타입스크립트 🎯
왜 타입스크립트를 사용할까?
- 코드의 스케일이 커지면(여러사람들이 개발하면) 코드 관리가 힘들다.
- 자바스크립트보다 버그를 줄일 수 있다.(타입을 작성해주니 애매한 코드들이 많이 걷어내진다.)
- 유지보수가 쉽다.
- 강력한 높은 퀄리티의 코드를 생산할 수 있다.
타입스크립트 = 자바스크립트 + 타입체크
즉, 타입스크립트가 더 큰 범위이다. 타입스크립트))))자바스크립트
데이터 타입 체크 🎯
자바스크립트의 변수는 종이컵과 같다.
즉, 매번 들여다 봐야 그 타입을 알 수 있다.
그런데 타입스크립트의 변수는 PET병과 같다.
내용물이 명확하게 표시되어 그 타입을 알 수 있다.
function plus(a,b){
return a+b;
}
console.log(plus("1","2"))
//12출력function plus(a:number,b:number){
return a+b;
console.log(plus("1","2"))
//에러출력
}위 두 코드 중 어떤 코드가 더 좋아보이나?
1번 코드는 타입을 명시해주지않았고
2번 코드는 타입을 명시해주었다.
Plus라는 함수는 숫자를 더하는 함수라면
1번 함수는 사실 잘못된 연산인데도 에러가 발생하지 않는다.
그런데 2번 함수는 잘못된 연산임을 알아차리고 에러가 발생하게된다.
데이터 타입을 표기하면 좋은점 🧐
- 객체지향프로그래밍의 특성을 지원한다.
- 클래스,인터페이스 등 객체 지향의 프로그래밍 특성을 지원한다.
- 객체지향프로그래밍 특성을 이해한다면 타입스크립트 이해가 쉽다.
- 타입스크립트를 이해하면 자바스크립트 객체지향코드를 이해할 수 있다.
타입스크립트 설치 방법 🧐
npm i typescript
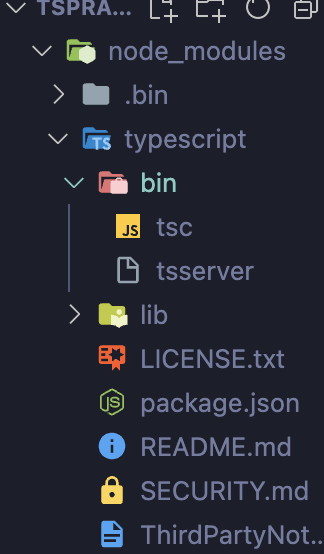
이는 결국 타입스크립트를 자바스크립트로 변환시켜주는 컴파일러를 다운받은 것과 같다.

이제 다음과 같이 tsc라는 TypeScriptCompiler를 사용할 수 있게 되었다.야호
컴파일러는 바벨아닌가 🧐
tsc, TypeScriptCompiler는 개발단계의 컴파일러
babel, 빌드단계에서의 컴파일러
즉, Tsc덕분에 우리는 개발단계에서 타입에 맞지 않는 코드들을 알아차릴 수 있다.
tsc모듈을 통해 TS->JS 🎯

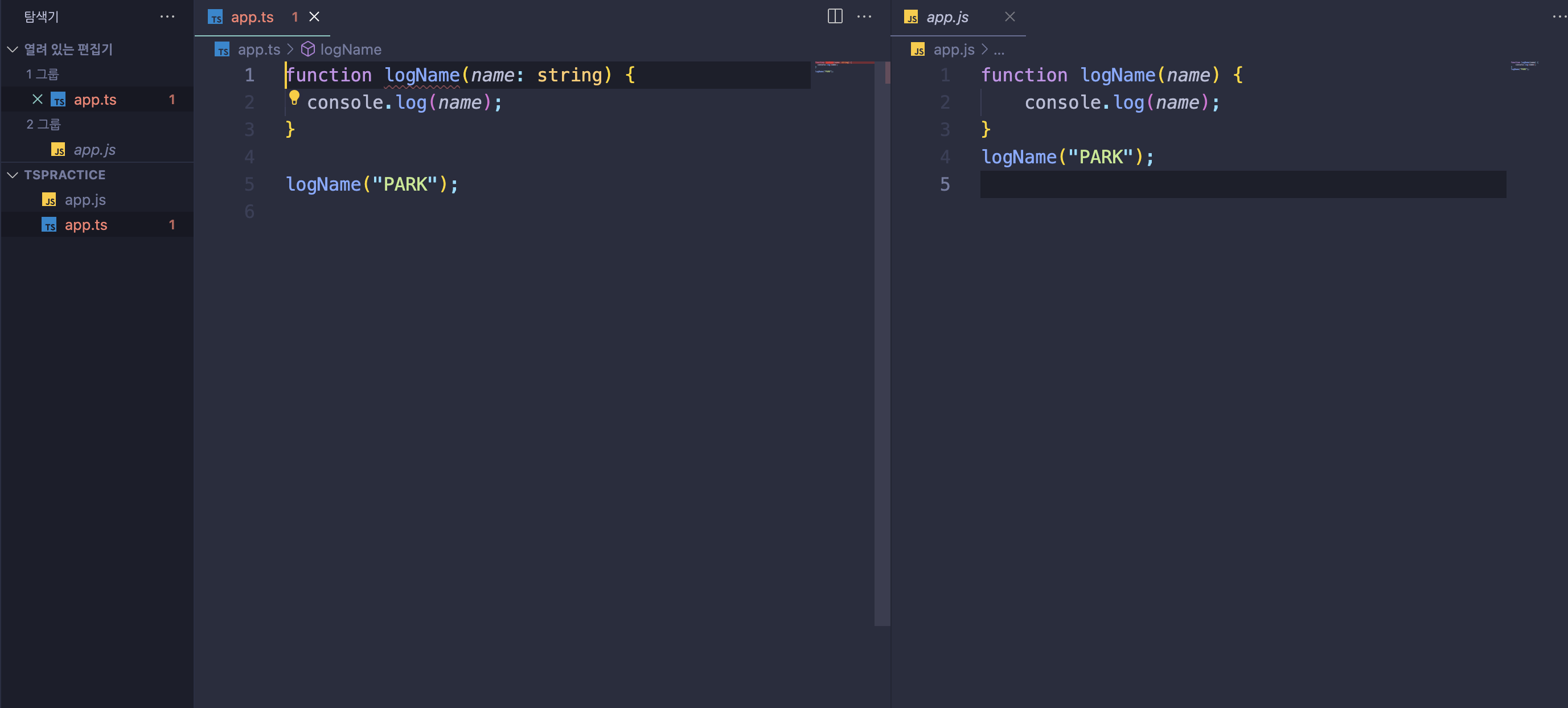
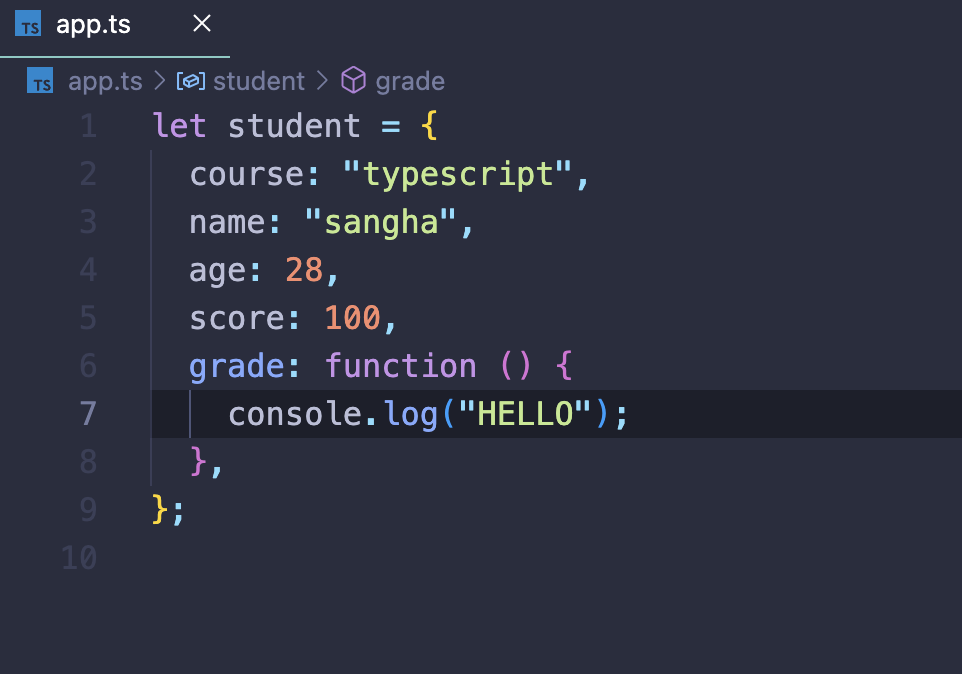
이러한 명령어를 작성하면

이렇게 app.js로 컴파일된 파일이 나온다!
그럼 node app.js로 해당 파일을 실행시킬 수 있다. 즉, Node환경의 JS엔진이 해당 코드를 읽을 수 있게되는거다.
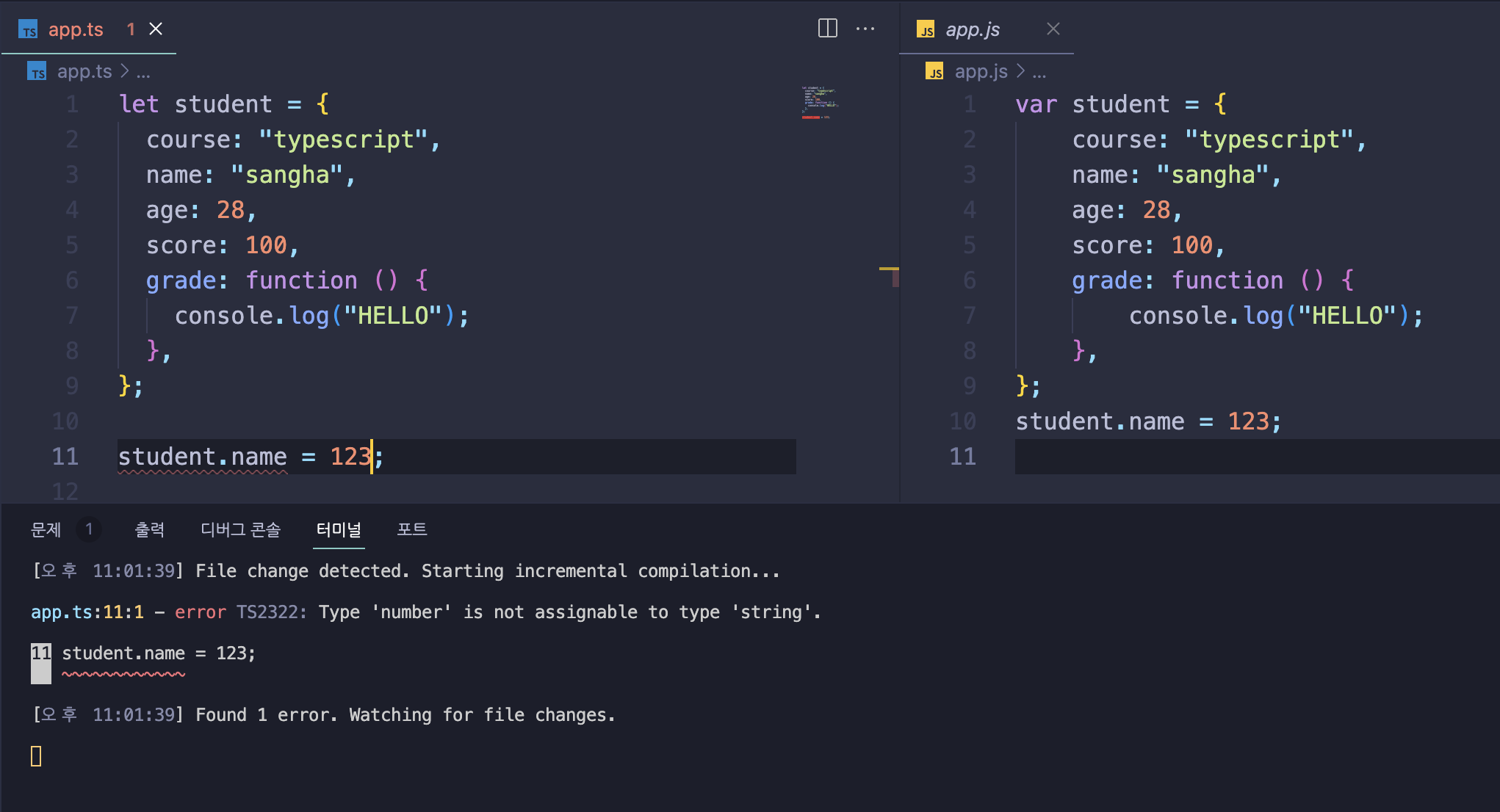
결국 TS는 JS로 컴파일되어 브라우저에게 이런식으로 읽혀진다.
서버든 클라이언트든 TS를 사용할 수 있는 이유이다.
(node환경에서 서버를 개발했을 때 장점도 되겠꾼)
자동 TS -> JS 컴파일 명령어 🎯
npx tsc -w 파일명이렇게하면 TS에서 변경되는 코드가 자동으로 JS로 컴파일된다 ✨
트러블슈팅 ☄️
먼저 상황은 typescript를 설치하면서 발생했다.
실제 npm install typescript 명령어를 통해 local내부 폴더에 타입스크립트를 설치하였고
그 후 tsc:typescriptcompiler 명령어를 사용하여 내부 컴파일 작업을 하려고하였다.
명령어는 다음과 같았다.
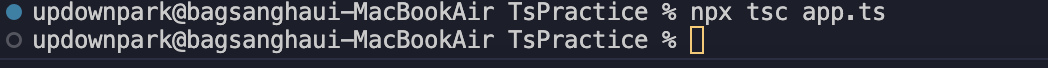
tsc app.ts이렇게 명령한 후
command not found: tsc
다음과 같은 에러를 보았다.
그래서 구글링을 한 결과 npx tsc app.ts를 해야한다고 한다.
왜 npx를 붙여야했고 npx는 무엇일까?
npx (node package execute) 🎯
npx, npm으로 설치된 패키지를 실행할 때 주로 사용되는 명령어
두 가지의 경우로 크게 나뉘어 사용된다.
1. 로컬에 설치되지 않은 패키지실행
2. 특정버전의패키지사용
필자는 1번의 경우의 해당했다.
알고보니 타입스크립트를 예전에 전역으로 설치해놓았었기 때문에 npx명령어를 통해 내 컴퓨터에 설치되어있는
전역상태로 다운로드된 패키지에 접근해 명령을 할 수 있는 것이다.
그래서
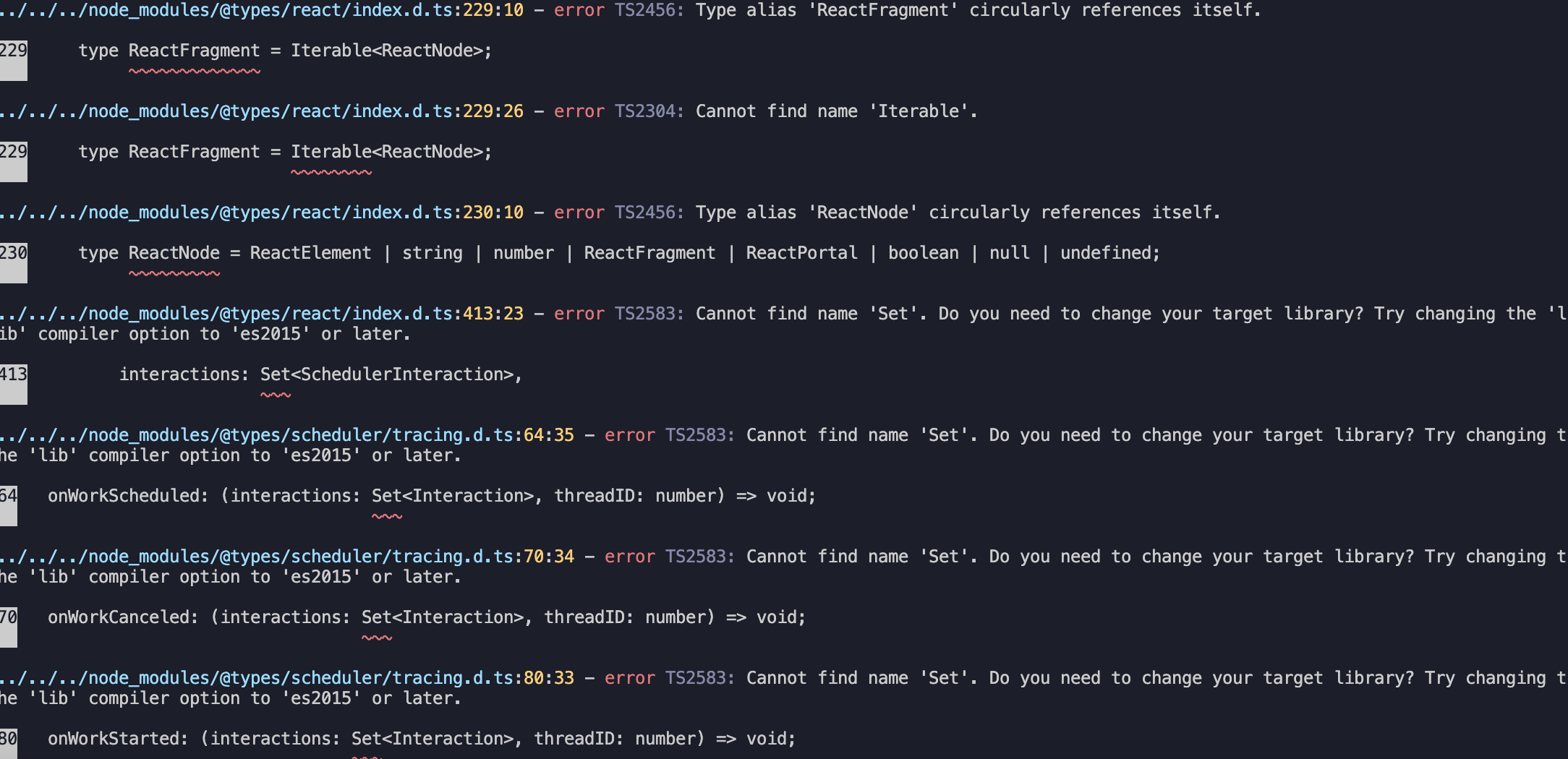
npx tsc app.ts를 하니 정상적으로 컴파일 되었다. 라고하려했는데 또 무슨 에러가 굉장히 많이발생했다.

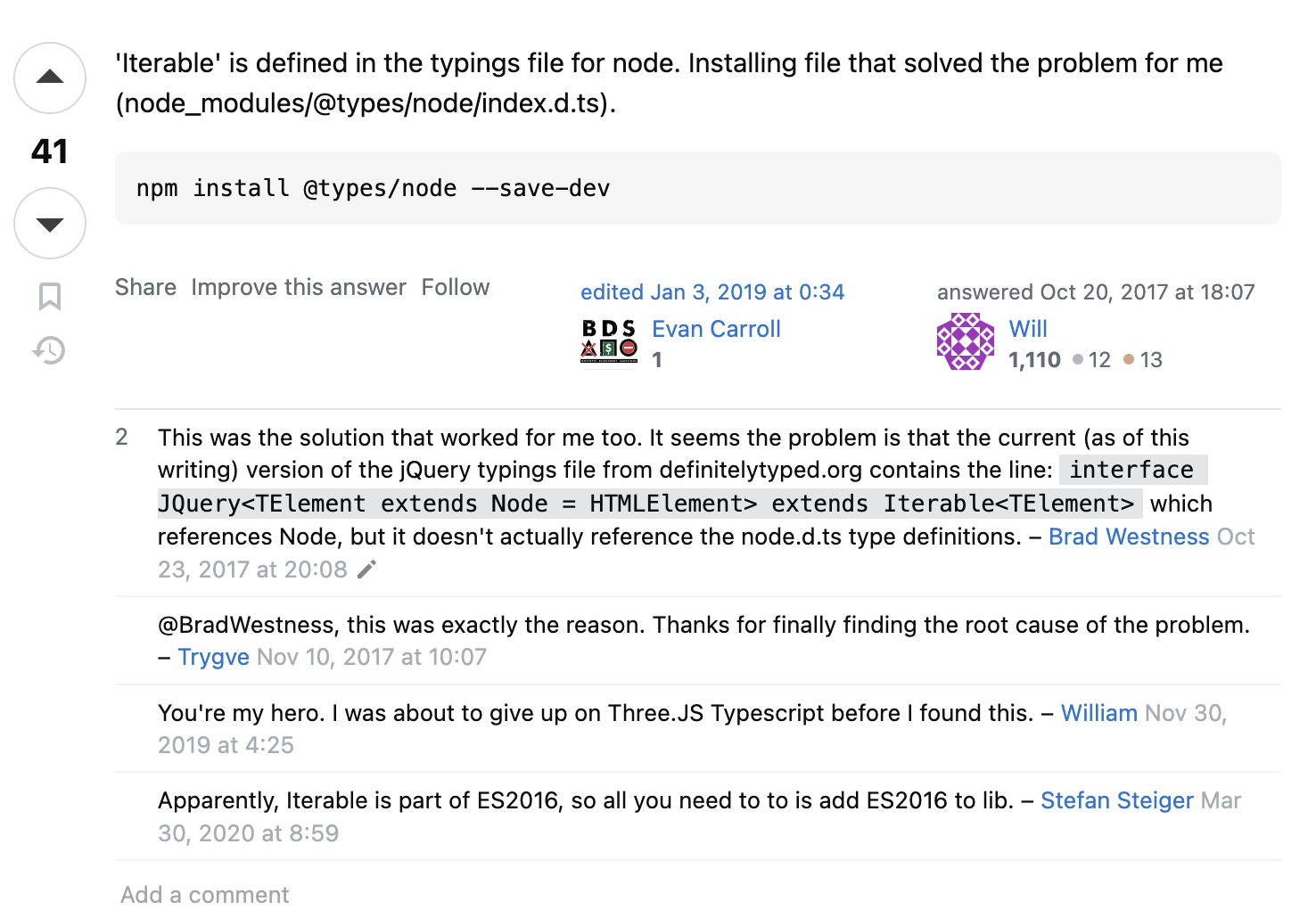
해당 에러를 복붙해서 구글링해보니 다음과 같은 해결글을 볼 수 있었다.

자세히는모르지만 ;;;; 뭔가 타입정의가 문제다 특히, Iterable이라는 데이터 타입은 node를 위한 데이터 타입이니 타입스크립트에게 그 node에 있는 그 타입을 설치해야한다. (내맘대로해석 ㅋ) 라는 의미같다.
그래서 위 명령어를 실행시키자 아주 깔끔하게 컴파일이 진행되었다.
그러니깐 아까는 TypeScript가 node의 타입을 이해못하는 부분이 있었고 @types/node를 설치함으로써, 타입에 대한 정의가 제공 된 것이다.
TS 환경설정 ✔️
npx tsc --init데이터 타입과 추론 🎯
타입스크립트는 타입 추론 기능을 통해 변수의 타입을 자동으로 판단한다.
let age=30
// 이러면 number로 변수의 타입을 판단함그럼에도 타입을 명시해주는 것이 더 좋다.

이런식의 각각의 값의 데이터타입을 추론해준다.(자동으로)

그래서 타입스크립트가 이해한 타입과 다른 타입으로 다시 할당해준다면 tsc는
에러를 발생시킨다.
타입종류정리 🎯
기본데이터
-number
-string
-boolean
-null
-undefined
객체타입
-object
-array
-tuple: 각 요소가 다른 타입을 가질 수 있는 배열
특수타입
-any
unknown
타입명시 🎯
let x : string또는
function getInfo(id:number):number{
return number
}이런식으로만 사용했다
그런데 만약 함수의 반환 타입이 조금 더 넓은 범위에 있다면?
object를 넣어주자
function getInfo(id: number): {
stdId: number;
stdName: string;
stdAge: number;
gender: string;
course: string;
completed: boolean;
} {
return null;
}이런식으로 넣어줄 수 있다.






