백엔드 코드를 작성한 후 다시 프론트엔드 강사님의 강의를 이어듣고있다.
강의에서 query string을 통해 데이터를 제한하고 Theme(css)를 변경하고 또, 라우팅하는 경험을 할 수 있었다.
그래서 그 과정을 정리하고자 한다!
query string 🎯
우리는 백엔드 API를 개발할 때 query string을 통해 데이터에 대한 정보를 받아올 수 있었다.
app.get("http://localhost:3000/book?id=2&category=소설")여기서 Query string은 어느 부분일까?
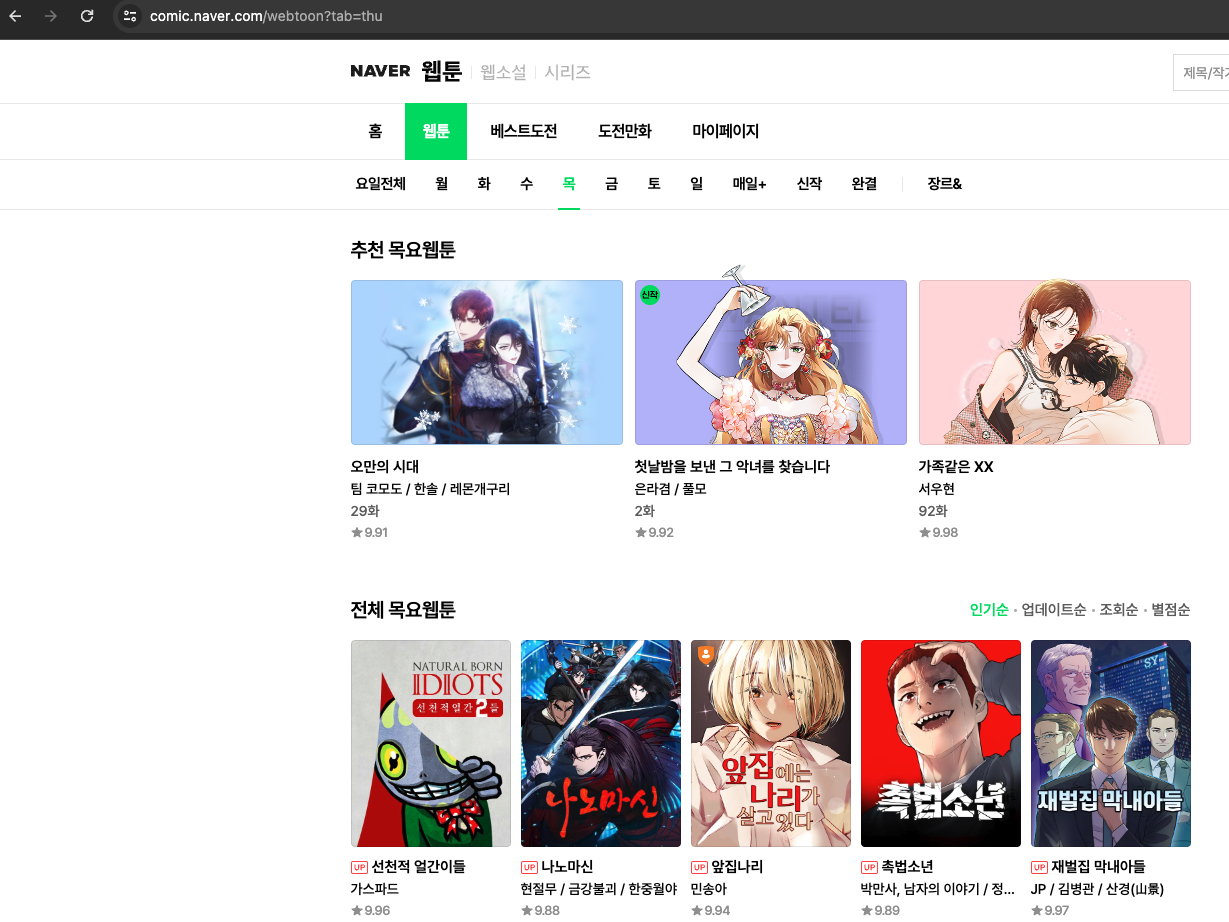
바로 "?id=2&category="소설"" 이 부분이다. 네이버 웹툰을 보면 우리는 이런 url을 볼 수 있다.

자세히보면 tab=thu
라고 되어있다. Nav bar에서 목이라는 Tab을 클릭하니 해당 목에는 Css가 다르게 적용되고
목요일 웹툰에 대한 데이터를 받아온다.
이렇게 query string을 이용해 데이터를 따로 가져오고 Css를 적용시켜줄 수 있는 것이다!
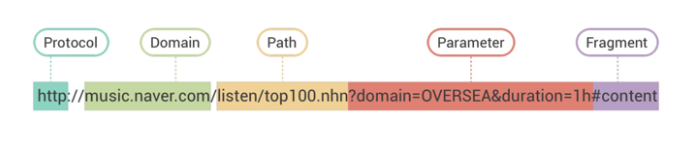
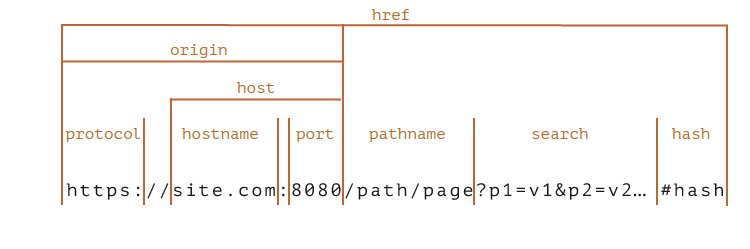
그럼 URL의 구조를 먼저 살펴보자
URL의 구조 📚
다음과 같다. 여기서 우리는 parameter에 집중해보자
사실 parameter search querystring 모두 같은 부분을 지칭한다.
우리는 위 parameter 또는 search 또는 querystring을 통해 데이터를 분리하고 css를 적용시켜줄 수 있다.
필자는 parameter라고 지칭하겠다.
React에서 parameter에 접근하는 방법은 다양하게 있다.
Link
useSearchParams
new URLSearchParams 등
Link 🎯
일단 Link는 to props를 통해 queryString가 있는 url로 "이동"시켜줄 수 있다.
필자가 느끼기에 Link는 URL을 통해 라우팅을 해줄 때 많이 사용하는 거 같다.
<Link to={'webtoon?tab=thu'}><p>목요웹툰</p></Link>useLocation 🎯
위 useLocation은 React에서 제공하는 hook으로 현재 url에 대한 정보를 가져올 수 있고
만약 Querystring에 대한 값을 URL에서 뽑아오고 싶다면
const location = useLocation()
location.search
// querystring인 ?tab=thu를 받아올 수 있다.그럼 queryString에 있는 정보를 받아와 tab=thu라는 값을 접근할 수 있는 함수도 있지 않을까?
new URLSearchParams 🎯
위 클래스의 인스턴스는 querystring을 집어넣으면 key-value의 값에 접근할 수 있다.
예를 들어 위 url인 webtoon?tab=thu 에서 Params 즉, query string은 ?tab=thu 이다.
이 부분을 new URLSearchParams의 인스턴스에 넣어주면 key-value인 값에 접근이 가능하다.
const newSearchParams = new URLSearchParams(`?tab=thu`)
console.log(newSearchParams)
//size=1을 담은 객체 즉, key-value 쌍이 1개 있다는 의미
console.log(newSerachParams.get('tab'))
// 'thu'
newSearchParams.set('category','webtoon')
// category=webtoon이 추가된 Query string이됨
// ?tab=thu&category=webtoon 의 상태그럼 이를 통해 query string을 추가할 수 있는 것이다.
useSearchParams() 🎯
위 Hook은 이러한 querystring을 통한 데이터 제한을 하는데 특화된 hook이다.
위 Hook을 사용하면 Link를 사용할 필요도 useLocation을 사용할 필요도 없다.
useSearchParams는 현재 페이지의 querystring을 반환하고 해당 querystring을 변경도할 수 있다.
useLocation+Link의 느낌이다.
그러면 useSearchParams와 new URLSearchParams를 사용해서 조건식을 통해 데이터를 제한하거나 css를 수정할 수 있지 않을까?
const [searchParams, setSearchParams]=useSearchParams()이렇게 선언하면 searchParams에 현재 URL의 Parameter 즉, Querystring을 담아온다.
setSearchParams를 통해 현재의 Parameter 즉, Querystring을 변경시켜줄 수 있다.
그래서 프로젝트에서는 다음과 같이 적용을 해주었다.
const [searchParams, setSearchParams] = useSearchParams();
const handleParams = (category_id: number | null) => {
const newSearchParams = new URLSearchParams(searchParams);
if (category_id === null) {
newSearchParams.delete("category_id");
} else {
newSearchParams.set("category_id", category_id.toString());
}
setSearchParams(newSearchParams);
};
const handleNewParams = () => {
const newSearchParams = new URLSearchParams(searchParams);
if (newSearchParams.get("news")) {
newSearchParams.delete("news");
} else {
newSearchParams.set("news", "true");
}
setSearchParams(newSearchParams);
};
다음과 같이 params 즉, Query string을 State로 관리하며
return (
<BooksFilterStyle>
<div className="category">
{category.map((item) => (
<Button
size="medium"
schema={item.isActive ? "primary" : "normal"}
key={item.category_id}
onClick={() => handleParams(item.category_id)}
>
{item.category_name}
</Button>
))}
</div>
<div className="new">
<Button
size="medium"
schema={searchParams.get("news") ? "primary" : "normal"}
onClick={() => handleNewParams()}
>
신간
</Button>
</div>
</BooksFilterStyle>
);
}onClick props에 전달을 해주었다.
그리고 isActive는 category를 Fetcher하는 함수를 관리하는 함수에서 해당 값을 조건문을 통해 삽입해주었다.
//useCategory
const setActive = () => {
if (params.get("category_id")) {
//있으면? category데이터를 수정해야함
setCategory((current) => {
return current.map((item) => {
return {
...item,
isActive:
item.category_id === Number(params.get("category_id"))
? true
: false,
};
});
});
} else {
setCategory((current) => {
return current.map((item) => {
return { ...item, isActive: false };
});
});
}
};다양한 방법으로 isActive 값을 전달해줄 수 있는데 필자는 이 방법도 마음에 든다.
정리 🚀
useSearchParams는 querystring을 state로 set,get 할 수 있는 Hook으로
querystring을 통한 동작(데이터페칭, css)을 의도한다면 사용하기 좋은 방법이다.
주로 URLSearchParams Class의 인스턴스에 해당 state을 넣어 Key-value를 이끌어내
조건문을 통해 제어가 가능하다.
아주 유용한 Hook~