상태관리 라이브러리 들의 원리 원리 :
Store 의 상태가 변하면 변경되는 원리이다
const store = new Store({
a: 10,
b: 20
});
const component1 = new Component({ subscribe: [store]);
const component2 = new Component({ subscribe: [store]);
component1.subscribe(store)
component2.subscribe(store)
store.setState({
a: 100,
b: 200,
});
store.notify();
옵저버 패턴
1."어떤 객체의 상태" 가 변할때 그와 "연관된 객체" 들에게 알림을 보내는 디자인 패턴(중간관리자를 두어 변화의 감지와 통보를 대신하게 만드는 디자인 패턴)
2.이처럼 상태변화에 대해서 관찰자(observer)가 상태변화를 관찰(observe)하게 하고, 변화가 생길때 마다 관찰자(observer)들에게 변경사항이 있음을 알려주는 것이 옵저버 패턴이다. ex) 이벤트 드리븐 방식
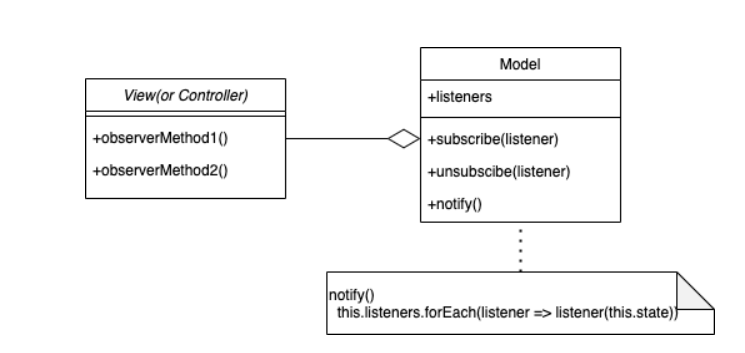
방법: 옵저버들의 목록을 객체에 등록 -> 상태변화 -> 객체가 직접 옵저버에게 통지
- Model 참조 View 에서 observer로 등록할 함수를subscribe(listener)로 등록
- Model 에서 상태변경시 notify() 호출 observer 에게 통지
👉 observer 호출을 Model 객체에 위임
출처: https://hoya-kim.github.io/2021/10/26/JavaScript-observer-pattern/
옵저버 패턴 실습하기
생성할것:
1.중간 관리자 (상태 변화를 대신 감지하고 통보 역할)
2.옵저버 (상태 변화를 관찰하고 대응)
중간관리자가 상태 변화를 감지하면 옵저버들의 렌더링 함수를 대신 실행
옵저버 패턴 쓰는이유
뷰끼리의 의존성이 없어지기 때문에 복잡한 구성에서도 각각의 뷰가 처리해야 되는 부분만 고민하면 됩니다
참조
- 옵저버 패턴 : https://pjh3749.tistory.com/266
- 옵저버 패턴 : https://hoya-kim.github.io/2021/10/26/JavaScript-observer-pattern/
- Vanilla Javascript로 상태관리 시스템 만들기 : https://junilhwang.github.io/TIL/Javascript/Design/Vanilla-JS-Store/#_1-%E1%84%8C%E1%85%AE%E1%86%BC%E1%84%8B%E1%85%A1%E1%86%BC-%E1%84%8C%E1%85%B5%E1%86%B8%E1%84%8C%E1%85%AE%E1%86%BC%E1%84%89%E1%85%B5%E1%86%A8-%E1%84%89%E1%85%A1%E1%86%BC%E1%84%90%E1%85%A2%E1%84%80%E1%85%AA%E1%86%AB%E1%84%85%E1%85%B5
https://stitchcoding.tistory.com/39