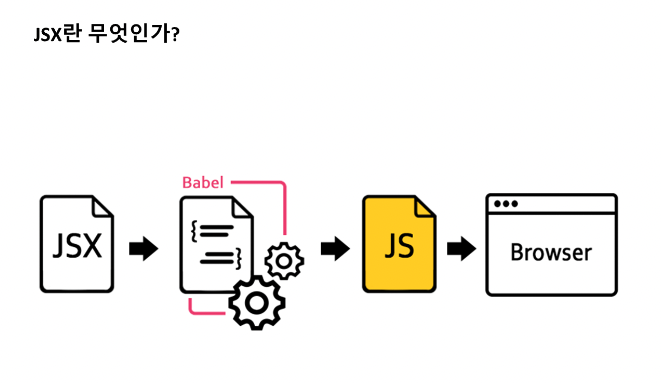
JSX는 JavaScript XML의 줄임말로 문자열도 아니고 HTML도 아니다.
React에서 UI를 구성할 때 사용하는 문법으로 JavaScript를 확장한 문법입니다.

Babel은 JSX를 브라우저가 이해할 수 있는 JavaScript로 컴파일합니다.

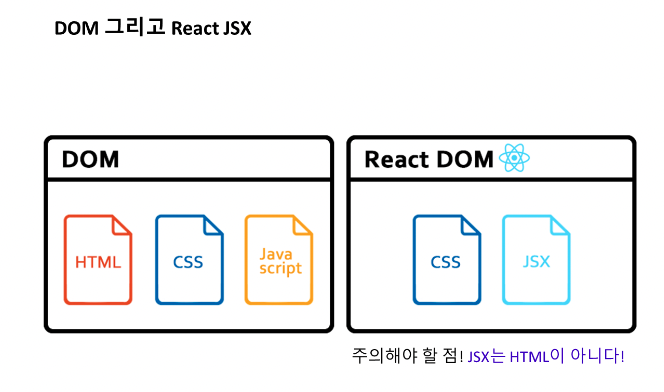
React에서는 DOM과 다르게 CSS, JSX 문법만을 가지고 웹 애플리케이션을 개발할 수 있습니다.

React에서는 JSX를 이용해서 앞서 보았던 DOM 코드보다 명시적으로 코드를 작성할 수 있습니다.
JavaScript 문법과 HTML 문법을 동시에 이용해 기능과 구조를 한눈에 확인할 수 있습니다.
이렇게 구조와 동작에 대한 코드를 한 뭉치로 적은 코드셋을 컴포넌트라고 합니다.

JSX에서 여러 엘리먼트를 작성하고자 하는 경우, 최상위에서 opening tag와 closing tag로 감싸주어야 합니다.

React에서 CSS class 속성을 지정하려면 "className"으로 표기해야 합니다.
만약 class로 작성하게 된다면 React에서는 이를 html 클래스 속성 대신 자바스크립트 클래스로 받아들이기 때문에 주의해야 합니다.

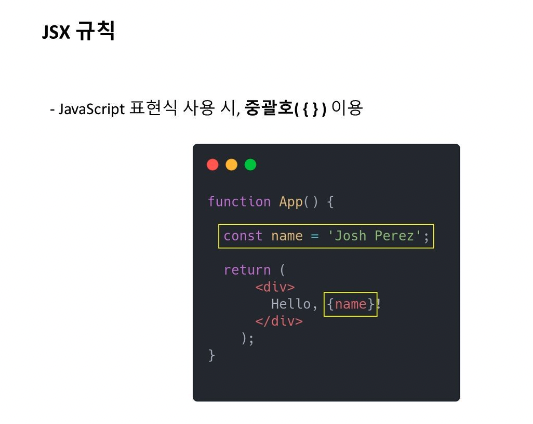
JSX에서 JavaScript를 쓰고자 한다면, 꼭 중괄호를 이용해야 합니다.
중괄호를 사용하지 않으면 일반 텍스트로 인식합니다.

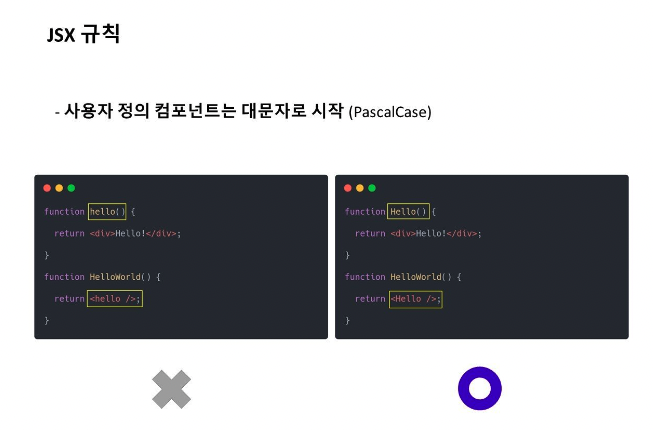
React 엘리먼트가 JSX로 작성되면 "대문자"로 시작해야 합니다. 소문자로 시작하게 되면 일반적인 HTML 엘리먼트로 인식을 하게 됩니다.
이렇게 대문자로 작성된 JSX 컴포넌트를 따로 사용자 정의 컴포넌트라고 부릅니다.

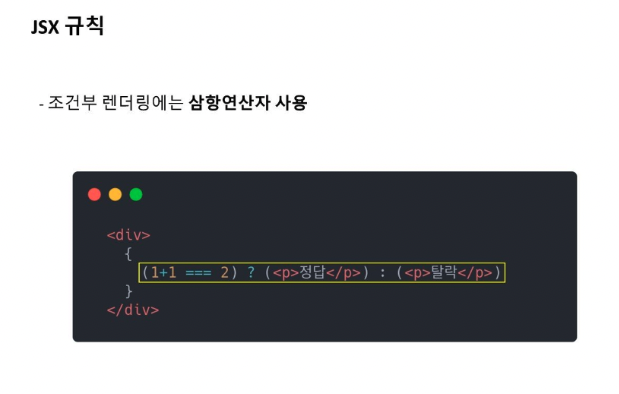
조건부 렌더링은 if문이 아닌 삼항연산자를 이용해야 합니다.

React 에서 여러 개의 HTML 엘리먼트를 표시할 때는 "map()" 함수를 사용합니다.
map 함수를 사용할 때는 반드시 "key" JSX 속성을 넣어야 합니다.
"key" JSX 속성을 넣지 않으면 리스트의 각 항목에 key를 넣어야 한다는 경고가 표시됩니다.
