👨💻 componets 간의 hook 공유 하는 방법
참조 : https://ko.reactjs.org/docs/hooks-overview.html
리엑트 공식문서에서 제공 하는
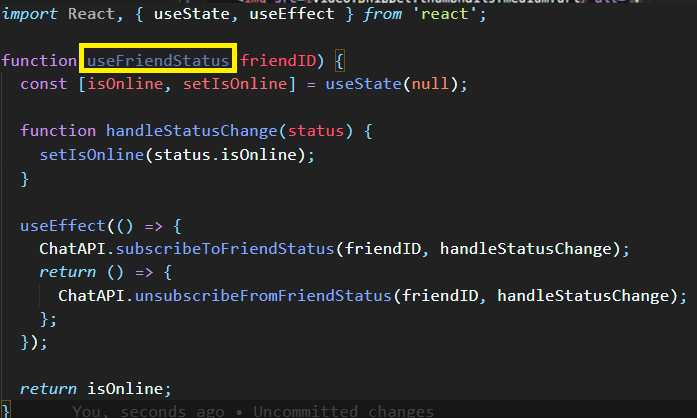
나만의 Hook 만들기 를 활용해 components 간 hook 공유를 알아보자 !
상태 관련 로직을 컴포넌트 간에 재사용하고 싶은 경우가 생깁니다
hook 이전에 기존의 2가지 방식이 있다
1.고차 컴포넌트
https://ko.reactjs.org/docs/higher-order-components.html
2.Render Props
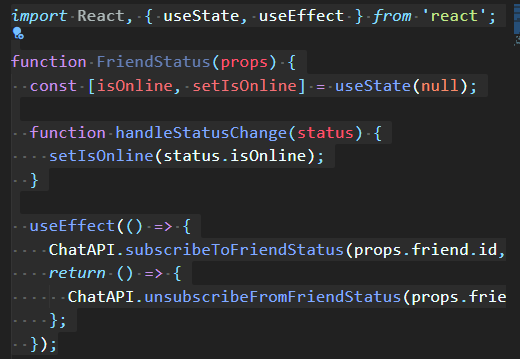
https://ko.reactjs.org/docs/render-props.html그러나 Custom Hook 을 사용하면 새 컴포넌트를 추가하지 않고도 이것을 가능하게 해준다 예제)
아래의 로직을 다른 컴포넌트에도 재사용 하고싶다