JS - 탈cra 웹팩 내맘대로 설정하기(작성중 ... )

1.웹팩 start
웹팩은 자바스크립트 환경에서 쓰이는 모듈 번들러 입니다
우리가 웹서비스를 사용하려면 서버로 부터 네트워크 요청을 해야합니다
요즘 서비스는 고도화되고 방대해졌고
단순히 이런 서비스를 사용하기 위해 네트워크로 부터 많은파일(HTML,CSS,JS,Images...)들을 요청하게 되면 속도도 매우 느리게됩니다.
이를 해결하고자 이런 많은파일들을 압축하고 모듈화 시켜 네트워크로 보내줄 녀석이 필요해 졌습니다.
이 역할 즉 , 모듈 번들링을 해주는 녀석이 바로 "웹팩"입니다
웹팩을 사용하기 위해서는 Node.js 와 NPM이 컴퓨터에
설치 되어 있어야한다
참고- 웹팩을 왜쓰는가? : https://developer-alle.tistory.com/297
참고- 웹팩을 쓰게된 배경 :https://jeonghwan-kim.github.io/series/2019/12/10/frontend-dev-env-webpack-basic.html
npm 이란?
자바스크립트 라이브러리 도구
nodeJs 를 설치하면 함께 설치된다
ide terminal 창에서
npm init -> 프로젝트 네임 ,,,설정 -> package.json 생성

설치방식
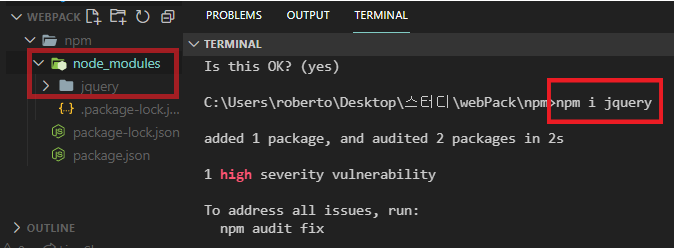
- npm install [특정라이브러리 이름]
=> 해당프로젝트에 "node_modules" 라는 폴더생성됨 - 그폴더 하위 라이브러리 파일 설치 되있음
- 전역설치 : npm install [특정라이브러리 이름] --global
전역적으로 설치됨 - 시스템레벨에서 사용 # window : AppData/Roaming/npm/node_modules # mac : /usr/local/lib/node_modules 에생성된다
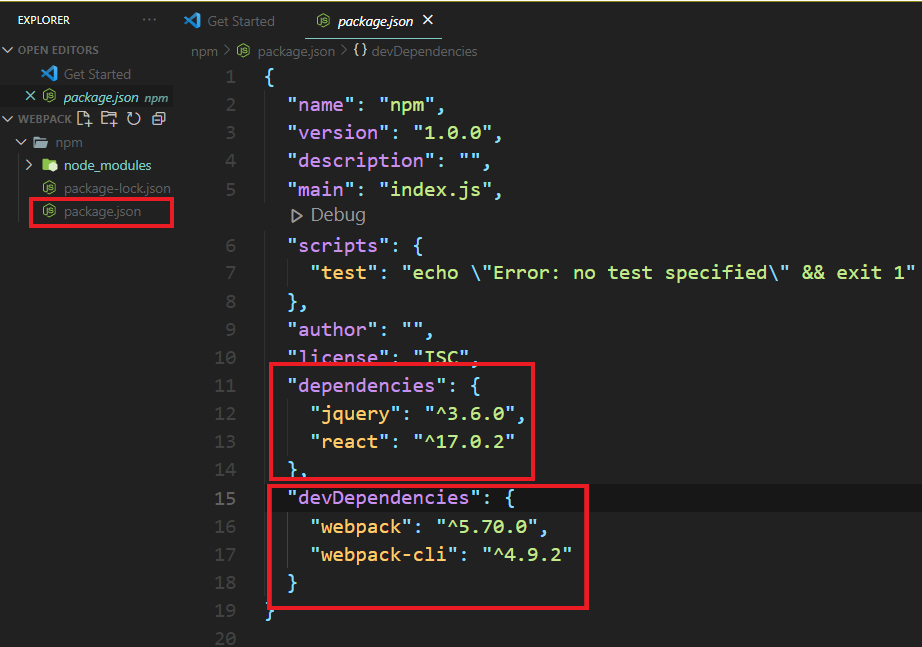
2. package.json 알아보기
dependencies 와 devDependencies 란
- dependencies(npm i 라이브러리)
코드에 직접적 영향을주는 라이브러리들 react, vue ,jquery
- dependencies(npm i 라이브러리 -d )
개발을 할떄 도움을주는 보조라이브러리 => webpack , sass ,,,,
dependencies 와 devDependencies 차이점
👉 배포용 : dependencies => npm run build 시 배포 되지않음 👉 개발용 : devDependencies => npm run build 시 배포 되지않음둘의 차이를 두지 않으면 배포되지 않아야할 기능들이 배포되 배포 시간을
지연시킴
npm 을 왜사용하는가?
1 라이브러리 버전 관리를 위해
특정라이브러리가 다른라이브러리 에 연관될떄
=> npm 을 사용하지 않으면 컴포넌트 상에서 해야함
=> npm 을 사용하면 생성된 package.json 안에서 라이브러리 관리
2.
3. 웹팩 , 웹팩 cli 이란
웹팩
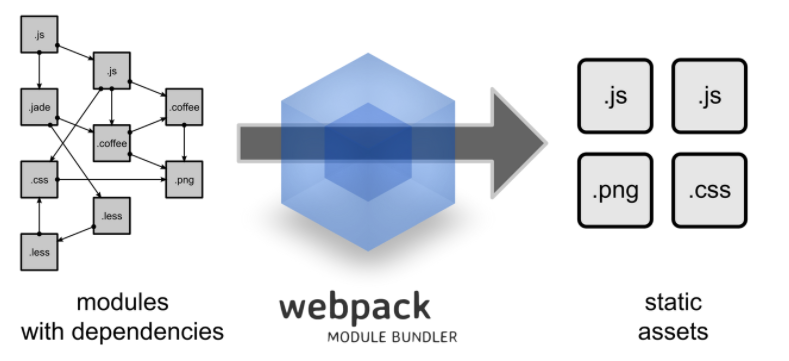
최신 프론트엔드 프레임워크 에서 많이 사용되는 모듈 번들러
애플리케이션 구성자원 (HTML,CSS,JS,Images...) 모듈화
번들링 (빌드,번들링,변환 같은의미):
위그림과 같이 몇십 몇백 개의 자원들(HTML,CSS,JS,Images...) 하나의 파일로 병합 및 앞축 해주는 동작