form 에 관하여.... 유효성체크 (feat. formik)

사내 프로젝트에서 한페이지(url)에
엄청나게 많은 form 을 관리하게 되었다

단순히 form 처리만 (서버에 보내는)하는게 아니라
유효성처리등등 form을 사용함으로서 추가적으로 해야하는 일이많았다.
기존 프로젝트에서는 formik 이라는 라이브러리를 사용하여 상태를 관리하고있었고 한 페이지당 form이많아지자 이 formik 라이브러리에 대한 처리가
너무 길어졌다
이form에대해 집고 넘어가고 싶었다.
form 이란?
사용자가 웹 사이트로 정보를 보낼수 있는 입력창구
자바스크립트 사용자로서 form의 사용은
form 태그를 사용하여 어디서부터 어디까지 form을 사용할것인지
범위를 지정한다
<form>
<input.....
</form>form 태그
form 태그 구성요소
<form 1.action : 서버 url (ex action="/url-323") 2.method : 요청처리방법 (ex method="get", default 로 get이간다 ) 3.name : form 식별 이름 4.novalidate : 검증수행안함 - form 전송시 입력된값 검증 수행 않음 />
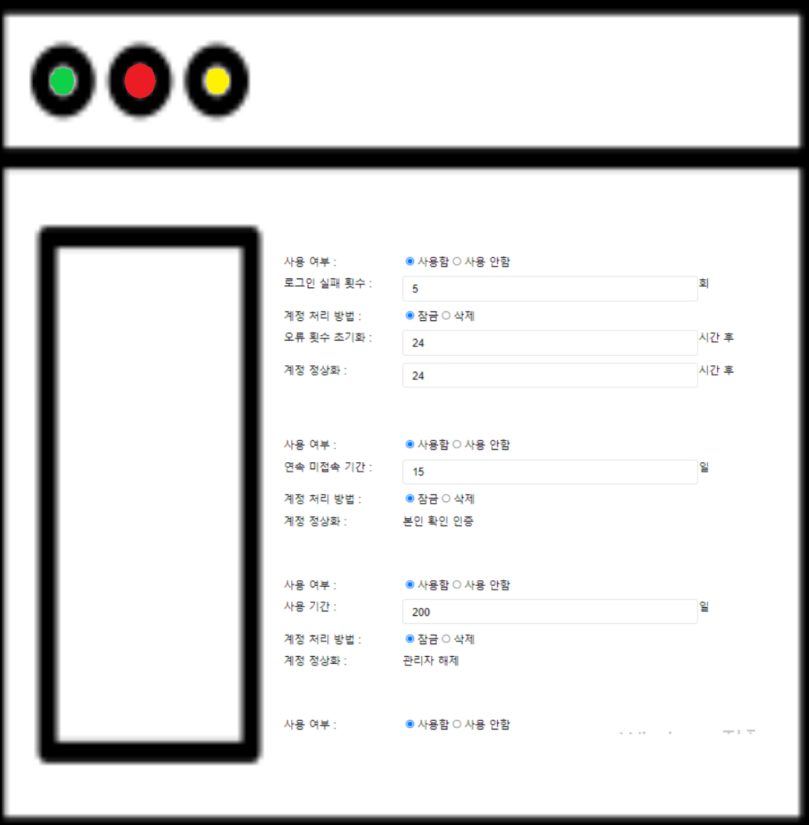
form 유효성 검사
form 은 :사용자가 웹 사이트로 정보를 보낼수 있는 입력창구
라고 했다
사용자가 입력해서 오는값이 제대로된 값인지 검사를 해줘야하는데
그게바로 form 유효성 검사이다
이 form 유효성검사는
클라이언트 단과
서버 단에서 검사가 있는데
클라이언트에서의 검사는
서버에 부하를 주지않을수 있지만 사용자에 의해 검증 결과가 쉽게 조작될 수있다는 단점이 있다
서버에서의 검사는
말그대로 서버쪽에서 검사를 하는것이다 당연히 서버쪽에서 검사를하면 부하가 추가될것이고
form 라이브러리
react 단에있는 form 상태관리 라이브러리들이있다
- formik
- react Hook Form
등등 이런라이브러리는 form 상태관리를 해준다는점에서 우리팀에서도 formik 을 사용하고 있었다
여기에 유효성 검사를 위해 yup 이라는 라이브러리를 사용하고 있었다
항상 그렇듯이 어떤 문제를위해 대체제(라이브러리)를 사용하게되면 그에따른 대체체에대한 이해도 필요하고 그에맞게 코드 길이도 길어지게 된다.
일련의 예로
formik은 다른팀동료가 먼저 차용해 사용하였고
동료의 코드를 이해하고 다시 사용하는데 시간이걸렸고 사용함에있어 가독성이 떨어진 코드를 자연스레 쓸수 밖에없었다.
