요즘 클린코드에 관심이 많다.
프론트 개발자로서 프론트 영역의 기술이 수명이 짧다고 느꼈다. 좋은 것을 가져다 쓰면
더좋은게 나오고 ... 더 합리적인게 나오고... 개인 생각이지만 프론트 개발자로서 지금 위치에서 할수 있는 최선은 계속 나오는 좋은 것을 쉽게 가져다 쓰기위해 코드를 유지보수 하기 쉽게 짜야 했다고 느꼈다.
요즘 회사에서 사용하는 코드를 시간이되면 나름 클린(?) 하게 만들고있다
토스에서 제공하는 프론트 클린코드 영상이다 : https://www.youtube.com/watch?v=edWbHp_k_9Y&t=905s 거진 5번이상은 돌려보고 문서로도 아예 만들었다 (토스에게 무한의 감사...🙇♂️)
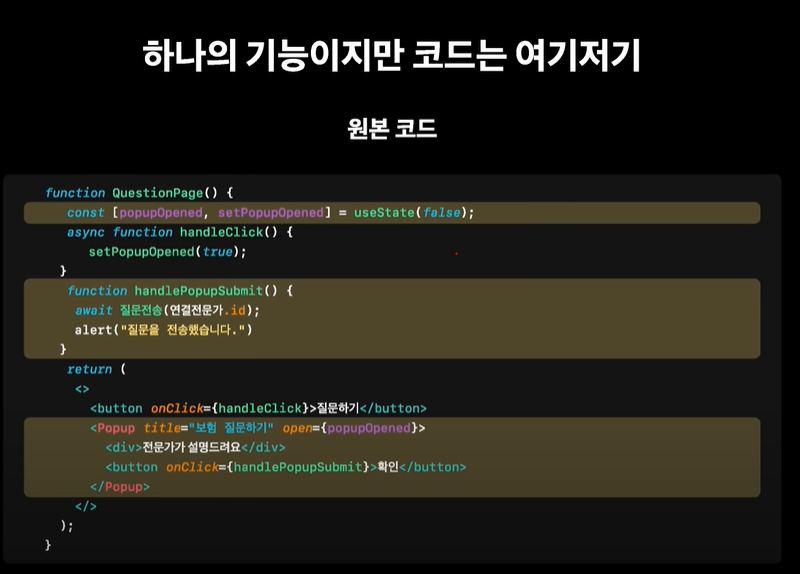
영상에서 말하는 클린코드 규칙중 "하나의 기능이 흩뿌려진다"는 말을 공감하고 그부분을 중점으로 클린하게 만들고있다

출처-토스:클린코드 : https://www.youtube.com/watch?v=edWbHp_k_9Y&t=905s
위와같이 리엑트 코드를 보면 하나의 기능이 컨트롤단 뷰단에 흩뿌려져있는 경우가 있다
지금이야 기능이 하나있어서 나름(?) 한눈에 보이지만 대부분 한컴포넌트에 여러 기능이 있기떄문에 그런경우는 하나의 기능을 파악하기위해 스크롤을 몇번이고 올렸다 내렸다 해야한다....
그럼 이런 기능을 어떻게 한곳으로 모을까 ???
정답은 : 훅 이다
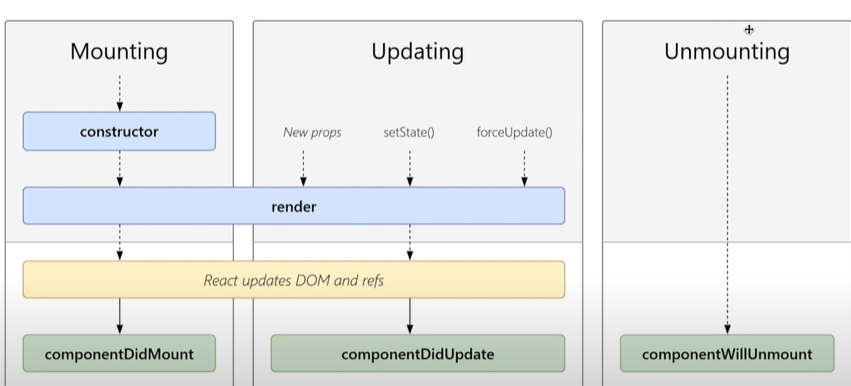
리엑트에서는 class 의 이점인 state 의 특징을 함수형에서도 사용하기위한 대체제로 훅을 사용한다. 아래 그림과같이 mounting , updating , unmounting => 리엑트 상태주기 를 함수형에서는 사용을 하지못했다 하지만 훅의 도입으로 이러한 상태를 사용할수 있게 되었다
참조 : https://www.youtube.com/watch?v=C26vJqelKlA&t=65s
참고
- 토스-프론트 클린코드 :https://www.youtube.com/watch?v=edWbHp_k_9Y&t=905s
- 리엑트 훅이란 ? :https://ykss.netlify.app/react/hooks/
- ref 사용법 :https://merrily-code.tistory.com/121
- 자식컴포넌트에서 부모컴포넌트 사용하기 :https://medium.com/humanscape-tech/%EB%B6%80%EB%AA%A8%EC%97%90%EC%84%9C-%EC%9E%90%EC%8B%9D-%EC%BB%B4%ED%8F%AC%EB%84%8C%ED%8A%B8%EC%9D%98-%ED%95%A8%EC%88%98-%ED%98%B8%EC%B6%9C%ED%95%98%EA%B8%B0-3911a43bc541