📢 본내용은 하위링크 내용을 요약 하였습니다 :
토스ㅣSLASH 21 : https://www.youtube.com/watch?v=edWbHp_k_9Y
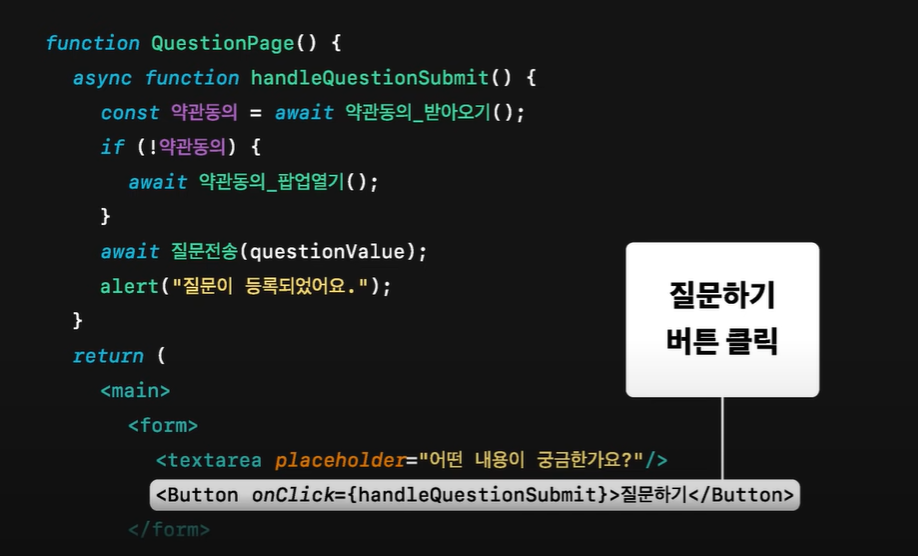
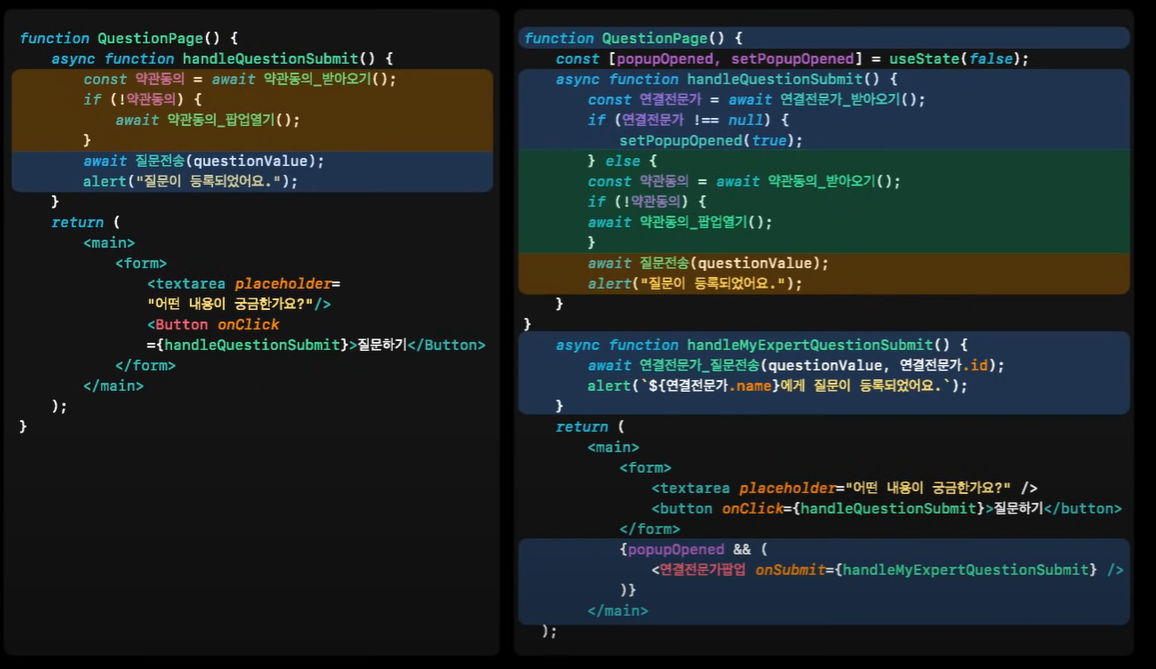
질문하기 버튼을 클릭하면

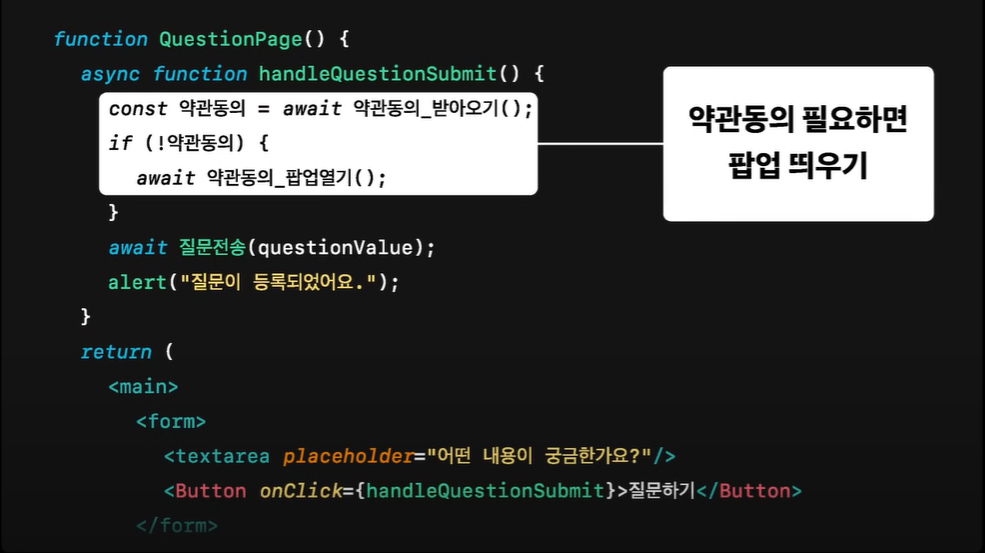
유저의 약관동의 여부를 검사하고 필요시 파업을 띄운다

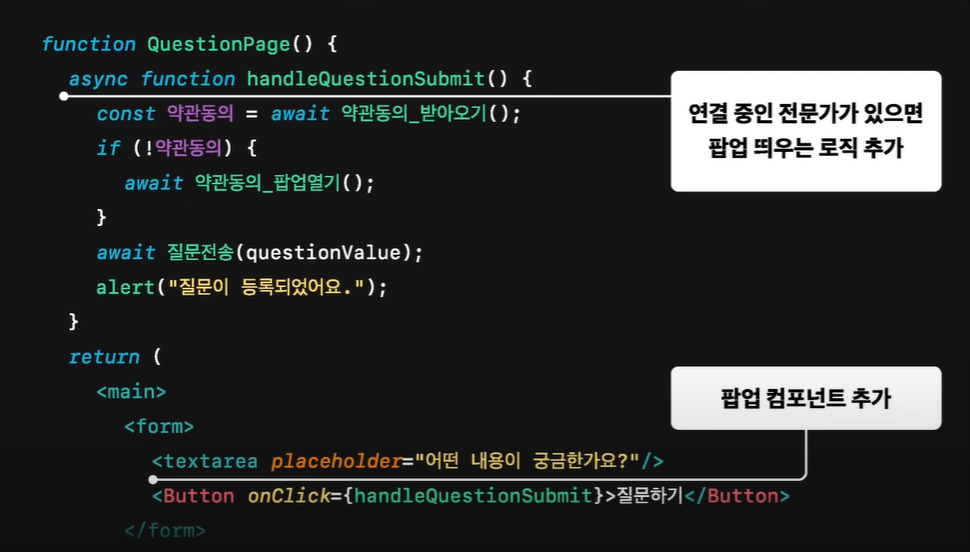
이코드에 새기능을 어떻게 추가하면 될까?

아래와 같이 해보자
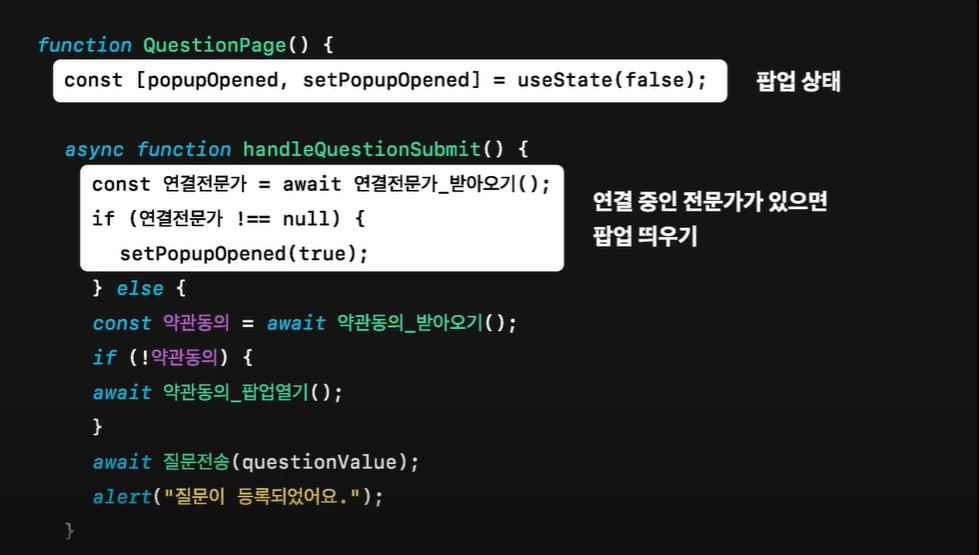
팝업 상태를 선언하고 연결중인 전분가가 있으면 팝업을 띄운다


타당하고 맞는 코드이지만 문제점이 매우많다 왜 ?

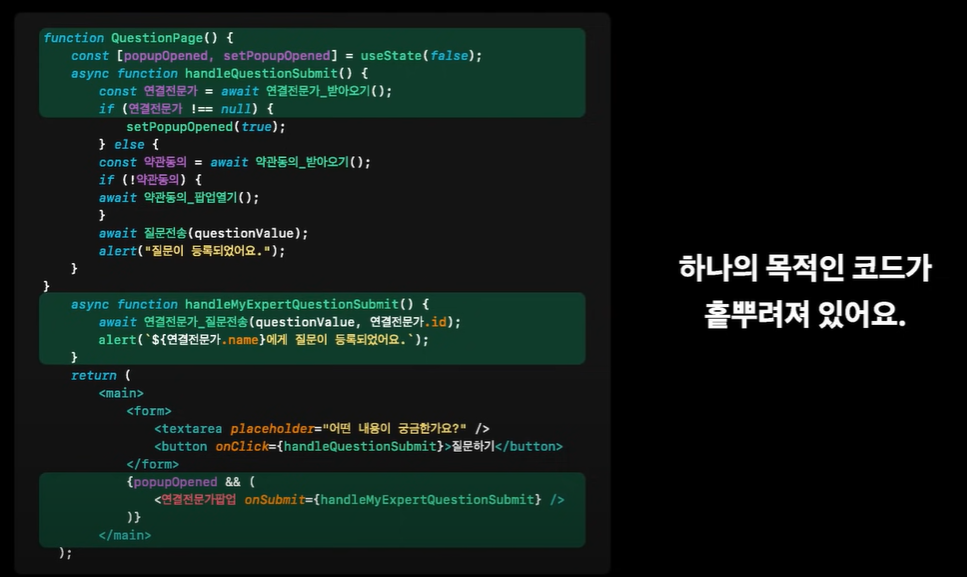
초록색으로 강조한 코드가 모두 한가지 기능인 ‘ 연결 중인 전문가 팝업’ 관련 코드이다
이렇게 기능이 뚝뚝 떨어져있으면 기능추가시 스크롤을 위아래로 이동하며 미로 찾기를 해야한다
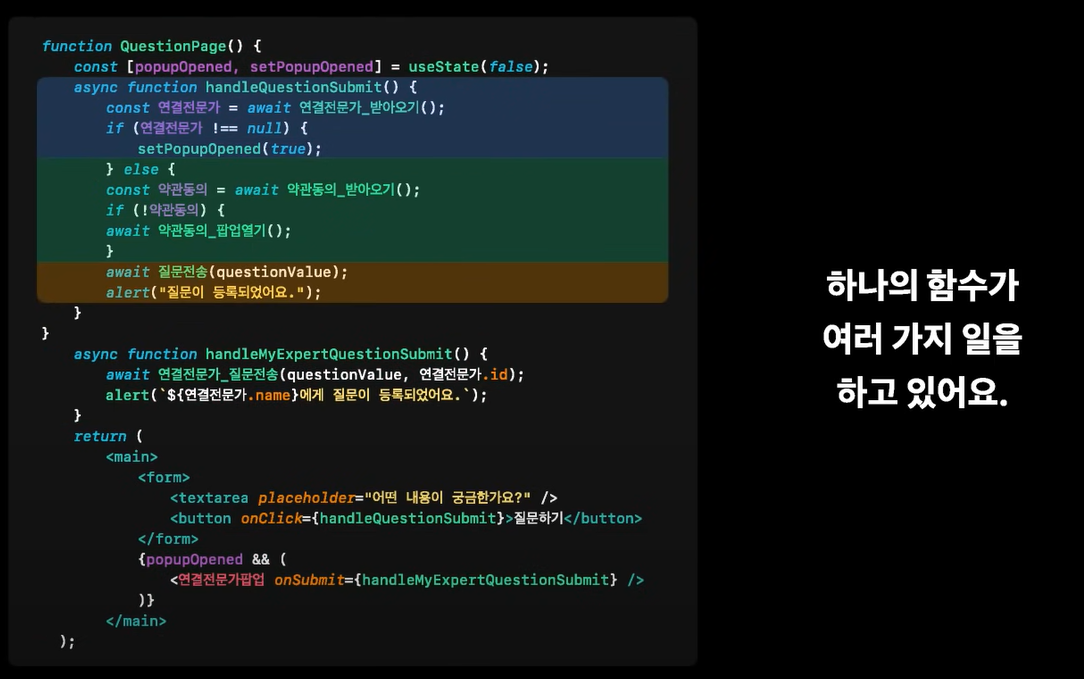
또 하나의 함수가 여러가지 일을 하고 있다
아래와 같이 기존의 함수가 3가지의 일을 하고 있다

이렇게 세부구현을 알아야만 함수의 전체적인 쓰임을 이해할수있고 유지보수 시간도 길어진다
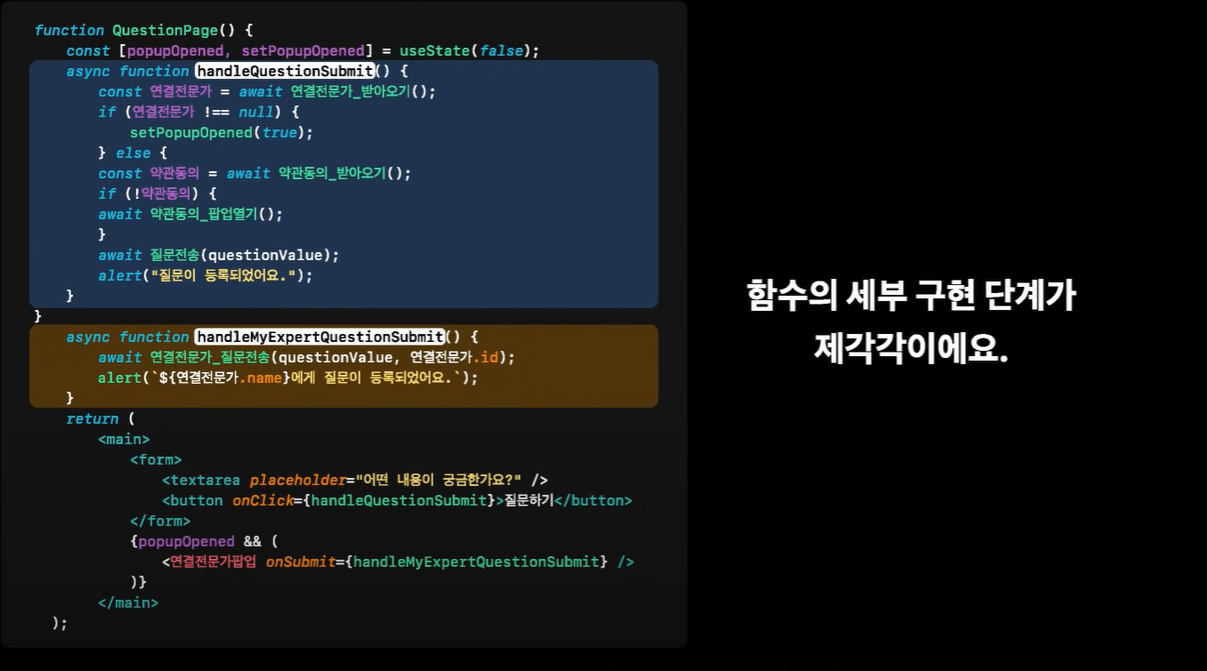
이름 통일이 제각각이다

그떄는 맞고 지금은 틀리다 !
처음 짠 코드는 클린하지만 추가적 기능이 들어갔을땐 매우 어지러운 코드가 된다
왼(처음) ⇒ 우 (기능추가후)

그럼 어떻게 짜야 하는가 ? 아래 3가지 방식을 보자
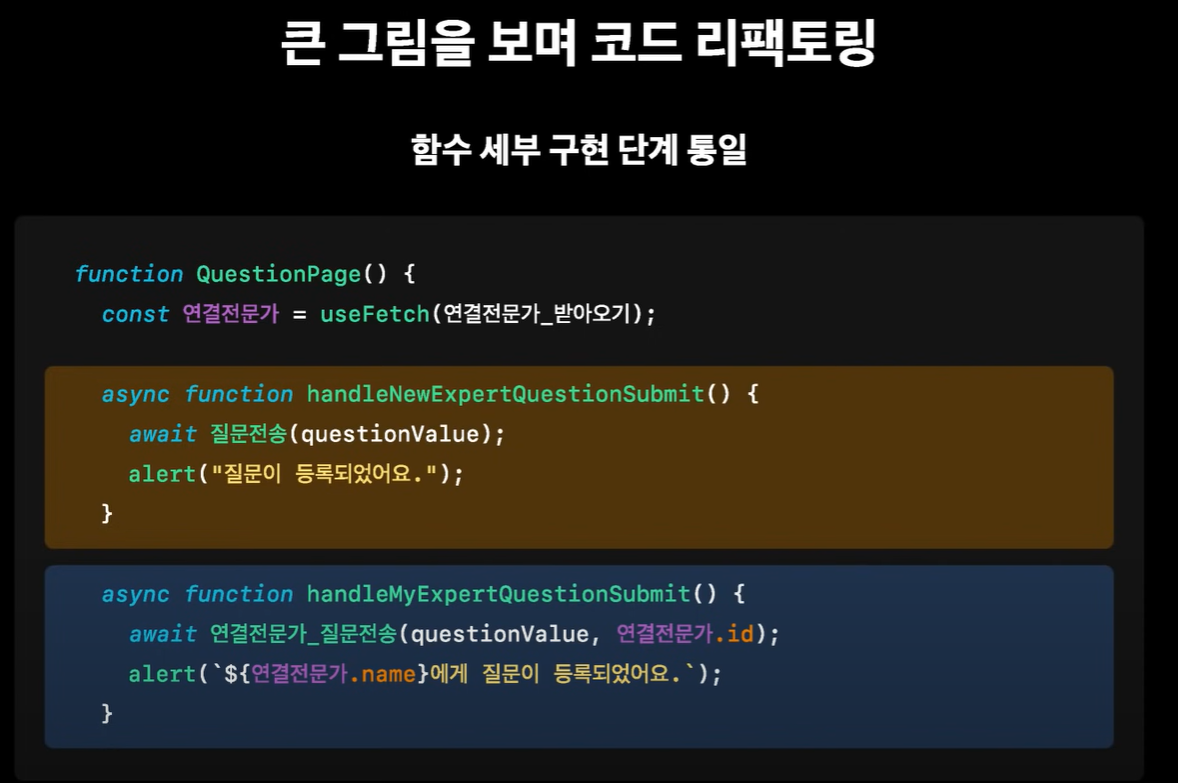
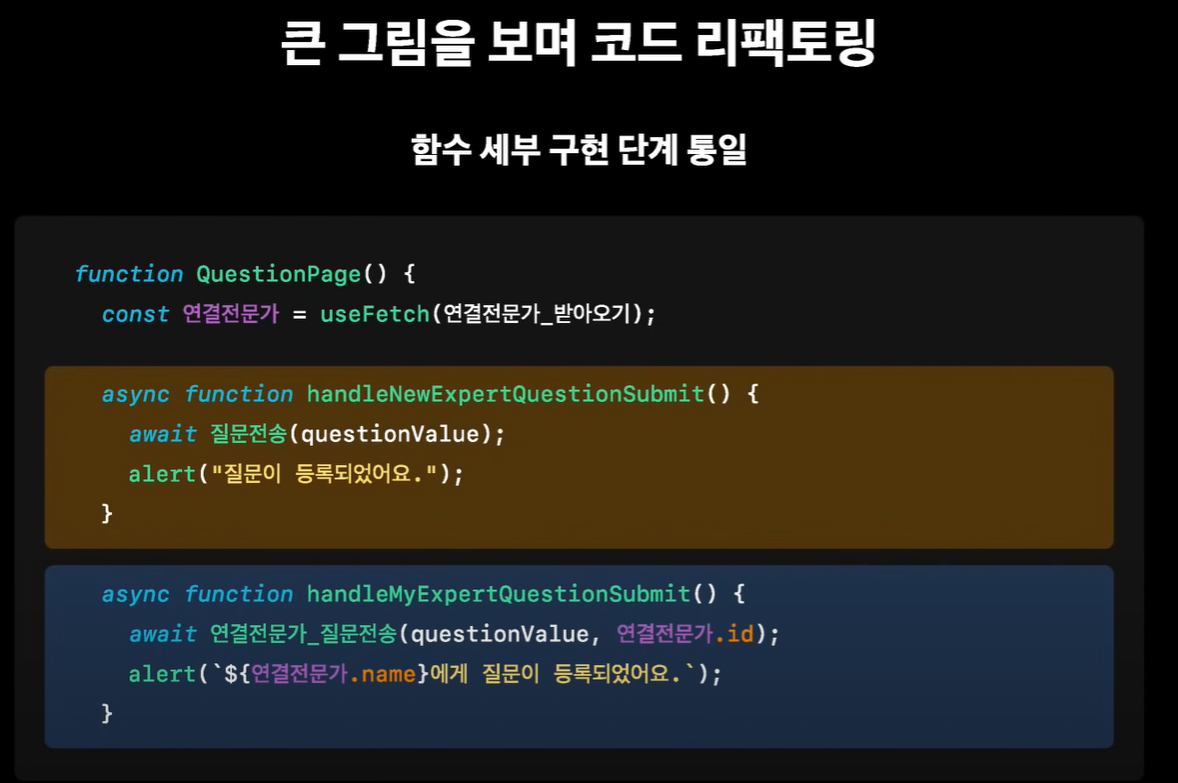
함수 세부 구현 단계를 통일 한다
- 함수 이름변경 (함수의 위계를 맞춰준다)

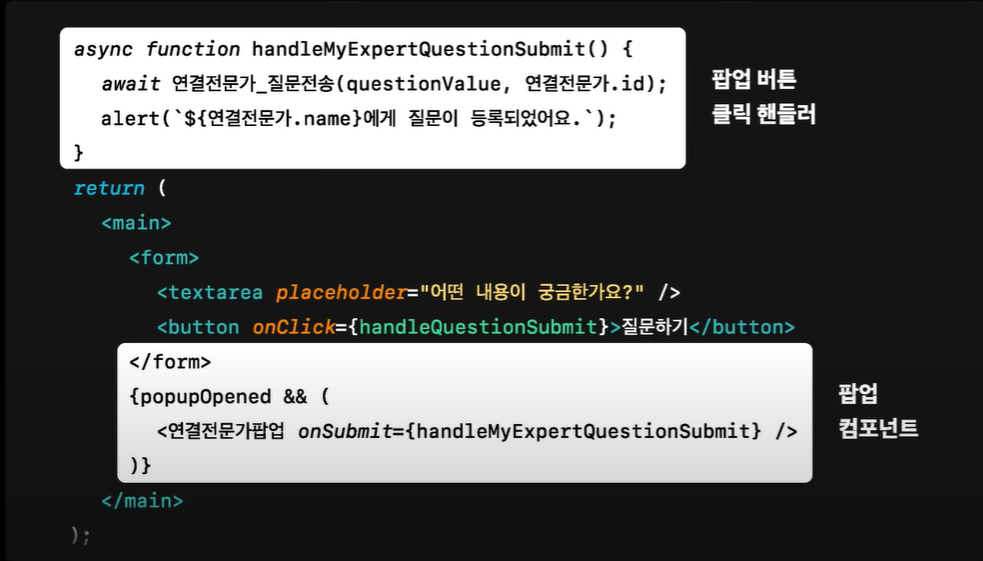
2.하나의 목적인 코드는 뭉쳐 두기
기존에는 팝업을 여는 버튼과 파업코드가 동떨어져 있었지만
이를 모아서 PopupTriggerButton 이라는 컴포넌트를 만들어주었다
띄워줄 팝업은 props 로 내려보내 주었다

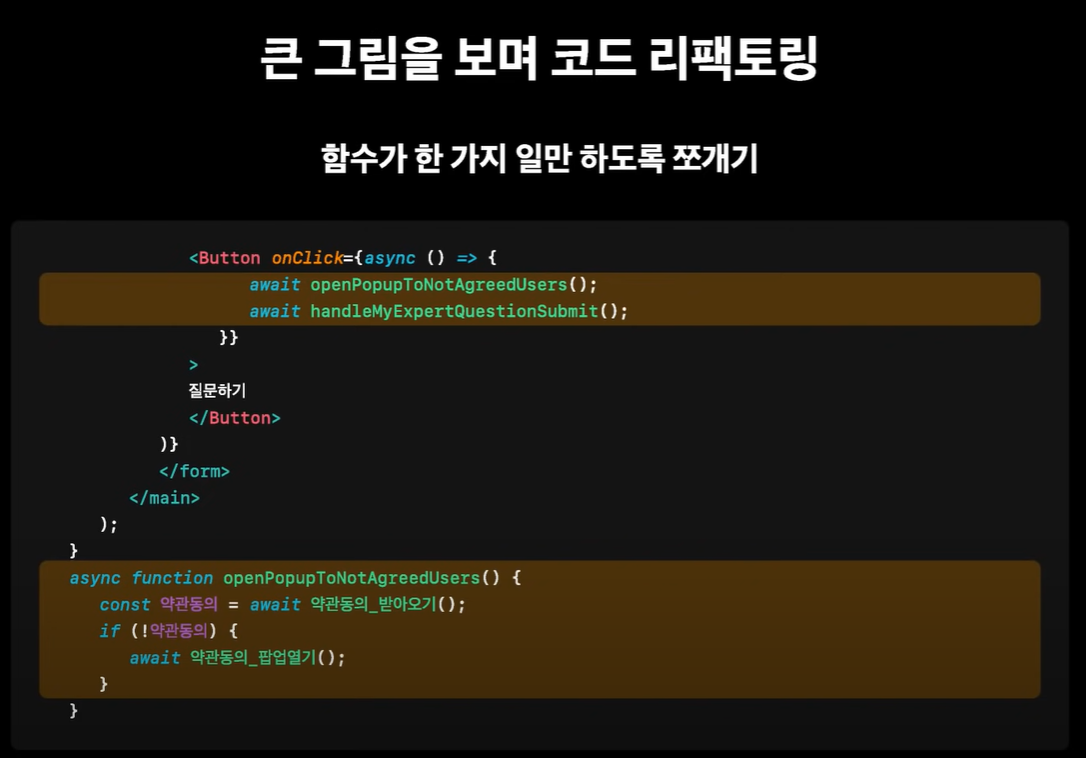
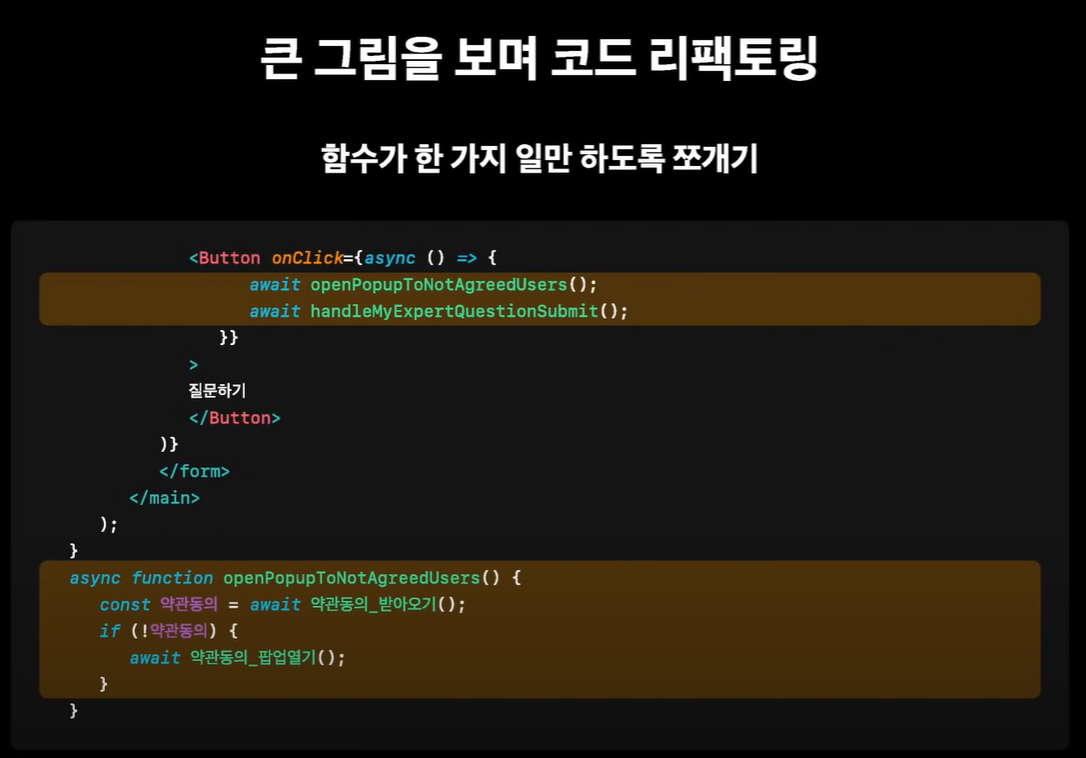
3.함수가 한 가지 일만 하도록 쪼개기
약관동의 관련 함수를 쪼개서 필요한 시점에 부르도록 바꿨다

그런데 이렇게 3가지원칙에 따라 코드를 리팩토링 하니 코드가 길어졌다 ? 클린코드 맞아 ?

원하는 로직을 빠르게 찾으려면 3가지 속성이 필요하다 [응집도, 단일책임, 추상화]
