회사에서 프로젝트를 하다 비동기 처리 관련하여 문제에 직면했다
문제상황은 아래와같다
문제상황
몸이란 것을 만들어야하고
몸을 만들기 위해선 하위에 팔,다리 를 만들고 만든 팔다리를 연결해야한다
문제해결과정
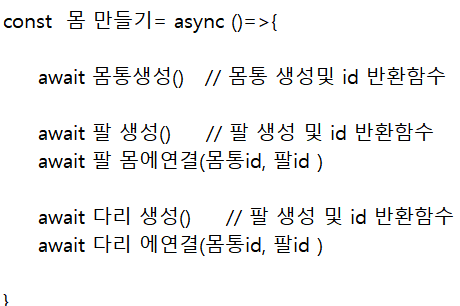
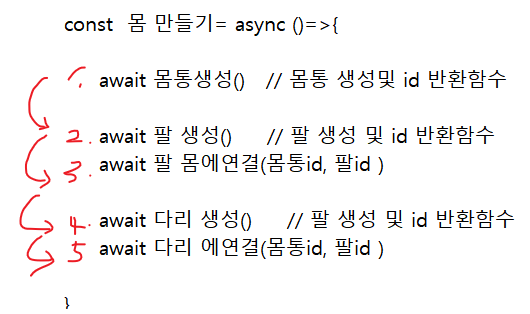
비동기적 처리이기 떄문에 아래와 같이 함수 구조를 잡았다

그런데 문제가 생긴다

위와같이 코드를 작성하면
몸통생성을하고 팔을 몸에 연결한 이후에
다리를생성 하는 작업을 처리한다
사실, 몸통이 만들어지고 나면
팔생성과 다리생성은 동시에 시작해도 상관이없다
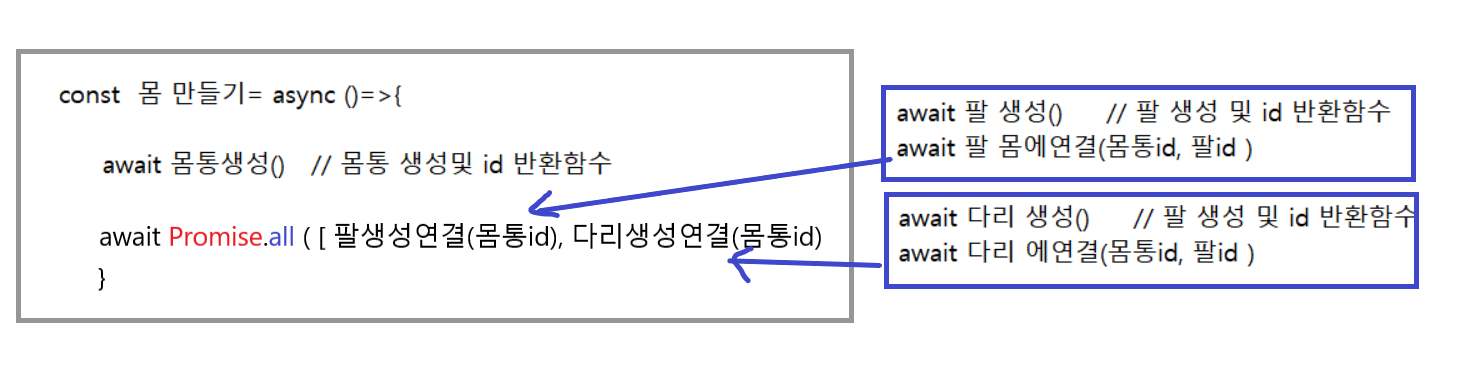
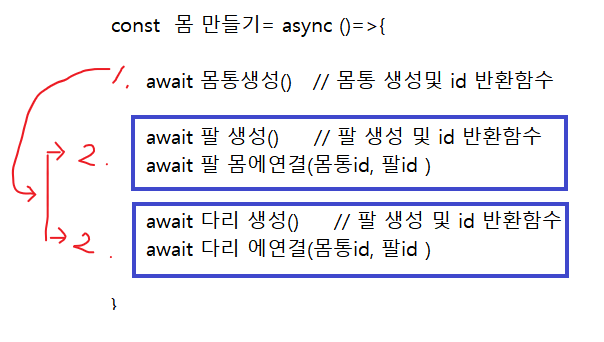
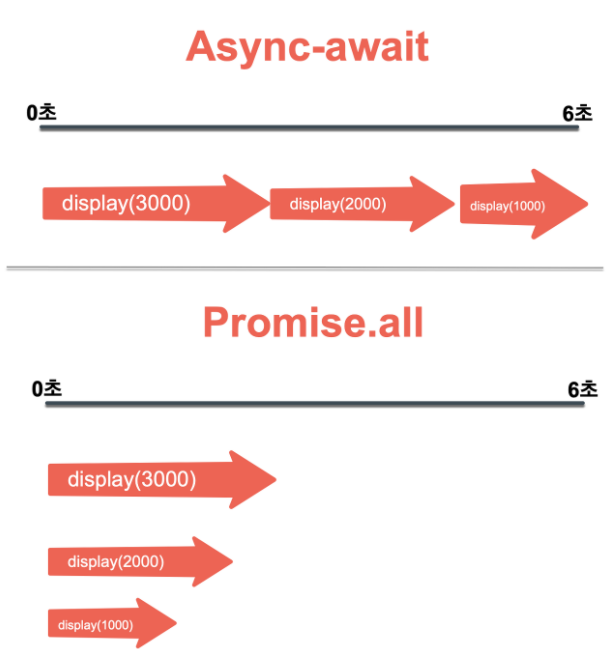
👇 원하는 결과를 도식화 하면 아래와같다

이제 저 2번에 해당하는 두녀석을 동시에 병렬로 처리해야하는데
아주 알맞은 녀석이있다
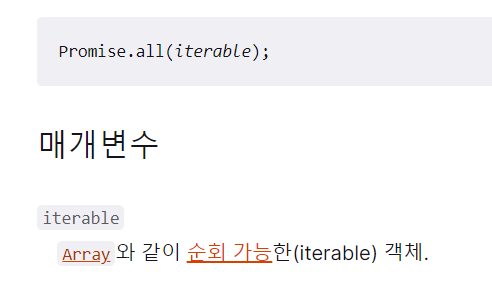
promise.all()
순서가 무관한 비동기 처리를 병렬로 시작하고 싶을때 사용한다

사용방법
promise 로 구성된 인자를 배열로 받는다 , 배열안에 있는 인자들은 병렬로 실행된다
해결
1.몸통생성을하고
2.생성된 몸통id를 팔생성연결 , 다리생성연결 하는 함수에 전달한다
풀지못한문제
배열에 있는 id 값으로 dispatch 보내는 로직을
foreach 문을 돌려서 await 하면 에러가난다
하지만 foreach 문을 -> for...of 문으로 바꾸면 신기하게 에러가나지않는다
에러❌
id배열.forEach(v=>{
await dispatch(...)
}성공⭕
for (const v of id배열) {
await dispatch(...)
}
참조
- 언제 promise.all() 사용해야될까?:
https://code-masterjung.tistory.com/91 - promise.all() 이란 :
https://ko.javascript.info/promise-api - async/await로 자바스크립트에서 여러 Functions를 제대로 체이닝 해보기:
https://ui.toast.com/weekly-pick/ko_20190826#asyncawait%EB%A1%9C-%EC%9E%90%EB%B0%94%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8%EC%97%90%EC%84%9C-%EC%97%AC%EB%9F%AC-functions%EB%A5%BC-%EC%A0%9C%EB%8C%80%EB%A1%9C-%EC%B2%B4%EC%9D%B4%EB%8B%9D-%ED%95%B4%EB%B3%B4%EA%B8%B0 - 비동기 처리방법 :
https://velog.io/@findmytrueself/%EB%B9%84%EB%8F%99%EA%B8%B0%EC%B2%98%EB%A6%AC%EC%BD%9C%EB%B0%B1%ED%95%A8%EC%88%98-Promise-async-await%EC%9E%91%EC%84%B1%EC%A4%91