Gundam Shop 프로젝트 만들면서
새로 알게된 사실을 정리 합니다
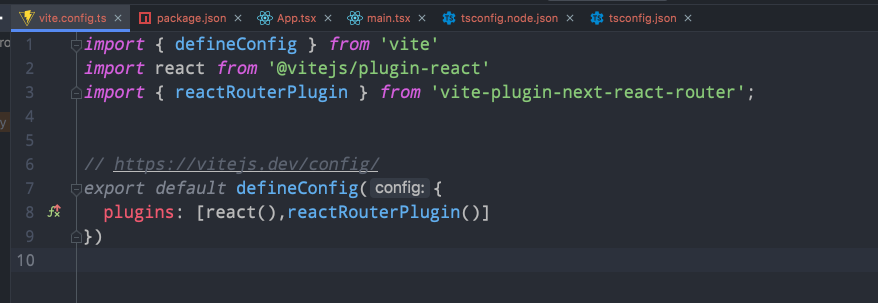
vite 로 ssr 해보기
- vite-plugin-next-react-router 사용
- 설치
yarn add vite-plugin-next-react-router -D- 설정

vite vs webpack
vite : esmodue 사용 webpack : 모듈 뭉쳐서 다들고옴
vite es6 module 그대로 써버림 => 번들링 안함 ㅋ
필요한 페이지만 삭

webpack 번들링 쉬원하게 한번돔
모든 컴포넌트 미리 들고 있음 ; 초기성능 느림
=> 대안 : hmr
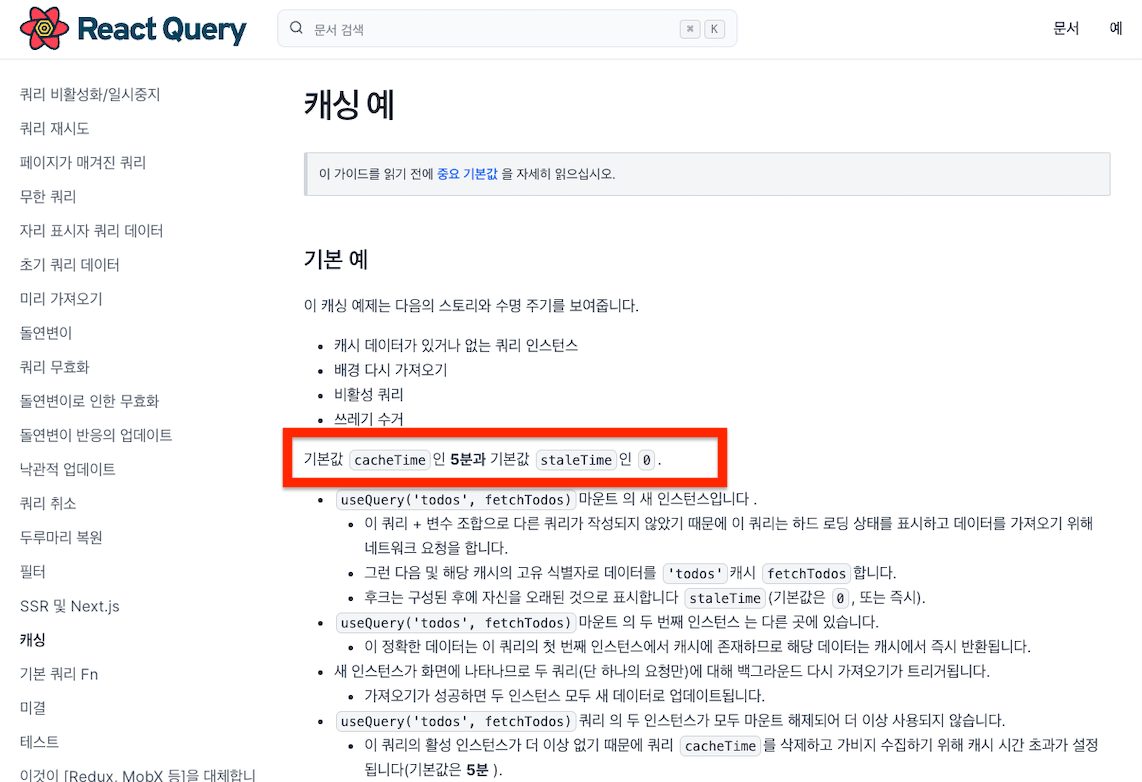
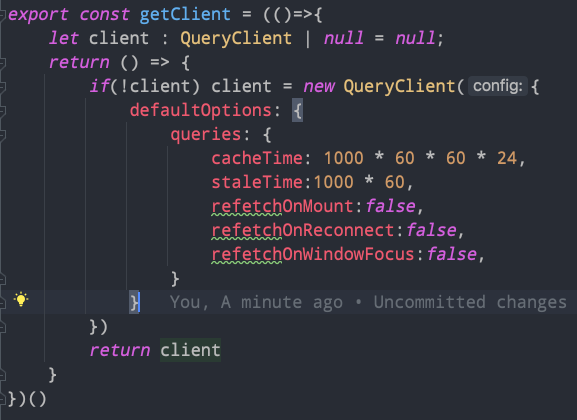
react - query 사용해보기
$ yarn add react-query캐싱 설정 사용해보기 개꿀

Type 과 interface 차이가 확장이라고 ? No!
interface A extents a {
...
}type A = {
id: string;
}
const a: A = {
}=> 둘다 확장됨 ㅎ
msw 사용
Mock Service Worker : https://mswjs.io/docs/getting-started/install
graphQl 사용
$ yarn add graphql-tag graphql-request
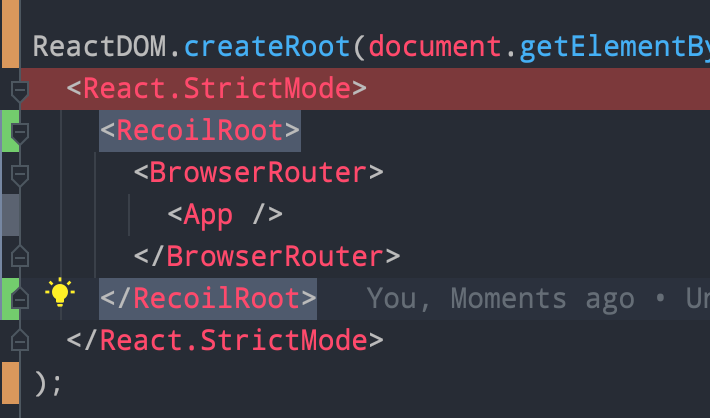
Recoil 사용
$ yarn add recoil

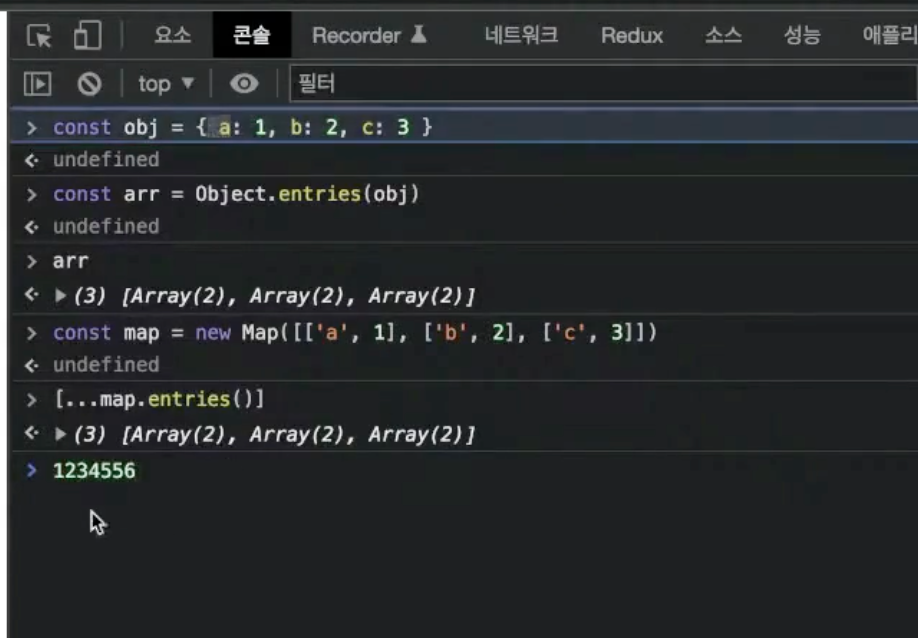
Map ? 쓸까 객체쓸까 ?