개요
현재 팀내에서 하고있는 프로젝트를 곧 사내에만 테스트적으로 배포한다고 했다.
거기에 맞춰 사용자에게 개발오류 창을 보여줄수없어 다양한 화면단의 에러를 처리해줘야 했는데 아래와같다
- 컴포넌트 내부로직 오류로 인한 에러
- 비동기 처리 에러
- 이벤트 핸들러에대한 에러
첫번쨰 에러 처리 부터 막혔다
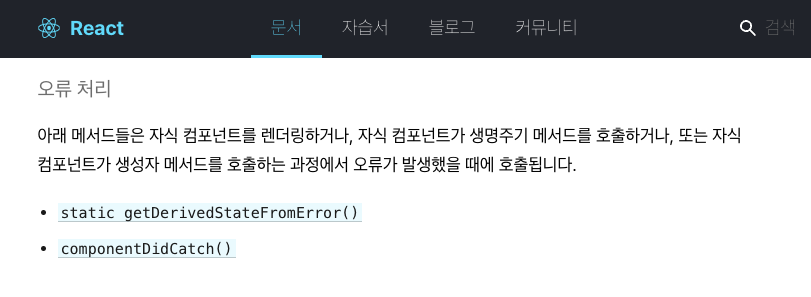
리엑트 단에서 제공해주는

참조 componentDidCatch() : https://ko.reactjs.org/docs/react-component.html#componentdidcatchcomponentDidCatch() 란 녀석을 쓰려 했는데...
해당 api 는 Class 형 컴포넌트 오류만 감지하는 특징이 있었다
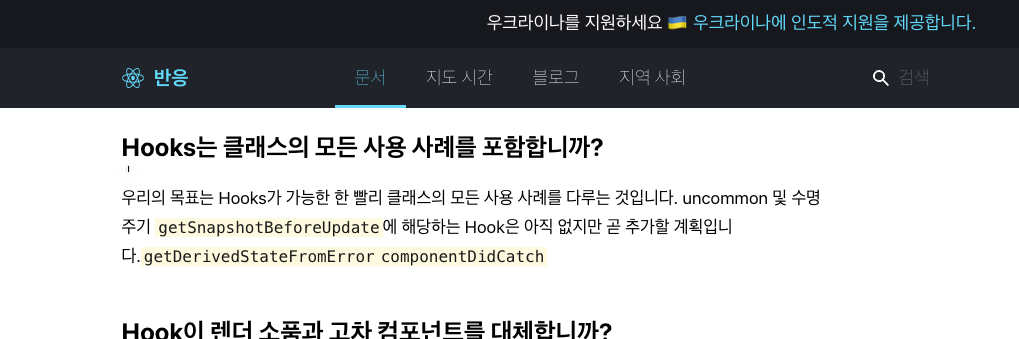
리엑트 단에서도 componentDidCatch()에 관한 hooks를 고려중이라 고했다..

우리 컴포넌트들은 죄다 함수형으로 되있어서 (클래스형으로 바꿔야지 앵간한건..)
절망 그자체 였다.
함수형 컴포넌트 에러처리 하기
1.첫번째 시도는 componentDidCatch() 를 포함하는 클래스를 만들어 의존성 주입을하여
오류를 감지하고 싶은 최상이 컴포넌트에 props 로 내려주는것이였다
2.두번쨰 시도는 라이브러들을 찾아봤다
역시나 componentDidCatch() hooks 로 전환하냐는 수많은 글들이 있었고 그에따라 여러 라이브러리들도
있었다
- react-catch (https://github.com/ibrahim-13/react-catch)
- react-use-error-boundary (https://github.com/tatethurston/react-use-error-boundary)
- react-error-boundary (https://github.com/bvaughn/react-error-boundary)
3번쨰 라이브러리를 이용하여 해답을 찾았고 해결방법은 아래와같다
1.설치
npm install --save react-error-boundary
2.App.js 내부에 ErrorHandler 라는 함수를 생성한다
App.js
import {ErrorBoundary} from 'react-error-boundary'
...
function ErrorHandler({error}) {
return (
<div role="alert">
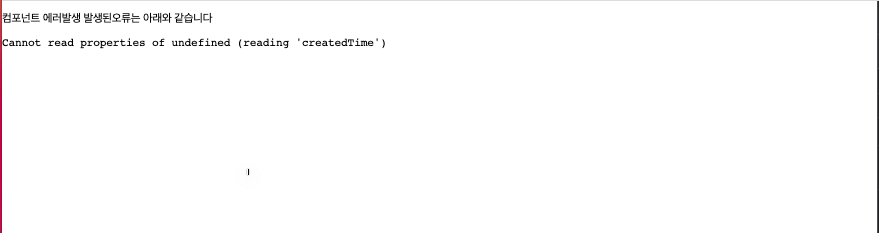
<p>컴포넌트 에러발생 발생된오류는 아래와 같습니다</p>
<p>{error.message}</p>
</div>
)
}
...
function App(){
return(
<ErrorBoundary FallbackComponent={ErrorHandler}>
<하위 컴포넌트 .../>
<ErrorBoundary FallbackComponent={ErrorHandler}>
)
}배포 모드에선 오류발생시 아래와 같은 화면이된다
결과 :

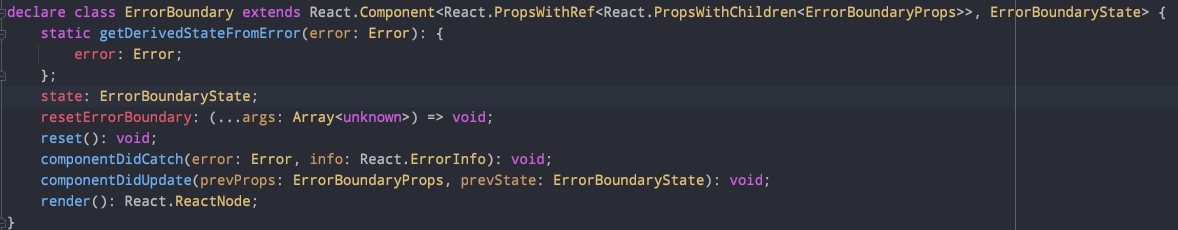
라이브러리 에서 제공하는 ErrorBoundary 를 까보니

결국 내부적으로 componentDidCatch 를 사용하고 있었고
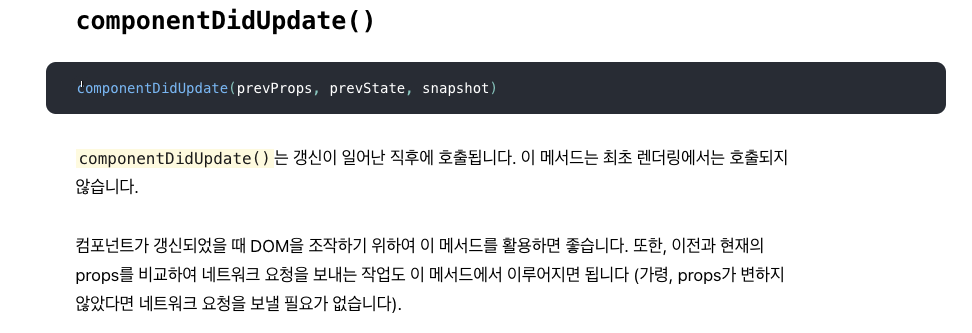
추가적으로 componentDidUpdate 라는 api를 사용하고 있었다

참조 (리엑트 공식문서 componentDidUpdate) : https://ko.reactjs.org/docs/react-component.html#componentdidupdate
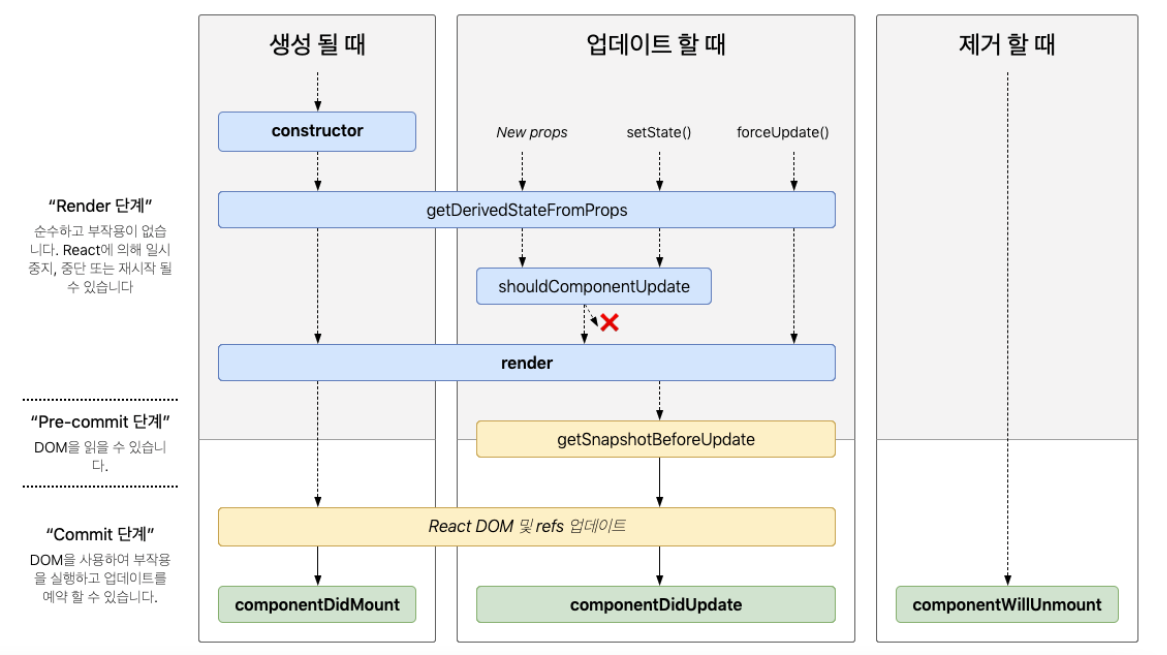
리엑트 생명주기를 다시 꺼내들었고 왜 그렇게 면접을 보는데 리엑트 생명주기에 대해
집요하게 여쭤보는지 내심 알게되었다
참조
리엑트 공식문서 ErrorBoundary: https://ko.reactjs.org/docs/error-boundaries.html
에
