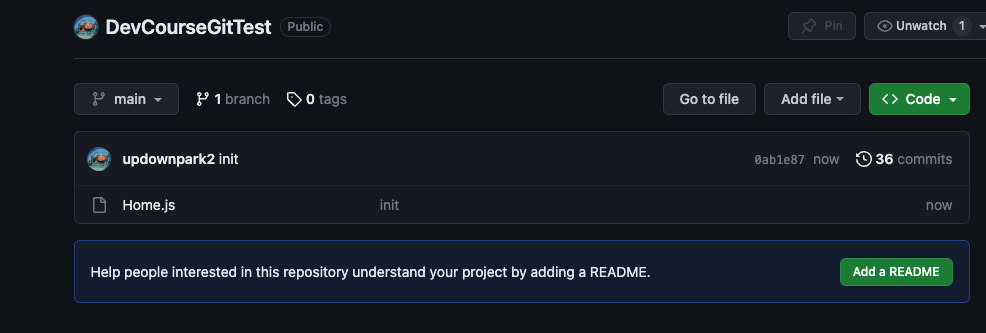
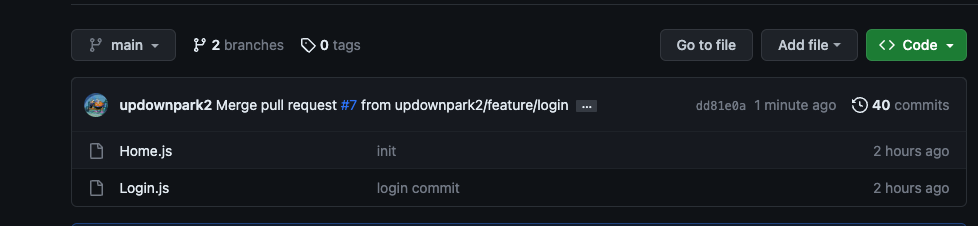
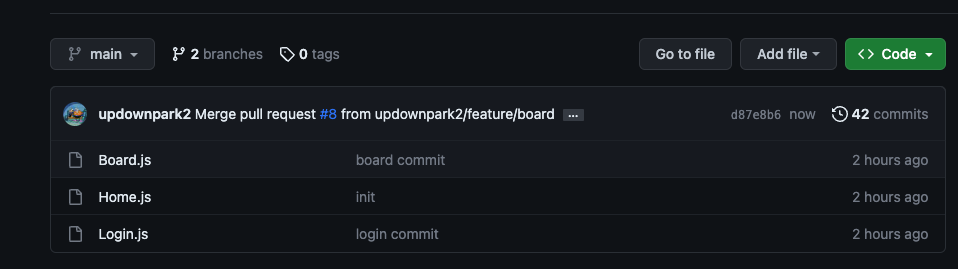
이제 main branch에서 login에 대한 commit을 볼 수있고 또, branch도 하나줄어들어있음을 알 수 있다.
신기하다..재밌다
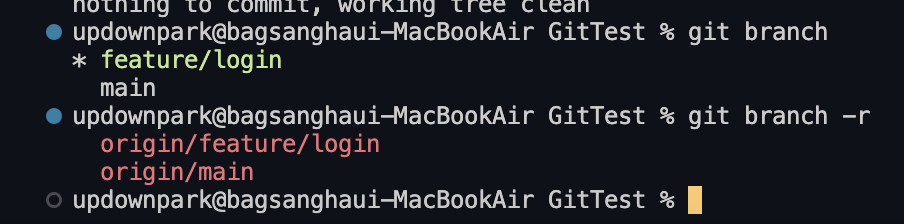
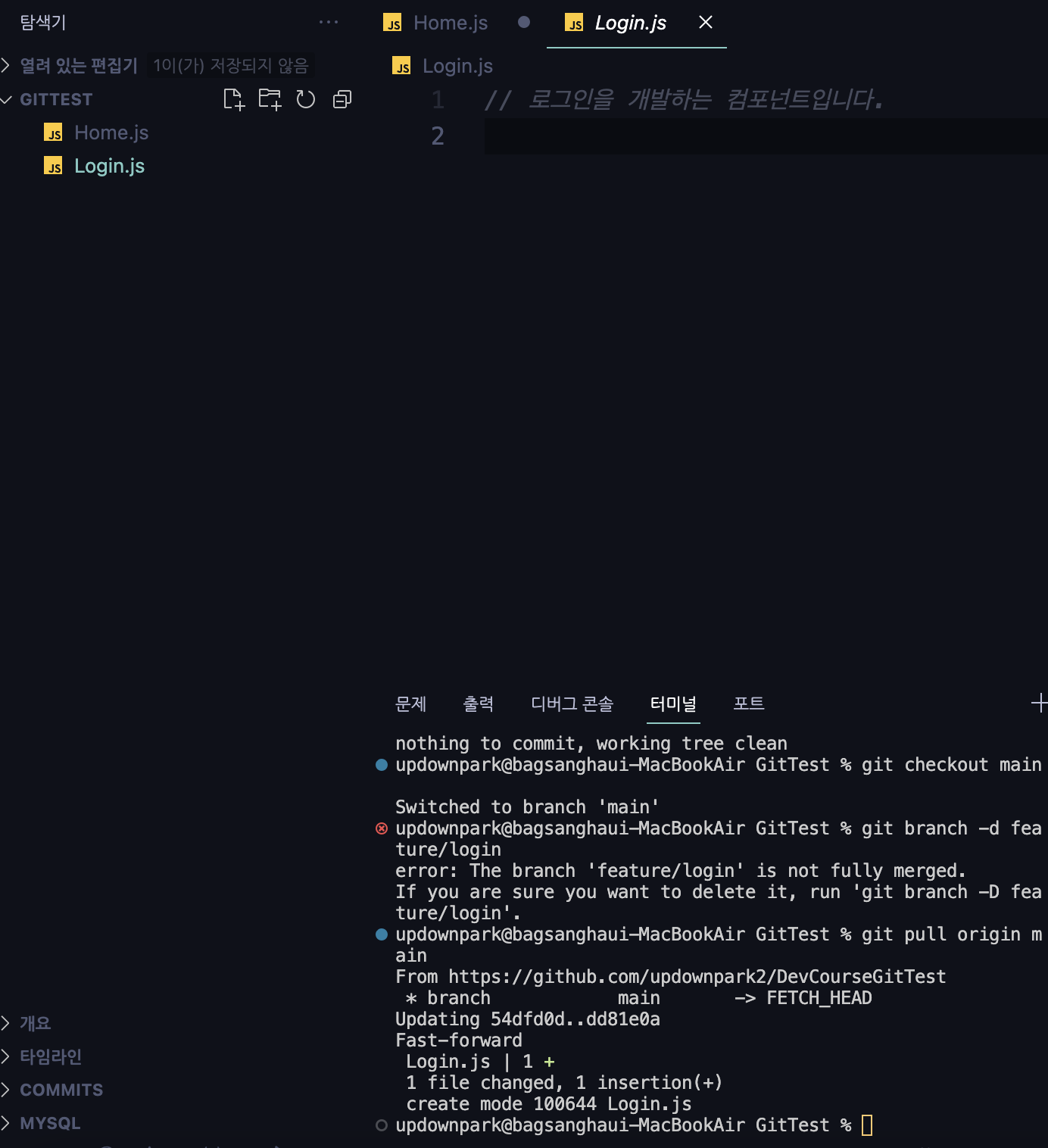
자 이제 나머지 board도 merge하기전에 vscode에서 git의 상태를 한번 봐보자

엇?? git의 branch는 아직 삭제를 안했으니 그럴 수 있는데 왜 git과 연결된 github의 branch가 아직 login이 존재하나??
왜냐하면 아까 말했던 점과 같이 아직 branch간 동기화가 안되었기 때문이다.
git fetch -p 명령어를 입력하면 해당 branch가 삭제되었음을 알 수 있다.
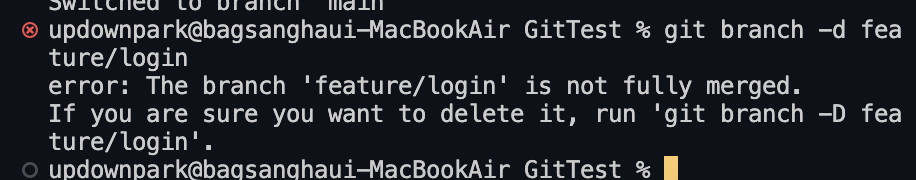
삭제 후에 이제 git의 branch인 feature/login을 삭제해보자

그런데 오류가 발생한다. 왜냐하면 아직 git은 merge가 된 상태를 받아오지 않았다.
항상 merge를 했다면 해당 main에서 pull을 해서 업데이트된 깃허브의 코드를 받아오자.

아주 삭제가 잘 된 모습이다. 이렇게 login에 대한 파일을 받아올 수 있었다.
자 이제 나머지 board까지 merge해보겠다!

자 모두 잘가져왔다. 이렇게 모든 개발자분들이 개발한 컴포넌트들이 하나로 모여 멋진 웹사이트가 탄생한다.
지금이라도 이 과정을 제대로 이해할 수 있어서 참 감사하다!!
이제 merge를 강제로 충돌하게해 그 해결과정을 살펴보자
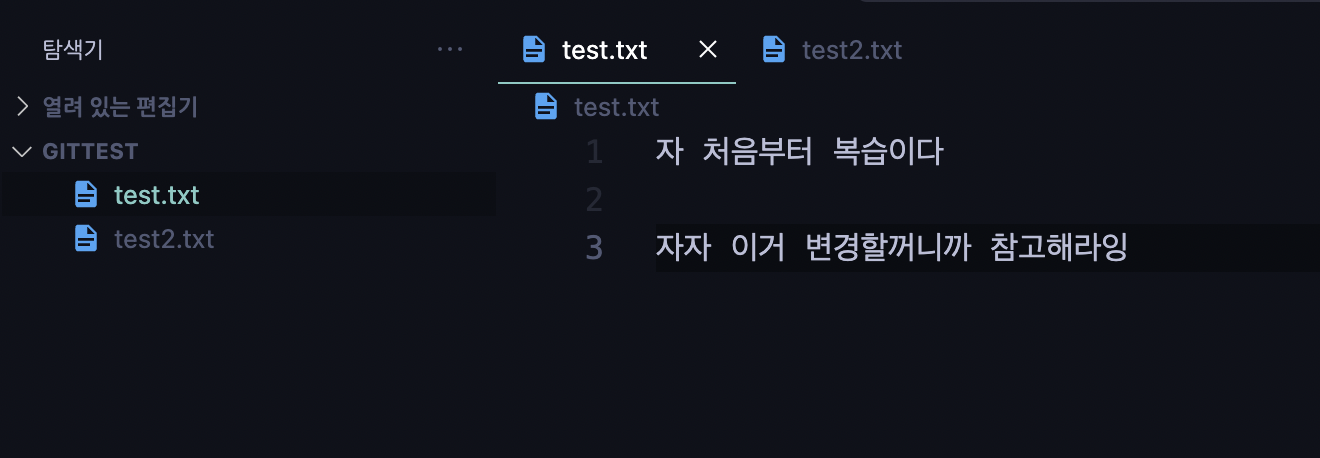
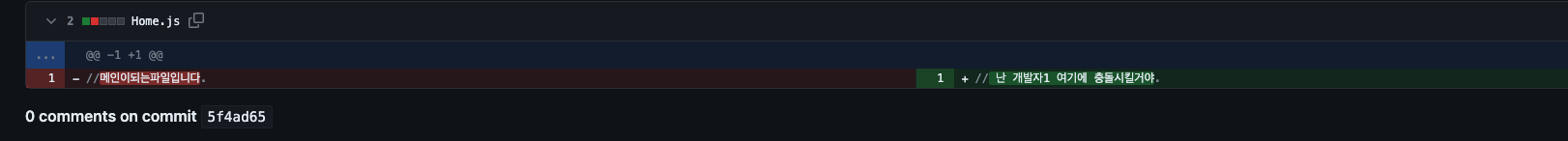
먼저 Home.js에 각각 공동의 수정본을 만들어 충돌시켜보겠다.
Merge 충돌시키기 💥
먼저 merge를 할건데
feature/login branch에서는 동일한 주석위치에 내가 충돌시킨다는 메시지를 담고
feature/board branch에서는 동일한 위치에 아니야 내가 출돌시킬거야 라는 메세지를 담아서 merge
해보겠다!

일단 main과 feature/login branch에서는 문제없이 merge가 가능하다는 메세지가 보인다.
이는 당연하다 왜냐하면 main에 있는 삭제하고 새롭게 작성한 commit내용을 합치는 것이기 때문이다.

다음과 같이 수정이 되면서 merge가 되었다.
그럼 이제 board까지 merge를 해보면서 최종적으로 하나의 main이 도출되도록 해보자

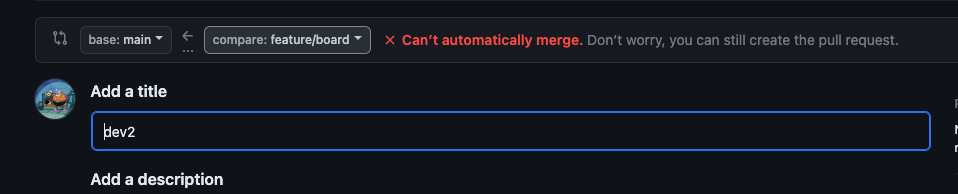
바로 개발자2의 branch에서는 불가능하다는 내용이 나온다.
하지만 pull request는 가능하니, 일단 PR을 해보자!


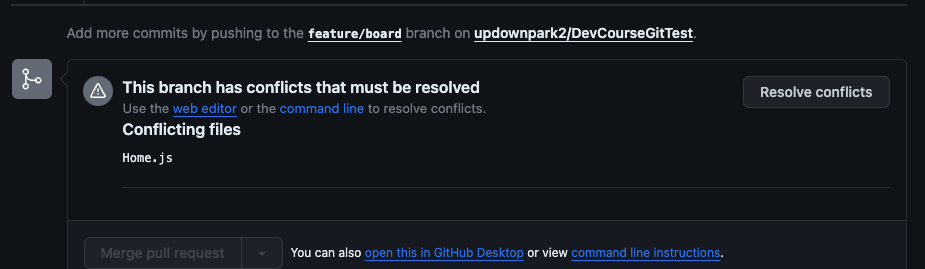
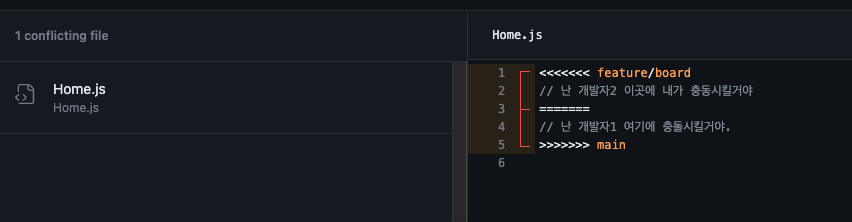
다음과 같은 메세지가 나타나고 Resolve conflicts를 클릭하면 해당 부딪힌 부분을 전부 볼수있다.
굉장히 스마트하다..

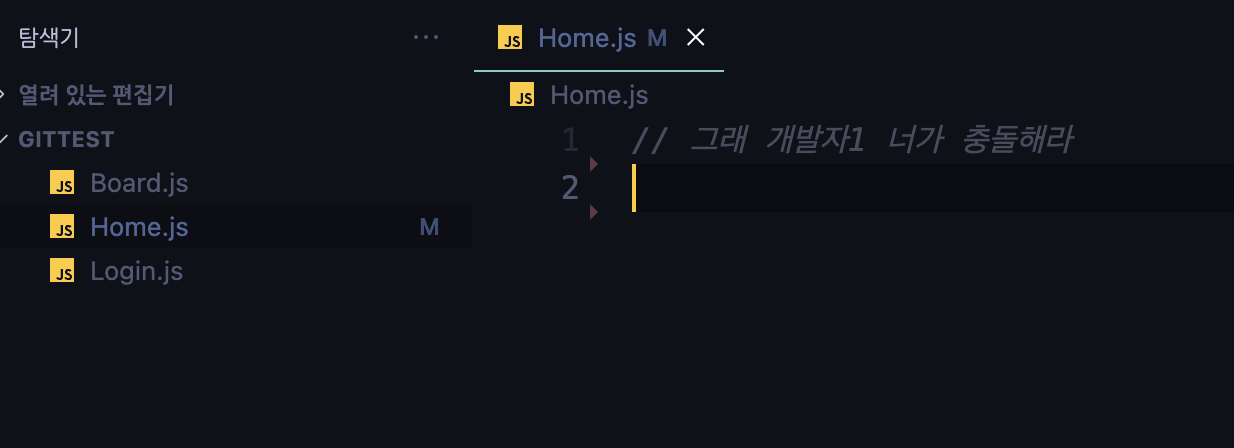
이 부분을

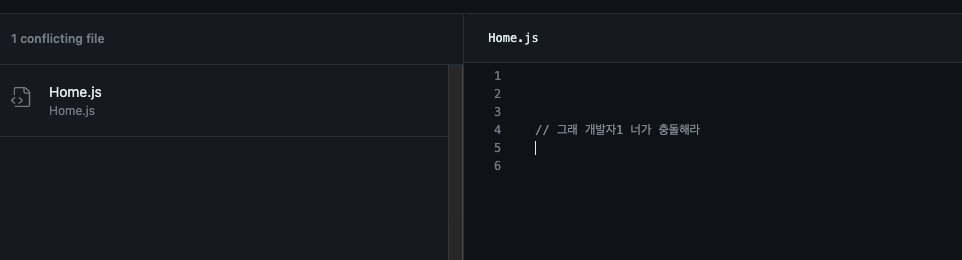
이렇게 바꿔주면 mark resolve라는 버튼이 활성화되고 commit이 가능해진다.

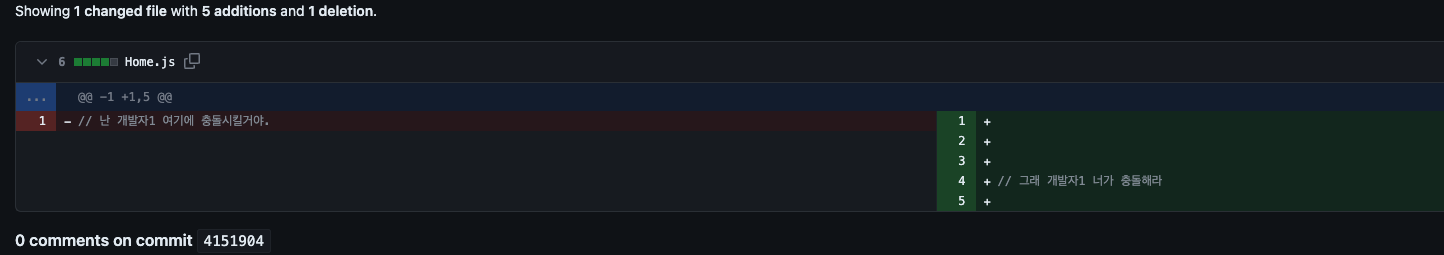
최종적으로 다음과 같이 commit이 되었다.. 대박이다..
이렇게하는거구나
충돌이 있더라도 일단 PR을 하고 그 안에서 코드를 보며 해결하면 되는 문제였다!!!
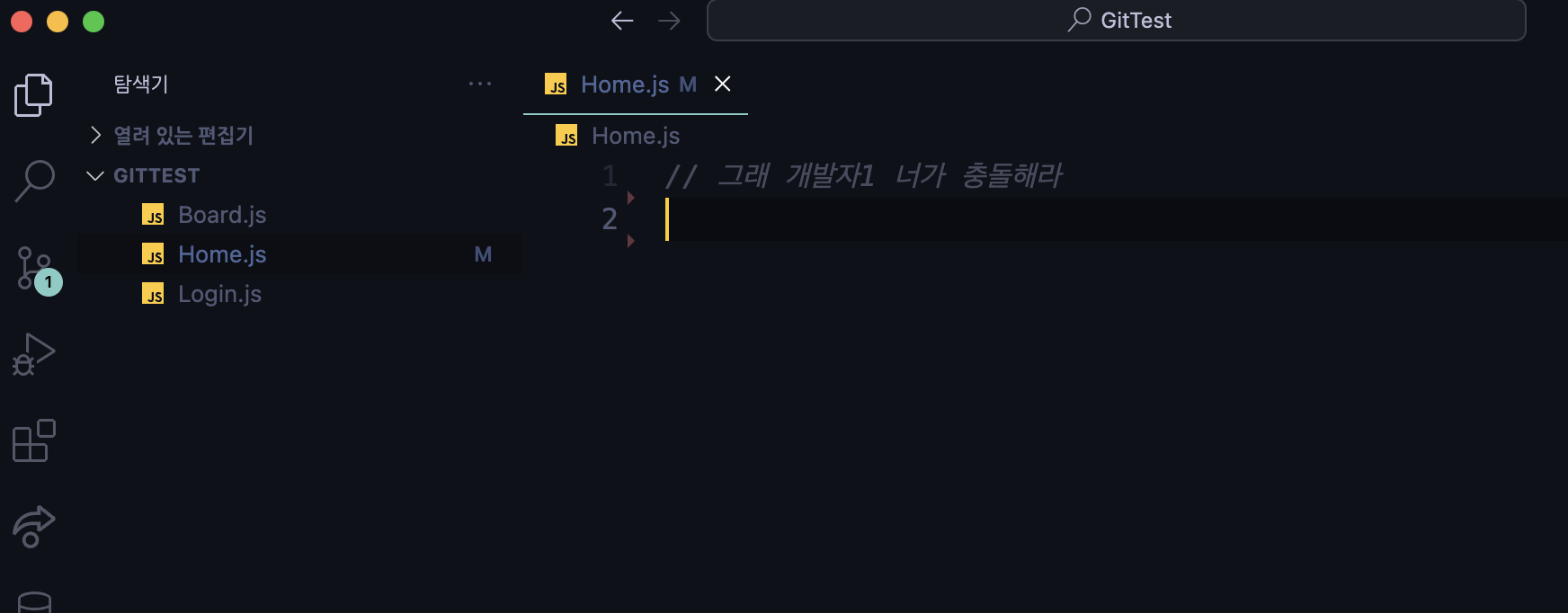
다시 vscode로 가서 동기화 후 pull해서 main branch를 받아오자

키야!!!!
이제 Git에 자신이 생겼다
본격적으론 팀프로젝트를 하면서 사용해야 제대로 익혀지겠지만 CLI의 매력과 Git, Github의 매력을 정말 알 수 있는 계기가 되었다.
이제 Github Desktop을 쓰지 않아도 편리하게 commit을 관리할 수 있을 거 같다는 자신이 생긴다.
물론 또 Git과 싸워야할 일이 생기겠지만 그럴 때도 차분하게 해결해보자
병합이란
브랜치를 생성한다는건 “협업”을 위한 것
그래서 우리는 주로 브랜치 병합을 “깃허브”에서 한다.
1. Main 브랜치 보호
2. 추가 브랜치를 main 브랜치 방향으로 병합시켜줘!!(Pull Request)(PR 메세지 신경)
3. 충돌 일어나나? 자동으로 확인을 해준다.
4. OK? 그럼 merge가능
5. Branch 삭제(git, github 둘다)
