
- 타입스크립트 환경설철 + js=>TS 파일 변환
- any 타입을 먼저 선언한다
- 이후 any 타입을 코드에 맞는 타입으로 변경한다
환경구성
1.타입스크립트 라이브러리 설치 npm i typescript -D
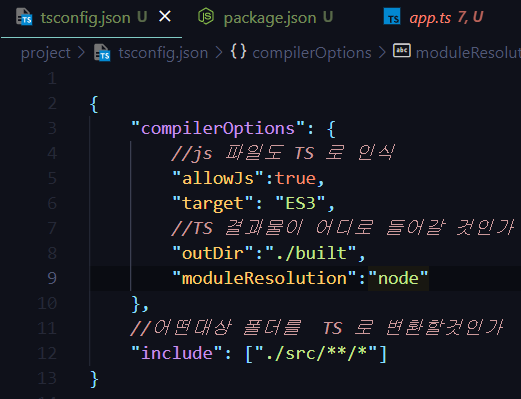
2. 타입스크립트 설정파일 기본값 추가 tsconfig.json
3. 자바스크립트 타입스크립트 변환
4. 타입스크립트로 컴파일 tsc
| tsc : 타입스크립트 컴파일 명령어 (ts => js로 변환)
 tsc 에러 : cdn 으로 자바스크립트 사용시
왜?: 이미 서버에 배포된 라이브러리를 script 태그를 사용해 cdn 방식으로 당겨오면 ts 변환시 라이브러리 인식이 불가하다
"기존프로젝트의 JS 파일을 모두 TS로 바꿀 필요는 없다!"
=>선택적 점진적으로 적용 가능
=> tsconfig.json : "allowJS" :true,
any 타입을 먼저 선언 해보기
1.'tsconfig.json' 파일에 'noImplicitAny' 값을 'true'로 추가
