한 달간 팀 프로젝트를 수행하면서 잠시 글을 작성하는 시간을 갖지 못했다.
이제 팀 프로젝트가 마무리 되면서 팀 프로젝트에서 배웠던 점과 그 과정을 작성해보자! 👍
팀 주제: 강의 플랫폼 + 시간표 서비스 🎯
우리 ypg2조(이유는 아직까지 모른다)는 주제를 정할 때 다양한 의견을 나누었고 하나로 모아진 의견은 강의 플랫폼과 해당 강의를 장바구니 식으로 담아 내 일정을 관리할 수 있는 웹 서비스를 개발해보자 였다.
아마 위 주제를 선택한 이유는 그 간 프로그래머스를 수강하며 강의 플랫폼에 대한 관심 그리고 기본적인 CRUD를 심도있게 다뤄보고자 하였고 가장 중요하게 생각한건 "기간내에 구현 가능성" 을 고려하였다.
시간은 많지 않았다. 마지막주(ppt, 발표녹화 등)을 따졌을 때 실제 개발에 주어진 시간은 3~4주였다. 우리의 인원은 필자를 포함하여 총 FE2분 BE1분(대신 고수)이 참여하였다. 인원이 적은 만큼 주제는 금방 정하고 계획적인 부분에서는 속도를 낼 수 있지만 개발적인 부분에서 기간 내에 구현을 할 수 있을 지에 대해 고민을 하였고 일단 코어한 부분을 먼저 함께 개발하고
이후 필요한 부분은 Plug-in하여 각자 개발 후 합쳐 프로젝트를 유연하게 팽창 시킬 수 있는 방법을 채택하였다.
참고한 사이트는 "인프런" 그리고 "에브리타임"이다.


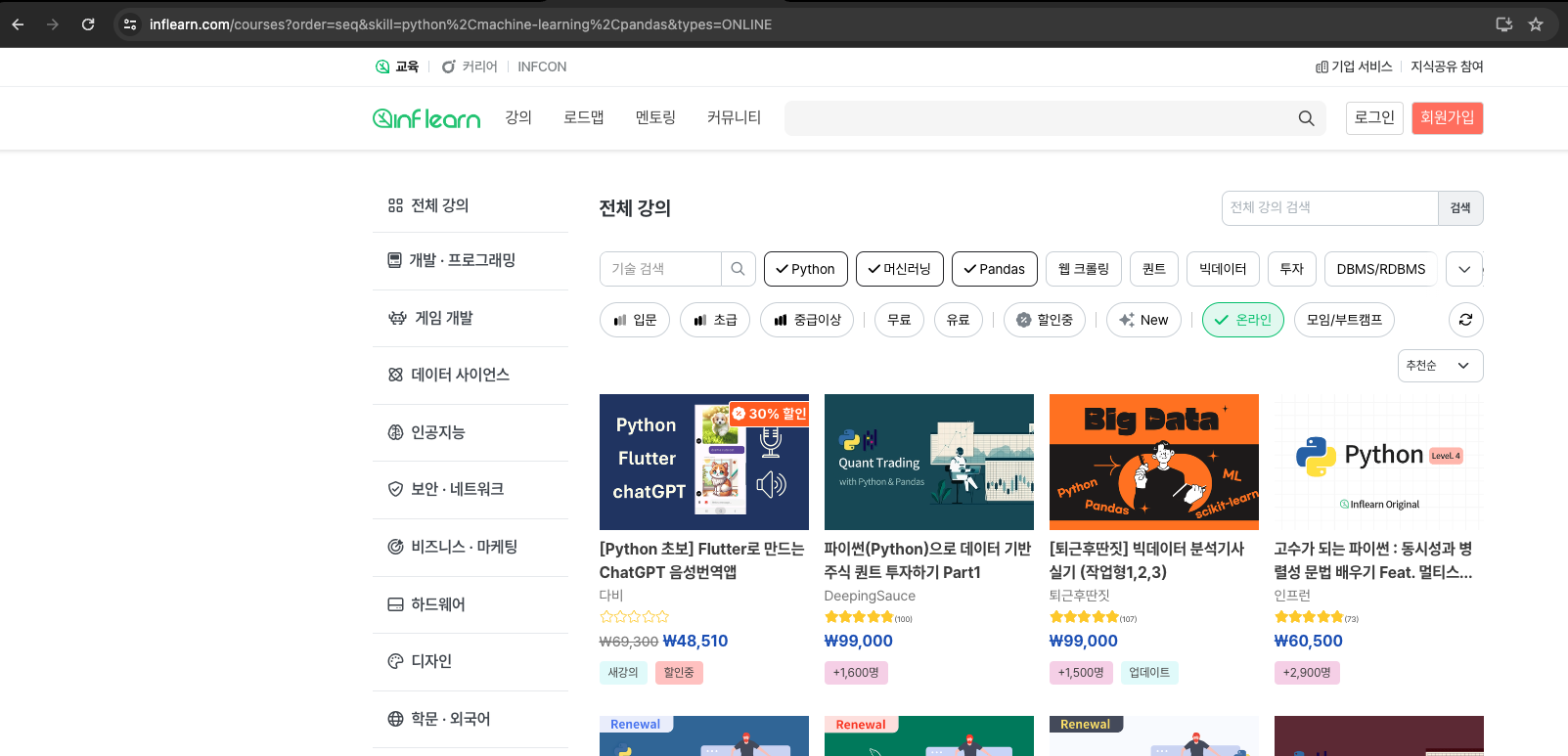
인프런의 Query String을 사용한 fetching 🎯
필자가 가장 먼저 구현해보고 싶은 부분은 위 부분이다.
QueryString을 통한 데이터 페칭!
우리는 대부분의 웹 사이트를 보면 이런 카테고리별로 화면을 다르게 보여주는 걸 볼 수 있다.
이러한 부분을 구현해보고 싶었다. 그래서 다른 FE분께 말씀드려 이 부분을 맡게되었다! 🙏🏻
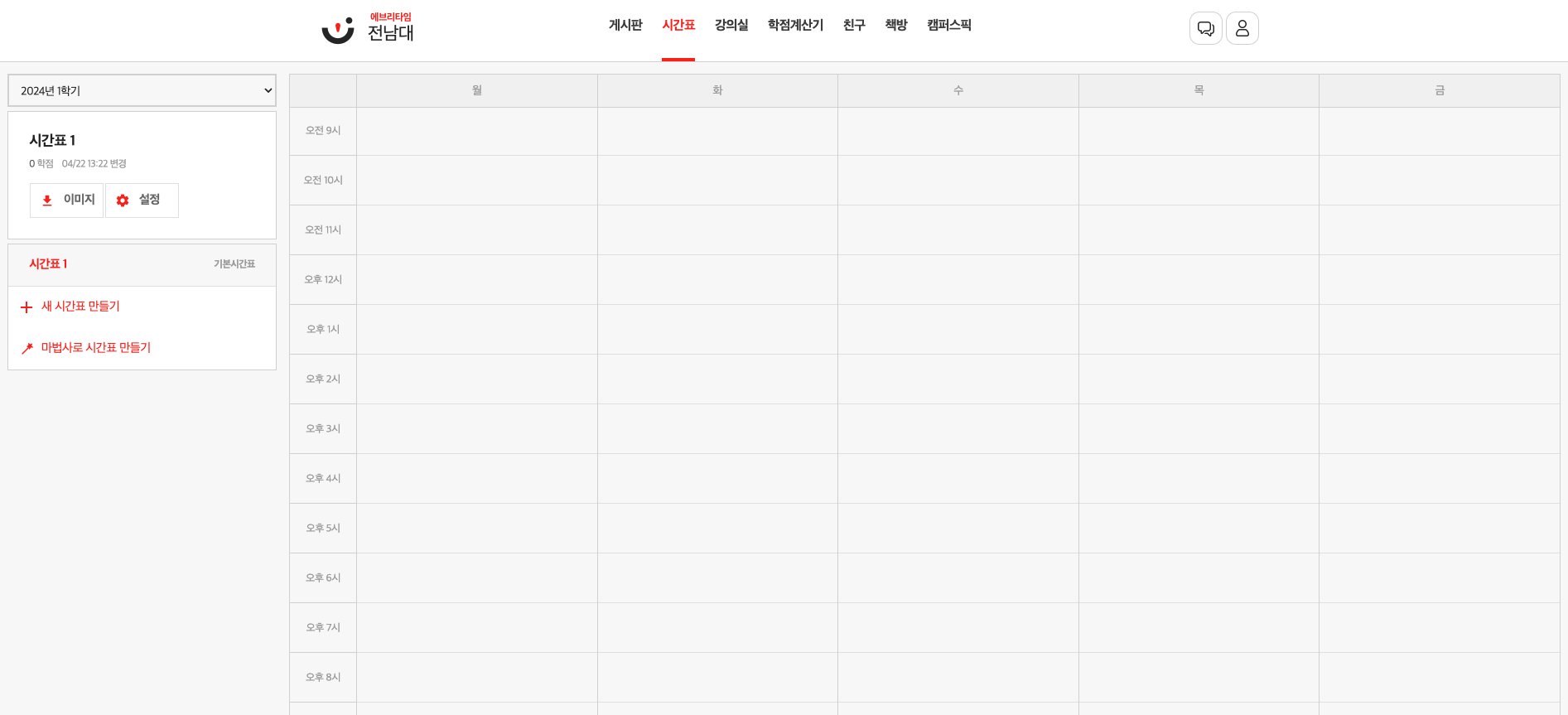
에브리타임의 시간표 형식 + drag and drop 🎯
에브리 타임의 UI를 최대한 참고하고자 하였다. 우리 조는 미등록된 강의를 해당 시간표 페이지에서 시간표로 옮길 수 있도록 하였다.
여기서 drag and drop을 적용한 이유는 한 번 해보고 싶었다. 좀 더 유연한 UI를 구현해보고 싶었고
라이브러리 사용없이 구현을 해보고 싶었다. 그래서 이 부분 역시 FE분께 말씀드려 이 부분도 구현해볼 수 있었다.
필자가 맡은 부분 🎯
필자가 구현한 대표적인 기능을 나열하고 하나의 주제씩 게시글을 포스팅하겠다.
- 로그인/회원가입 기능(비밀번호 초기화 제외)
- Query String을 통한 데이터 페칭
- 시간표 컴포넌트 개발 (drag and drop)
