💁♂️본글은 배민 테코톡 -하루의 실행 컨텍스트 영상을 참조한 글입니다
더자세하게 : https://www.youtube.com/watch?v=EWfujNzSUmw실행컨텍스트 란 ?
js 엔진이 함수를 실행하기 위해서 가지고 있어야 되는 여러가지
정보들을 의미 (scope,this 들을 객체의 형태로 저장)
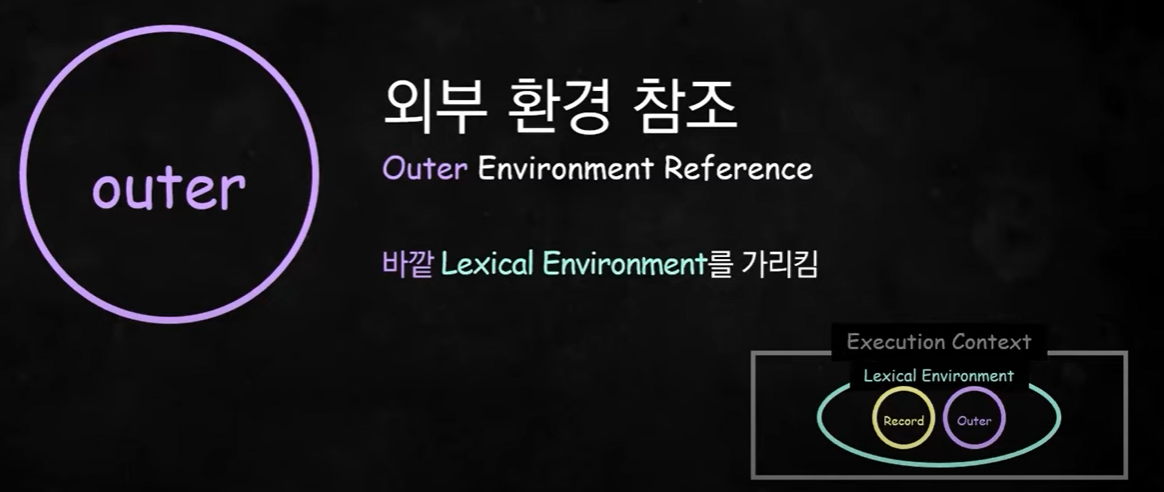
👉 record,outer 로 이루어짐
- 1.record -> js 호이스팅
- 2.outer -> js 스코프 체이닝 이해
- js 실행
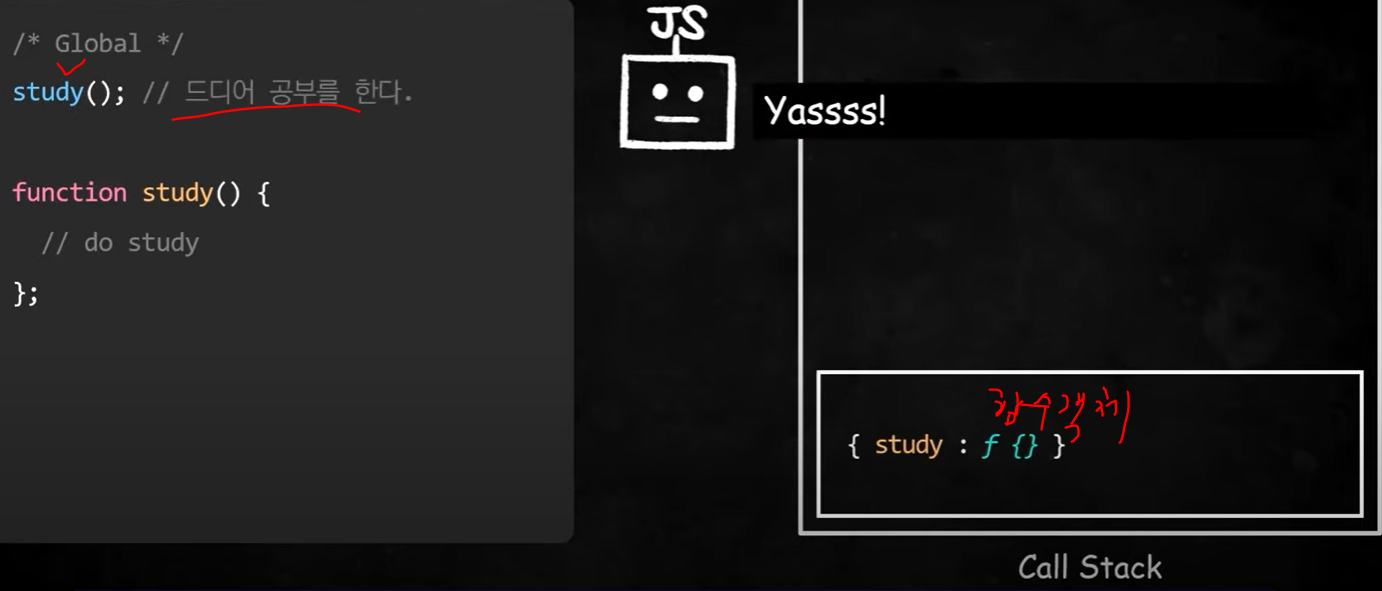
- js 엔진은 call-stack 에 전역 실행 컨텍스트를 담는다
- "stack " 이란말처럼 함수가 실행되면 해당함수가 쌓이고 실행되게되면 쌓인순서의
반대로 사라지게된다
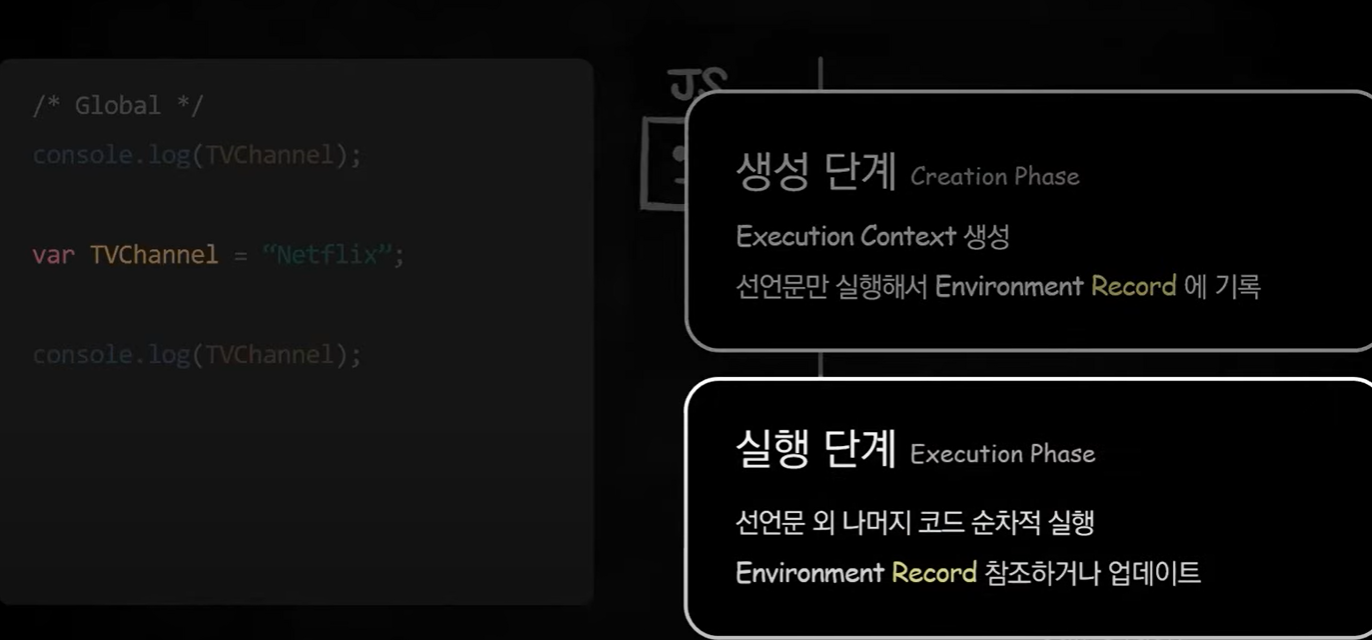
1.record -> js 호이스팅
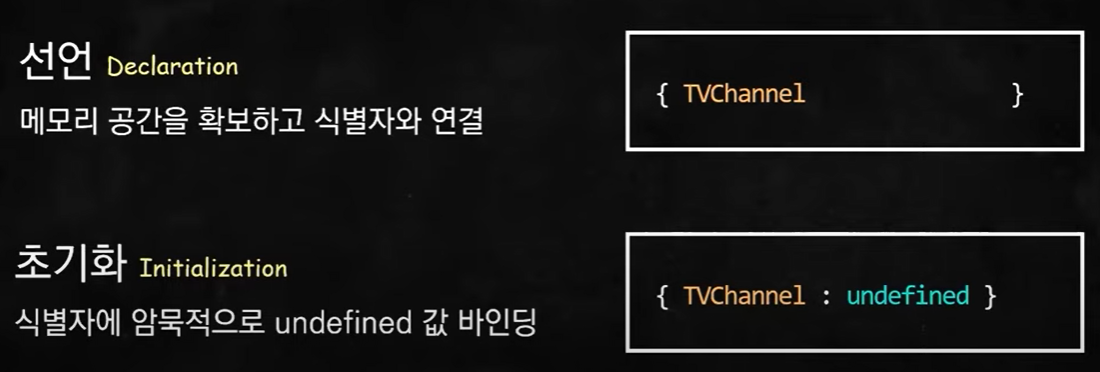
record : 식별자, 식별자 바인딩된 값을 기록

var 일때는 선언,초기화
let,const 일떄는 선언만

호이스팅 : 선언라인 전에도 에러가 나지않고 변수를 참조할수있는 현상
- js 엔진이 먼저 전체코드를 스캔
2.변수 같은 정보를 실행컨텍스트의 "record"객체에 저장한다
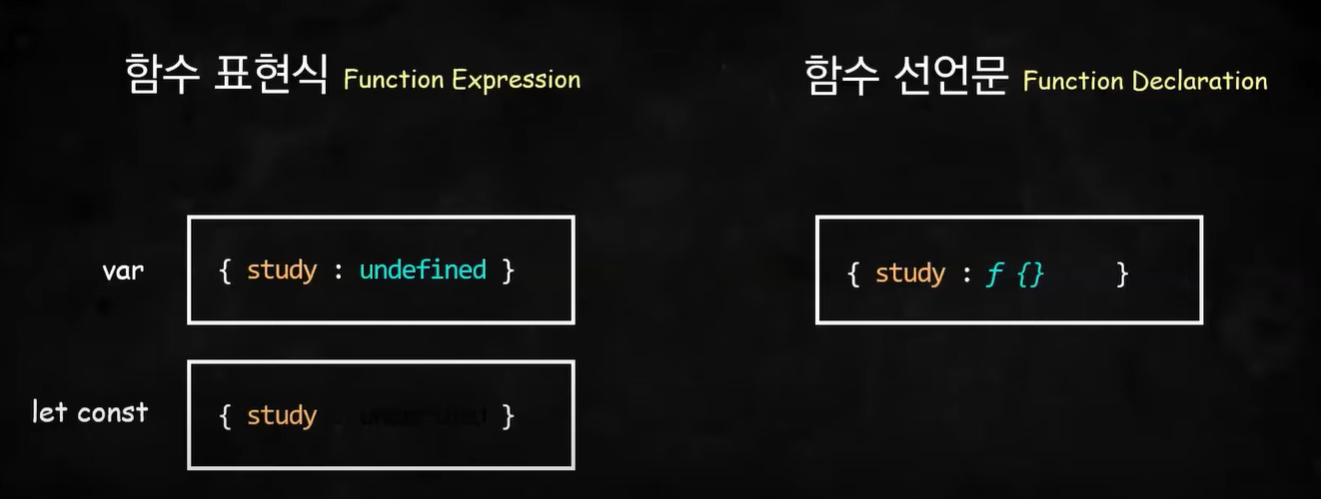
변수호이스팅 vs 함수호이스팅
변수 호이스팅 - var , let , const
함수선언문
function eat(){
}
선언과 동시에 함수가 생성되어 선언 전에도 함수를 사용할수 있음
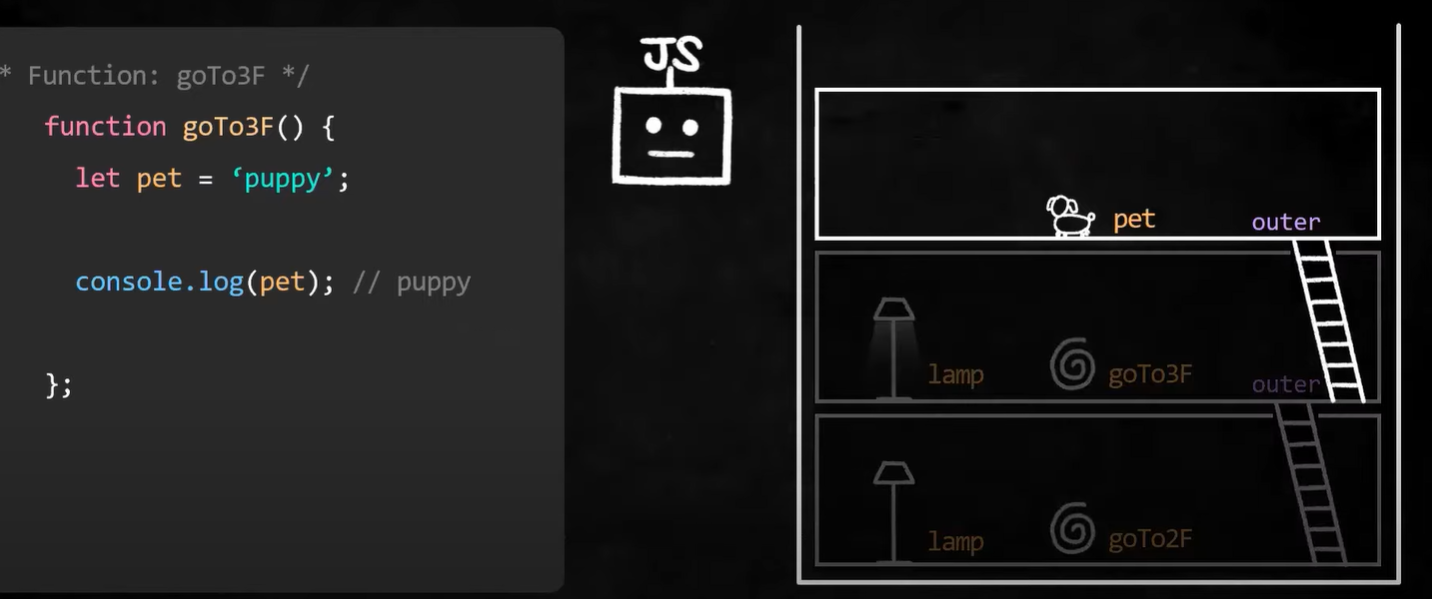
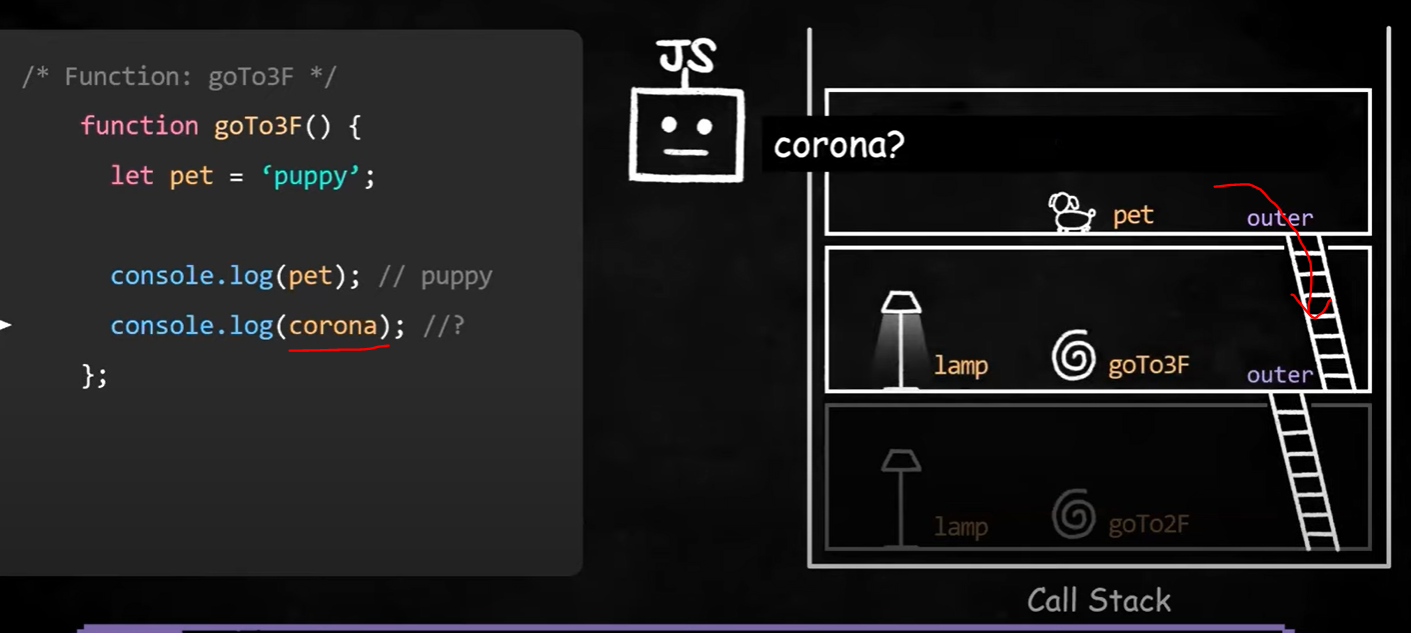
2.outer -> js 스코프 체이닝 이해

call-Stack 안에 동일한 식별자가 여럿일떄
js엔진은 outer를 이용하여 콜스택에 들어온 순서대로
식별자를 찾는다

=> 그래서 동일한 식별자로 인해 상위 식별자가 가려지는 현상을 =>" 변수 셰도잉" 이라한다
=> 이렇게 식별자를 결정할때 활용하는 스코프들의 연결리스트를 => "스코프 체인" 이라한다

다시 outer 를 타고 나간다
전역까지 가도 없으면
"레퍼런스 에러"
정리
실행컨텍스트란 : "일단 객체이다"
=> 자바스크립트를 실행하는데 필요한 환경을 제공하는 객체 !
추가
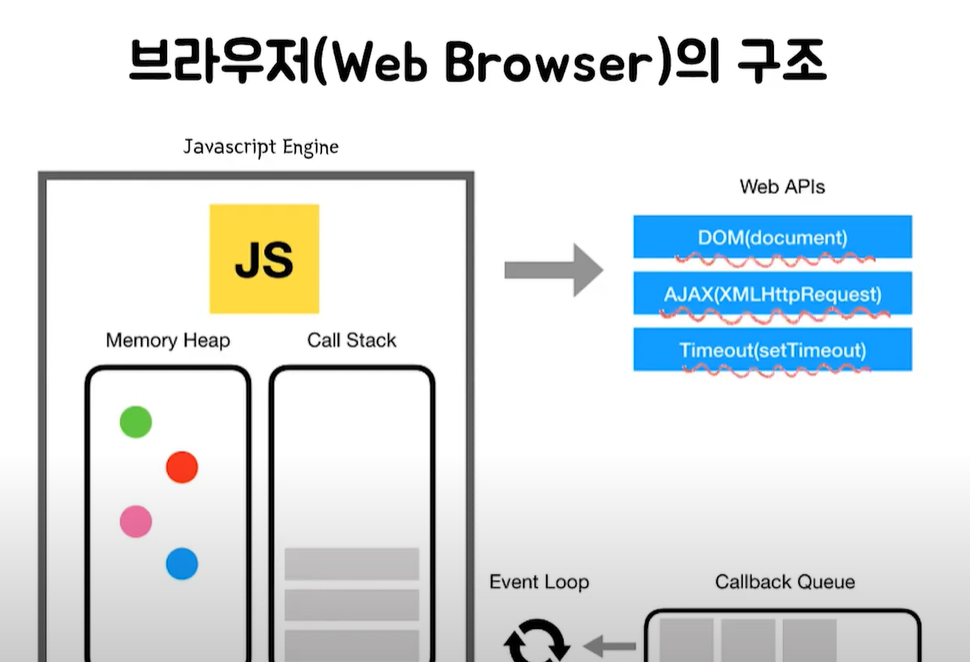
Event loop
자바스크립트 고트가 실행되는 자바스크립트 엔진의 뒤편에서 일어나는 장치
엔진구조 : 힙 + 콜스텍
- 힙 : 메모리 할당 일어나는부분 ( 변수 객체 등이 저장)
- 콜스텍 : 함수가 호출되는 순서대로 쌓이(실행컨텍스트 들이 쌓인다)는 스택
비동기가 들어올때 :
call-Stack 있는 다른함수가 다비워지게되면
자바스크립트 자체네의 타이버가 들어왔던 비동기를 호출한다
자바스크립트는 싱글 스레드 :
call-Stack 이 하나만있다 => 동시에 하나의 일만 처리가는능

비동기함수는 web api 쪽으로 이동하게되고
비동기시점이 다카운트가되면 callback-que 쪽으로 이동된다
event-Loop는 call-stack 이 비어있는지 확인하여 callback-que 에 있는
함수를 call-stack 으로 전달한다
참조
실행 컨텍스트와 자바스크립트의 동작 원리 : https://poiemaweb.com/js-execution-context
배민테코톡-하루의 실행 컨텍스트 : https://www.youtube.com/watch?v=EWfujNzSUmw