코드펜을 먼저실행하세요!
https://codepen.io/pen?&editors=0010
SECTION
https://ko.reactjs.org/docs/rendering-elements.html
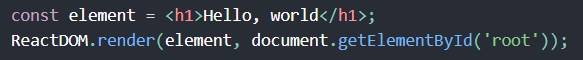
엘리먼트 : 리엑트의 가장작은단위
브라우저 DOM 엘리먼트와 달리 React 엘리먼트는 일반 객체이며(plain object) 쉽게 생성할 수 있습니다
React DOM은 React 엘리먼트와 일치하도록 DOM을 업데이트합니다.
🚫 엘리먼트는 컴포넌트의 구성요소
React 엘리먼트를 루트 DOM 노드에 렌더링하려면 둘 다 ReactDOM.render()로 전달하면 됩니다.


UI를 업데이트하는 유일한 방법은
새로운 엘리먼트를 생성하고 이를 ReactDOM.render()로 전달하는 것변경된 부분만 업데이트하기
React DOM은 해당 엘리먼트와 그 자식 엘리먼트를 이전의 엘리먼트와 비교하고 DOM을 원하는 상태로 만드는데 필요한 경우에만 DOM을 업데이트합니
=>시간의 변화에 따라 UI가 어떻게 변화할지 고민하는 것보다 더 많은 수의 버그를 없앨 수 있습니다.컴포넌트 합성
컴포넌트는 자신의 출력에 다른 컴포넌트를 참조할 수 있습니다
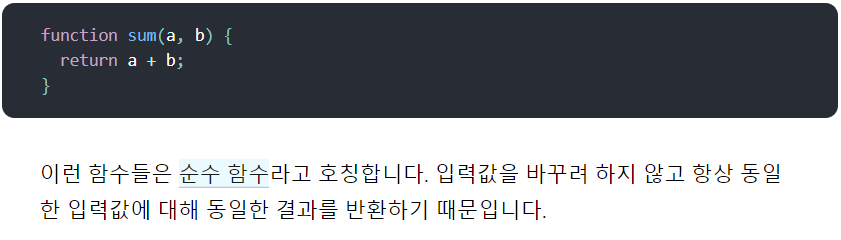
모든 세부 단계에서 동일한 추상 컴포넌트를 사용할 수 있음을 의미⚠ 모든 React 컴포넌트는 자신의 props를 다룰 때 반드시 순수 함수처럼 동작해야 합니다.

State는 props와 유사하지만, 비공개이며 컴포넌트에 의해 완전히 제어됩니다.
SECTION
JSX
JSX : React.createElement()를 호출하는 편리한 문법
*빌드 환경에서 컴파일 설정을 하고 싶지 않을 때 JSX 없이 React를 사용하는 것은 특히 편리
*JSX 엘리먼트는 React.createElement(component, props, ...children)를 호출하기 위한 문법 설탕Hooks
Hooks를 사용하면 class를 사용하지 않아도 state와 React 기능들을 사용할 수 있도록 해준다

useState
const [state, setState] = useState(initialState);
최초로 렌더링을 하는 동안, 반환된 state(state)는 첫 번째 전달된 인자(initialState)의 값과 같습니다.
setState 함수는 state를 갱신할 때 사용